Make Burger menu Painful Again
Илона Саркисова (poyasnizaux)
Я - счастливый обладатель смартфона на Андроид. И постоянно залипаю с него в Инстаграм.
Я давно уже смирилась с бургером справа в разделе Аккаунт, под которым прячутся второстепенные функции и настройки Инстаграм.

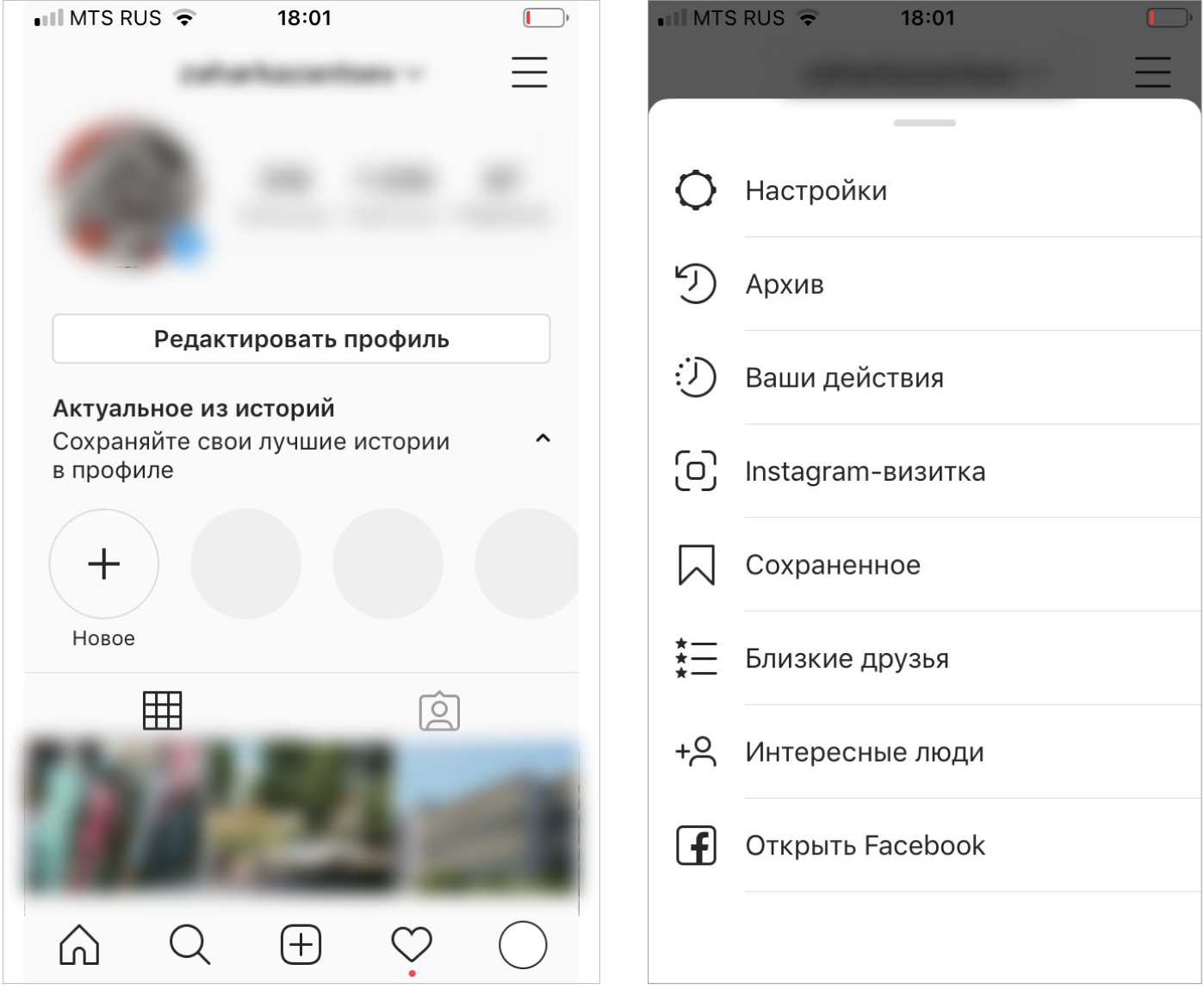
Но недавно я увидела как это работает на iOS:

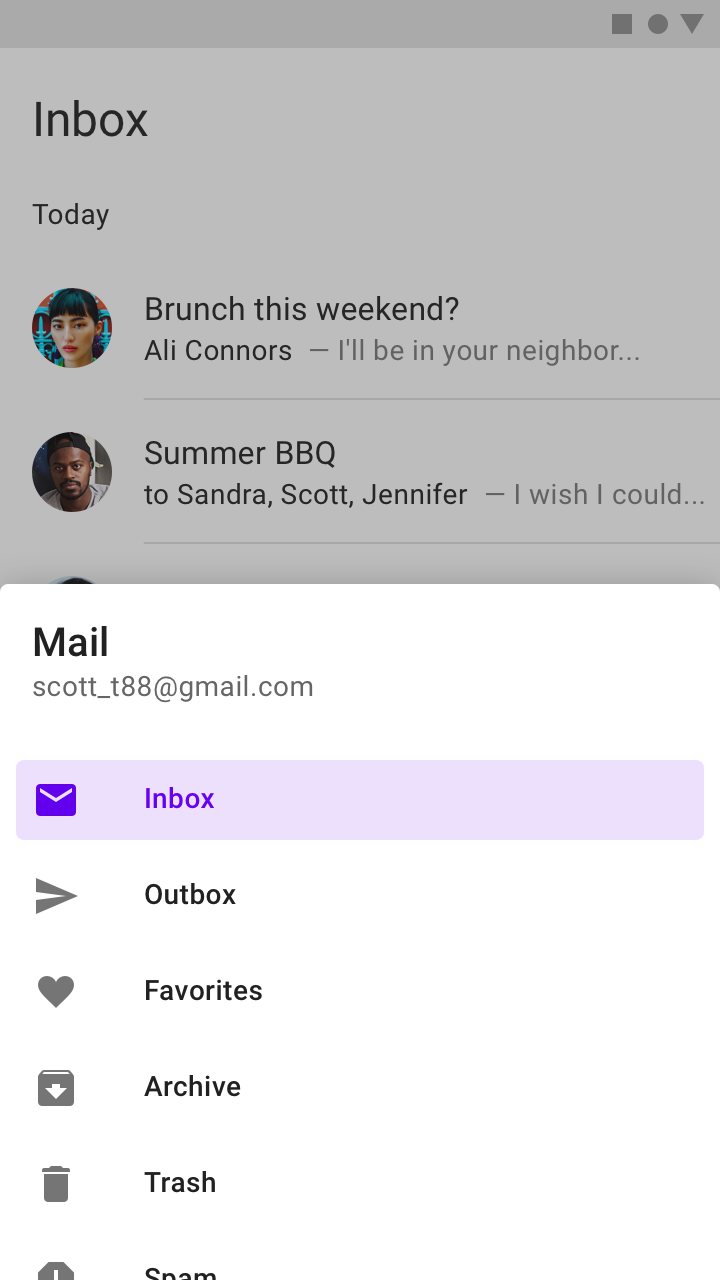
Что тут происходит:
Пользователь открывает раздел Профиль. В Профиле обнаруживается иконка основной навигации (burger). По ее нажатию всплывает окно поверх основного экрана, снизу.
Еще раз:
- Иконка Burger (навигация по основным разделам) находится внутри раздела. При этом основная навигация приложения - внизу.
- По нажатию на Burger, меню появляется внизу в модальном окне (обычно оно появляется сбоку, поверх всего экрана).
WHAT THE F*N HECK?
Начнем с того, что компонент от Google Material (Android) бессердечно всандален в iOS (iPhone).
Изначально в iOS иконки Burger не было и сейчас нет. Навигационный элемент у iOS только один - Tab Bar.
A tab bar appears at the bottom of an app screen and provides the ability to quickly switch between different sections of an app.
Tab Bars - iOS - Human Computer Interfaces Guidelines (developer.apple.com)
Окей, вы перенесли компонент навигации из Material в iOS - хрен с ним. Все так делают, мам!
Давайте тогда посмотрим, что на тему навигации говорит сам Google Material.
По версии Google - основная навигация в системе может осуществляться посредством Navigation Drawer:
Navigation drawers обеспечивают доступ к разделу и функциям приложения, таким как переключение аккаунта. Модальный drawer всегда открывается по нажатию на навигационную иконку (1).

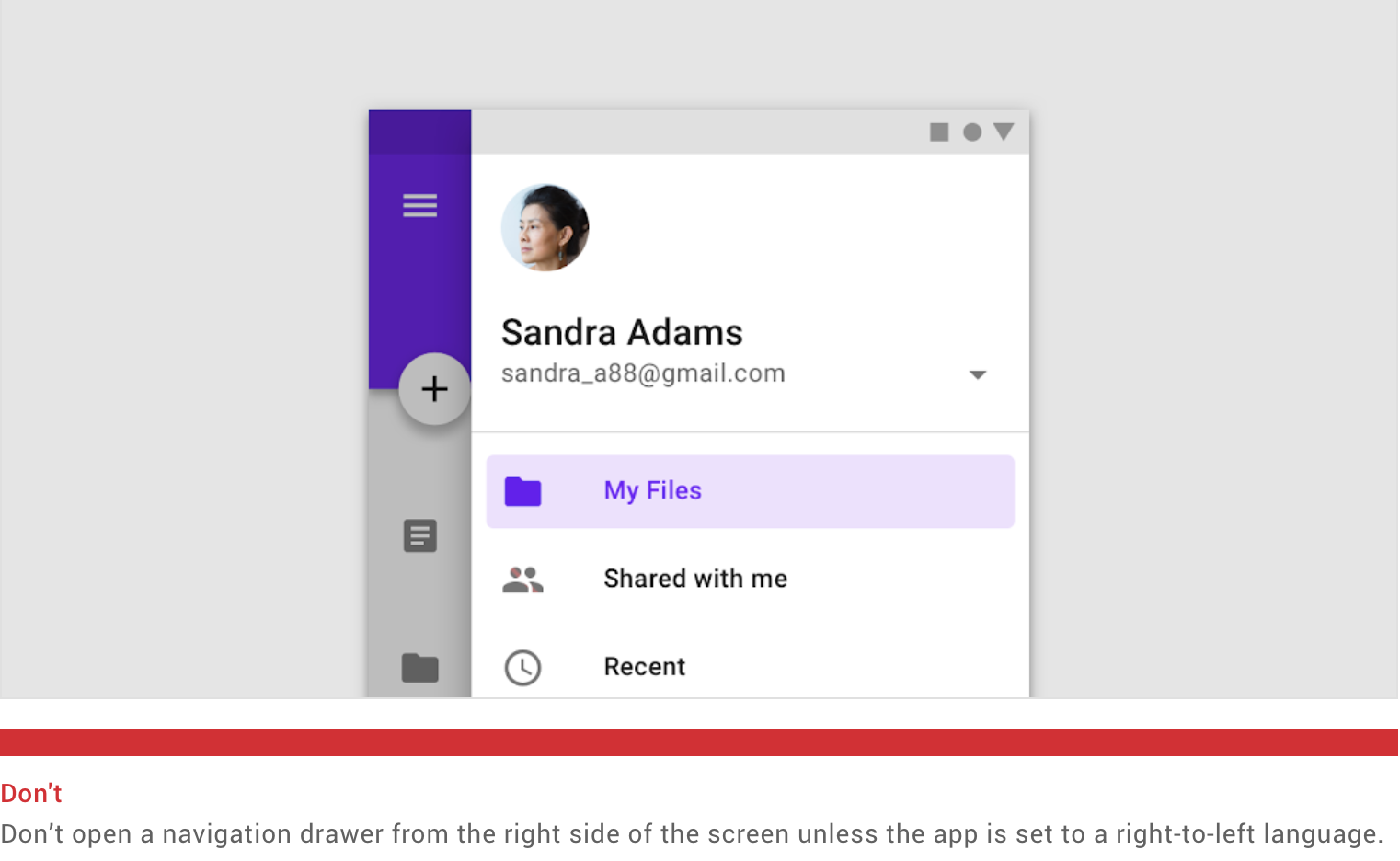
И небольшая ремарка:
НЕ НАДО. Не надо размещать Navigation drawer справа нигде, кроме приложений на языке, который читается справа налево.

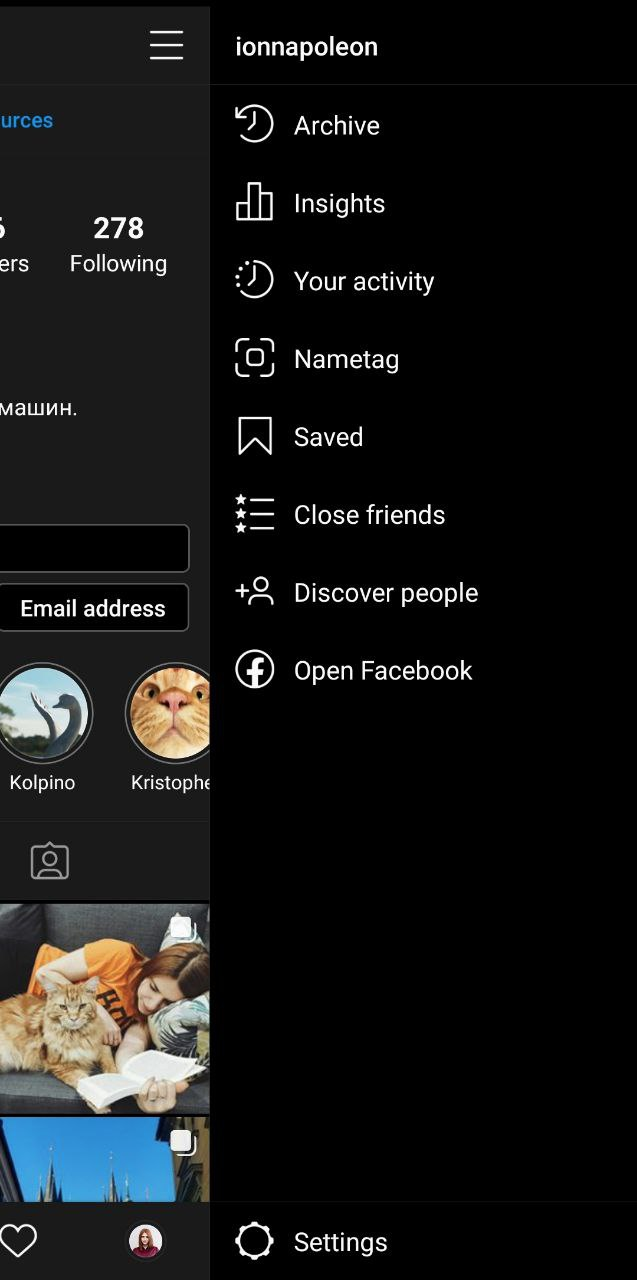
Инстаграм:

Еще и по нажатию открывается не меню. А модалка.

Ну, думаю, может, я лох просто, пойду погуглю...
И, представляете, Google Material обновили свои гайды.
Встречайте, Bottom Drawer!
Специальный модальный компонент для использования с нижним Navigation bar.

ВНИМАНИЕ: Bottom Drawer используется с Bottom app bar.
Ребята, помогите Даше разобраться, что такое Bottom app bar?
Не это:

А вот это:

Идея Google, вобщем-то, очень хорошая.
Bottom App Bar такой же как Top, только снизу. Это не навигация, это "шапка" приложения. А навигация все также прячется под бургером.
И вот, если "шапка" внизу, а не вверху, по бургеру появляется тот самый Bottom Drawer:

Да, ребята, так, оказывается, можно. Можно поместить шапку вниз приложения. Мало ли зачем вам это надо, но пожалуйста.
Только не путайте Bottom App Bar с Bottom Navigation!
Итак, что сделал Инстаграм:
- Украл иконку основной навигации для iOS у конкуретной платформы
- Всандалил ее внутрь раздела, что само по себе ультра-тупо
- Расположил так, как по гайдам не рекомендуется
- Не разобравшись, впиндосил поведение, которое относится совсем к другому паттерну
Очевидные, на мой скромный взгляд (и потому спорные), недостатки данного решения:
- Иконка основной навигации по разделам спрятана внутрь одного из них (раздела Профиль). Если под этой иконкой скрываются подразделы Профиля - почему вы используете иконку основной навигации? Используйте три точки из Google, придумайте что-то другое... Зачем вы используете иконку, которая не предназначена для данного контекста? В надежде что пользователи "догадаются" и "привыкнут"?
- Если уж вы берете компонент из гайдов конкурентов - почему не вчитаться в эти гайды? Возможно там не зря говорят, что иконка навигации справа - это только для "правобоких" языков? Может под этим скрывается хорошее исследование?
- Разберитесь сначала в замысле вокруг нового компонента, а потом впихивайте его. Bottom Drawer нужен, чтобы отобразить скрытое под бургером меню, когда шапка перенесена вниз экрана. В случае Инстаграм навигация все еще сделана посредством Bottom Navigation, а это другой компонент.
