Life-Hack #4: Динамическое скрытие и показ кнопок в @MenuBuilderBot
MegaHubTelegram
Данный Life-Huck позволит вам создавать меню, кнопки в которых будут исчезать и появляться динамически для каждого юзера, в зависимости от состяния его индивидуальных переменных.
📜 Перевод представленных материалов на ваш родной язык может быть автоматически осуществлен при помощи переводчика Google. Перейдите по ссылке и выберите нужный язык в заголовке:
https://translate.googleusercontent.com/translate_c?depth=1&sl=ru&tl=es&u=https://telegra.ph/LifeHack-4-Hiding-and-showing-buttons-in-MenuBuilderBot-RU-04-30
Life-Hack - предполагает использование имеющегося функционала не очевидными и достаточно хитроумными способами, создавая в своём боте функции не заложенные разработчиками конструктора изначально.
В данном разделе мы публикуем различные варианты и готовые решения того, что может быть создано с использованием возможностей, уже имеющихся в конструкторе @MenuBuilderBot.
При создании подобных руководств предполагается, что вы, в той или иной степени, уже знакомы с основными функциями конструктора и базовыми механизмами работы с ним. Если в процессе изучения представленного материала ваших базовых знаний окажется не достаточно, советуем изучить основы прежде чем продолжать.

⬛ Чтобы создать динамически исчезающие и появляющиеся кнопки вам понадобится:
1. Inline кнопка
2. Цифровая переменная ($1)
Вы можете использовать любую незадействованную текстовую переменную если она у вас уже есть.
3. Две обычные кнопки
4. Расширение "невидимые кнопки" ($1)
Одноразовая покупка на один бот.
5. Условия на кнопки ($1)
Одноразовая покупка на один бот.
Опционально, но желательно
◾ Приобретение расширений производится в вашем боте. Для этого перейдите:
☞ 🔐Админ | 🧩Расширения

⬛ Шаги которые надо предпринять для создания исчезающих и появляющихся кнопок меню:
Допустим нам нужно создать два разных меню (с разными кнопками и сообщениями) - для пользователя и для гостя без регистрации. При этом мы хотим чтобы одна и та же кнопка показывала разное меню зависимости от состояния регистрации (состояния определённой переменной).
Другими словами мы хотим создать функционал при котором, для юзера, определённые кнопки исчезают и появляются в зависимости от состояния его статуса отраженного в какой-либо переменной.
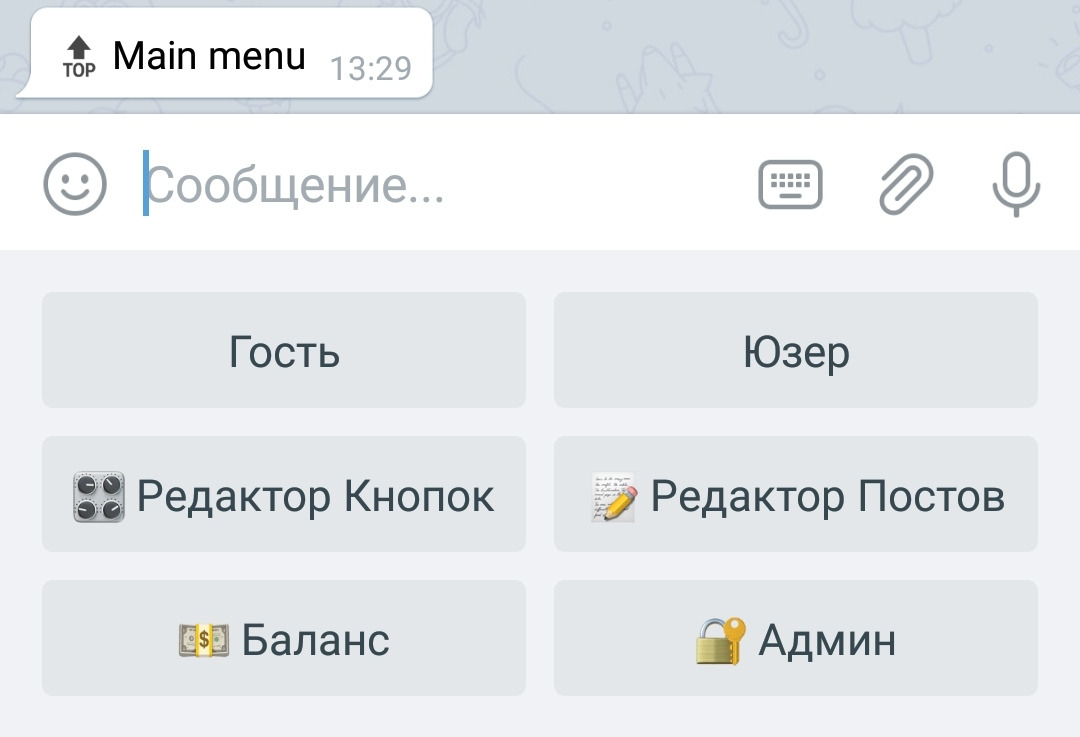
1. Создаем две обычные кнопки в нижнем меню.
Первую называем "гость"
Вторую - "юзер"
В первой кнопке вы со временем создадите меню которое будет показываться гостю без регистрации. Во второй кнопке соответственно у вас будет меню для пользователя который уже зарегистрировался. А сейчас для примера давайте просто добавим соответствующие сообщения.
Кнопка 1. "Это меню гостя"
Кнопка 2. "Это меню пользователя"

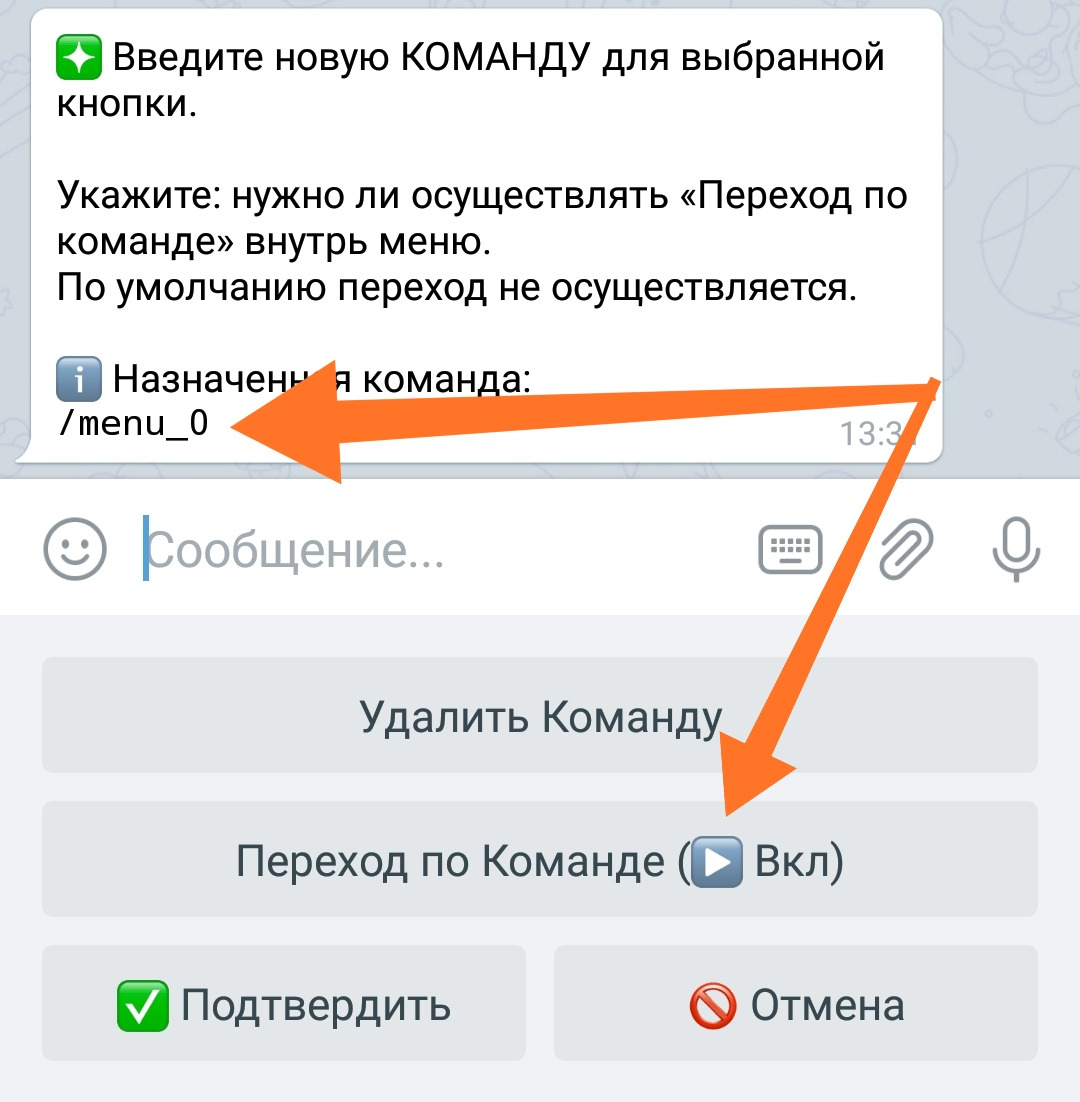
2. После того как кнопки созданы им нужно на добавить команды.
Первой кнопке добавляем команду:
и отмечаем опцию «переход по команде».
Второй кнопке добавляем команду:
и так же отмечаем опцию «переход по команде»

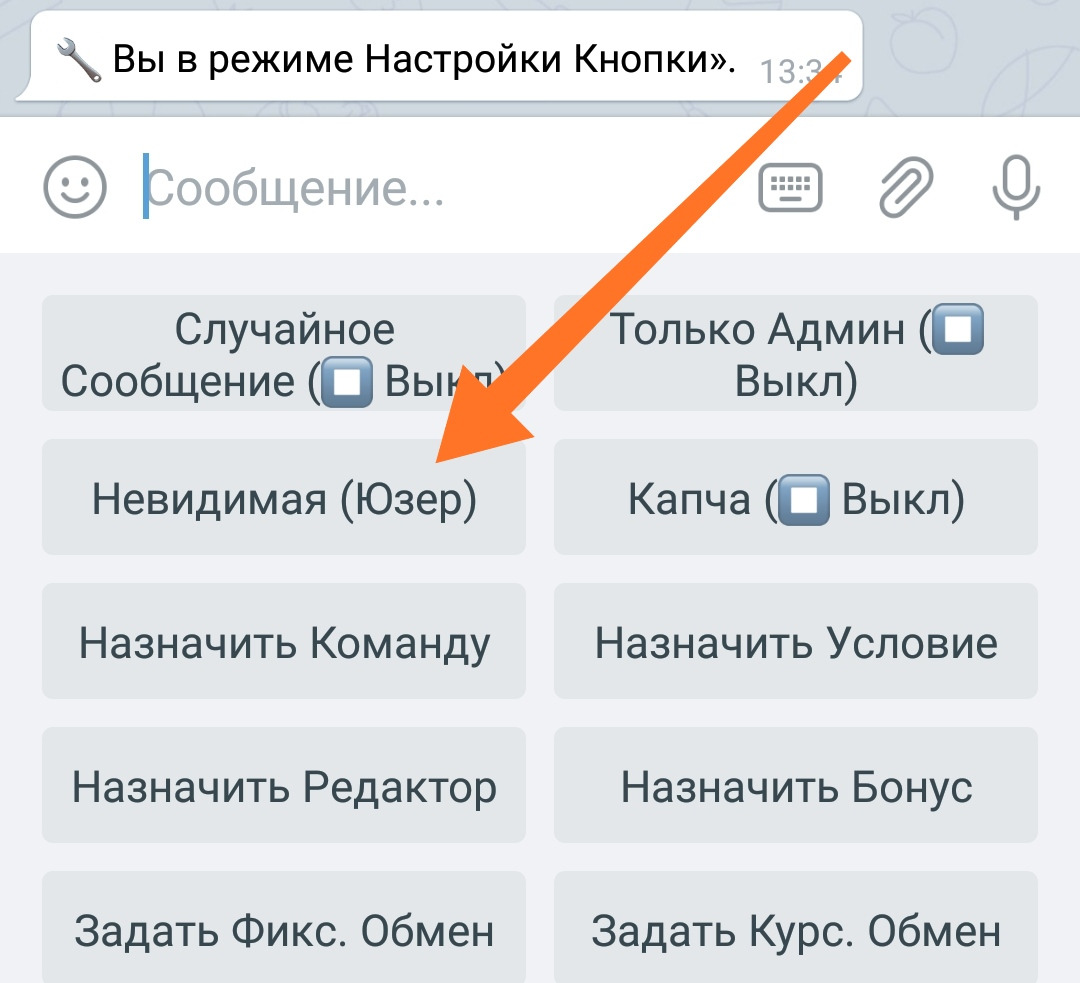
3. После этого, обе кнопки делаем «невидимыми» для юзеров.
У вас уже должено быть приобретено расширение "Невидимые кнопки".

Пришло время настроить переменную.
4. Создадим цифровую переменную, и назовем её:
Вы можете использовать любую незадействованную цифровую переменную если она у вас уже есть.
В этой переменной будет хранится информация об условной «регистрации» в виде числа.
Для создания переменной перейдите в вашем боте:
☞ 🔐Админ | 🗄Переменные | 📙Цифровые
Напоминаем что по умолчанию значение Цифровой переменной равно 0 (нулю). Это важно для нашего примера. Не зарегистрированный юзер (поскольку его переменная никогда не менялась, будет всегда иметь 0 (ноль) в своей переменной.
Отметьте это для себя почему это важно станет ясно чуть позже.
5. Создадим сообщение.
После настройки переменной, в Главном Меню (или в любом другом необходимом месте вашего проекта) создаем Сообщение с пояснением для юзеров. Например такого содержания:
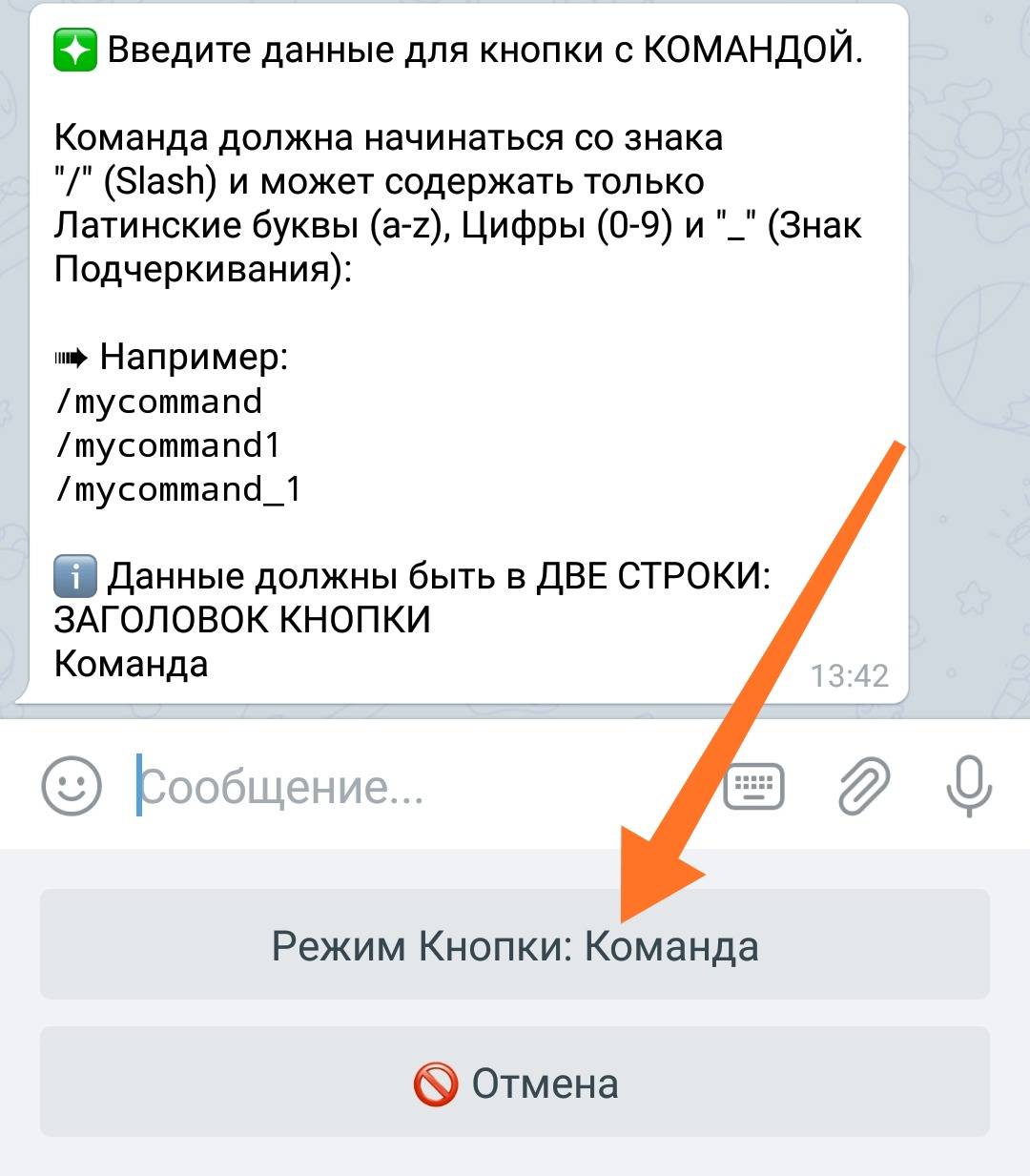
6. К этому сообщению нужно добавить инлайн кнопку в режиме «Команда».
При помощи этой кнопки мы будем переходить в соответствующее нижнее меню.

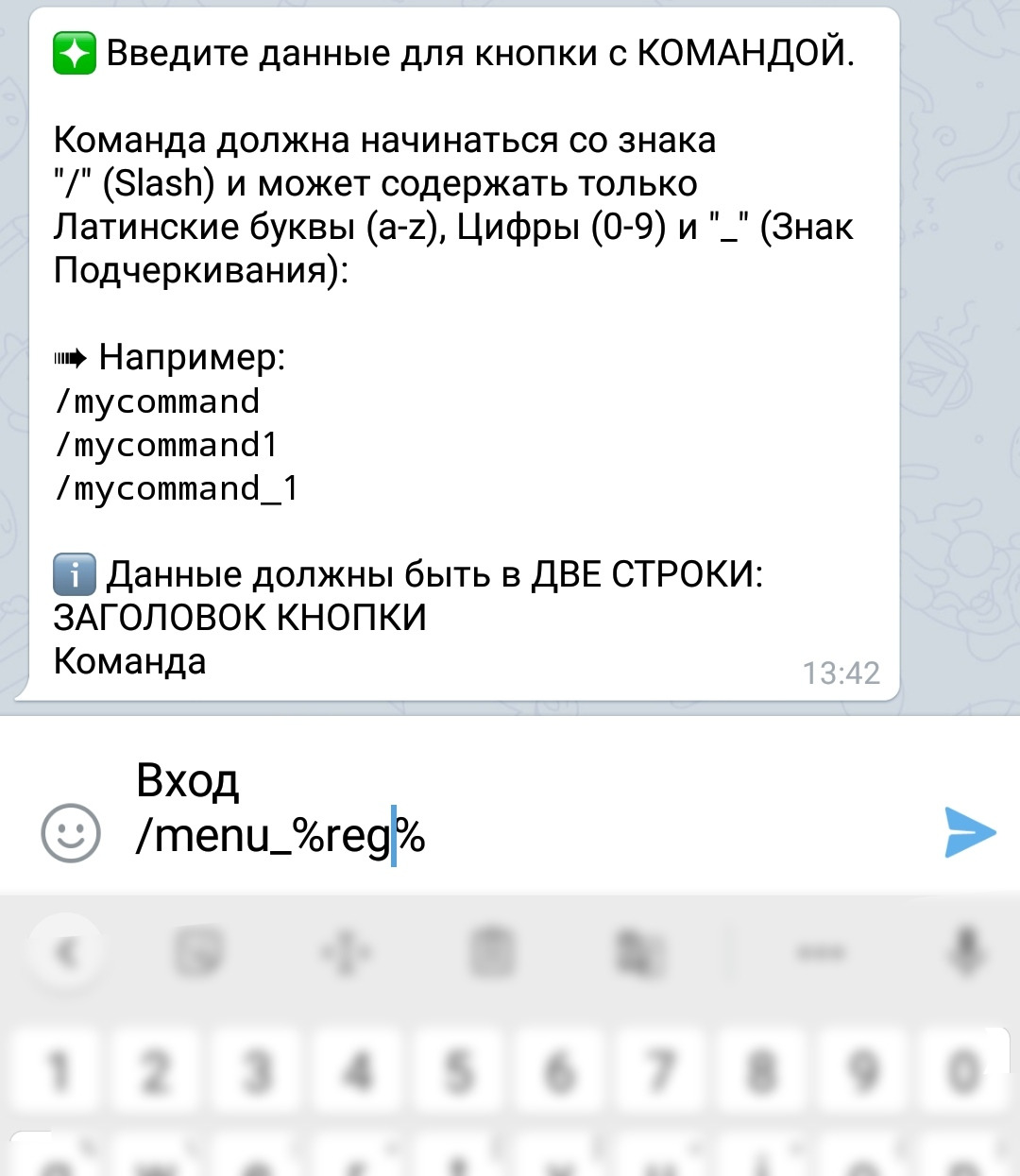
Вбираем режим «команда» и для создания кнопки отправляем боту следующие 2 строки:

В данном примере мы создаем inline кнопку с командой которая содержит макрос переменной. При выводе юзеру сообщения с кнопкой, макрос переменой будет заменён на её значение. Таким образом в зависимости от того какое значение хранит переменная, такую команду и будет содержать кнопка.
Как мы помним, значение по умолчанию в переменной будет равно 0 (нулю), таким образом команда будет иметь следующий вид:
Это, как раз, команда для перехода в созданную нами ранее кнопку «Гость» в нижнем меню. Гость - это новый человек в боте и значение 0 (ноль) по умолчанию тут подходит как нельзя лучше.
Для перехода в раздел зарегистрированных пользователей значение переменной должно быть равно 1 (один). Тогда после подстановки значения макроса команда inline кнопки будет иметь следующий вид:
А это как раз команда нашей второй кнопки нижнего меню — кнопки «Юзер».
Каким образом вы будете присваивать значение переменной не важно, это может быть прямая автоматическая покупка регистрации самим юзером, какое либо другое действие при котором значение переменной станет равным 1 или ручное изменение значения Админом.
7. Добавим условие.
В любом случае, если переменная равна 1 (деннице), ваш пользователь будет перенесён в «зарегистрированный» раздел вашего меню. Единственное, что мы рекомендуем, - это защитить раздел «зарегистрированных пользователей» с помощью следующего условия:
Просто чтобы удостовериться, что никто не прокрался в незаконно.
⬛ Дополнительная информация.
Материалы которые могут вам понадобится при работе с данным LifeHack-ом
◾ Создание Кнопок и сообщений:
https://link.medium.com/UeWWjJpVL0
◾ Управление командами:
https://telegra.ph/How-to-manage-Commands-in-MenuBuilderBot-RU-02-26
◾ Inline кнопки:
https://telegra.ph/Kak-upravlyat-inlajn-knopkami-v-MenuBuilderBot-11-21
◾ Условия:
Руководситво по условиям на Английском языке.