Красота не требует жертв: как сделать продающий сайт, если вы — предприниматель
@digitalrussianЛендинг, сайт-визитка и интернет-магазин — всё это типы онлайн-ресурсов, которые могут помочь бизнесу. Но при одном условии: если руководитель компании правильно понимает задачу, которую должен выполнять сайт. Хорошая новость: его можно сделать без сложной многоступенчатой разработки со штатом программистов. Как к этому подготовиться и что нужно учесть, рассказал дизайн-директор HeadHunter Михаил Пономаренко.
Справиться в одиночку
В 2022 году любой предприниматель однозначно может сделать классный продающий сайт в одиночку. Для этого есть конструкторы вроде Tilda, ReadyMag, Wix, WordPress, uKit и десятки других. Правда оплату российскими банковскими картами на данный момент принимает только Tilda, но если у вас есть возможность воспользоваться зарубежной — обратите внимание и на другие конструкторы. Дизайнер может вообще не понадобиться. Достаточно человека, который готов потратить время на то, чтобы разобраться в инструменте.
Этапы работы над сайтом
- Постановка задачи. Прежде чем выбирать между лендингом, сайтом-визиткой или каким-то другим типом сайта, нужно сформулировать задачу, которую будет решать сайт. Он должен рассказать о компании? Продать билеты на мероприятие или собрать базу контактов потенциальных клиентов? Из ответа на вопрос станет понятно, каким должен быть конечный результат.
- Определение ресурсов. Предпринимателю, который хочет просто протестировать гипотезу, будет достаточно одностраничного лендинга с кнопкой сбора заявок. Его можно сделать за несколько часов. Если привлечь опытного дизайнера, который сделает более сложное решение, например, чтобы собрать гостей на ивент — несколько недель с учетом внесения правок.
- Приемка. В зависимости от качества постановки первичной задачи, доработка сайта может потребовать нескольких итераций и встреч с дизайнером. Процесс может выглядеть по-разному, просто или сложно, в зависимости от первоначальной задачи. В больших компаниях в решении такой задачи участвуют несколько команд, есть этап исследования на несколько месяцев. Малому бизнесу часто не стоит тратить ресурсы на такие процессы.
Какими бывают сайты
Есть четыре наиболее распространённых и актуальных для бизнеса типов сайтов.
- Лендинг. Часто — это одна страница с кнопкой, задача которой — продать услугу, получить заявку, собрать базу потенциальных клиентов. Они строятся по принципу воронки продаж AIDA (внимание, интерес, желание, действие). По шагам: от информирования о товаре или услуге до покупки — по мере того, как пользователь скроллит страницу вниз. Ещё одна распространенная концепция для построения лендинга — это принцип JTBD (Job to be Done), построенный на исследовании истинных мотивов покупки товара или услуги.
- Визитка. Это интернет-представительство компании размером до десятка страниц с информацией о деятельности, услугах, контактах, кейсах.
- Корпоративный ресурс. Фактически то же самое, что и визитка, но с прикрученными дополнительными возможностями. Решает больше задач, публикует актуальную информацию о компании — новости, пресс-релизы, презентации услуг, коммуникацию с клиентом. Способен и увеличивать продажи, и демонстрировать обновления в жизни бренда.
- Интернет-магазин. Прежде всего предполагает каталог товаров, возможность оформления заказа, доставку, оплату.
Конечно, есть ещё порталы с базами знаний, совсем большие сущности вроде социальных сетей, но в этом тексте — не о них.
На всех вышеперечисленных ресурсах дизайн помогает или хотя бы не мешает решать основную задачу, для которой они созданы. Даёт пользователю получить то, ради чего он пришел. Если на лендинге семь очень «красивеньких экранчиков», но пользователь никак не может пробраться сквозь них, чтобы совершить ключевое действие, дизайн скорее вредит.
Визуальная эволюция сайтов
Эволюция сайта только в угоду моде и трендам вероятнее всего не оправдает себя. Оставьте это фэшн-брендам. Часто следование моде сбивает бизнес с решения основных задач. 14−15 лет назад все делали анимированные сайты на Flash — с интерактивом, всплывающими картинками. Мода на сайты скоротечна. В 2010 году, по версии Time, крутыми были сайты Vimeo, Design Mom, Etsy. В 2022 году их скриншоты выглядят забавно.



В 2014 году Google впервые представил Material Design. Логика создания многих сайтов изменилась. Если коротко, большинство интерфейсов унифицировали для разных типов экранов. А понятие интуитивного пользовательского интерфейса стало более распространенным.
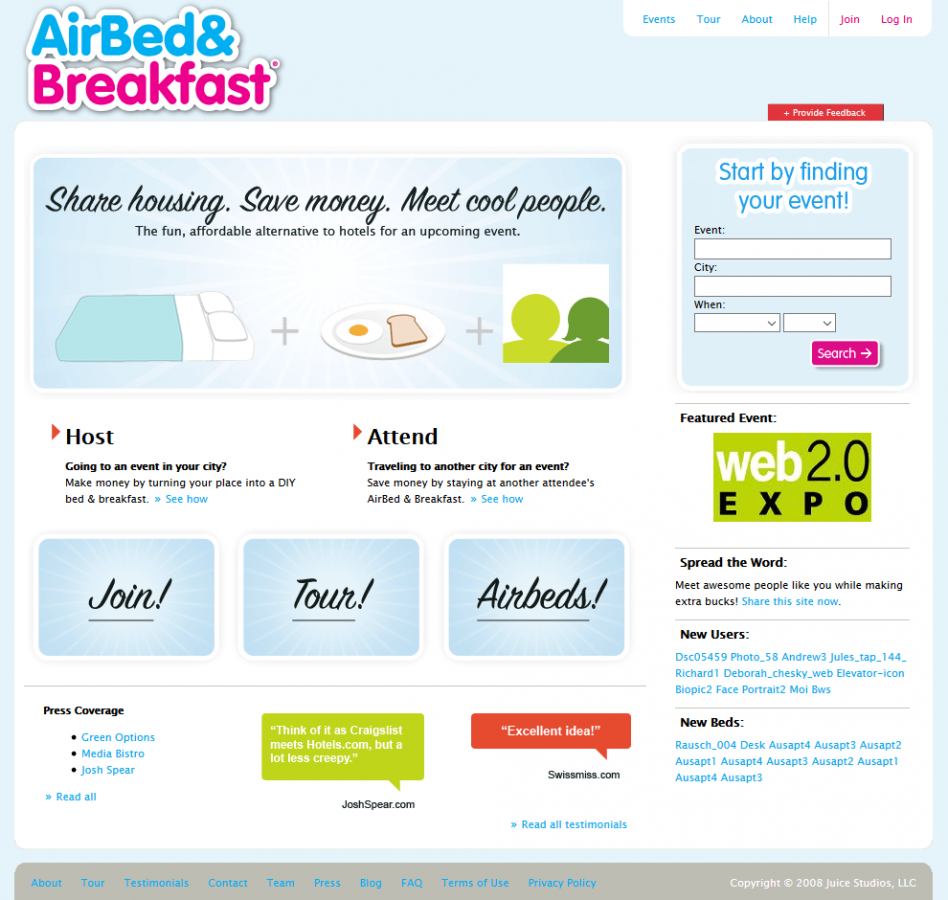
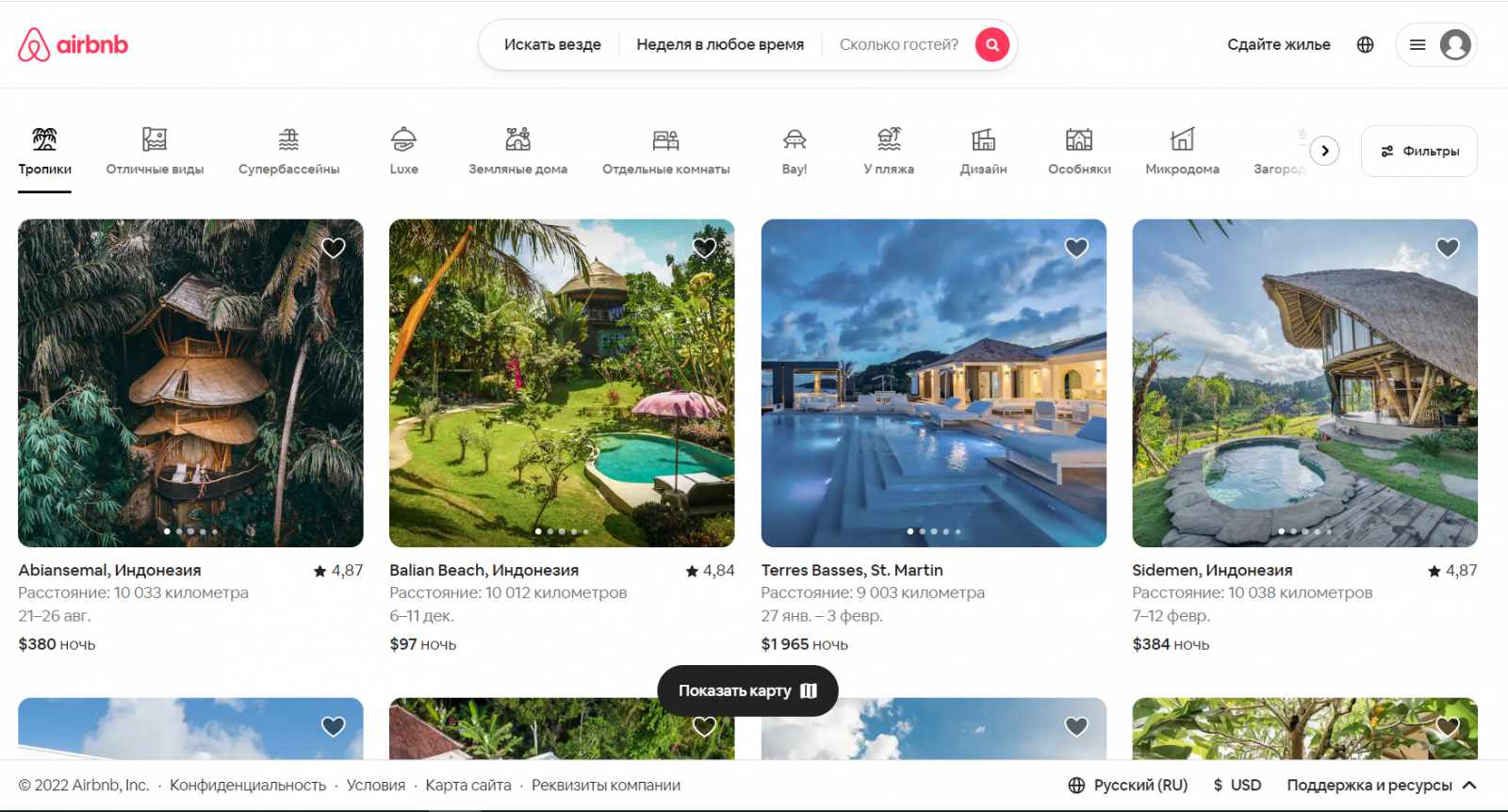
На примере изменений сайта бронирования жилья Airbnb можно заметить, что сайты стали гораздо минималистичнее, а решения — точнее. Так выглядела страница сервиса в 2008 году. Отсутствует информация о городах, в которых можно забронировать жилье, строка поиска находится сбоку и не бросается в глаза. Пользователю необходимо изучить сайт, чтобы найти то, что ему нужно. Спустя 5 лет поисковая строка становится заметнее, появляется информация о городах и районах, в которых можно остановиться. Сегодня, заходя на сайт Airbnb, мы можем выбрать категорию жилья, сразу узнать о стоимости. Пользователь тратит минимум времени, чтобы узнать информацию.



Сейчас границу между мобильным и десктоп-интерфейсом для пользователя стремительно начали размывать. Появилось много инструментов для графических решений, работы с цветом, типографикой, фотоматериалами, композиционные решения для каждого типа девайса. Пользователь теперь может быстро и интуитивно разобраться в любом ресурсе.
Ошибки при оформлении сайта
Непонимание сути задачи. Недочёты на большинстве сайтов появляются из-за этой ошибки. Её совершают многие заказчики и дизайнеры. Дизайнеры и разработчики чаще решают свою задачи — наполнить портфолио. Бизнес заинтересован совершенно в другом.
Решение: как следует пообщаться заказчику и дизайнеру. Исполнителю важно глубоко понять бизнес, суть продукта или услуги, которые он оказывает. Если бизнес хочет продать утюг, то надо понять за счёт чего он собирается это сделать. Утюг просто красивый и это его единственная сильная сторона? Тогда целевое действие — кнопка «купить», а к ней покупателя приводит обращение к его чувству прекрасного.
Не дать пользователю смысл, когда он нужен. Пользователь пришёл на сайт, например, чтобы купить билет или зарегистрироваться на мероприятие. Ему нужно сделать это быстро, ведь в жизни он занят не только тем, чтобы ходить по сайтам. Если решение задачи займет у него слишком много времени, он просто не дойдет до целевого действия. Сайт не выполнит свою задачу для бизнеса.
Решение: определить основную функцию сайта и регулярно проверять, выполняет ли он её.
Выбрать неверный tone of voice. Это значит не учесть психологию целевой аудитории, особенности восприятия этой группы людей. Предложить им, условно, не те формы, цвета и иллюстрации.
Решение: пообщаться с клиентом или несколькими, узнать о них больше.
Игнорировать базовые инструменты и принципы. Пусть дизайнер работает теми инструментами которые у него в арсенале: сетка, типографика, цвет, фото и иллюстративные материалы.
Существует достаточное количество авторитетных источников, которые знакомят с основами визуального оформления. Могу порекомендовать следующие книги:
- «Искусство цвета», Иоханнес Иттен. Сложно переоценить этот источник знаний о цвете от культового преподавателя Баухауза и других европейских школ.
- «Новая типографика. Руководство для современного дизайнера», Ян Чихольд. Впервые труд Чихольда опубликовали в 1928 году в Германии. Там есть чёткие правила работы с типографикой. Книга дает отличное представление об использовании шрифтов в дизайне.
- «О шрифте», Эрик Шпикерманн. По-настоящему культовая книга для тех, кто работает с типографикой. Впервые вышла в 1993 году. Автор — профессор Бременской академии искусств, создатель фирменного шрифта Audi, нескольких медиа и корпораций в мире.
- «Искусство дизайнера», Рэнд Пол. Это сборник эссе, графических работ, посвящённых символике, образам, культурной роли дизайна.
- «Дизайн для реального мира», Виктор Папанек. Книга об этике и роли дизайна в современном мире. Автор — американский промышленный дизайнер, считавший, что миссия дизайна — в облегчении жизни людей.
- «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок», Йозеф Мюллер-Брокманн. Это подробное прикладное издание по оформительской работе, с примерами на дизайне книг, периодических изданий, полиграфии.