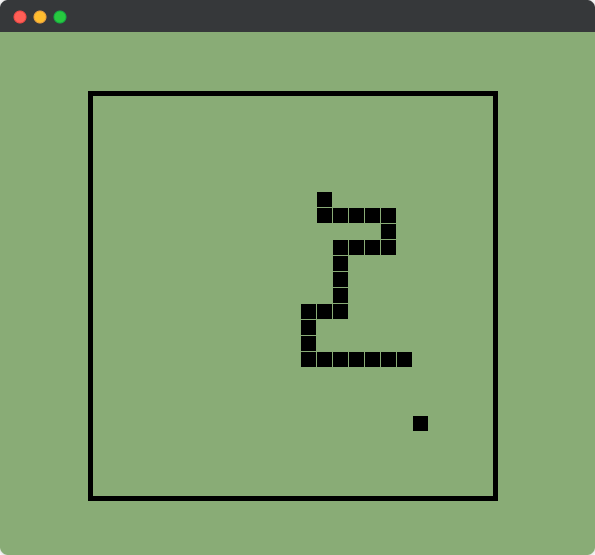
Классическая змейка на HTML, CSS, JS
@labweb
В этой статье мы сделаем классическую змейку в браузере.
Для этого мы используем:
● HTML
● CSS
● JavaScript
Для работы классической змейки нужно чтобы соблюдались эти условия:
1) игровое поле состояло из клеток
2) по этому полю змейка все время двигалась
3) в поле случайным образом появлялся кубик
4) кубик исчезал и появлялся на новом месте, когда змейка его "съедала"
5) змейка удлинялась после "поедания" на одну клетку.
И так приступим к началу
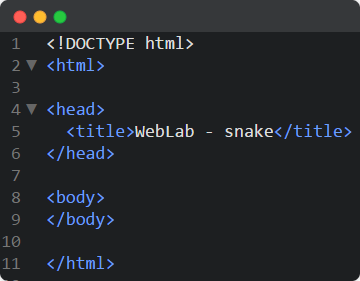
ШАГ 1
Добавляем HTML:

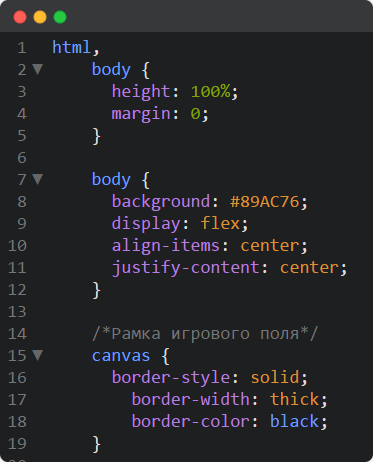
ШАГ 2
Добавляем CSS, благодаря ему наше игровое поле будет по центру и страница иметь зелёный цвет:

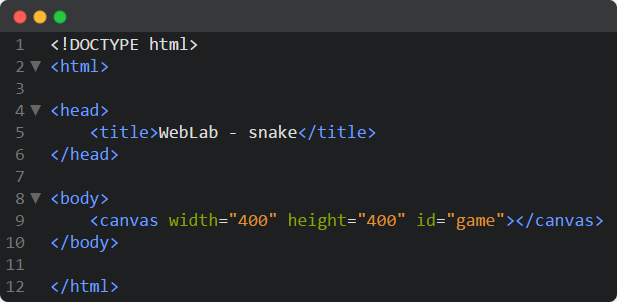
ШАГ 3
Добавляем игровое поле, для этого в наш HTML, в body нужно добавить <canvas id="game" width="400" height="400"></canvas>:

ШАГ 4
Добавляем JavaScript:
Этап 1
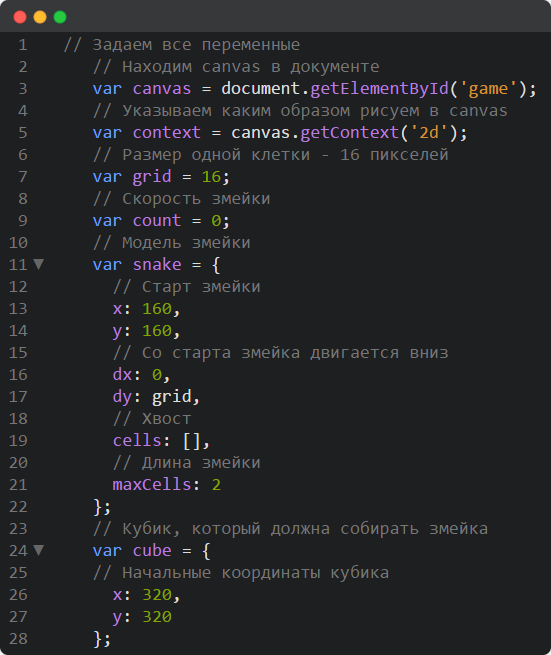
Задаём все переменные:

Этап 2
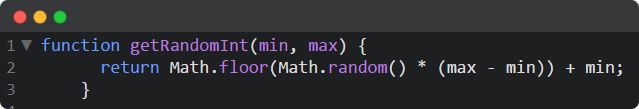
Генератор случайных чисел, для того чтобы размещать кубики на поле случайным образом:

Этап 3
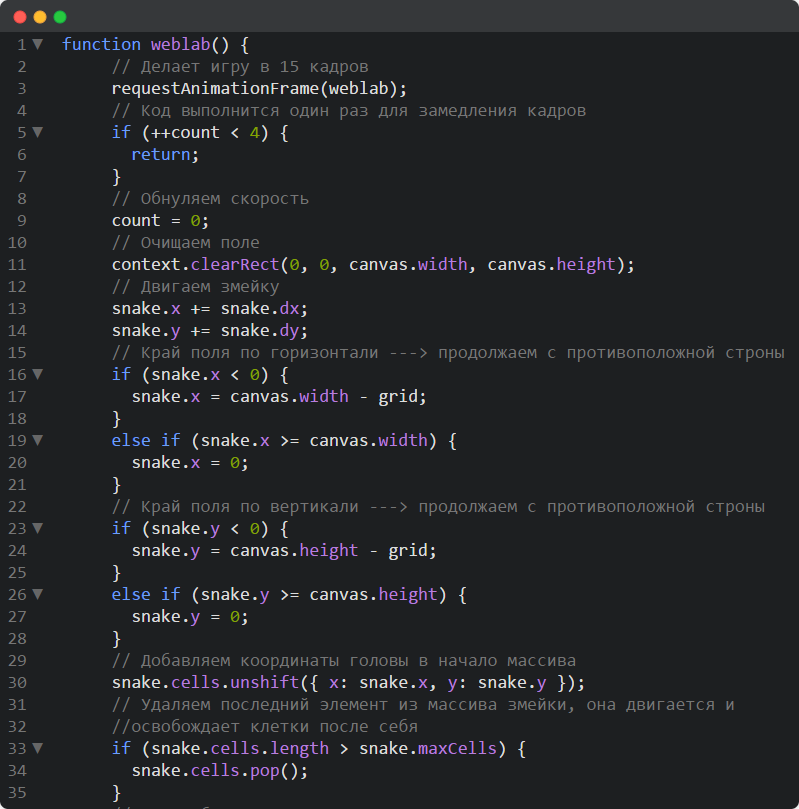
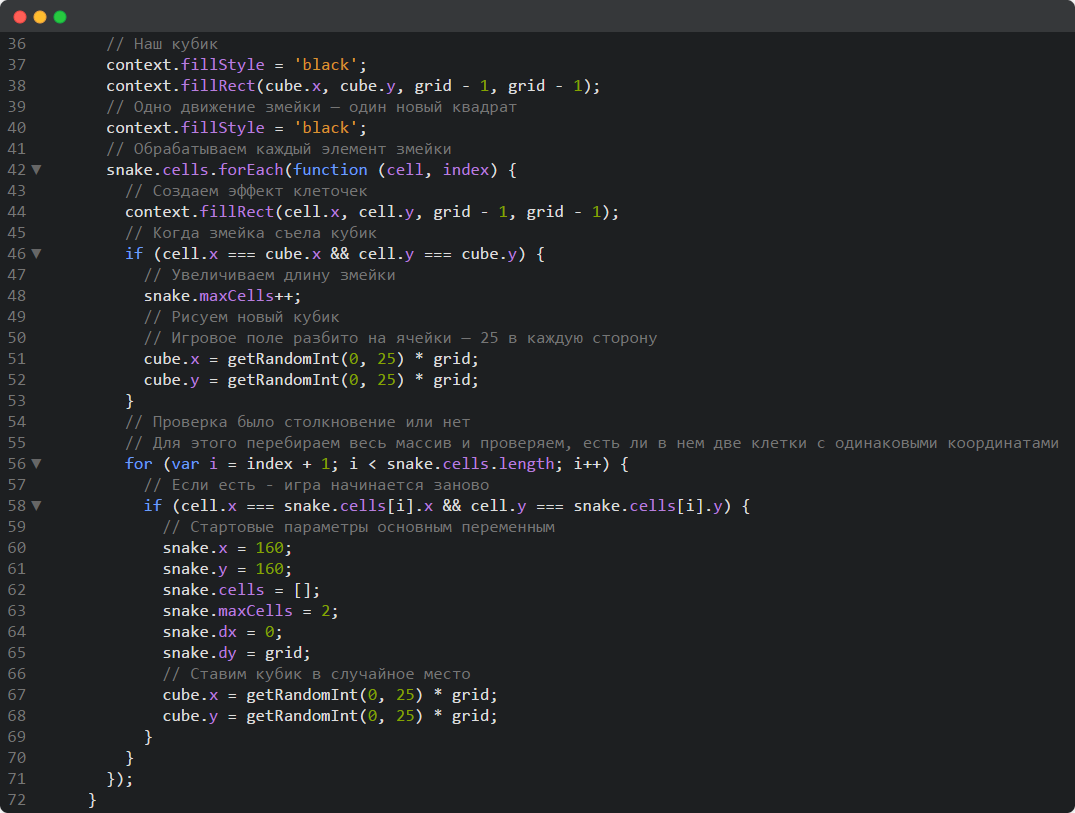
Игровой цикл, который работает бесконечно:


Этап 4
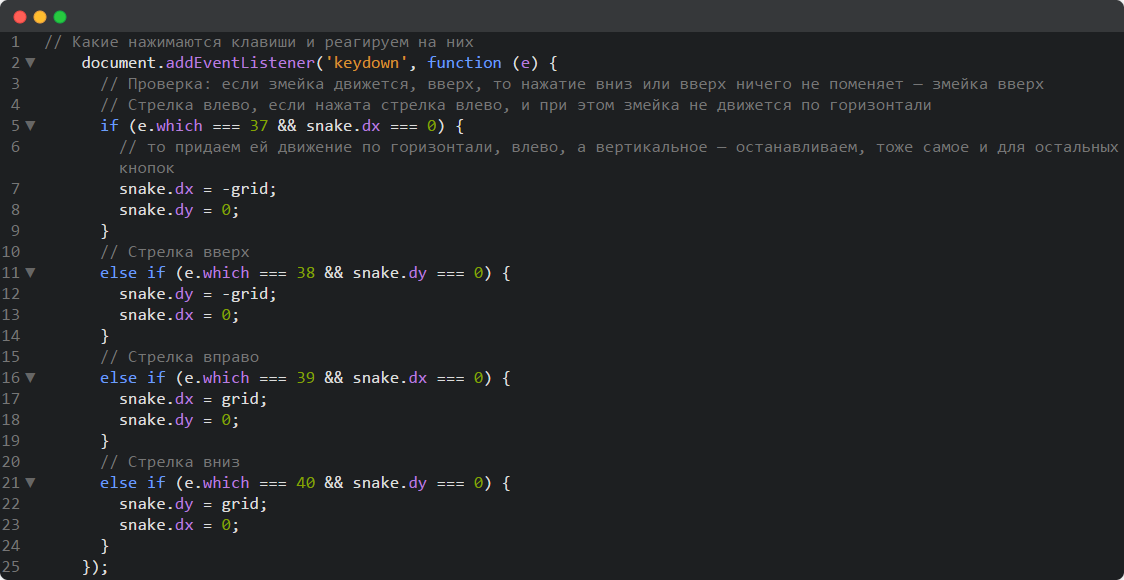
Создаём управление стрелочками на клавиатуре:

Этап 5
Запускаем нашу игру, для этого достаточно запустить предыдущий бесконечный цикл, поэтому в конце добавляем: requestAnimationFrame(loop);