Как создавать восхитительные тёмные темы
дерьмо дизайнера
Темные темы это последний тренд в дизайне приложений. macOS представила Dark Mode в прошлом году. Android представил Dark theme в сентябре. iOS подоспел к концу сентября.
Будучи очень редкими раньше, сегодня темные темы стали очень распространёнными.
У темных тем есть много преимуществ, если они сделаны хорошо. Они меньше напрягают глаза. С темной темой легче читать в слабо освещённом месте. И, в зависимости от экрана, они могут значительно снизить скорость разряда аккумулятора.
Однако, сделать хорошую темную тему не так просто. Мы не можем просто повторно использовать наши цвета или инвертировать тени. Если мы так сделаем, то достигнем не того, чего хотим, а совсем наоборот: мы усилим напряжение глаз и читать при слабом свете станет сложнее. Мы можем даже нарушить иерархию нашей информации.
В этом посте мы хотим рассказать о том, как создать читаемые, сбалансированные и приятные темные темы.
1. Затемняйте дальние поверхности
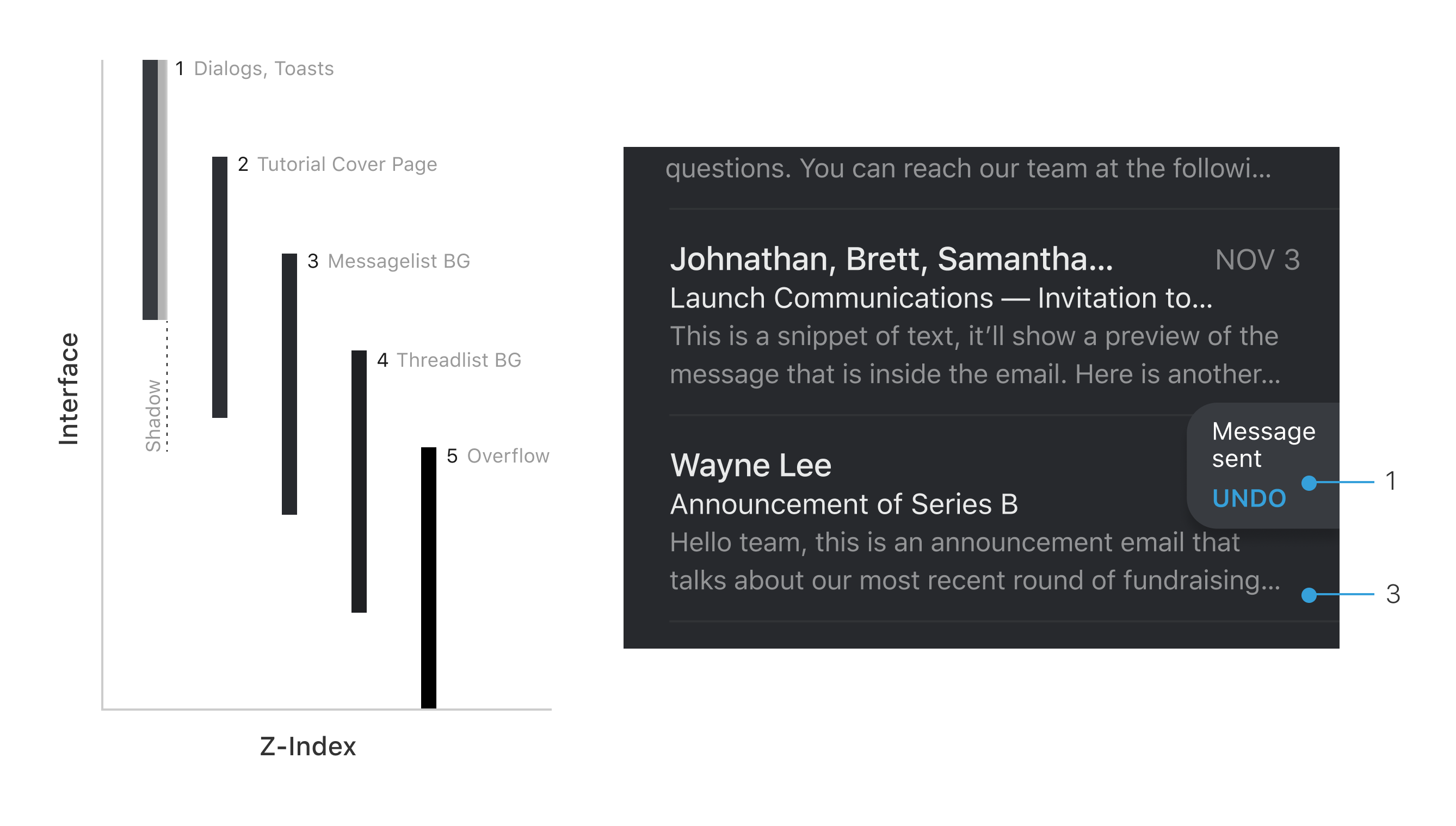
В темных темах, бэкграундные слои UI элементов следуют одному главному принципу: чем ближе слой к юзеру (напр. модальные окна), тем светлее поверхность. Эта модель аналогична среде, в которой источник света излучается сверху. Чем дальше слой, тем меньше света он получает и больше уходит на задний план.
Создавая темную тему, может показаться заманчивой идея просто инвертировать светлую. Однако, отдалённые поверхности станут светлыми, а приближенные — тёмными.
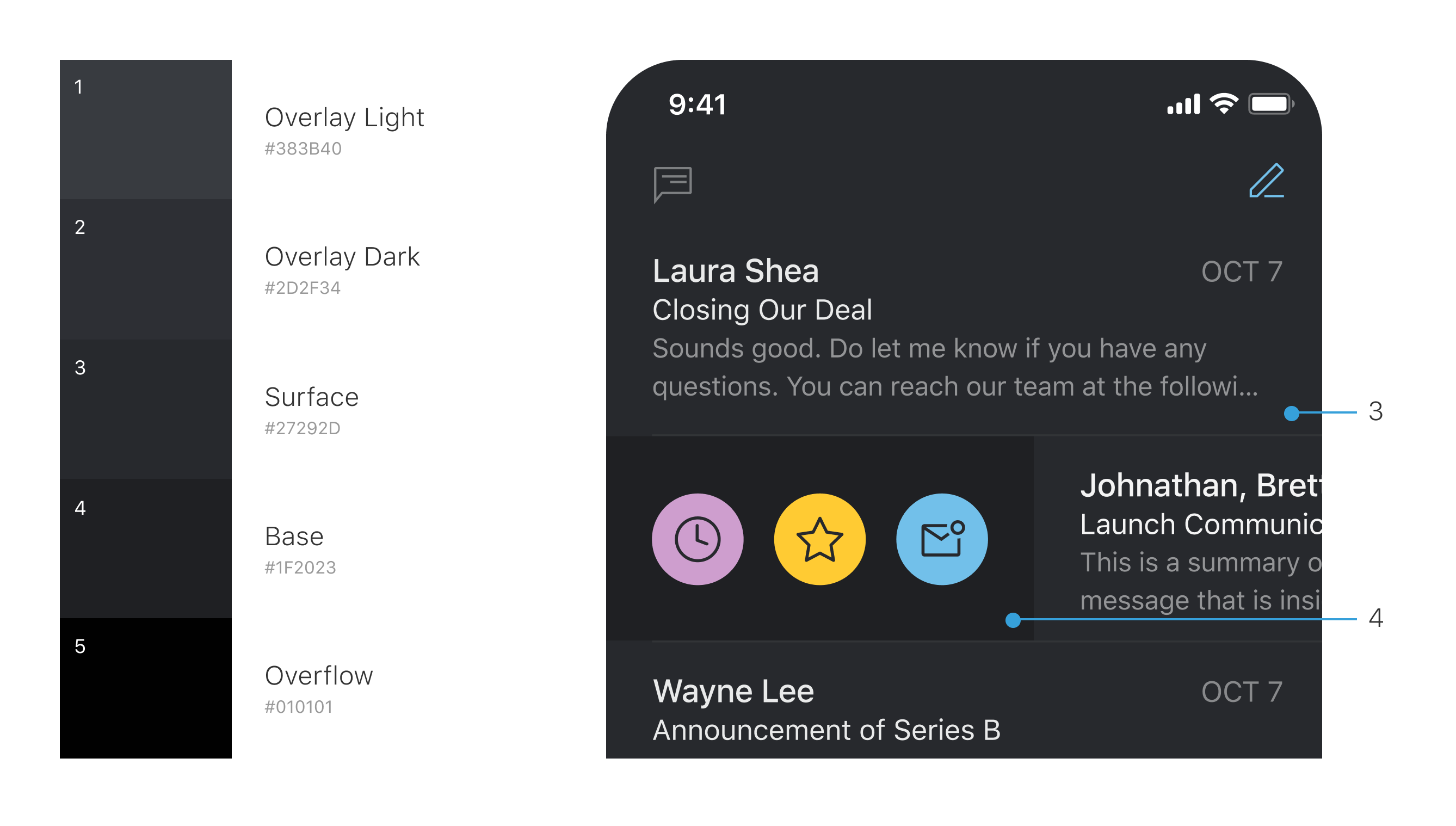
Взамен, возьмите за основу лишь цвет основной поверхности. Инвертируйте её и получите основной цвет темной темы. Высветлите его для ближних поверхностей и затемните для дальних.
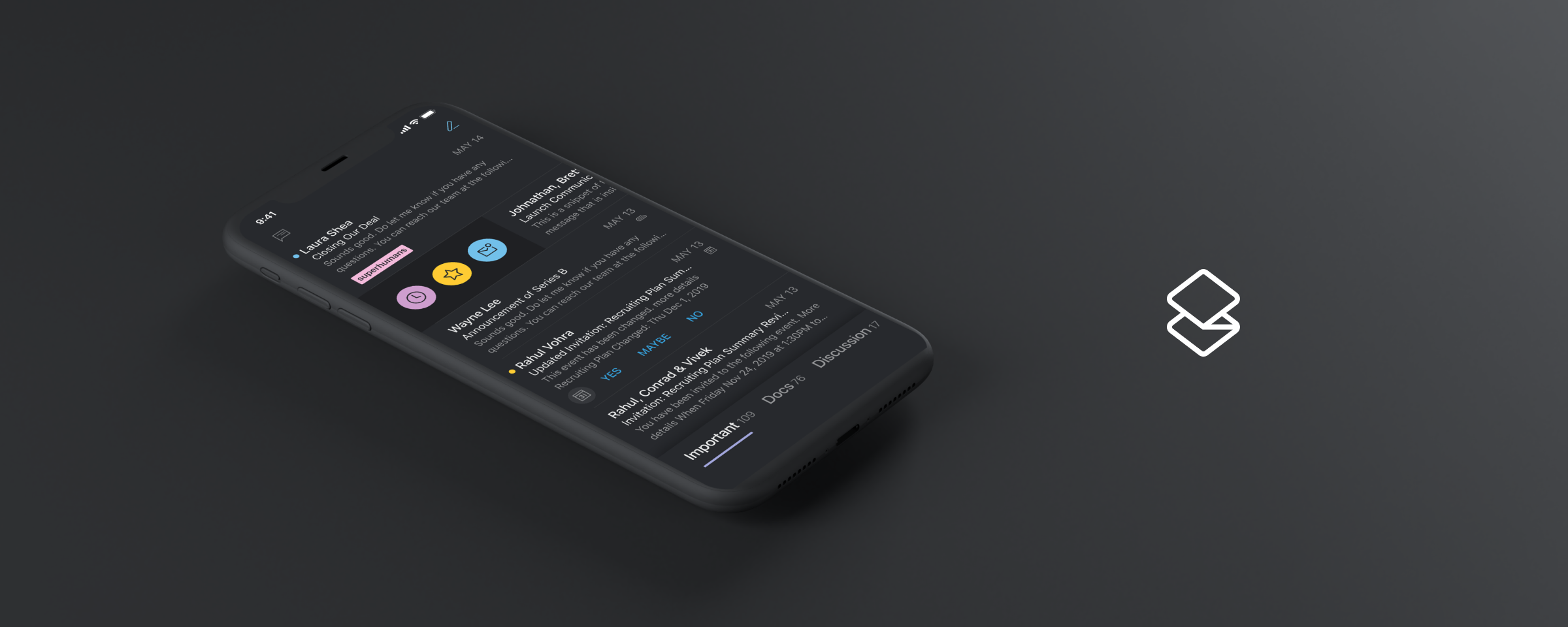
Темная тема в Superhuman сделана из 5 оттенков серого. Ближние поверхности сделаны из более светлого серого, а дальние наоборот.

2. Пересмотрите восприятие контраста.
Создавая тёмную тему на основе светлой, очень важно пересмотреть контраст. Это то, насколько контрастным кажется элемент, независимо от показателей.
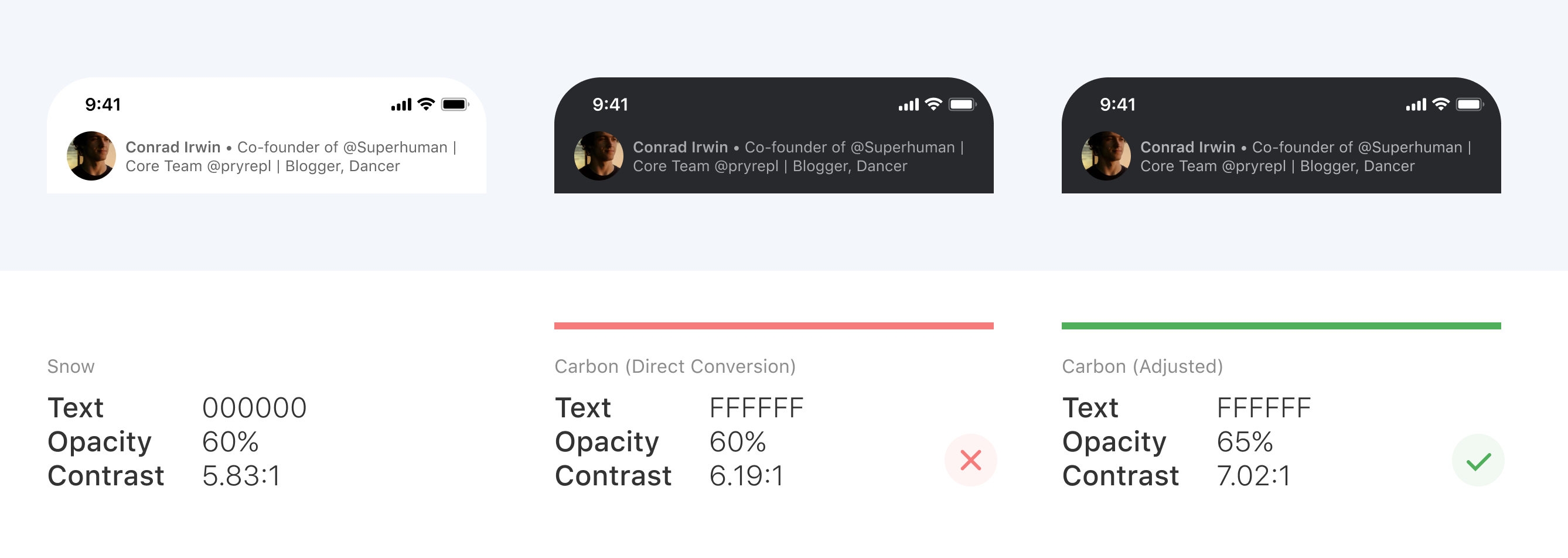
Для примера, в нашей светлой теме детали контактов чёрные с непрозрачностью 60%. Но в темной теме мы сделали контактные детали белыми с непрозрачность 65%. Хотя оба коэффициента контрастности превышают стандарт AA, дополнительные 5% предотвращают усталость глаз, особенно в условиях низкой освещенности.
Здесь нет строгого правила. Мы подгоняем каждую деталь индивидуально, принимая во внимание размер текста, вес шрифта и ширину линий, чтобы убедиться, что наша темная тема такая же чистая и легко читаемая как и светлая.

3. Уменьшите большие блоки яркого цвета.
В светлых темах, мы часто используем большие блоки яркого цвета. Самые важные элементы чаще всего светлее остальных. Но в темной теме это не работает, большие цветовые блоки смещают фокус с наших самых важных элементов.
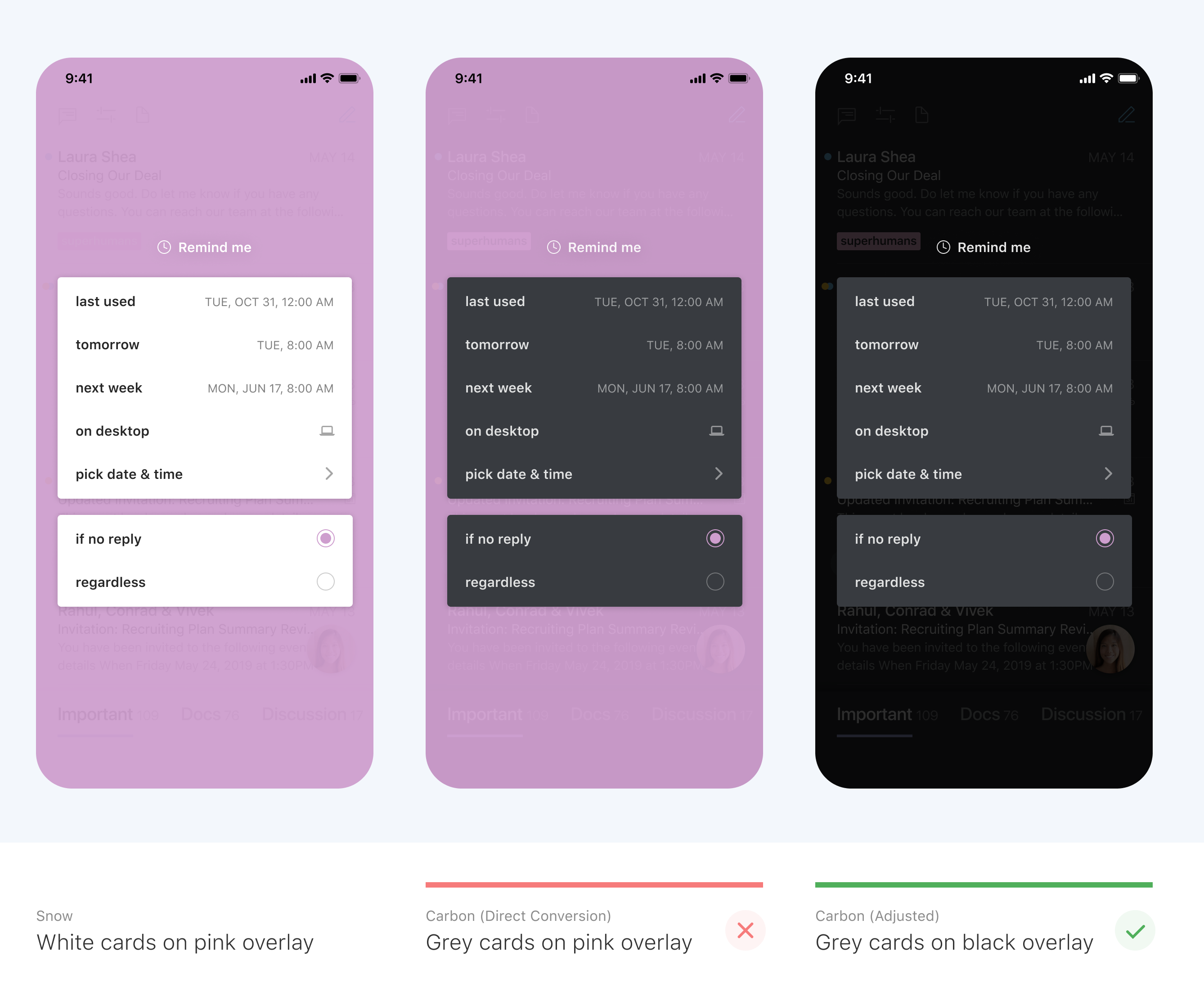
Посмотрите, например, на наш экран Remind me. В нашей светлой теме розовый фон не отвлекает от ещё более яркого диалога. Но в темной теме отвлекают. Мы убрали весь розовый фон и теперь быстрее и проще сфокусироваться на важном.

4. Избегайте чисто чёрного и белого.
В Superhuman мы не используем чисто чёрный и белый цвета в наших темных темах. И вот 4 причины почему:
4.1. Реализм
Настоящий чёрный не найти в нашей повседневной жизни (самый чёрный предмет в мире и пока ещё не названный материал, который разработали в MIT на 0.005% не достаёт до чисто чёрного!). Наше зрение принимает относительную темноту за чисто четный. Поэтому #000000 иногда может раздражать, особенно, если стоит на контрасте и более светлыми элементами. Он не похож на то, что мы обычно видим.
4.2. Чёрное размытие/подавление
Чёрное размытие это визуальное искривление когда более светлый контент двигается вдоль чисто чёрного фона.
Этот эффект характерен для OLED экранов, которые очень популярны среди пользователей. На этих экранах чисто чёрные пиксели выключаются (именно поэтому темные темы тратят меньше заряда аккумулятора, чем светлые). Однако, этим пикселям нужно больше времени, чтобы включиться или выключится, чем поменять цвет. Это и вызывает эффект чёрного размытия.

Этого можно избежать, если использовать темно серый, тогда пиксели не будут отключаться. Это работает даже с #010101 серым, и заряд все ещё будет тратиться меньше, чем у светлой темы!
4.3. Глубина
Если использовать чисто чёрный на фоновых элементах, вы лишите себя определённых способов, с помощью которых можно выразить глубину.
Например, ваш фон чисто чёрный. И вам приходит уведомление. Оно должно всплывать и быть видимым на фоне, поэтому вы используете тени для достижения глубины. Однако эта тень незаметна, так как нет ничего темнее, чем чисто чёрный.
Если ваш фон не чисто чёрный, можно использовать тени с разной прозрачностью и блюром, чтобы выразить глубину. Посмотрите на уведомления в Superhuman:

4.4.Ореол
Чисто белый цвет на чисто чёрном фоне вызывает максимальный контраст 21:1. В количественном выражении доступности WCAG это идеальный результат.
Однако, создавая темные темы, необходимо быть очень аккуратным с высоким контрастом, так как слишком высокий контраст может вызвать усталость глаз, так же как ореол.
Когда очень яркий текст находится на очень чёрном фоне, может показаться, что они смешиваются. Этот эффект усиливается для людей с астигматизмом. По словам Джейсона Харрисона, доктора наук из исследовательской группы по сенсорному восприятию и взаимодействию:
Для людей с астигматизмом (примерно 50% населения) сложнее читать бедный текст на чёрном фоне, чем чёрный на белом. Частично это связано с уровнями освещенности: при ярком дисплее (на белом фоне) радужная оболочка закрывается немного больше, уменьшая эффект «деформированной» линзы; с темным дисплеем (черный фон) радужная оболочка открывается, чтобы получить больше света, а деформация линзы создает гораздо более размытый фокус на глазу.
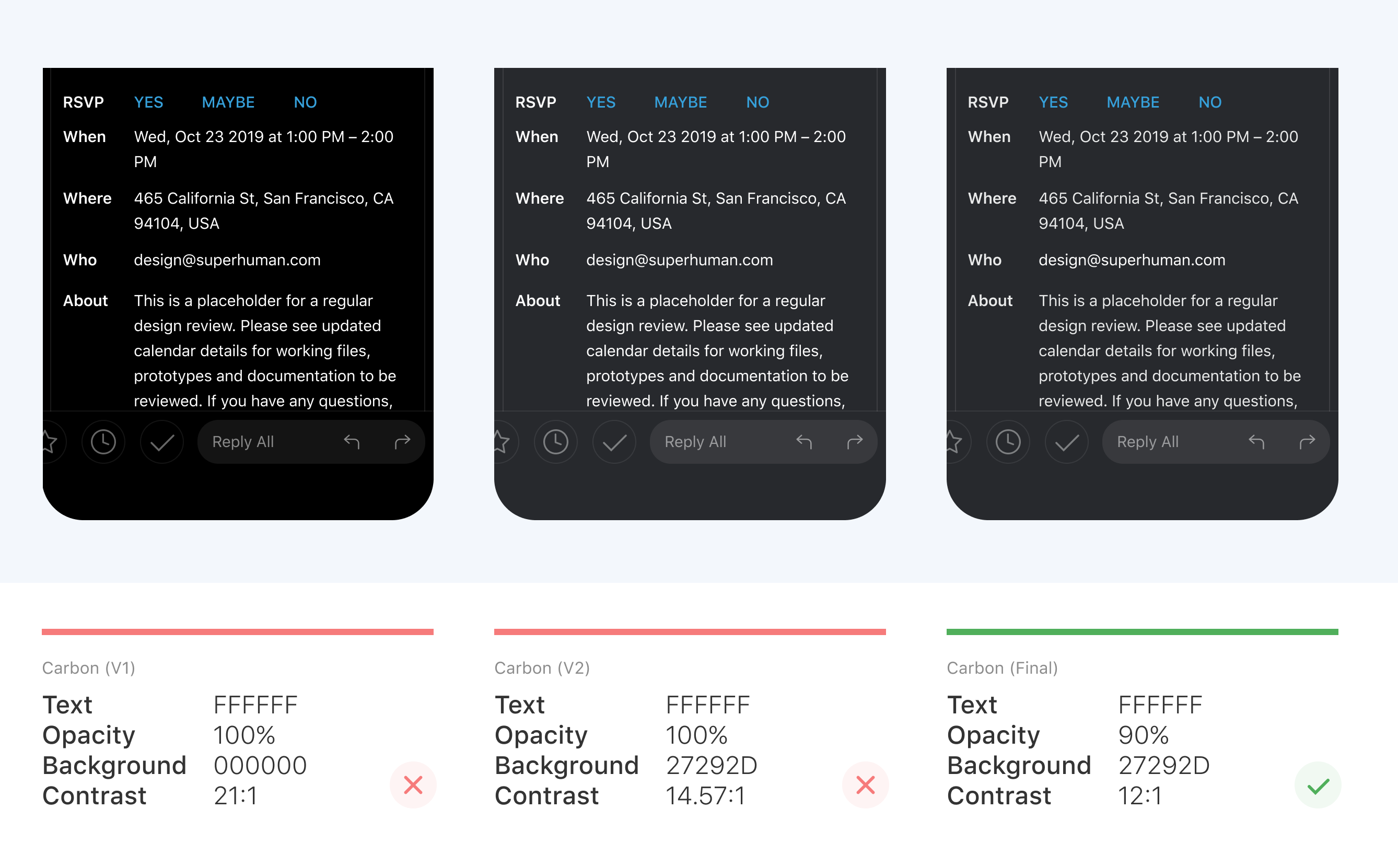
В Superhuman, мы стараемся уделять особое внимание ореолу, так как в нашем приложении очень много текста. Мы устанавливаем непрозрачность на 90%, чтобы темный фон немного просвечивался сквозь буквы. Это помогает найти баланс контраста и яркости, которая позволяет тексту быть читабельным При различном освещении.

5. Углубление цвета
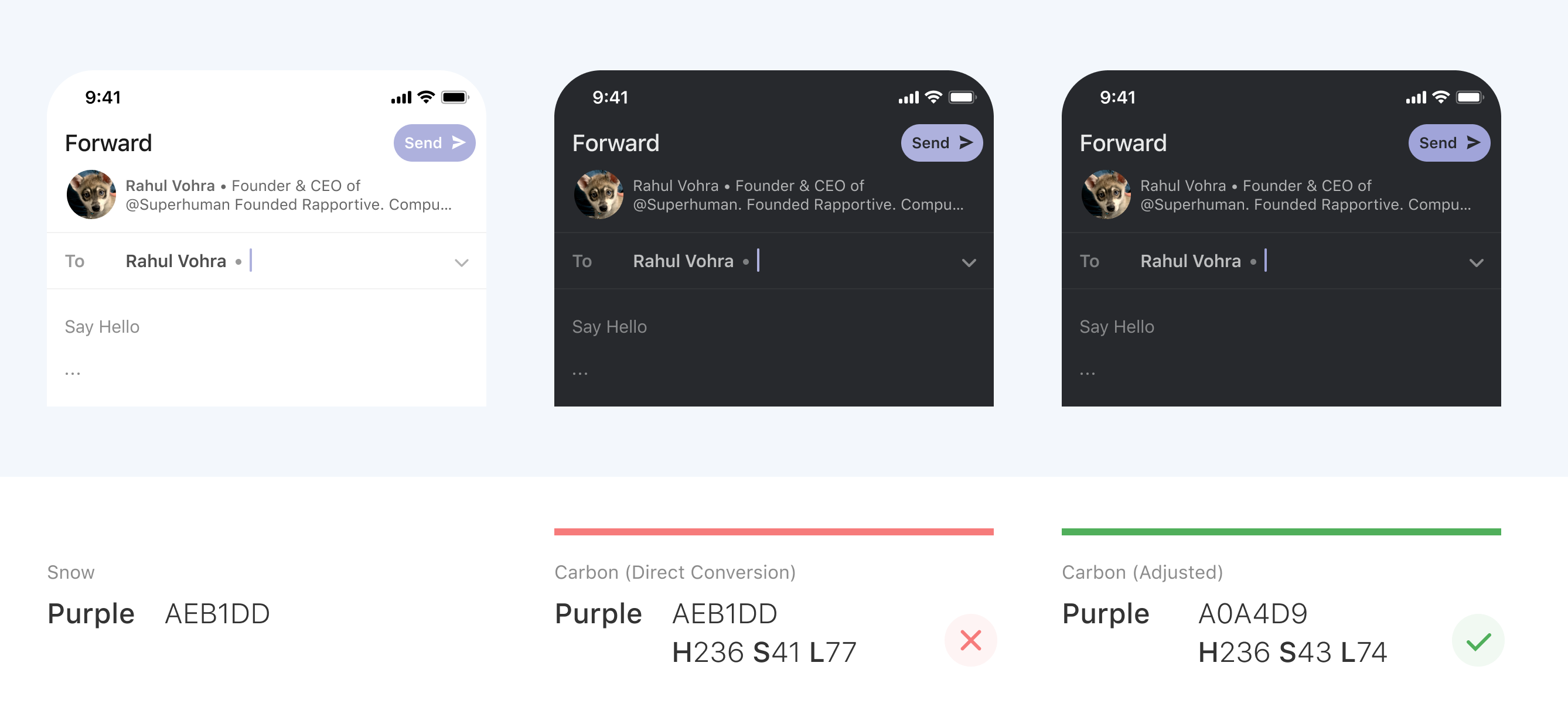
Смягчив тона нашего текста во избежание усталости и ореола, наши цветные акценты и кнопки могут показаться слишком яркими. Теперь нам надо отрегулировать эти цвета под темную тему. Во-первых, мы уменьшаем яркость, чтобы эти цвета не подавляли близлежащий текст. Во-вторых, мы увеличиваем насыщенность, чтобы они все еще были заметны.
Например, если мы возьмём напрямую фиолетовый цвет из нашей светлой темы, он будет слишком ярким на фоне близлежащего текста. В нашей темной теме, мы сделали этот цвет более глубоким, чтобы пользователям было проще сфокусироваться на тексте

Заключение
У темных тем есть много преимуществ и сейчас они широко распространены. Однако, очень непросто сделать хорошую темную тему. Простое использование цветов из светлой темы и инвертирование теней увеличат нагрузку на глаза, текст будет сложнее читать при плохом освещении, и это даже может нарушить иерархию между текстом и визуалом.
Мы создали систематический подход к созданию сбалансированных, читабельных и красивых темных тем. Просто следуйте этим гайдлайнам:
-затемняйте дальние поверхности
-пересмотрите восприятие контраста
-убирайте большие блоки яркого цвета
-избегайте чисто белого и чёрного цветов
-углубляйте цвета
Надеемся, это поможет вам создать красивые темные темы!
— Автор статьи Teresa Man, Lead Designer, Superhuman
Оригинал https://blog.superhuman.com/how-to-design-delightful-dark-themes-7b3da644ff1f
Перевод статьи
Переведено специально для канала дерьмо дизайнера
Перевела прекрасная @lleyn (TG, Insta)
Адмен дд @pirogovoe