Как сделать всплывающую кнопку на странице в Тильде
Galina Abramenko4) ДАЛЕЕ ДЕЛАЕТЕ КНОПКУ НА СТРАНИЦЕ В ТИЛЬДЕ.
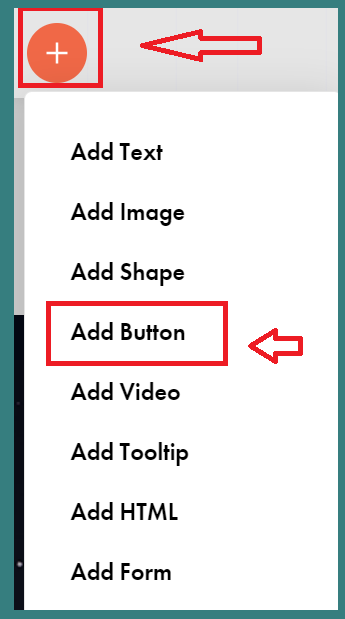
Для этого нажимаете вверху слева плюсик + и в открывшемся слева меню выбираете строчку кнопка (Add Button) >>>>;

11) далее корректируете высветившуюся кнопку:
😃 левой кнопкой мышки выделяете кнопку и перетягиваете кнопку в нужное место;
Далее оставляете кнопку выделенной (высвечиваются 4 квадратика по краям кнопки) и:
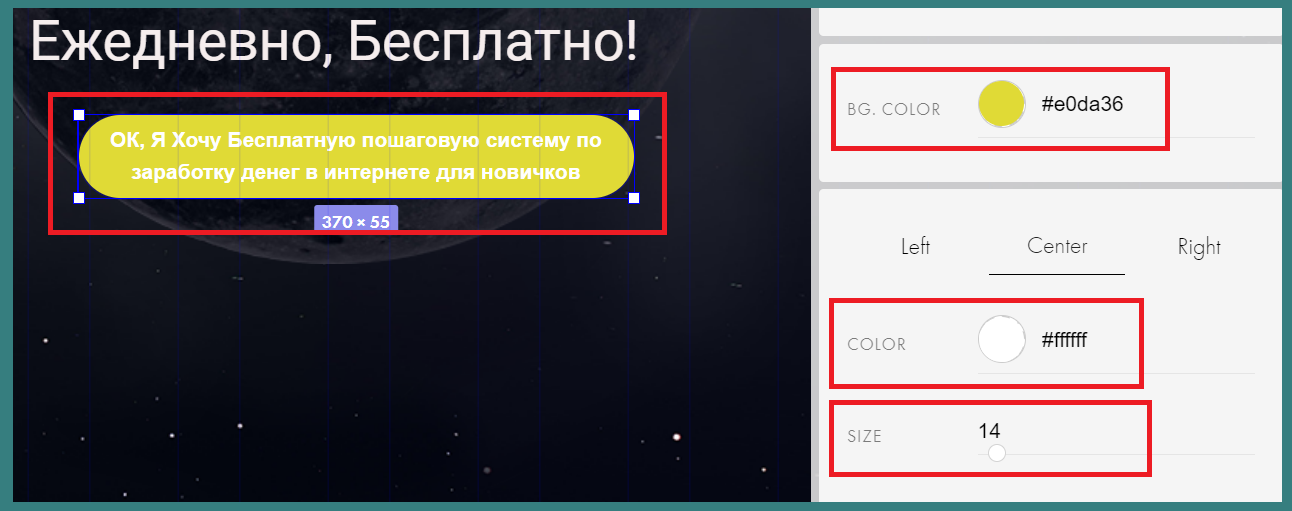
😃 в строчке BG.COLOR кликаете на черный кружочек левой кнопкой мышки и выбираете цвет кнопки (к примеру: красный, желтый ...);
😃 в строчке COLOR выбираете цвет текста (к примеру: белый);
😃 в строчке SIZE указываете размер текста на кнопке (к примеру 14);

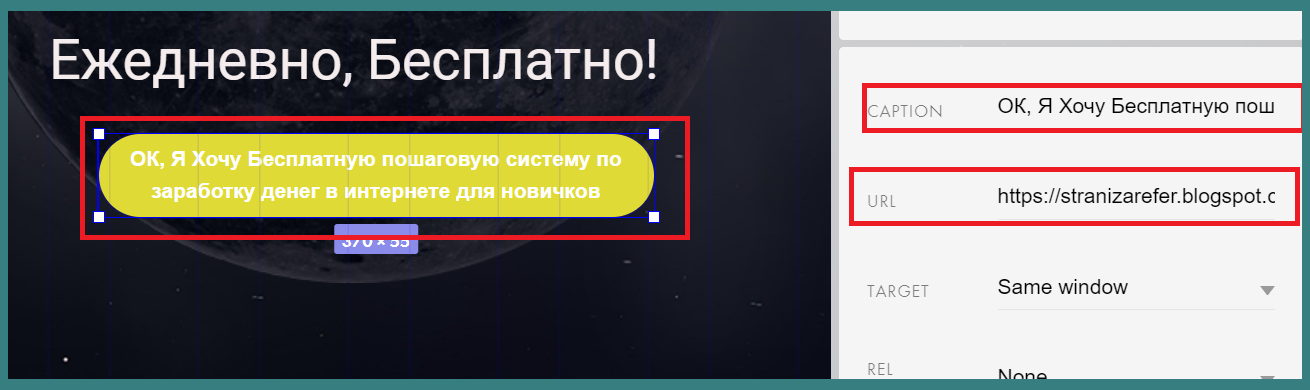
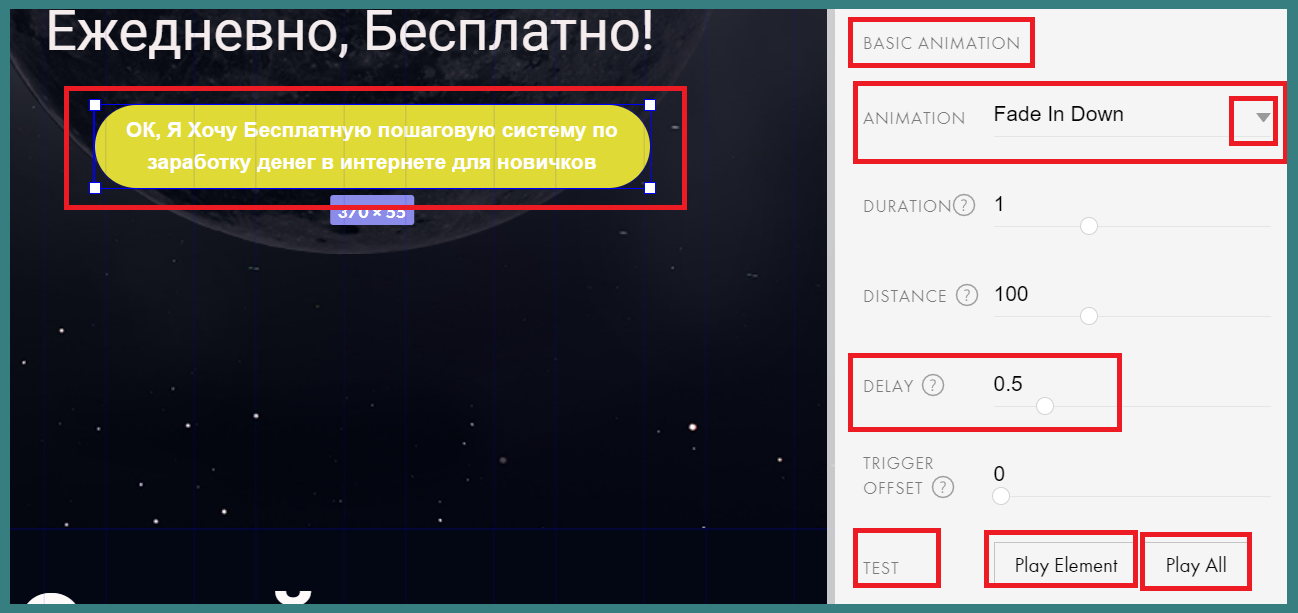
😃 поднимаясь выше, в строчке CAPTION пишете текст русскими буквами. Этот текст отражается на кнопке. (К примеру: ОК, Я Хочу Бесплатную пошаговую систему по заработку денег в интернете для новичков)
😃 там же, в строчке URL указываете ссылку на свою страницу подписки, создаваемую вами (к примеру: в Блоггере) позднее включите.
(пример ссылки: https://stranizarefer.blogspot.com/2022/03/blog-post.html)

😃 в строчке BASIC ANIMATION нажимаете на стрелочку и в открывшемся поле выбираете строчку ANIMATION и в ней стрелочкой выбираете: Fade in Down
😃В строчке DELAY указываете 0,5
В строчке TEST нажимаете кнопки для просмотра движения кнопки Play Element и Play All

😃 и нажимаете внизу справа кнопку сохранить (ADD)
Нажимаете вверху кнопки: SAVE, CLOSE,

Далее нажимаете: Опубликовать