Как сделать анимацию (2-го блока) левой части полотна
Galina AbramenkoКАК СДЕЛАТЬ АНИМАЦИЮ ЛЕВОЙ ЧАСТИ ПОЛОТНА
Анимация, при которой текст движется вместе со мной
Заходите на сайт Тильда: https://tilda.cc/ru/
Нажимаете кнопку: Войти
жмёте на блок: Маркетинг
нажимаете на название страницы к примеру:
Галина Абраменко | Специалист по сайтам на Tilda
Нажимаете кнопку: Редактировать блок
Далее кликаете по тексту
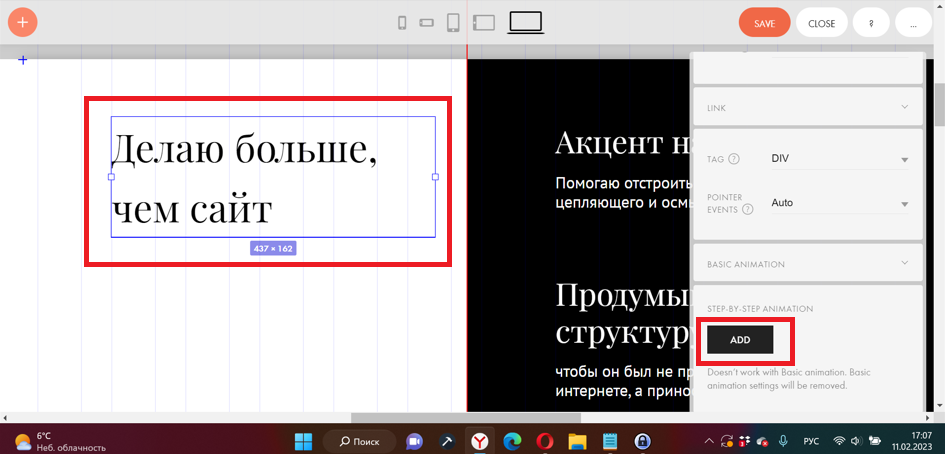
нажимаете кнопку: Settings
двигаетесь до строчки: Step-by Step Animation (Пошаговая анимация)
нажимаете кнопку: ADD (добавлять)

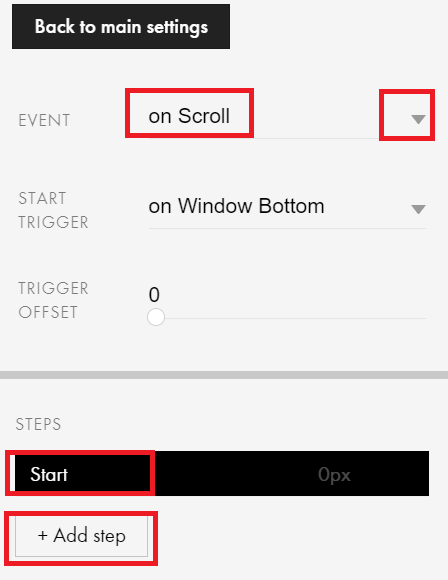
Далее поднимаетесь до строчки: EVENT
выбираете стрелочкой: On Scroll
в строчке: STEPS оставляете Start и нажимаете кнопку: Add Steps

появится строчка: Step 1 (шаг 1)
в меню ниже в строчке: DISTACE вводите значение 400 px
(означает, что пока вы скролите (двигаетесь) по странице
до 400 px ничего не происходит)
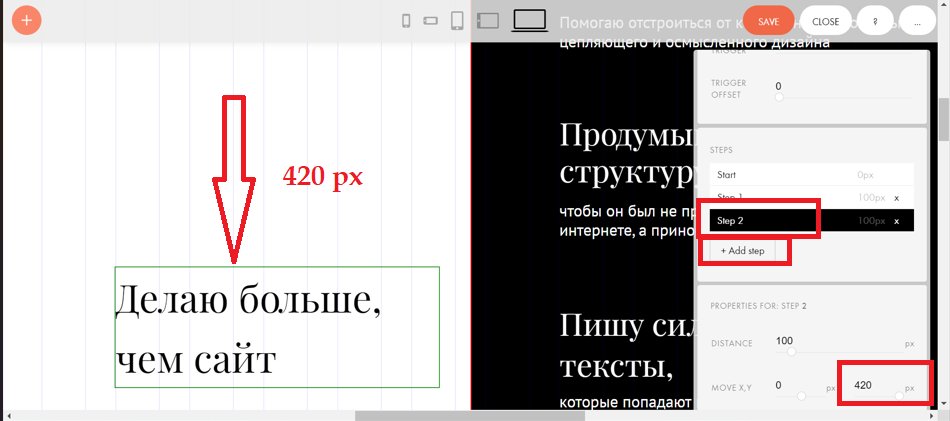
Нажимаете опять кнопку: Add Steps (Добавление шагов)
появляется строчка: Step 2 (шаг 2)
в строчке: DISTACE 400 (до 400 анимация не сдвигается, а после 400 px
будет сдвигаться по вертикальной оси (Y)
двигаетесь до строчки: MOVE X. Y (ПЕРЕМЕСТИТЬ X. Y)
устанавливаете значение по вертикальной оси (Y) равным 450 px
(для этого двигаем ползунок вправо и смотрим на каком уровне в левой части полотна при движении вниз становится заголовок, в нашем случае это 450 px)

нажимаете кнопку: SAVE (сохранить)
нажимаете кнопку: CLOSE (закрыть)
нажимаете кнопку: Предпросмотр