Как развивался глассморфизм в 2021 году и есть ли у него будущее
Как появился термин?
Основная причина появления понятия «глассморфизм» была проста. Эффект не был новым (он появился почти 10 лет назад), но каждая компания называла его по-своему.
Вы могли встречать разные названия от «акрила» и «матового стекла» до «стеклянного эффекта». Без общепринятого названия было бы сложно изучить варианты использования, идеи и примеры.
Глассморфизм (glassmorphism) — новый тренд в дизайне интерфейсов
Еще один тренд UI дизайна становится все более популярным. Вы о нем еще не знаете? В прошлом году…
Это бы сильно усложнило обучение

К счастью, название прижилось, и на сегодняшний день существует более 3500 шотов Dribbble, использующих этот тег (Glassmorphism), для сравнения шотов с тегом неоморфизм (Neumorphism) 5500. Имейте в виду, что неоморфизм, как название, существует на год дольше.
Глядя через стекло
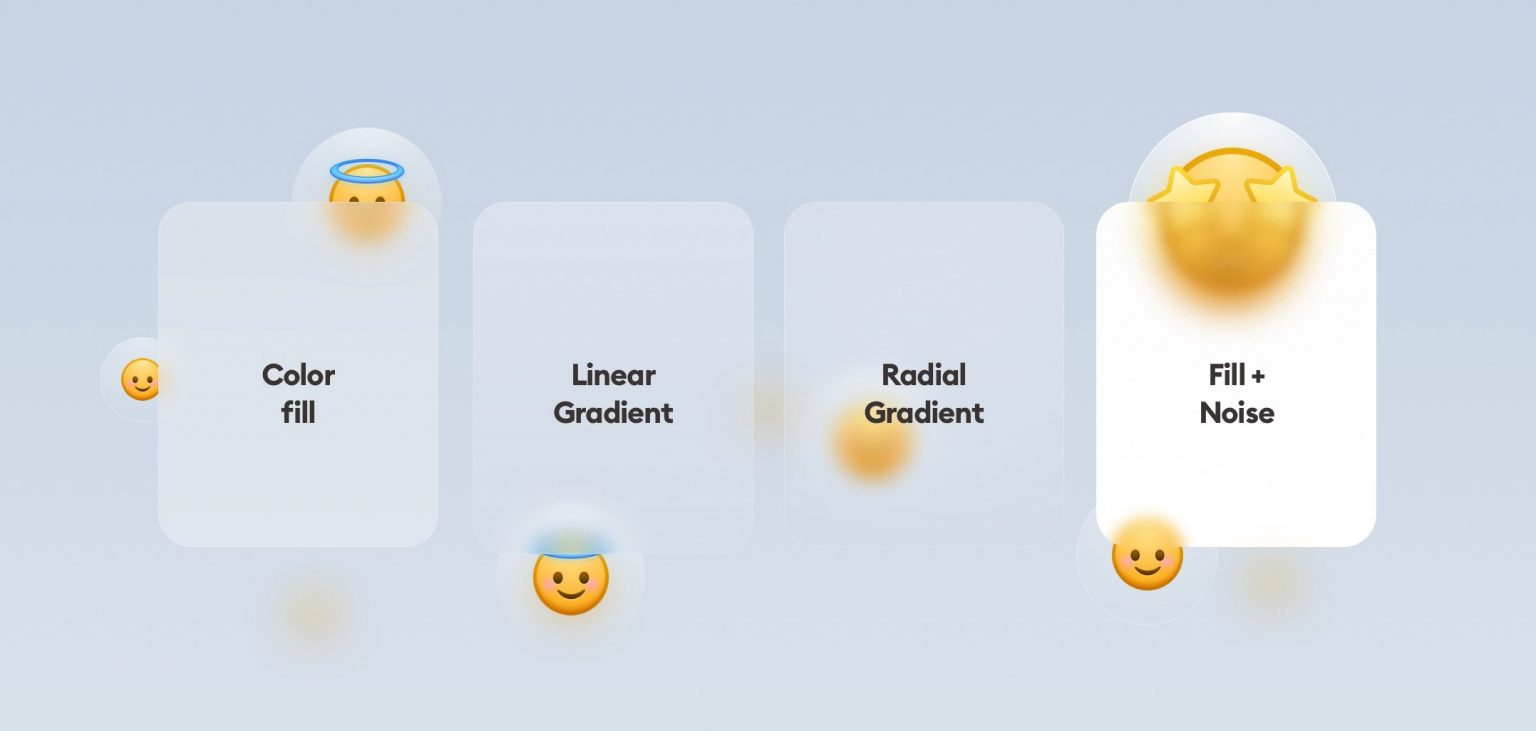
На сегодняшний день существует как минимум четыре основных способа добиться размытого фона в стиле матового стекла. Вы можете:
- Использовать заливку с уменьшенной непрозрачностью
- Использовать линейный градиент с неравномерной (но меньшей) непрозрачностью
- Использовать измененный радиальный градиент, чтобы он стал почти прозрачным снаружи.
- Использовать любой из трех вышеперечисленных приемов с текстурой шума, чтобы придать дизайну «матовый» вид.


Конечно, вы можете комбинировать эти эффекты вместе, и даже добавить пару из них одновременно.

Другой отличительный признак – это использование границы, которая может быть прозрачного цвета (черной или белой) или градиента (линейного или радиального). Она может быть толще или тоньше, в зависимости от того, чего вы хотите добиться.

И, конечно же, есть разные уровни размытия, с которыми вы можете работать.
Глассморфизм и темная тема
Когда этот тренд появился, было понятно, что в большинстве примеров использовались белые, «матовые» стеклянные поверхности. С тех пор он сильно эволюционировал в сторону темной темы, часто смешанной с неоновыми цветами.
Темная тема также позволила получить более заметные радиальные градиенты даже на темном фоне, поскольку с ней эти стеклянные карточки выглядят намного лучше, чем их светлые аналоги.
Некоторые исследования привели к нанесению цветных оверлеев на монохроматическое стекло, что, в свою очередь, породило еще большее разнообразие стилей.

Больше вариантов – больше гибкости
Я считаю, что это одна из причин, почему этот стиль не канул в Лету, вместо этого все еще используется как в реальных продуктах, так и в исследованиях дизайна.
Мейнстрим
Microsoft представила бета-версию своей следующей ОС Windows, которая для отображения иерархии окон в значительной степени опирается на глассфморфизм / акрил. Тот же эффект уже некоторое время используется в MacOS Big Sur, а до этого в Windows Vista, iOS 7 и многих других операционных системах.

Однако текущее использование как в Mac OS, так и в Windows намного более усовершенствовано, проще и имеет лучшую общую доступность.
Доступность
Я уже много раз говорил об этом раньше – тренд в дизайне доступен настолько, насколько вы его сделаете доступным. Это означает, что даже неоморфизм может быть доступен, если вы выберете правильный контраст для всех важных элементов и продолжите экспериментировать, ограничивая декоративные элементы.

Aurora UI
Как я и предсказывал, фоны в стиле Aurora UI набирают популярность и, смешанные с этим стилем, придают интерфейсам нужную свежесть – по крайней мере, на данный момент.
Простые, сильно размытые, пересекающиеся эллипсы, кажется, работают, но для того, чтобы подчеркнуть эффект стекла, вам понадобятся несколько более непрозрачных объектов на заднем плане.

Будущее глассморфизма
В отличие от неоморфизма, эффект стекла, вероятно, останется с нами немного дольше. Он имеет больше применений, чем большинство других недавних стилей, хорошо сочетается как со светлой, так и с темной темами и может исБудущее глассморфизма
В отличие от неоморфизма, эффект стекла, вероятно, останется с нами немного дольше. Он имеет больше применений, чем большинство других недавних стилей, хорошо сочетается как со светлой, так и с темной темами и может использоваться с хорошей доступностью и контрастом.
Стоит попробовать использовать глассморфизм в интерфейсе, но при этом важно понимать, что лучше всего он работает, когда ограничен одним или двумя экранными элементами.
Добавление эффекта ко всем элементам экрана может иметь те же негативные последствия, что и неоморфизм, и привести к скучным, перегруженным дизайнам.
Сделайте его ненавязчивым, сохраняйте простоту и экспериментируйте!
пользоваться с хорошей доступностью и контрастом.
Стоит попробовать использовать глассморфизм в интерфейсе, но при этом важно понимать, что лучше всего он работает, когда ограничен одним или двумя экранными элементами.

Добавление эффекта ко всем элементам экрана может иметь те же негативные последствия, что и неоморфизм, и привести к скучным, перегруженным дизайнам.
Сделайте его ненавязчивым, сохраняйте простоту и экспериментируйте!


Будущее глассморфизма
В отличие от неоморфизма, эффект стекла, вероятно, останется с нами немного дольше. Он имеет больше применений, чем большинство других недавних стилей, хорошо сочетается как со светлой, так и с темной темами и может использоваться с хорошей доступностью и контрастом.
Стоит попробовать использовать глассморфизм в интерфейсе, но при этом важно понимать, что лучше всего он работает, когда ограничен одним или двумя экранными элементами.

Добавление эффекта ко всем элементам экрана может иметь те же негативные последствия, что и неоморфизм, и привести к скучным, перегруженным дизайнам.
Сделайте его ненавязчивым, сохраняйте простоту и экспериментируйте!