Как проверить решение без встреч
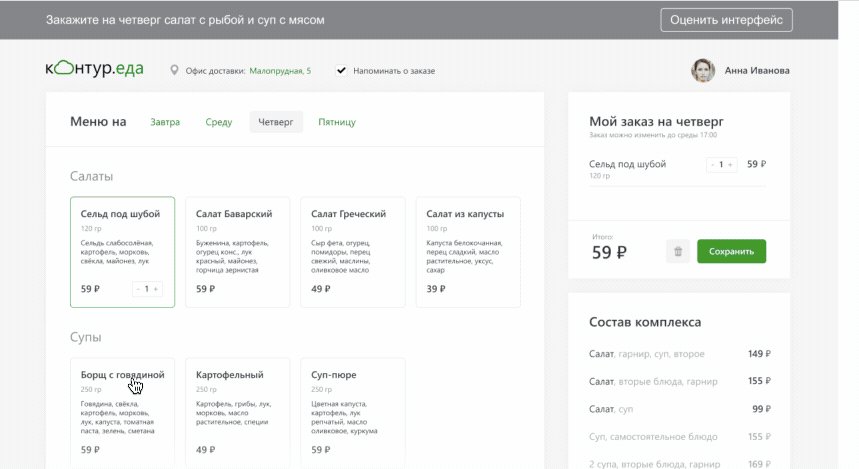
Ksenia Ilinyh1 июня мы вместе с Леной Генераловой провели воркшоп по немодерируемым исследованиям. Немодерируемое исследование — это тестирование, в котором респонденты выполняют задания без модератора. Мы публикуем в сервисе ссылку на прототип, люди в него заходят, выполняют задания и отвечают на вопросы анкеты. Мы не встречаемся с пользователями, а читаем ответы на анкету и смотрим метрики: количество посещений, карту кликов, время на сайте и вебвизор. Такое тестирование помогает быстро провести количественное исследование.

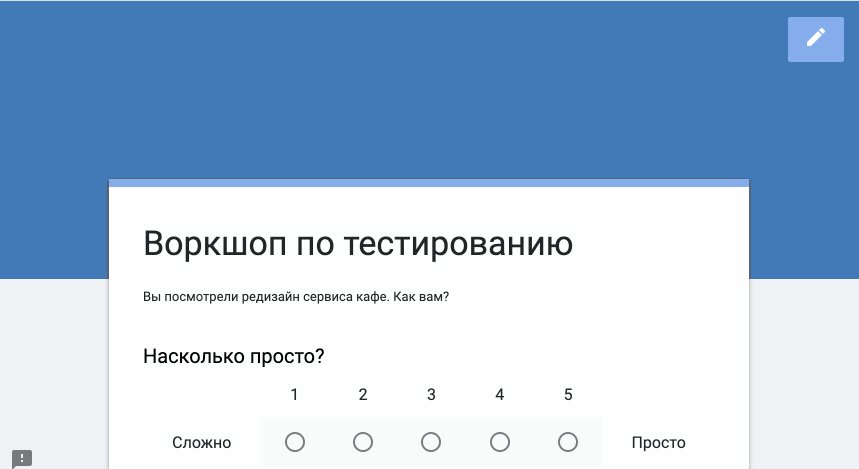
На воркшопе мы рассказали, когда стоит использовать немодерируемые тестирования, плюсы и минусы, и опубликовали прототип. Приводим пошаговую инструкцию по технической части подготовки прототипа.
1. Создаем анкету
В гугл формс или в любом другом сервисе для опросов. Сохраняем ссылку на анкету.

2. Заводим репозиторий на github
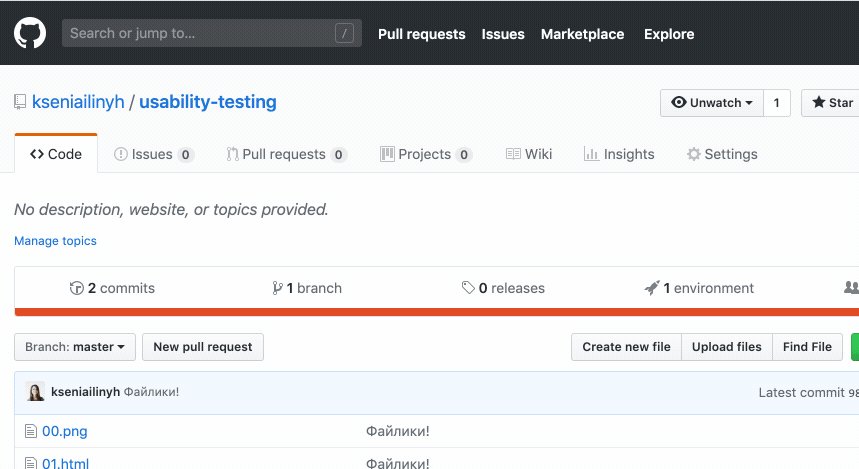
2.1. Создаем новый репозиторий на github:

2.2. Создаем пустой файлик readme.md:

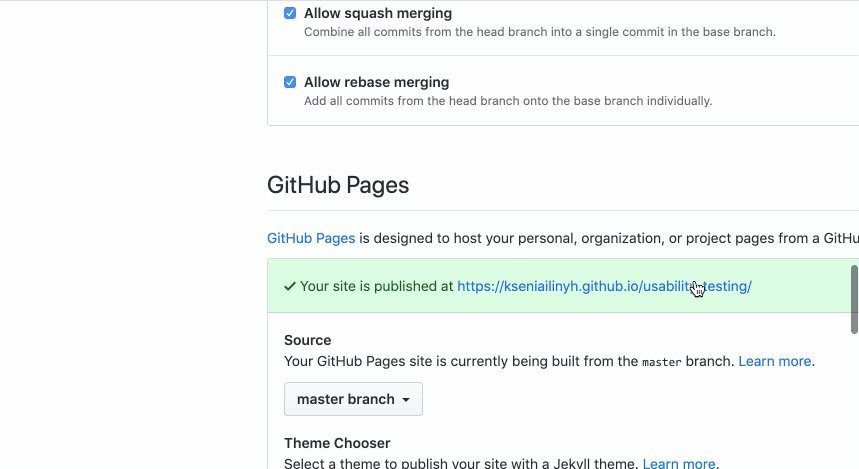
2.3. Включаем github pages → получаем ссылку вида username.github.io/projectname

3. Создаем счетчик Яндекс.Метрики
В Яндекс.Метрике указываем ссылку из github и получаем код счетчика.

4. Экспортируем картинки из прототипа
Не стала делать гифку про то, как экспортировать картинки из фигмы, так как прототип может быть сделан в любом редакторе. В нашем примере картинки называются порядковыми номерами, начиная с 00.png.
5. Превращаем воду в вино (картинки в html)
Нам надо превратить каждую картинку в html-файл. Мы создадим html-файлы для каждой картинки и вставим в них код, который будет отображать картинку и вести на нужные экраны. В примере я назвала картинки порядковыми номерами: 00.png, 01.png, 02.png и так далее. Так же будем называть html-файлы 01.html, 02.html, кроме первого: первый должен называться index.html.
00.png → index.html
01.png → 01.html
02.png → 02.html
03.png → 03.html
и так далее
- Скачиваем шаблон html-файла index.html
- Заходим на image-map.net, загружаем первую картинку 00.png. Выделяем на ней кликабельную область и указываем, куда она будет вести. Она должна вести на следущий экран, то есть на 01.html. Получаем и копируем код.

3. Открываем файл index.html в редакторе кода, например, в Atom.
4. Вставляем код из image-map между тегами body.
5. Между тегами head вставляем код Яндекс.Метрики.

Сохраняем файл с помощью Ctrl + S. Повторяем для каждой картинки. Не забываем ставить ссылки на анкету на всех экранах, кроме первого.

В итоге у нас должно получиться в два раза больше файлов: картинки и столько же html-файлов. Картинки и html-файлы должны лежать в одной папке.

6. Заливаем файлики на github

7. Проверяем, что всё работает

8. Следим за метриками