Как мы построили график пересечения цветов ленинградских "Окон ТАСС" по образам
В материале про ленинградские "Окна ТАСС" мы построили график, который показывает, какие цвета преобладают в палитре плакатов времен Великой Отечественной войны, изображающих врага, Красную армию, тыл и Родину. Подробно рассказываем, как была создана визуализация "Пересечение цветов "Окон ТАСС" по образам".

Что мы хотели показать
Есть ли своя характерная палитра у каждого образа отдельно и при их пересечении.
Какие данные использовали
Размеры плакатов
Собраны из каталога ленинградских "Окон ТАСС" 1941-1945 годов Российской национальной библиотеки и библиографического указателя "Окон ТАСС" 1941-1945 годов Алексея Морозова.
Образы, изображенные на плакатах
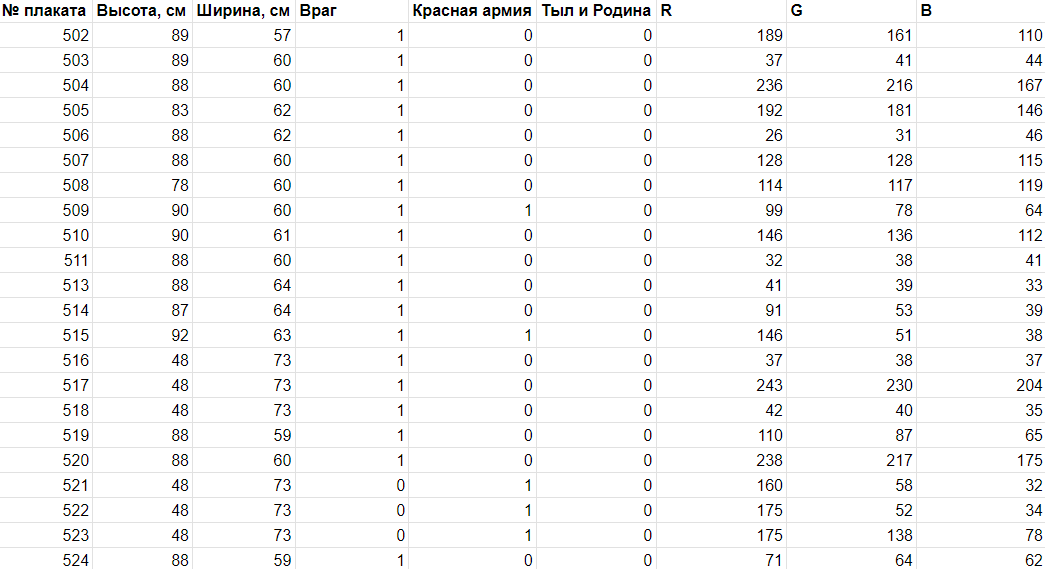
Выделены и собраны вручную редакторами инфографики в бинарном формате (0 — образ не изображен, 1 — образ изображен)
Цвета плакатов
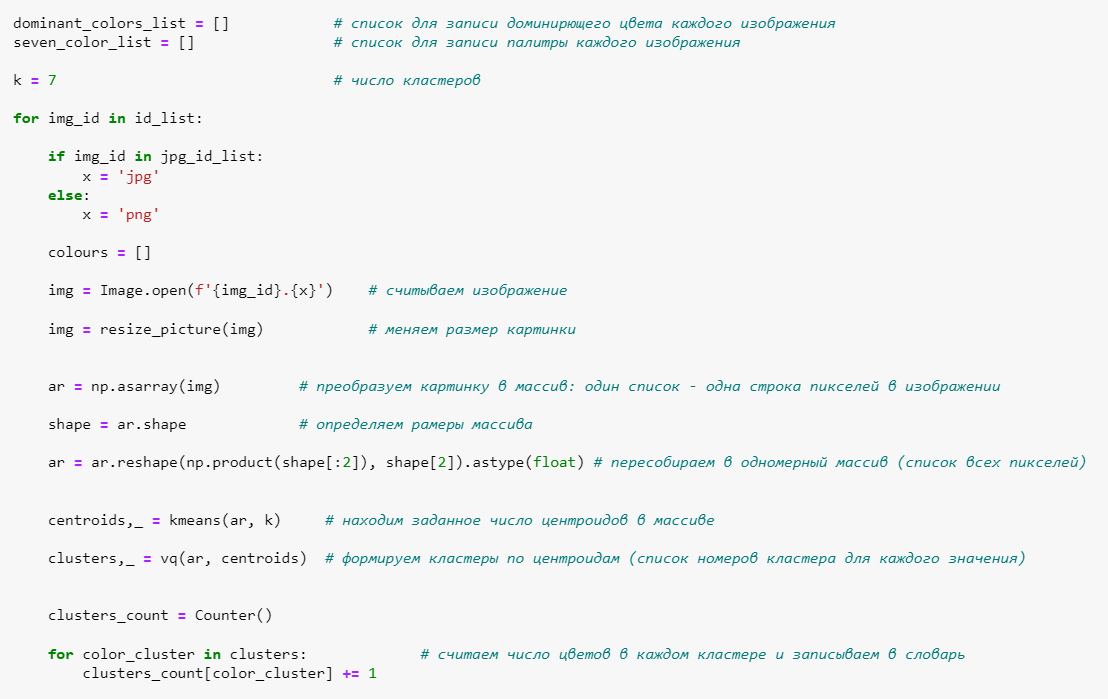
Получены автоматически в результате обработки более 300 цифровых репродукций сохранившихся плакатов с помощью языка программирования python.

Каждое изображение считывалось как набор пикселей с данными о цвете каждого из них в формате RGB (red, green, blue) — тремя числами закодирована интенсивность красного, зеленого и синего. Затем была определена основная палитра каждого плаката из семи цветов. Преобладающим выделялся тот оттенок, к которому ближе всего по цвету было наибольшее число пикселей изображения.
Также плакатам были присвоены рабочие номера, по которым можно было соотнести табличные данные с изображениями.

Как строили график
Этап 1. Поиск визуальной формы
На начальном этапе разработки идеи мы попробовали визуализировать только общую палитру образов, состоящую из семи цветов для каждого плаката.

При таком подходе разницы между образами практически нет и заметно лишь общее стилистическое единство "Окон ТАСС". При этом, изучая цифровые репродукции плакатов, мы обратили внимание на связь оттенков и образов: например, для изображения образа врага часто использовались оттенки желтого цвета, а для советского солдата — красного.
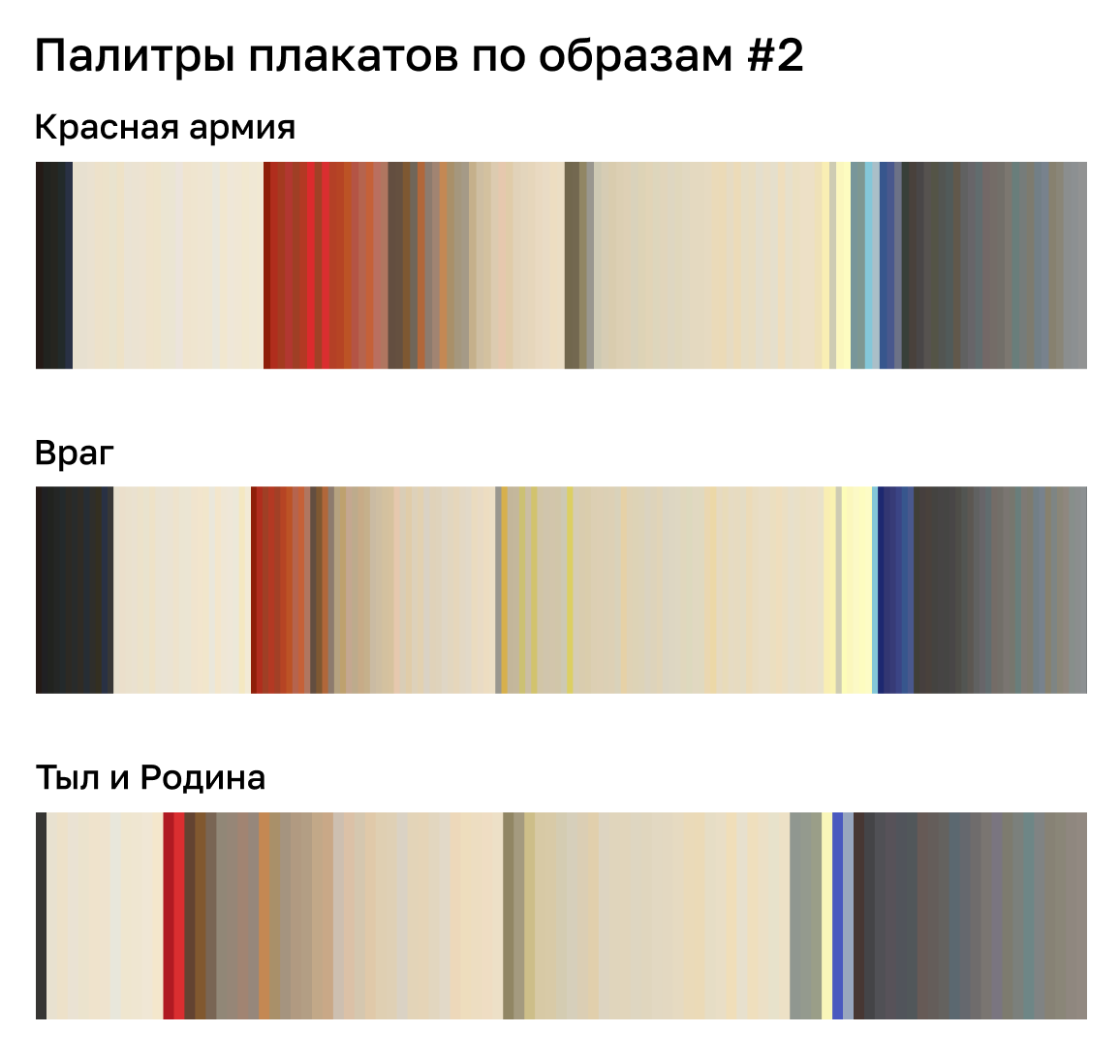
Поэтому мы решили продолжить поиски и подобрать другие способы визуализации, которые бы опровергли или подтвердили нашу гипотезу. Для этого мы взяли по одному преобладающему оттенку у каждого плаката.

На этом графике уже заметна разница палитр, но все еще не решен вопрос с теми плакатами, на которых изображены несколько образов. Из-за этого данные считываются так, будто бы, например, образы врага или тыла и Родины сами по себе могут быть связаны с красным цветом, хотя на самом деле в большинстве таких плакатов присутствует и образ Красной армии.
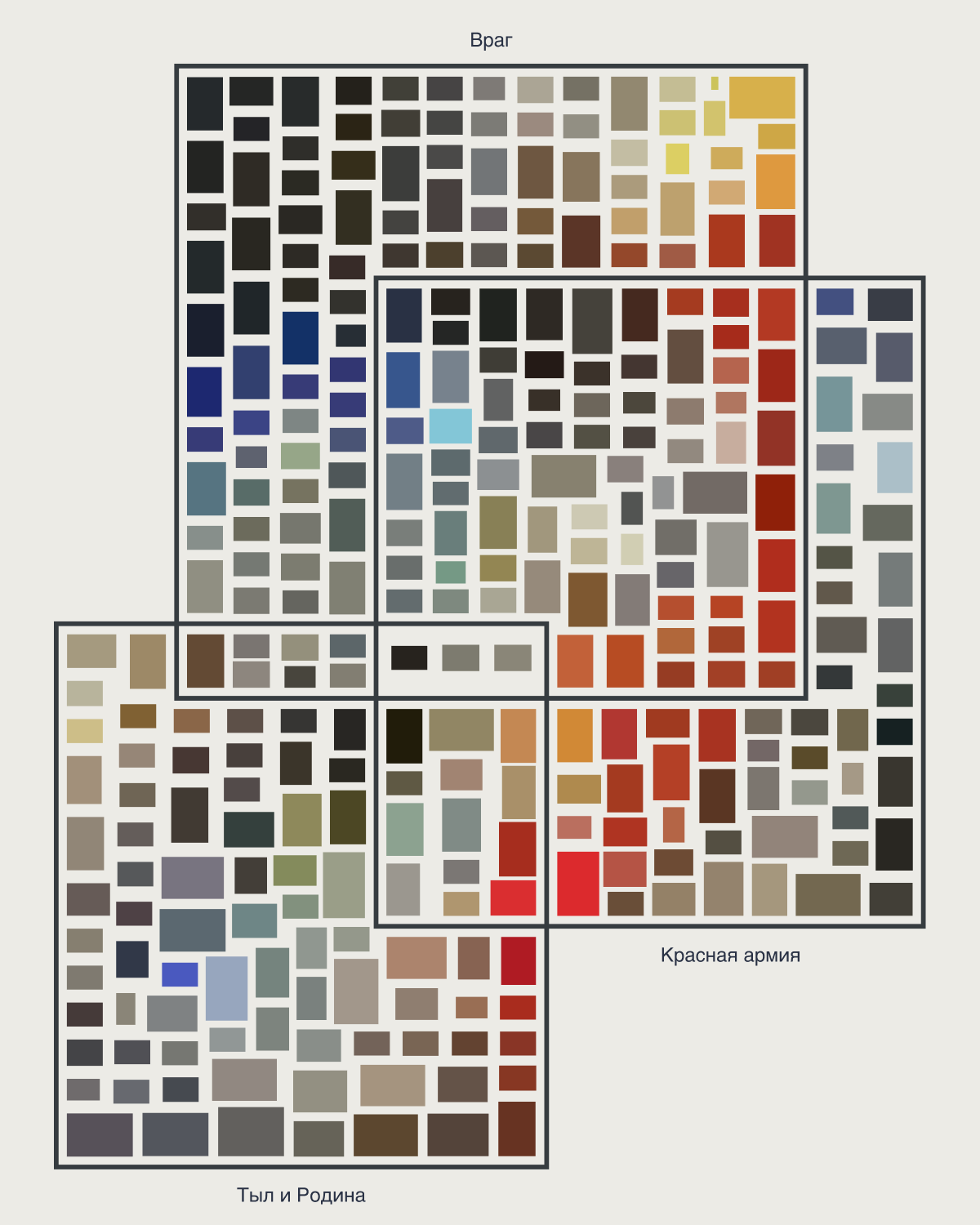
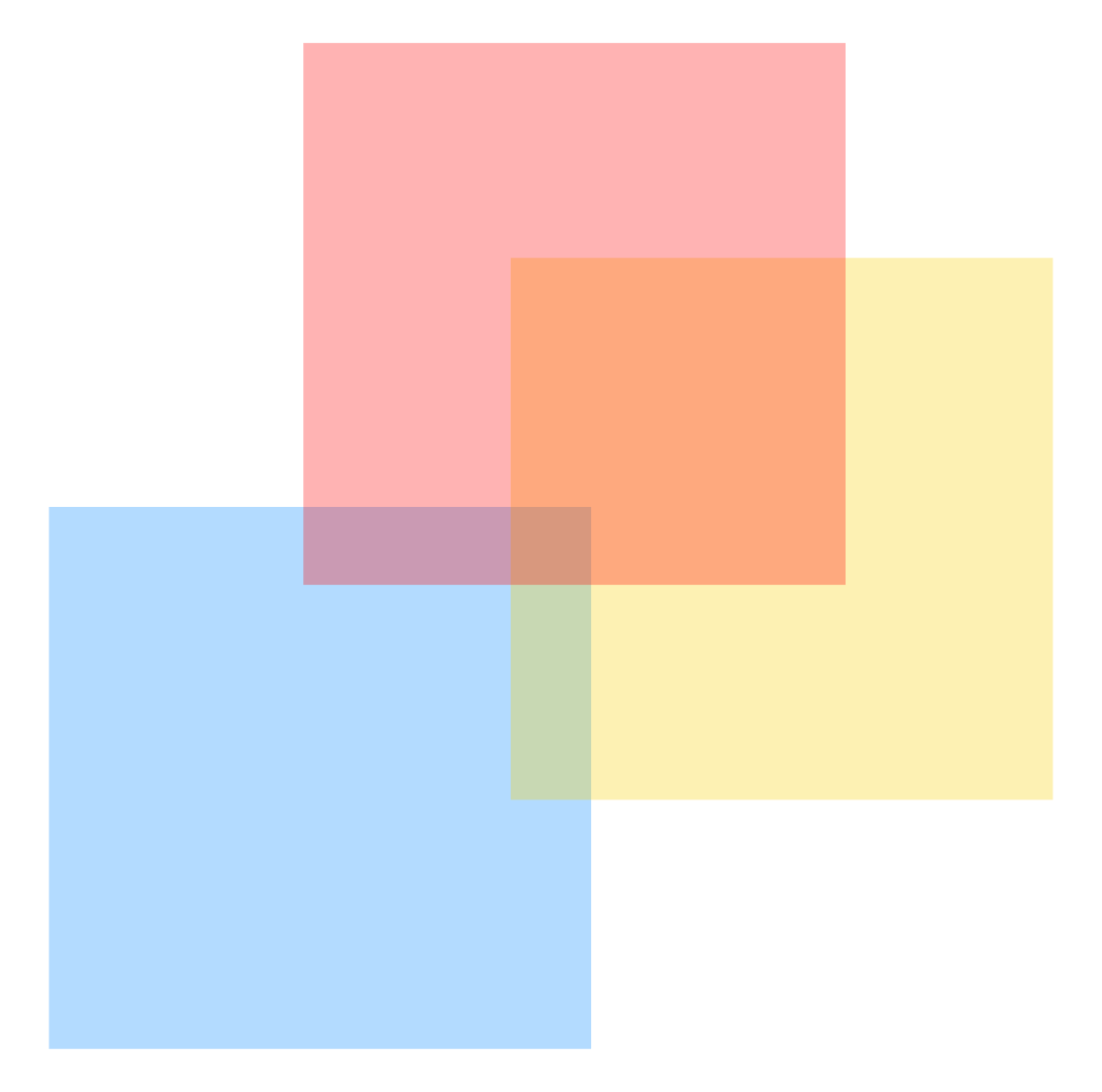
По сути, сгруппированные по образам плакаты являются множествами, а плакаты, на которых изображены несколько образов — пересечениями этих множеств. Одна из классических визуализаций таких данных — диаграмма Венна. С учетом того, что нам не было важно точное отображение размера групп, этот тип графика нам идеально подошел. Единицу множества (в нашем случае — это один плакат) принято изображать одинаковыми точками. Однако мы решили обогатить диаграмму и задействовать данные о размерах "Окон ТАСС": визуализировать каждый плакат с сохранением соотношения его сторон. Чтобы прямоугольные элементы было проще вписать в график, мы решили сделать границы множеств также прямоугольными, а не круглыми.

Когда визуальное решение было найдено, возник вопрос — можно ли построить такую диаграмму автоматически, чтобы не рисовать вручную 319 прямоугольников по данным о размерах и цвете.
Этап 2. Построение визуализации
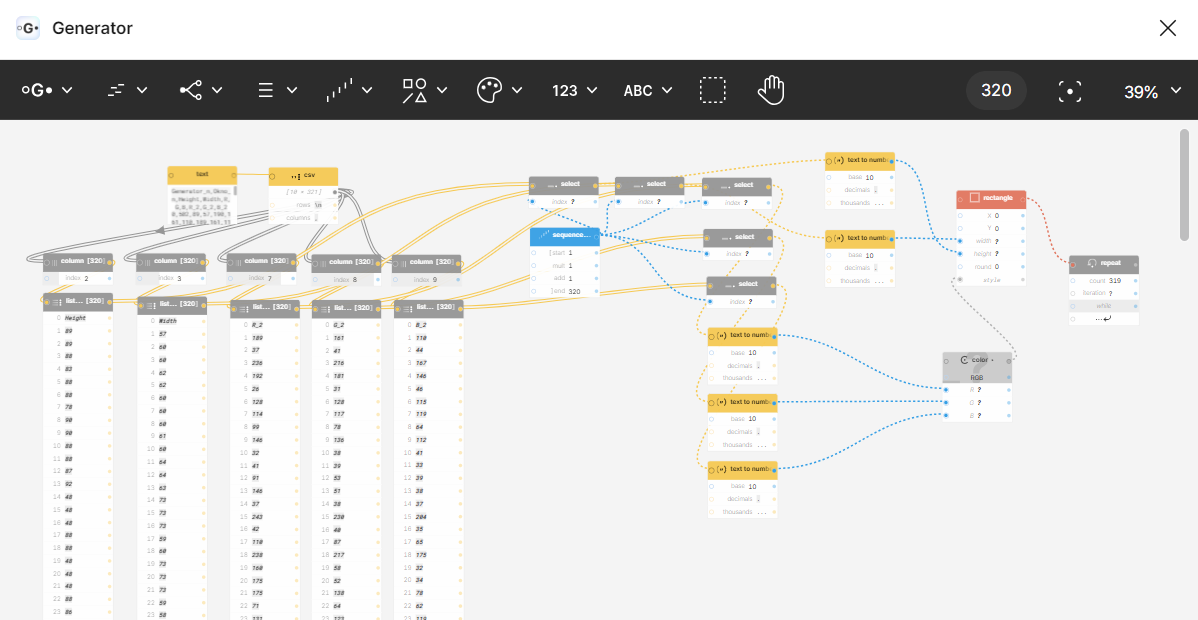
От ручной работы спас плагин Generator для графического редактора Figma. Он позволяет создавать алгоритм, который генерирует векторные элементы, с помощью схем (визуальное программирование), а не текстового кода.

После первой попытки визуализации мы обратили внимание на то, что во многих плакатах преобладающим являлся светлый оттенок — белый или бежевый цвет фона — бумаги, которую художники не закрашивали.

Тогда мы решили пересобрать данные по цветам и определить преобладающий цвет каждого плаката без учета фоновых оттенков. При фильтрации для упрощения алгоритма цвета переводили из формата RGB в формат HSL, где H — оттенок (hue), S — насыщенность (saturation), L — яркость (lightness).

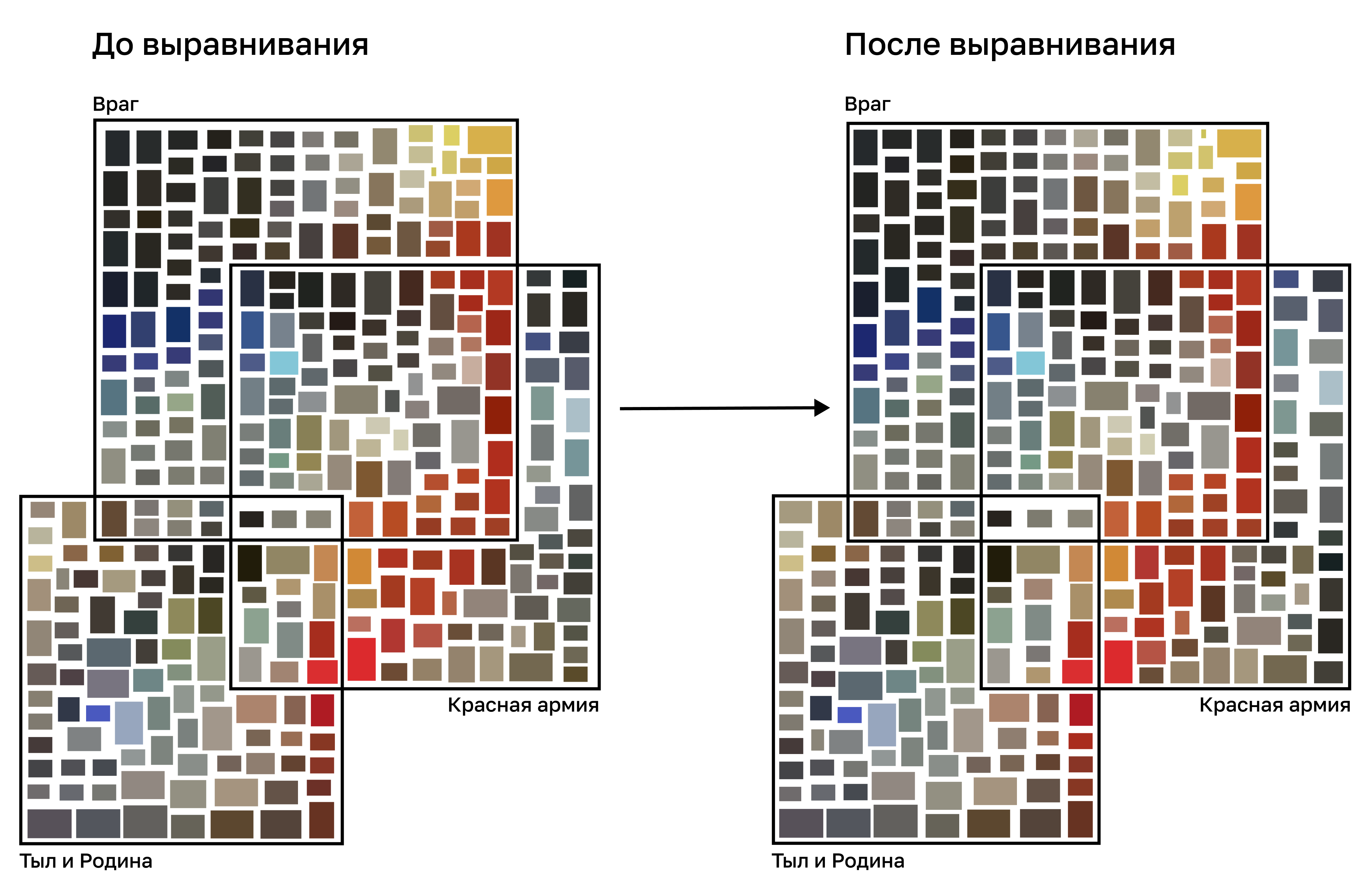
После этого мы распределили прямоугольники-плакаты по группам в соответствии с образами и их пересечениями. Немного магии (ручного расположения элементов по цветам и выравнивания) — и визуализация готова!

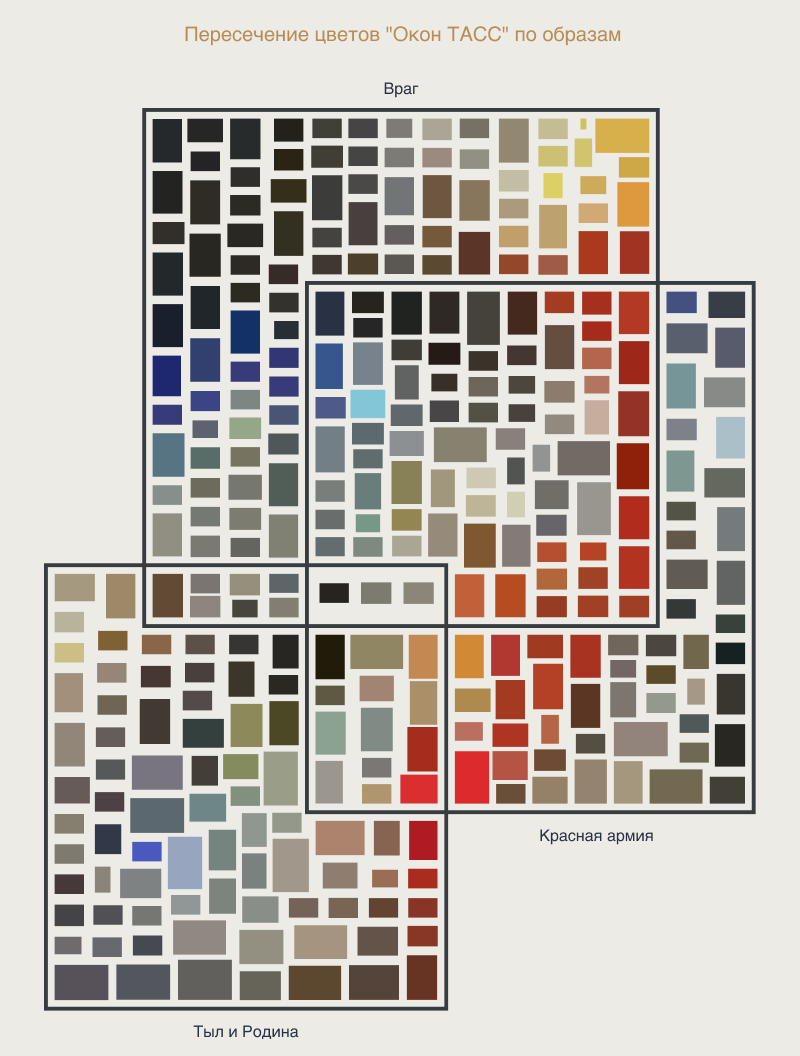
Финальный график, который мы добавили в проект:

А подробнее об истории ленинградских "Окон ТАСС" — читайте в материале "Блокадные "Окна ТАСС".