Как адаптировать сайт под мобильные устройства
Galina AbramenkoКАК АДАПТИРОВАТЬ САЙТ ПОД МОБИЛЬНЫЕ УСТРОЙСТВА
Для этого:
Заходите на сайт Тильда: https://tilda.cc/ru/
Нажимаете кнопку: Войти
жмёте на блок: Маркетинг
нажимаете на название страницы к примеру:
Галина Абраменко | Специалист по сайтам на Tilda
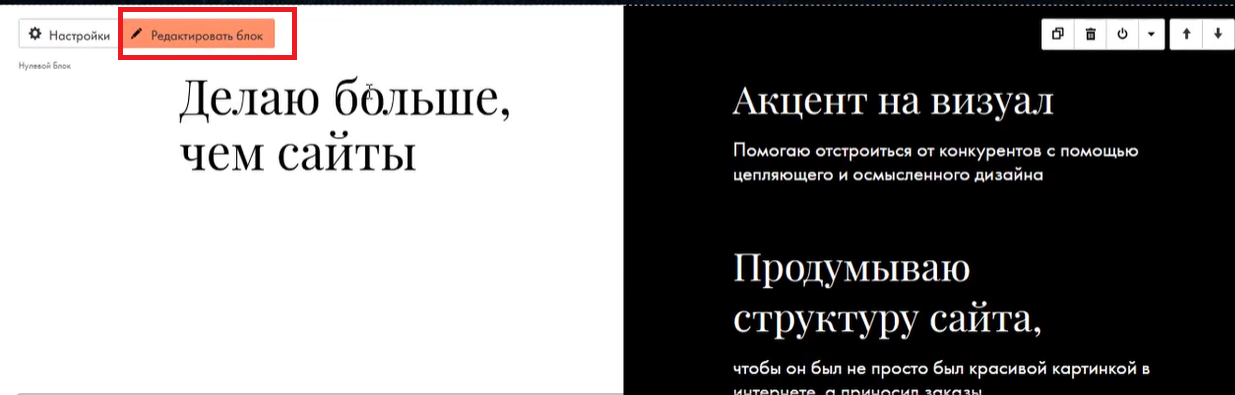
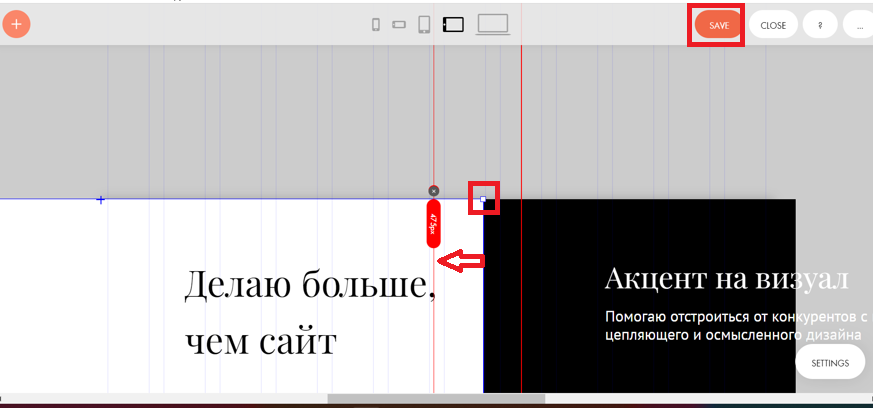
Двигаетесь по странице до 2-го блока: ДЕЛАЮ БОЛЬШЕ ЧЕМ САЙТ
в левом углу второго блока наводите мышкой - появляются кнопки
нажимаете кнопку: Редактировать блок

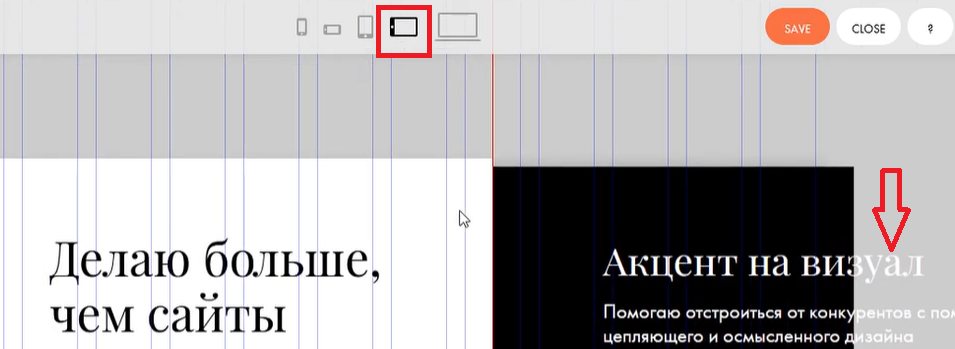
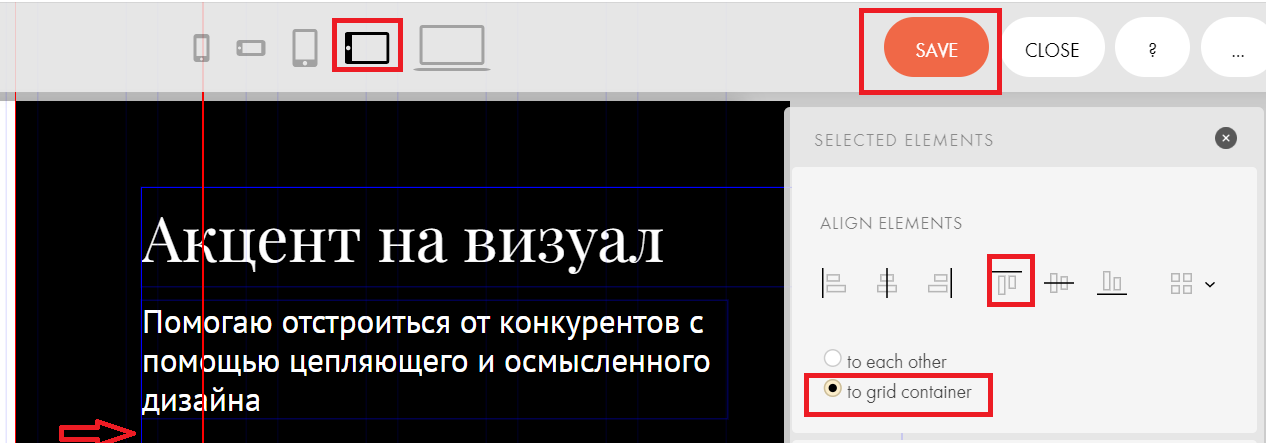
нажимаете на верху вкладку: ГОРИЗОНТАЛЬНЫЙ ПЛАНШЕТ

КАК СОЗДАТЬ ВЕРТИКАЛЬНУЮ СОСТАВЛЯЮЩУЮ
Для этого:
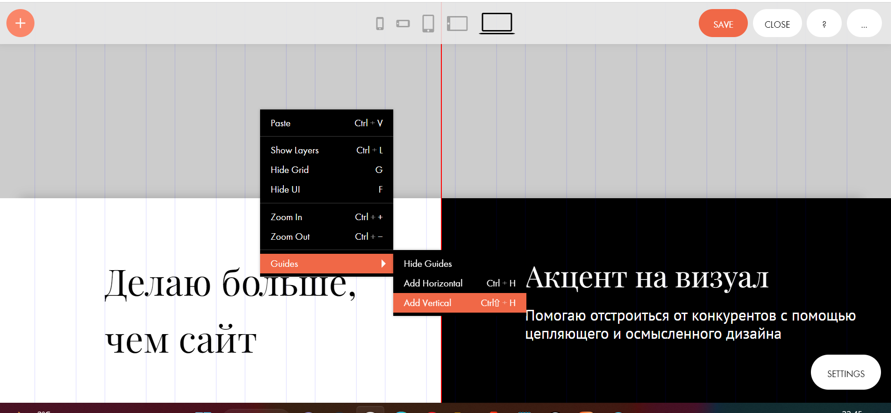
кликаете правой кнопкой мышки по серому фону
в открывшемся меню нажимаете вкладку: Guides (Направляющие)
в открывшемся меню нажимаете строчку: Add Vertical (Добавить вертикальный) или Ctrl+H:

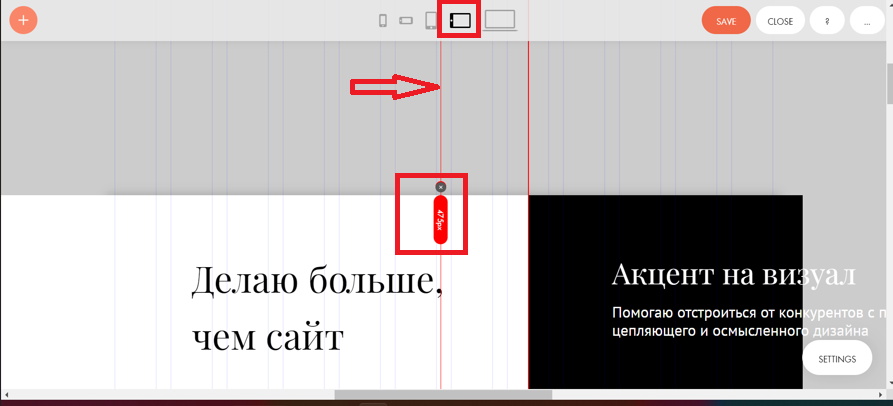
- появилась вторая вертикальная красная линия
Цепляете левой кнопкой мышки вторую вертикальную красную линию и
передвигаете её на расстояние (высветятся цифры: 475 px)

Далее кликаете по левому белому полю/подложке, она выделяется кубиками,
цепляете за правый бок левой кнопкой мышки и
передвигаете к вертикальной линии (475 px)

В левом блоке надпись сдвигаете влево
КАК АДАПТИРОВАТЬ САЙТ В ГОРИЗОНТАЛЬНОМ ПЛАНШЕТЕ
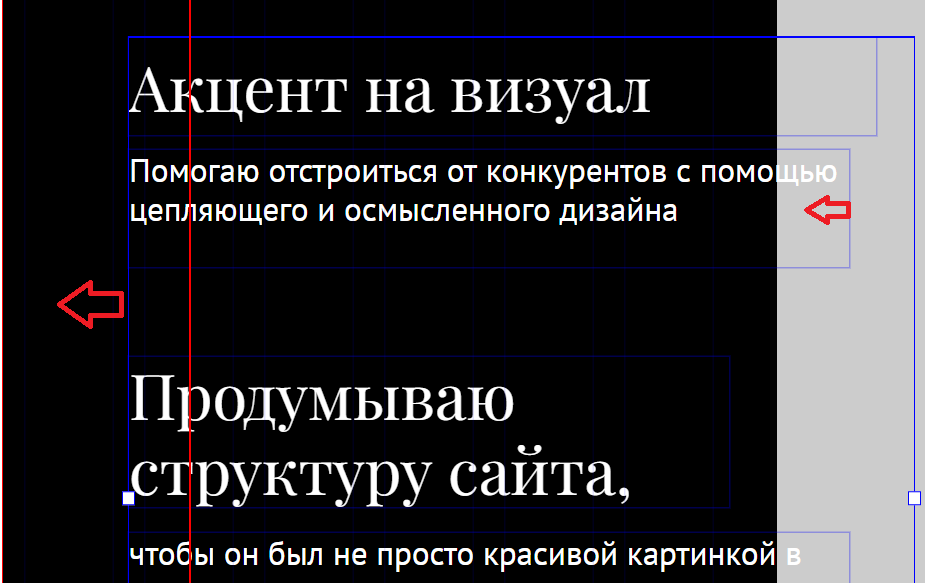
В правом блоке кликаете по заголовку
далее нажимаете клавишу: Shift
далее кликаете по началу каждой записи в правом блоке
весь текст на странице правого блока соединяется линиями
цепляете мышкой текст правого блока и перетягиваете ближе
ко второй красной вертикальной линии

Устанавливаете расстояние между блоками записей
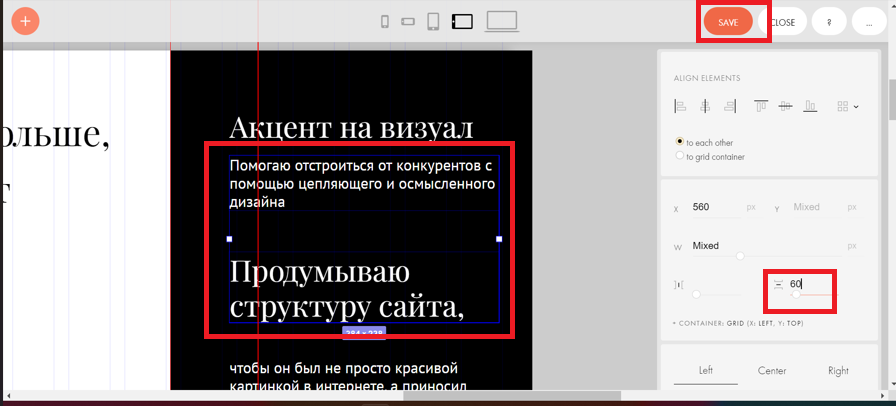
В правом блоке кликаете по тексту
далее нажимаете клавишу: Shift
далее кликаете по заголовку второго блока записей правого блока
текст и заголовок соединяются линиями
нажимаете кнопку: Settings
в открывшемся правом меню вставляете в строчку: 60 px

Далее выделяете все элементы страницы. Для этого:
кликаете по заголовку
далее нажимаете на клавиатуре: Shift и придерживаете клавишу
далее кликаете по каждому абзацу текста
Заголовок, все абзацы текста соединяются (синими) линиями.
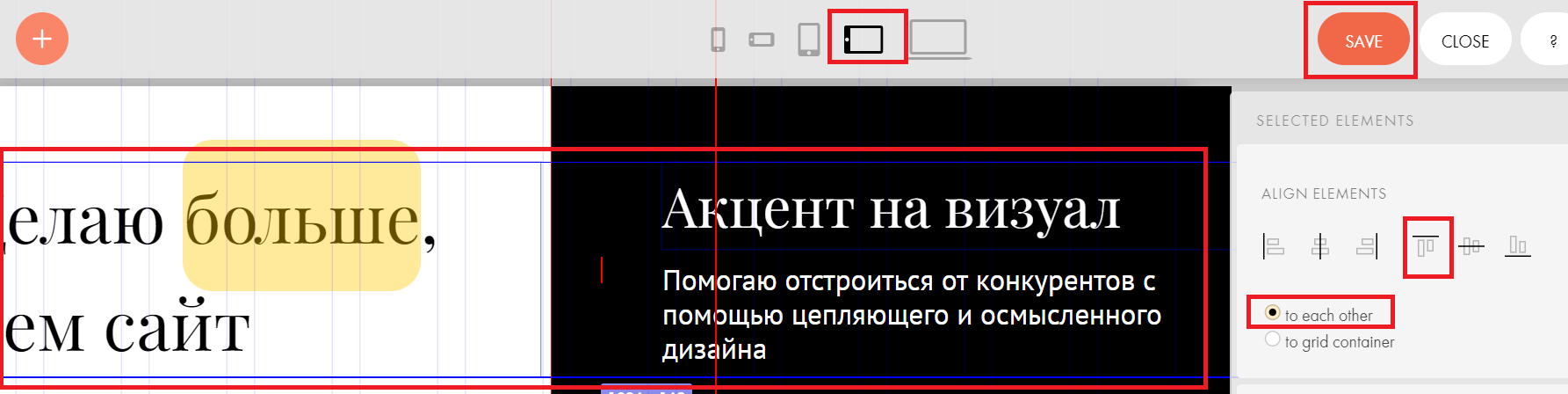
Далее нажимаете в правом нижнем углу кнопку: Settings
Устанавливаете точку: to grid container (к сетчатому контейнеру)
Нажимаете кнопку: выровнять по высоте (знак горизонтали над двумя
вертикальными прямоугольниками)
нажимаете кнопку: SAVE (сохранить)


нижнюю границу мышкой смещаете ниже
БЛОК: НЕДАВНИЕ ПРОЕКТЫ
БЛОК: ОБСУДИМ ВАШ ПРОЕКТ
Эти блоки стандартные и Тильда адаптирует их автоматически