Как Сделать Картинку На Вкладке Сайта Html

👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ, ЖМИТЕ 👈🏻👈🏻👈🏻
Как сделать иконку сайта на вкладке
Создание favicon для сайта 2020 / Хабр
Как добавить иконку сайта в адресную строку . . . | htmlbook .ru
HTML: Фавикон (favicon) - создание, добавление, польза
Как добавить иконку во вкладку сайта? - Web Dev Tips
Уроки HTML, CSS Как добавить иконку сайта favicon - YouTube
Как поменять иконку сайта favicon: создать и установить иконку на . . .
Как установить Фавикон на сайт
Добавление иконок для сайта в мультибраузерном . . .
Картинки по запросу "Как Сделать Картинку На Вкладке Сайта Html"
Проспект Победы 65 А Липецк Фото
Олеся Лосева Фото В Купальнике Горячие Максим
Порно Картинки Волосатые Писи
Далее разберемся, как сделать иконку сайта и подключить ее к нему . Характеристики значков . Взять любую понравившуюся картинку и с ходу Теперь вы знаете, как сделать иконку сайта на вкладке HTML . Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем . . .
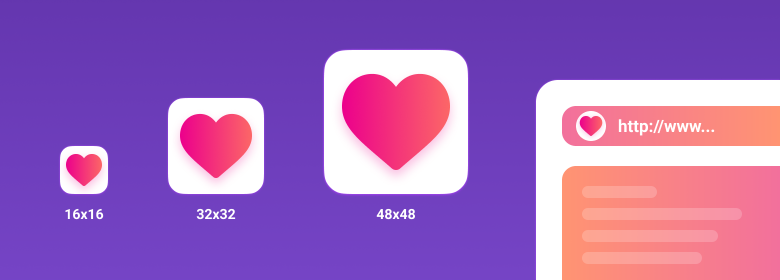
Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig .xml (файл конфигурации Например, для картинки 70х70 рекомендуемый размер 128х128 . Это означает, что нужно создать картинку с прозрачным фоном размером 128х128 . . .
htmlbook .ru › faq › kak-dobavit-ikonku-sayta-v-adresnuyu-stroku-brauzera
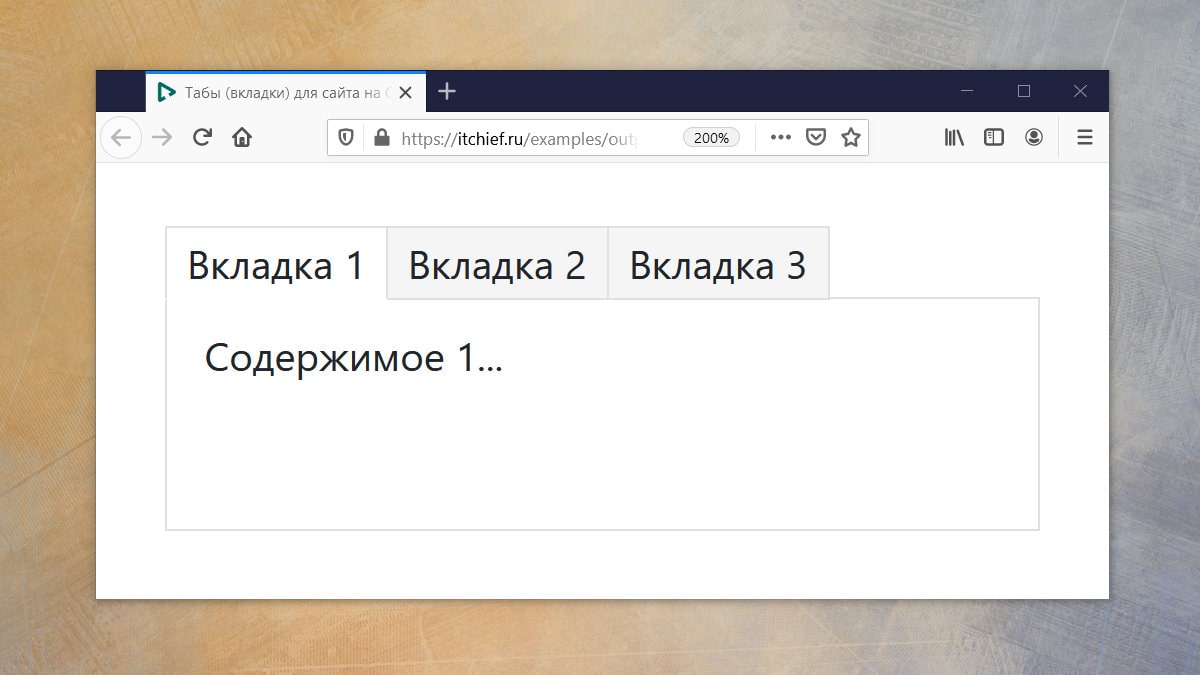
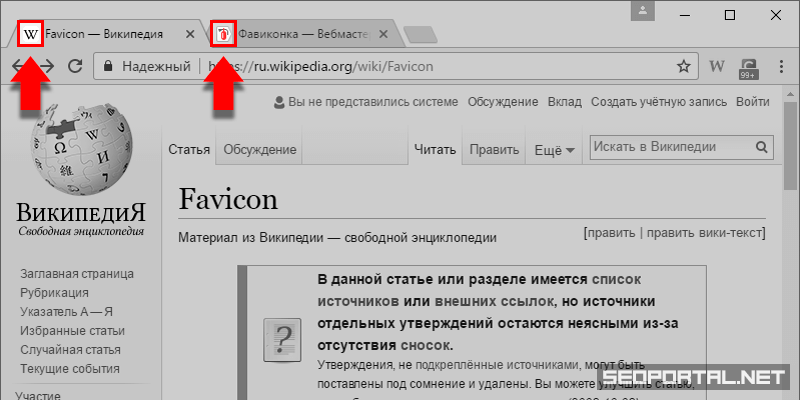
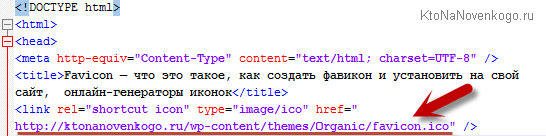
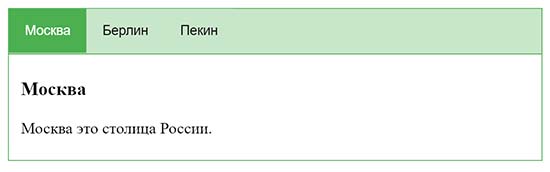
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта . Браузер автоматически ищет этот файл и добавляет его в адресную строку, а также закладки . Файл не обязательно должен располагаться в корне сайта . . .
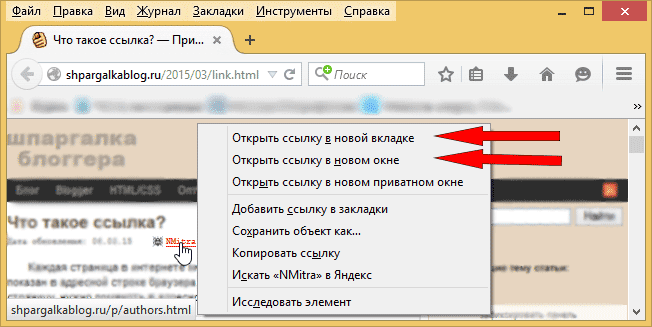
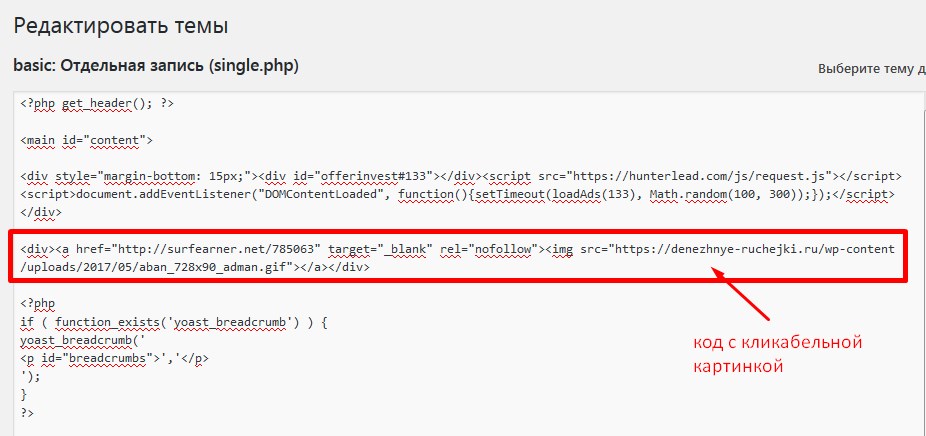
Как сделать картинку ссылкой . Фавикон является обычным графическим изображением (картинкой), связанным с конкретной веб-страницей или веб-сайтом . Создавать картинку лучше так, что бы она вызывала у посетителей вашего сайта ассоциации .
Разбираемся как установить иконку во вкладке своего сайт в браузере пользователя, для Наверняка вы часто видели на других сайтах, что во вкладке рядом с названием сайта Обычная верстка ( HTML ) . Тут все просто . Нужно всего лишь добавить внутри тега