История одного билда
RubikПрежде чем подробно рассказывать о нашей дизайн-системе для шаблонов, хочу этот пост сделать вводным, чтобы было понимание, что к чему, и как началась работа. Попытаюсь кратко... но не обещаю :)
Для начала перестанем называть дизайн-системой. Буду называть нашим рабочим названием — билд.
Легкая предыстория
В первые недели работы в Yola, ожидания работы над шаблонами, я хотела делать их системно. Опыт с Weblium шаблонами тут сыграл свою роль. Нам нужна система, чтобы было легко подстраивать систему под каждый шаблон.
До моего прихода уже был шаблон. Но в скетче и без компонентов. А тут приперлась я, со своей Фигмой. Перебрали старые блоки, добавили новые (wireframes), создали стили цветов и шрифтов. И началась сама работа.

На первый шаблон потратили 2-4 недели, не помню конкретно. Пошли первые шаблоны, и перестраивать их под каждый шаблон было больное дело. С каждой партией шаблонов добавлялись разные способы, чтобы облегчить жизнь дизайнерам и разработчикам. Но, это не помогало. Фигма иногда крашилась, не выдерживая количество компонентов. В это время фигма была молода и глупа. Да, и наша не внимательность не оставляла себя без внимания. В каждом блоке наблюдалась погрешность по цветам.

Так как мы применяли еще и текста на блоках, важно было делать каждый блок на одном главном компоненте. Текста, отступы, менялись в одном компоненте. Заметили что блок 1, а по факту 6? Да, один и тот же блок в нескольких вариациях, и общих блоков было около 125. Не у всех блоков поддерживался цветовой фон, только в категории первых экранов, но остальные можно смело умножать на 3. А как мы это разрулили, рассмотрим в детальном осмотре новой системы.
Welcome to hell
Завершив 40+ шаблонов, появилось время переделать шаблоны. и тут welcome to hell.😈 Вы испытывали такое чувство, когда боли уже не чувствуешь, а начинаешь уже получать удовольствие? Вот это я однажды испытала)
В один момент, мне уже хотелось как можно больше правок. В этот момент, поняла, что что-то пошло не так.
Первый круг
Каждый проект начинается с обсуждения. Наше заняло 1.5-2 месяца, чтобы определится конкретно с нужной работой. Конечно и работа делалась, но в ходе бурных обсуждений, изменения приходили каждый день. Ужасное было, пропустить пару часов работы. Ты уже приходил в новый мир.
Первое что мы определили, это как мы будем строить билд. Использовали стандартное разделение на:
- Атомы
- Молекулы
- Организмы (в нашей версии блок-шаблоны)
- Pages (уже готовые шаблоны)
Начали искать свои пути и подстраивать под наши потребности.
Второй круг
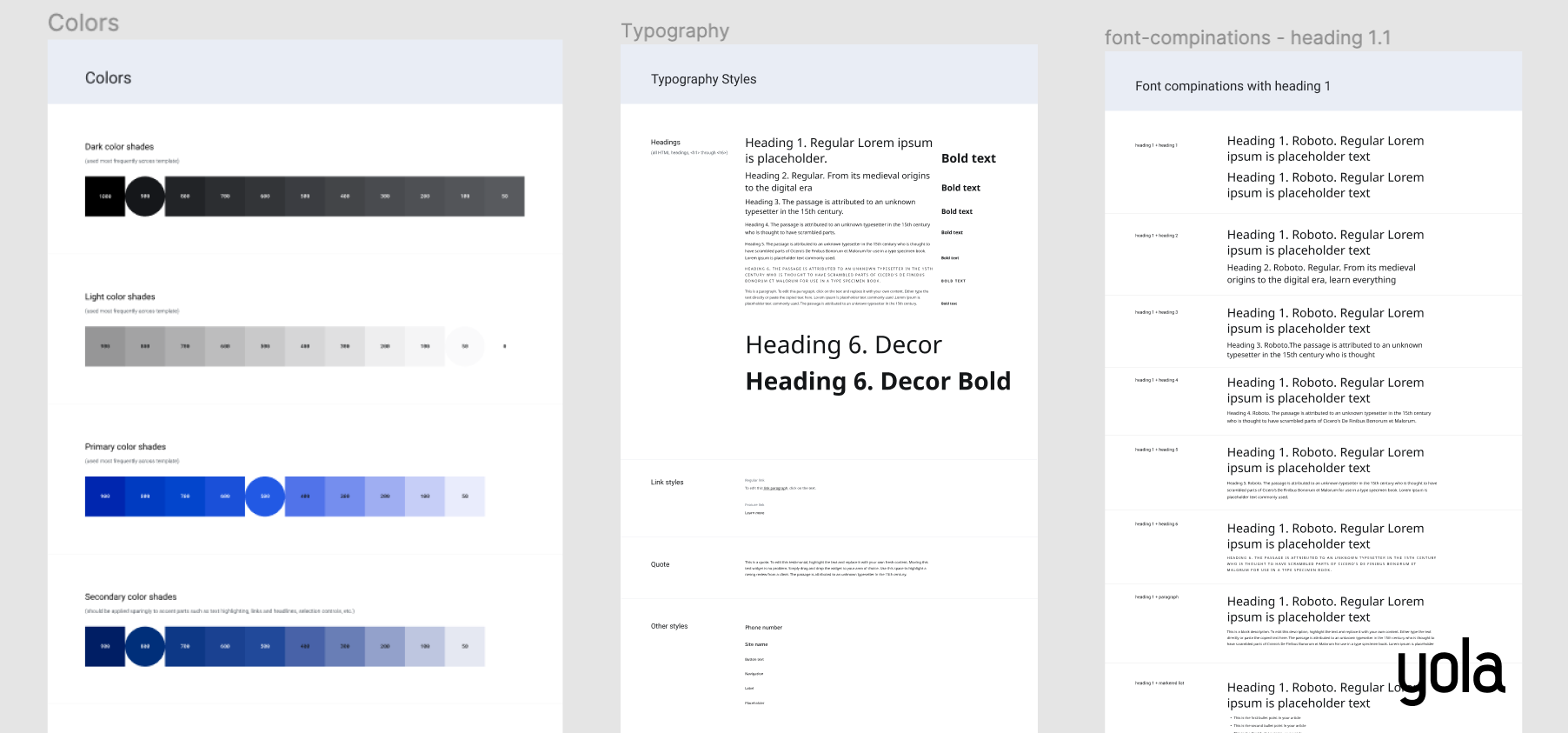
Цвета и шрифты не стали засорять в главном файле, да бы не испытывать дополнительно никаких болей.

В ходе ресерча по старым шаблонам, определили количество цветов, выделили входящие цвета. Цвета использовали по Google Material, но с комбинациями темных и светлых цветов пришлось поиграться. Тут заслуга нашего продакта, который может не только продуктом управлять, но и в коде ковыряться)
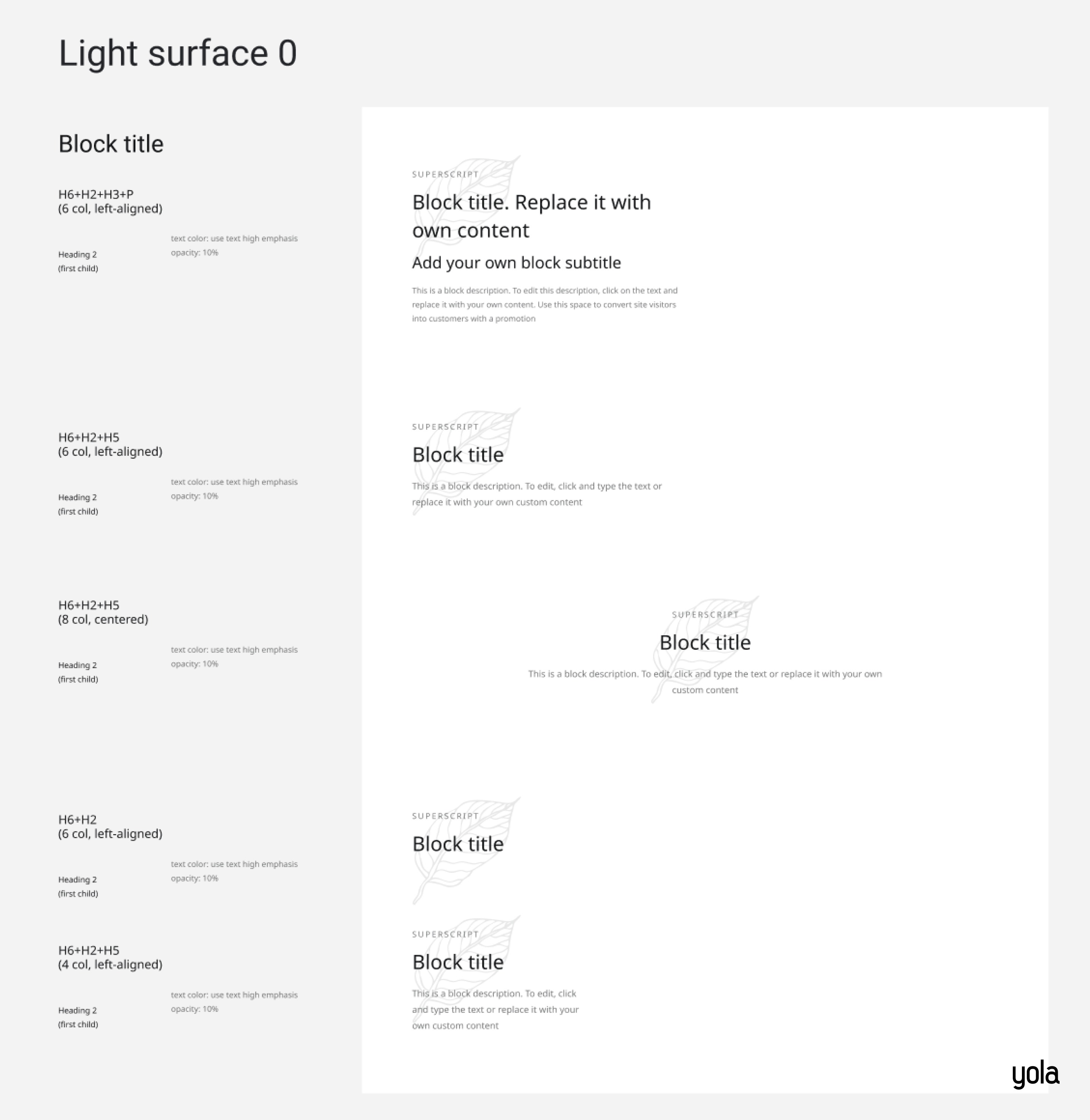
С шрифтами также нужен был ресерч по старым шаблонам. И такие умники, как я, умодрялись в старых шаблонах делать 4 вида шрифта. Ну ладно, это было в одном. Но это дело нужно было больше стандартизировать. Выписали шрифтовые пары которые у нас использовались. Сократили их до двух. Ибо нефиг. Использовали стандартные Heading 1-6, paragraph и для других элементов, такие как название сайта, ссылка "читать дальше", кнопки и другое.
Так же, в шрифтах были созданы комбинации по отступам. Эти комбинации сделаны для того, чтобы наши пользователи могли писать текст на сайте более адекватно (аля Google Doc). А эти ребята любят писать, и много...
Еще мимолетно продакту пришла идея сделать каждую комбинацию отдельно, чтобы мы так и использовали в шаблоне. Нет, нет и нет. НО, если бы в то время был Auto Layout, он бы спас нас от 50% мучений.
Третий круг
Цвета – есть. Шрифты – есть. Начинаем уже работу с атомами. Делаем ресерч по старым шаблонам, определяем нужные элементы. И еще большая половина элементов всплывает еще в процессе.
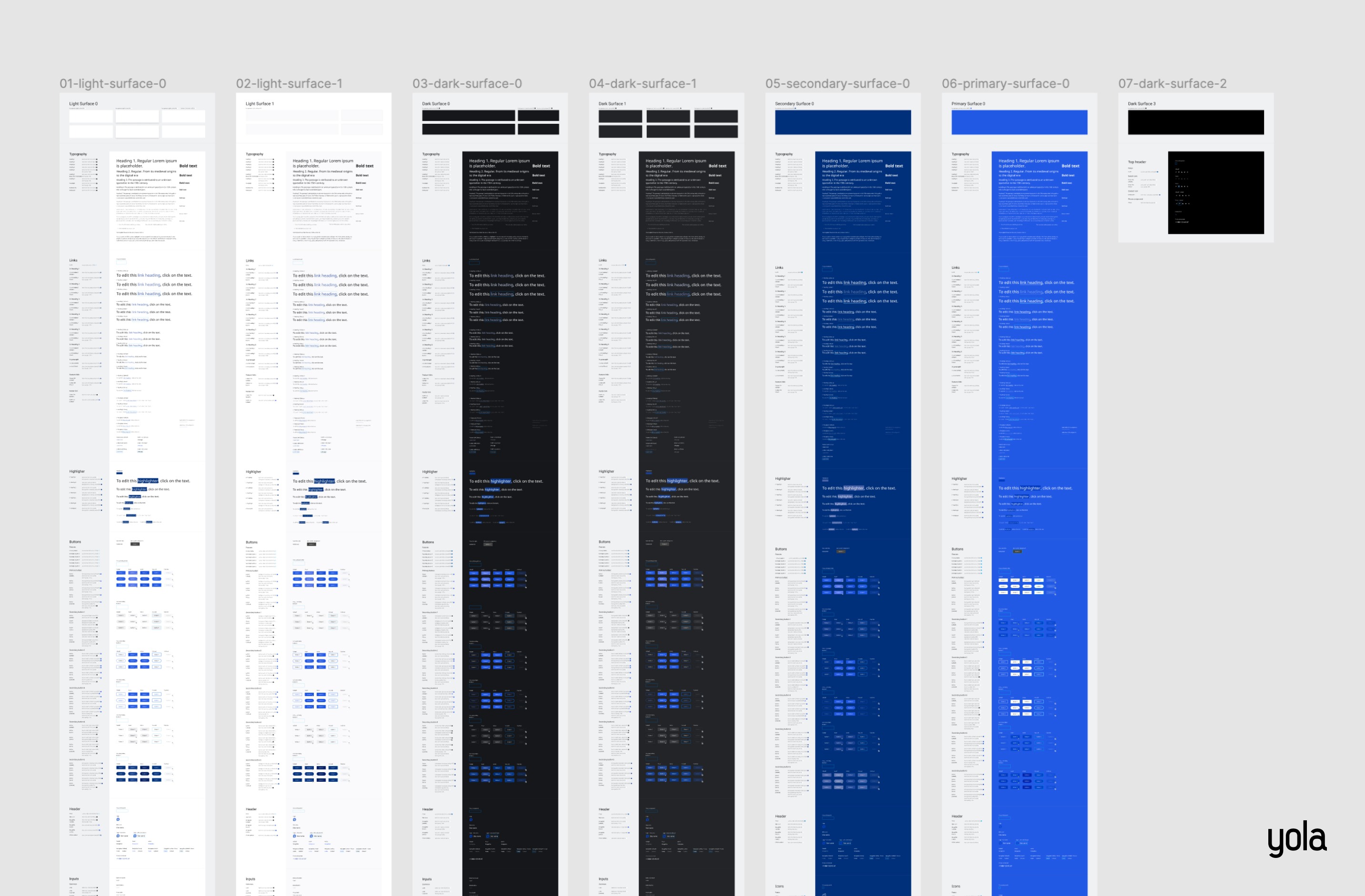
Мы использовали 6 цветов в палитре, а это значит, что нужно каждый элемент показывать на всех этих цветах. Для полной уверенности, нужны были правильно первые атомы на белом цвета, чтобы скопировать-вставить и продолжать с остальными цветами. НО, мы же не в сказке живем. И тут, тот момент, когда наступает та боооль. Количество правок не сосчитать. Это было и по элементарной невнимательности, и потому что-то не учли, и потому что решили добавить что-то новое. И каждое действие множилось на 4.
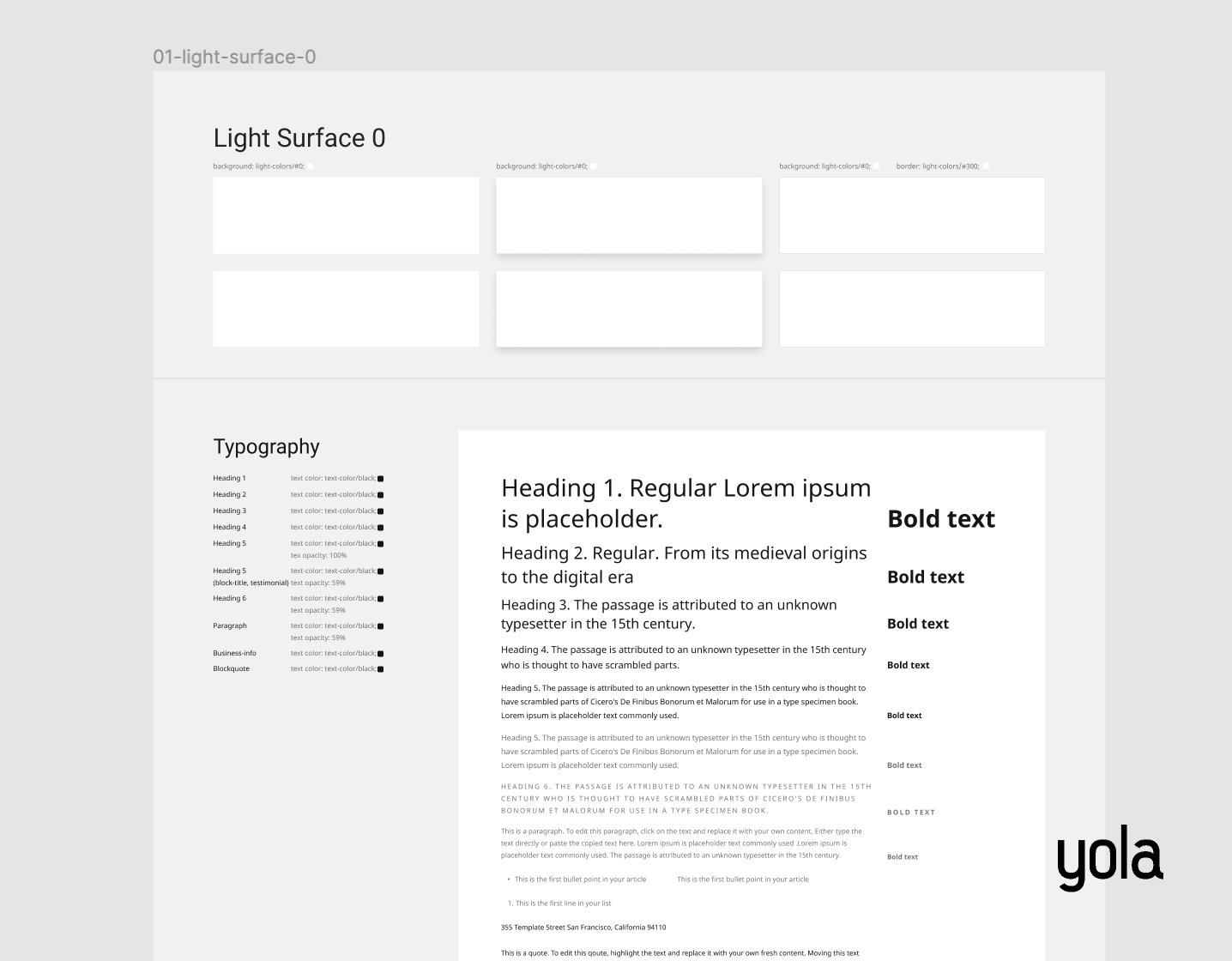
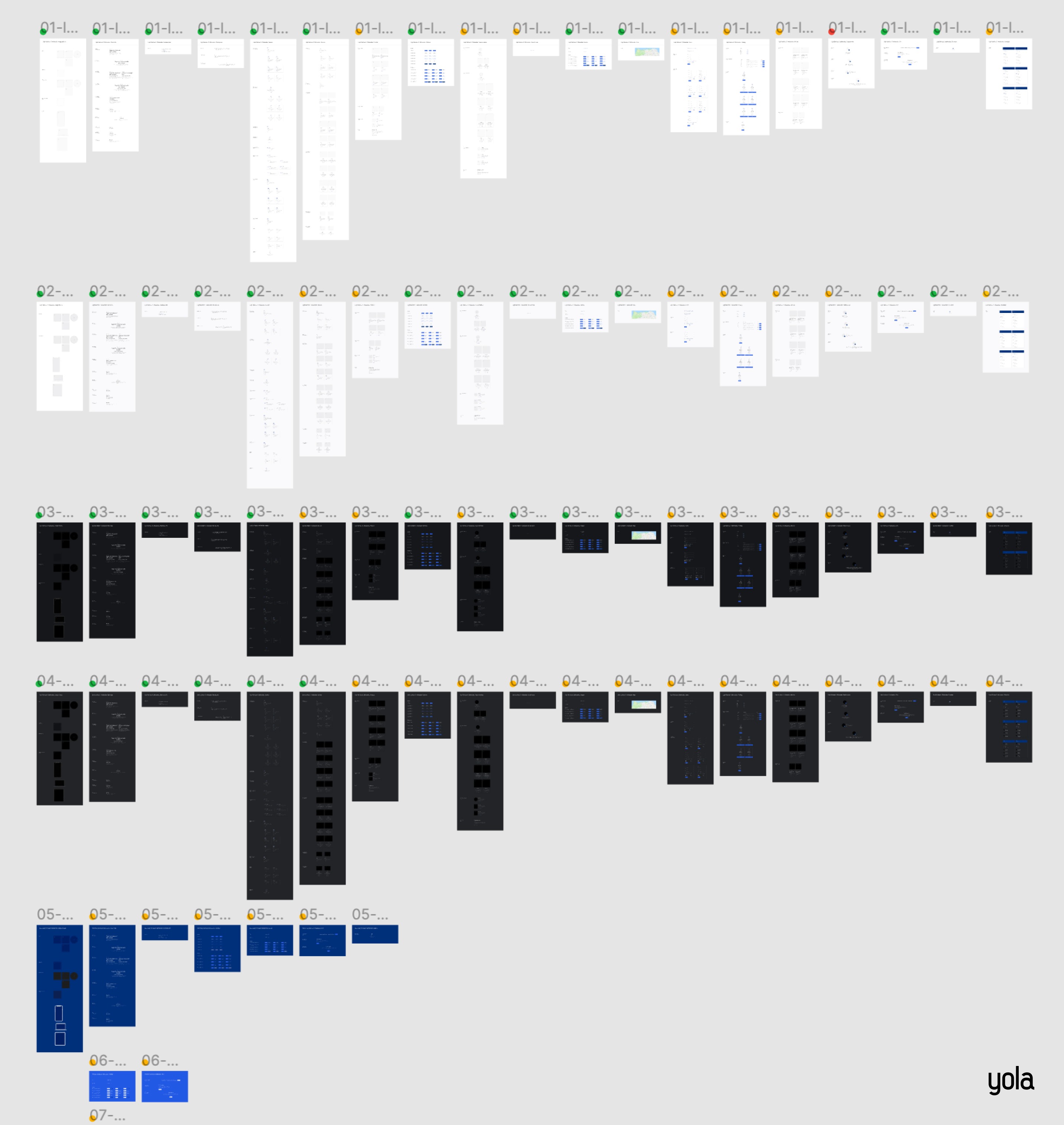
Что мы получили:

Да, это только атомы. Да, это не конец этого полотнища.
Приближаемся...

Четвертый круг
Этот круг тесно переплетался с третьим. Как сделать, чтобы все цвета между собой работали гладко? Даже самые упоротые варианты цветовых комбинаций...
Нужны конкретные правила для работы с контрастом. Для конкретных элементов, такие как:
- Текста
- Ссылки
- Подсветка текста
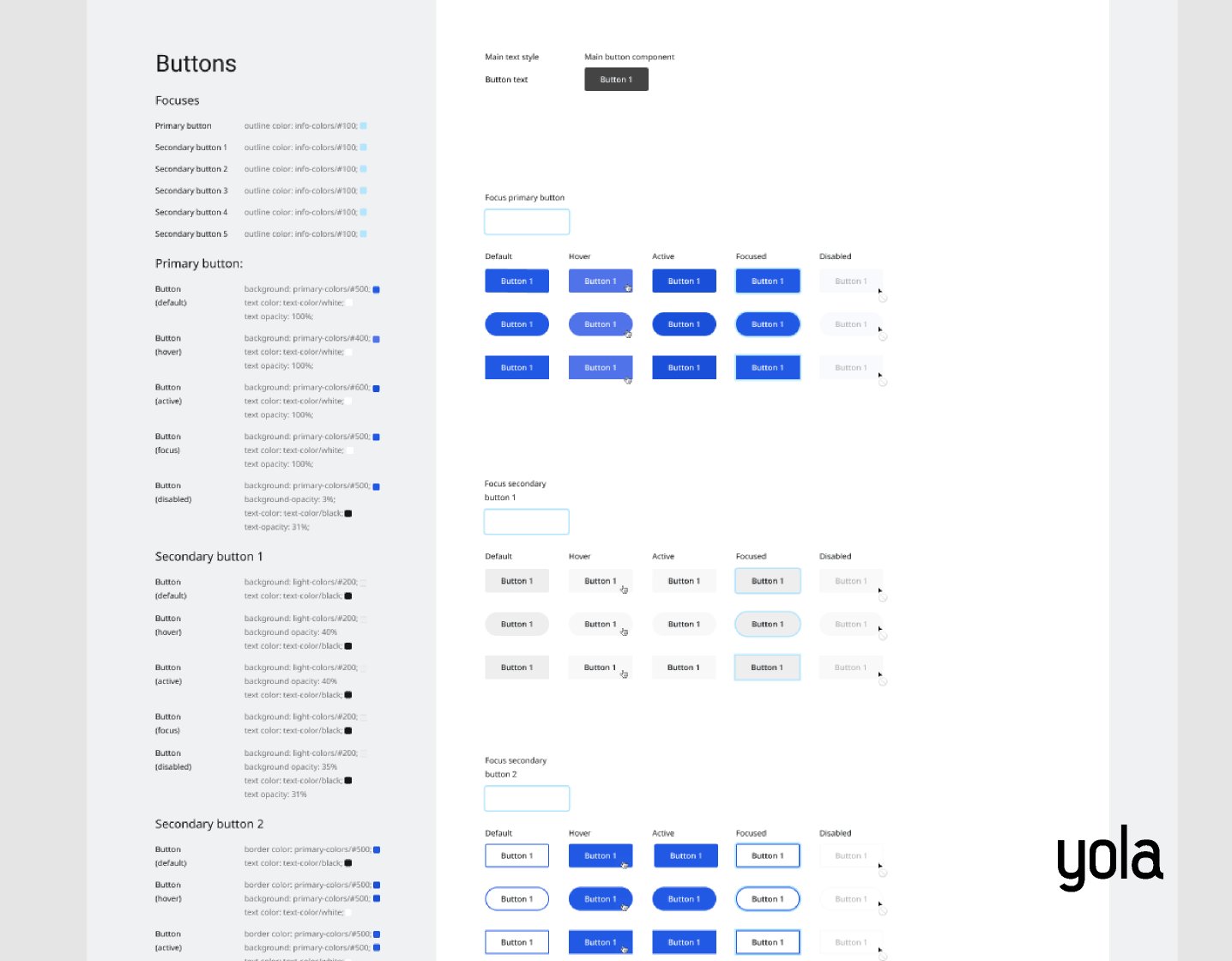
- Кнопки
- Иконки
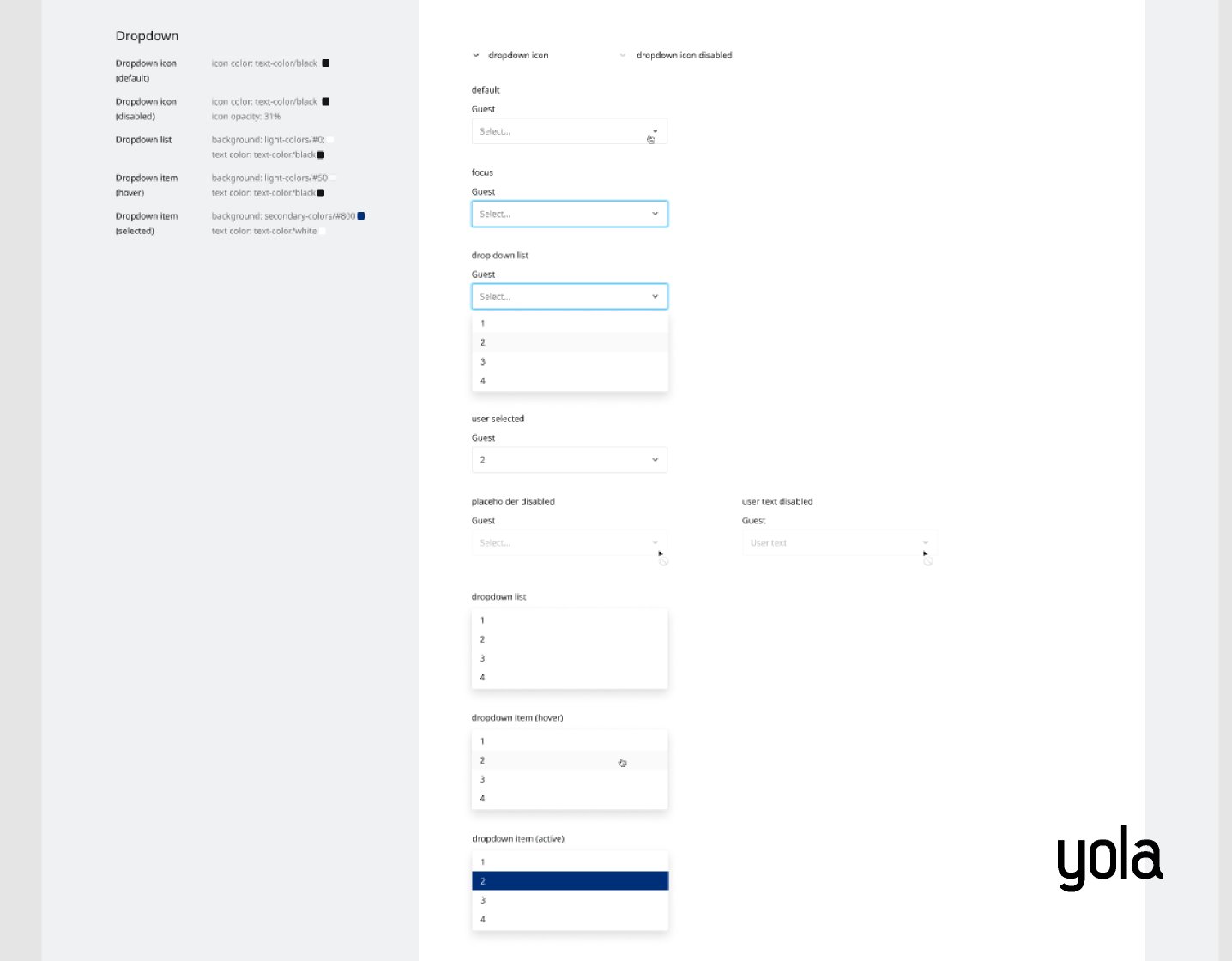
- Формы
- А вообще все, что имело цвет.
Правила, я тут высвечивать не буду.
Пятый круг
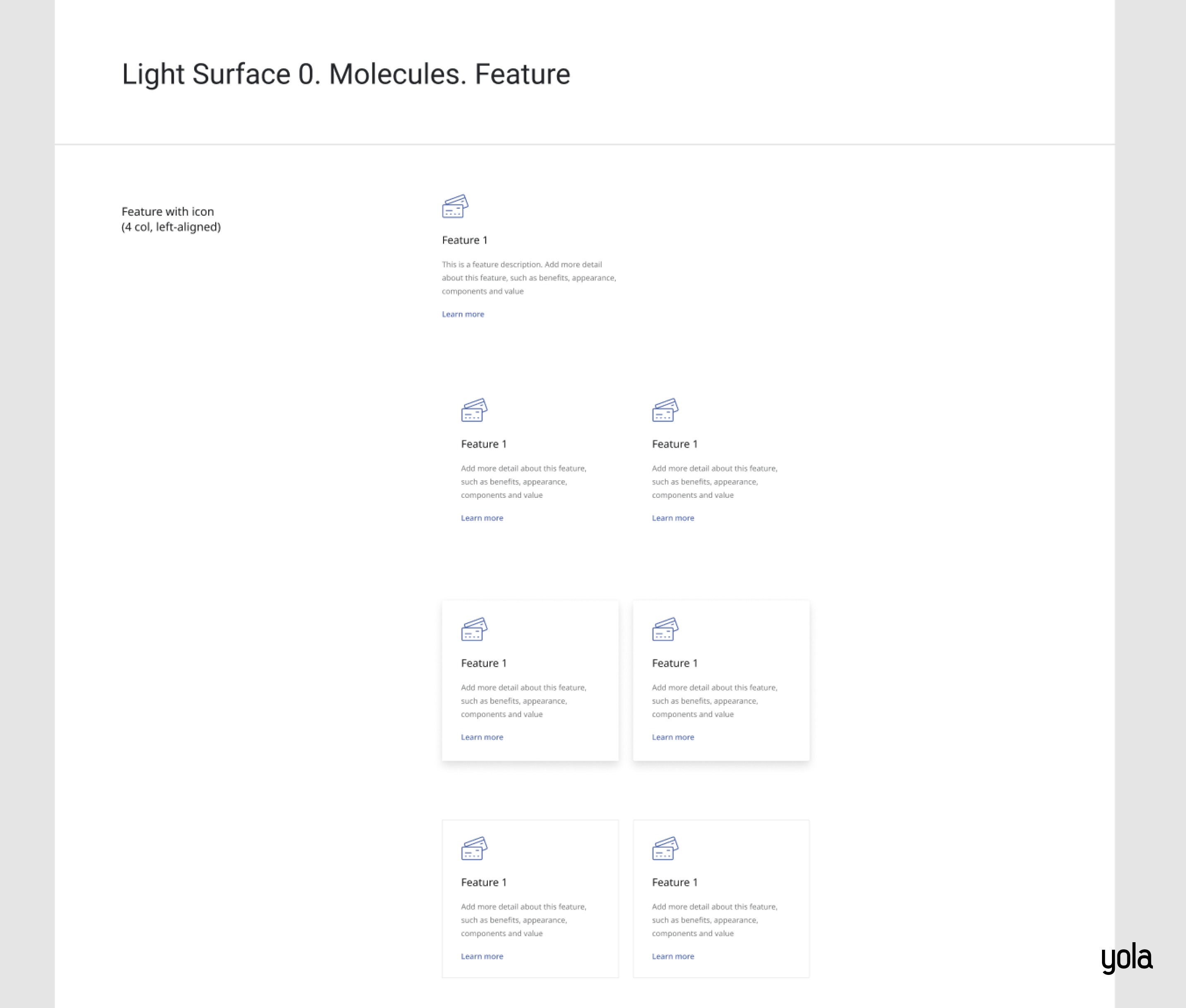
Молекулы. Любой объект который включает в себя несколько элементов(атомов).
Вид сверху...

Чуть-чуть ближе...

Рассмотрим этот пример, чтобы понять принцип.
Берем шрифтовые комбинации, которые были ранее. И делаем одну молекулу в нескольких вариантах. Это: обычная без плашки, с плашкой, с плашкой и обводкой, и плашкой и тенью. Были варианты закругленная плашка или без закругления.
Так делаем с каждым объектом, который может иметь плашки.
А потом копируем на все остальные цвета 😅. В какой-то момент, мы поставили неверный отступ. Представляете масштабы правок?)
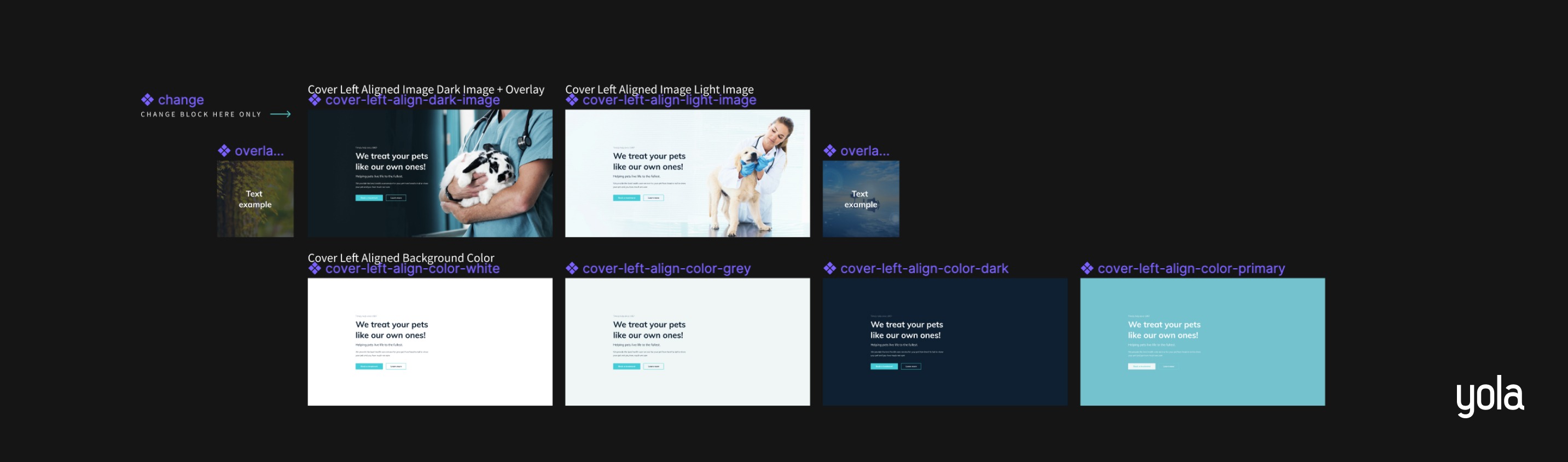
Область для картинки у нас тоже была компонентом. Потому что, мы использовали комбинации: обычная картинка, с оверлеем, с ч/б фильтром.
Шестой круг

У нас есть такое понятие как темы. В старых шаблонах мы могли внедрять различные декорации. Чтобы это было реально сделать в новом шаблоне, потребовалось сделать дополнительные молекулы с этими декорациями. Когда рисовали новый шаблон, мы просто переключаемся на любую из тем в меню компонентов.
Седьмой круг
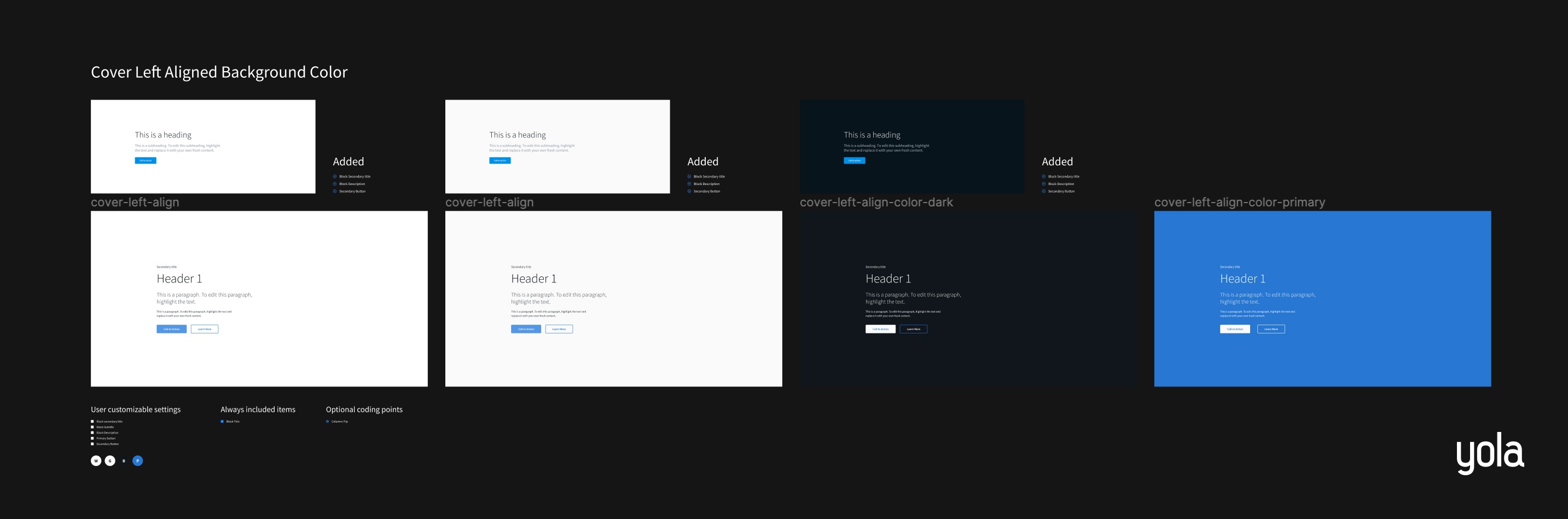
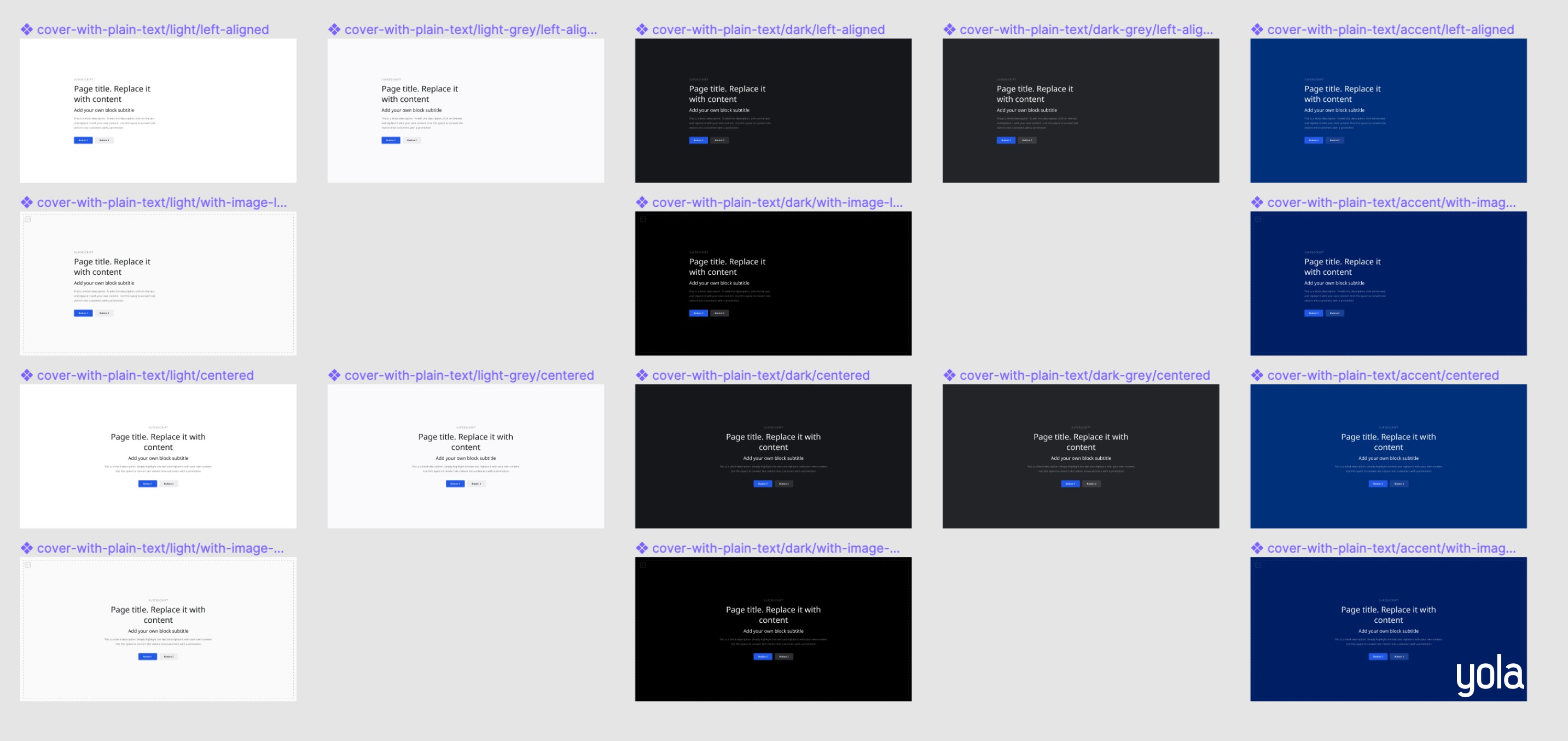
Вот самый легкий и приятные. Создание блок-шаблонов.

Когда у тебя есть уже куча готовых элементов, создать такие блоки было дело 5-10 минут. Здесь у нас варианты блоков: белый, серый, темный, темно-серый, и вторичный цвет, со светлой картинкой, темной картинкой, и цветным оверлеем.
На этом пока все...
Это были самые тяжелые месяцы работы. Мы ходили и проклинали каждый день своего жалкого существования. Но держала нас лишь одна мысль. Мы творим, что-то новое для себя, для нашего продукта. Мы сделаем наш продукт лучше. В голове звучала только фраза продакта "Мы делаем пиздатый продукт", и лишь она помагала не сойти с ума 😊. И так произошло. Сейчас глядя каждый раз на этот билд, понимаешь ради чего это все было. Это лишь маленькая, но основная часть нашей истории, которая навсегда останется с нами. (время для слезинки)
Далее будет...