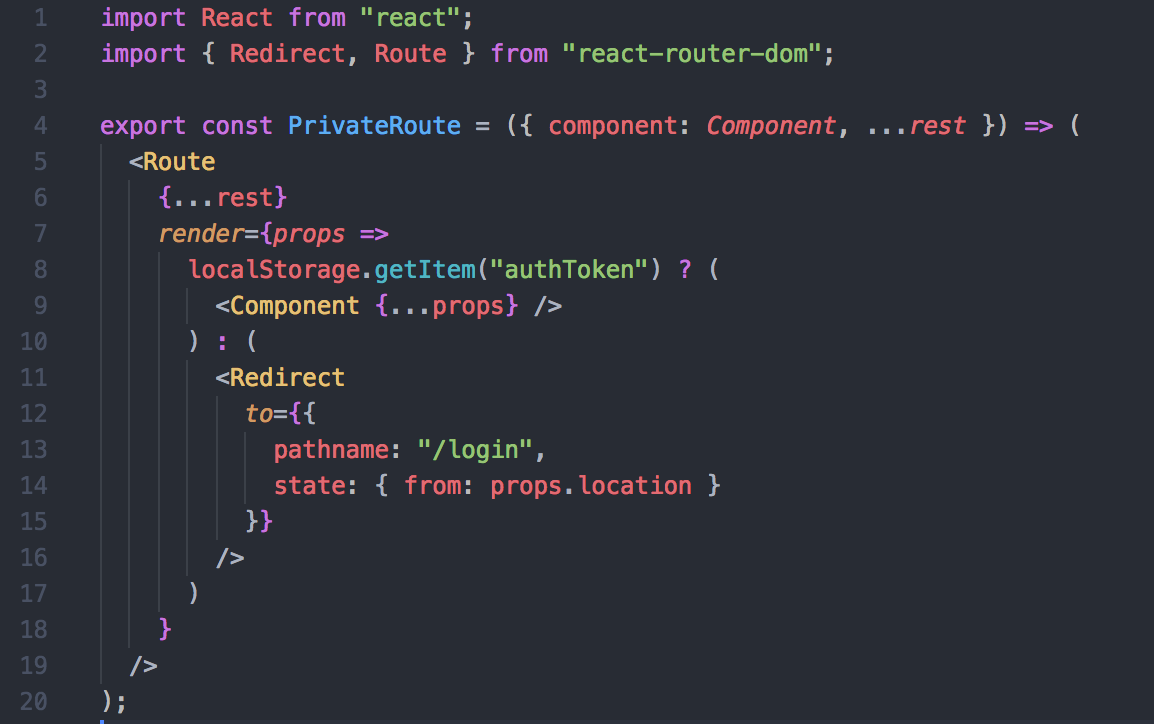
Import Router From Router

⚡ 👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ, КЛИКАЙ 👈🏻👈🏻👈🏻
next .js - import Router from 'next/router' is it ok . . .
Routers - Django REST framework
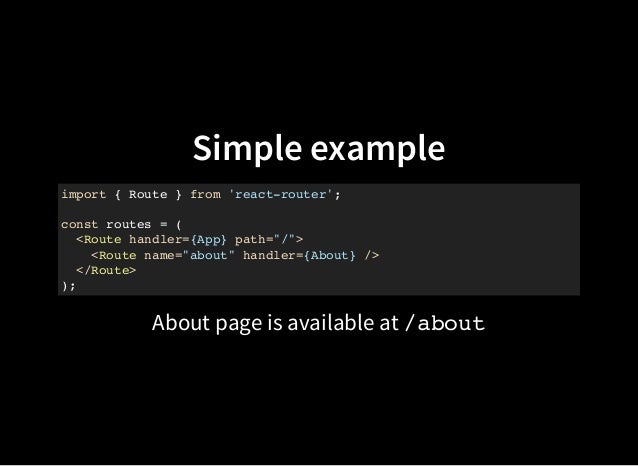
React Router
next/router | Next .js
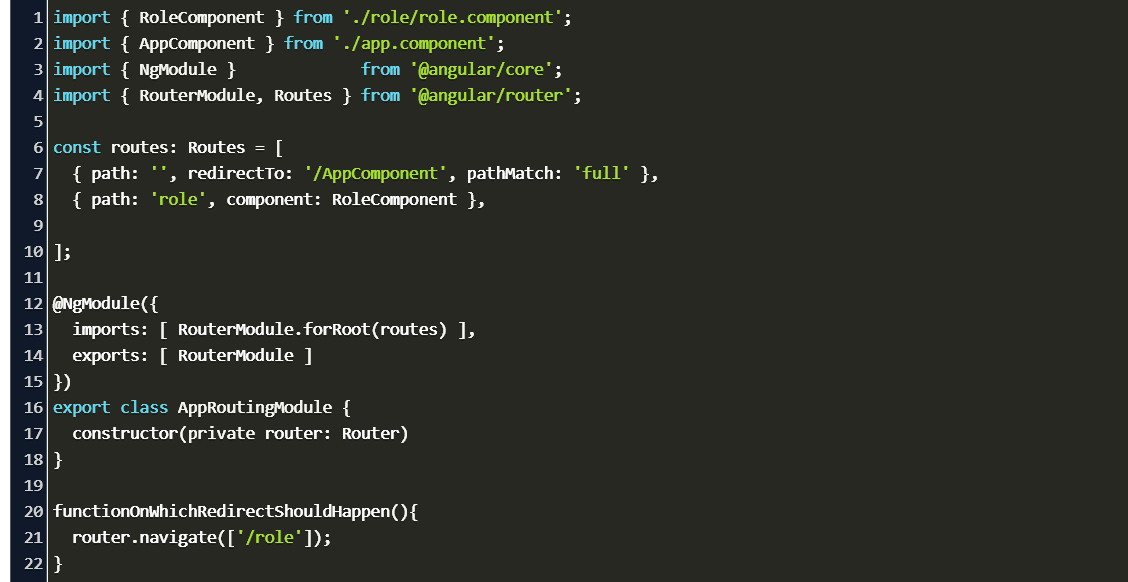
Angular
React Router - javatpoint
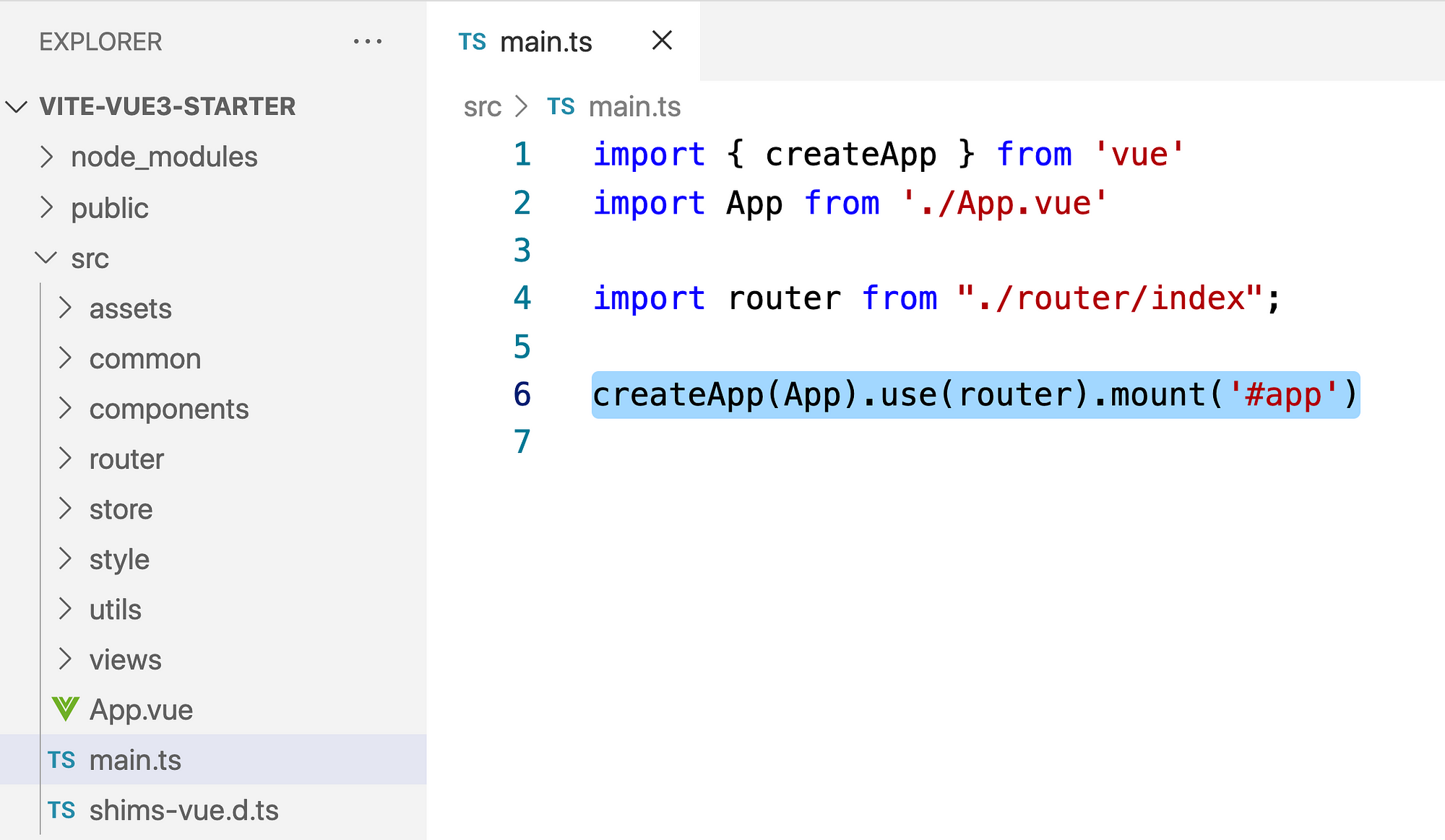
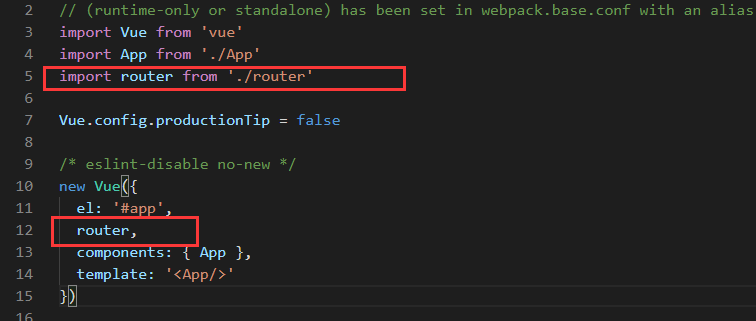
Installation | Vue Router
Getting Started With Vue Router ― Scotch .io
Getting Started | Vue Router
React Router with Switch and Link | Code With Stupid
Тактовая Частота Процессора Для Игр
Схема Материнской Платы M51t Rev 2.0
Материнская Плата Asus Z390
import Router from 'next/ router' ; const HomePage = => { console .log(Router .pathname); return (hi
) } You will receive an error with: You should only use "next/ router " inside the client side of your app . This is because of the way next/ router works with SSR .
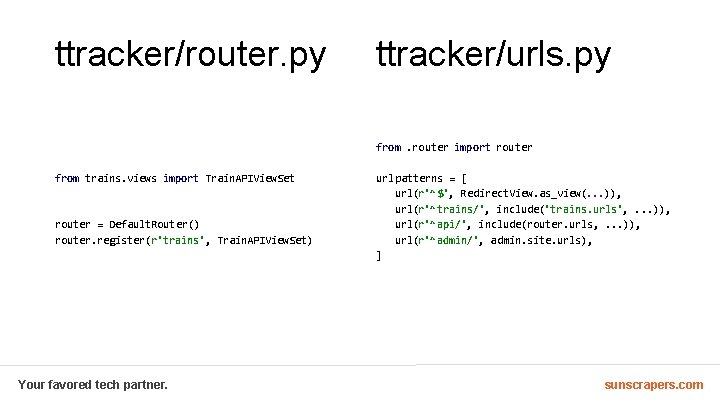
from rest_framework import routers router = routers .SimpleRouter() router .register(r'users', UserViewSet) router .register(r'accounts', AccountViewSet) urlpatterns = router .urls There are two mandatory arguments to the register() method: prefix - The URL prefix to use for this set of routes . viewset - The viewset class .
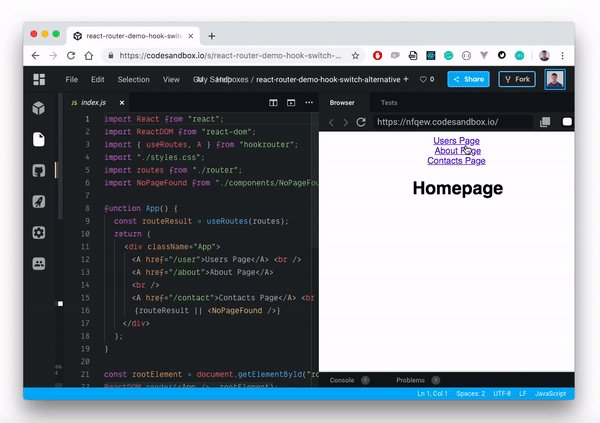
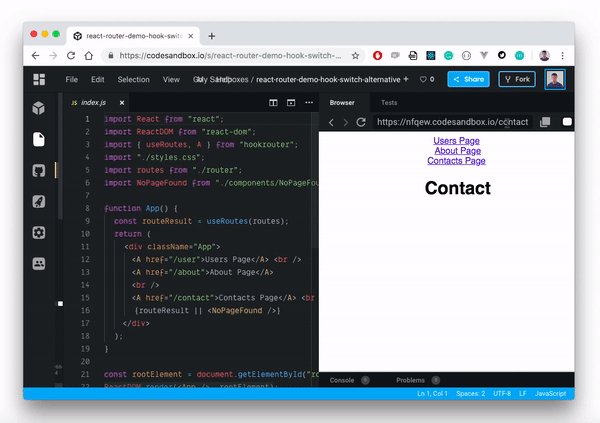
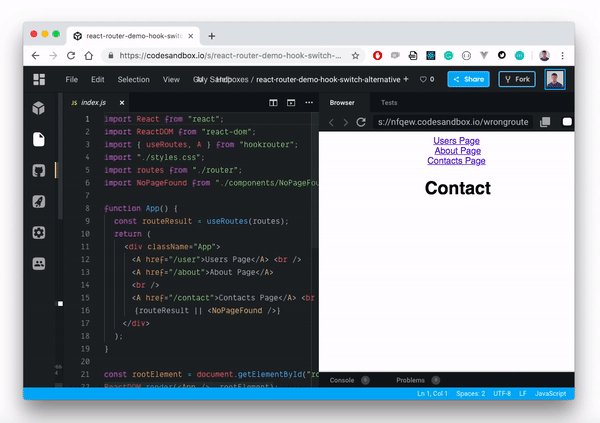
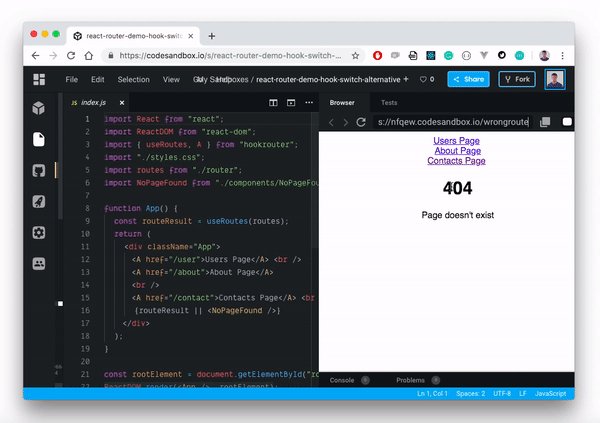
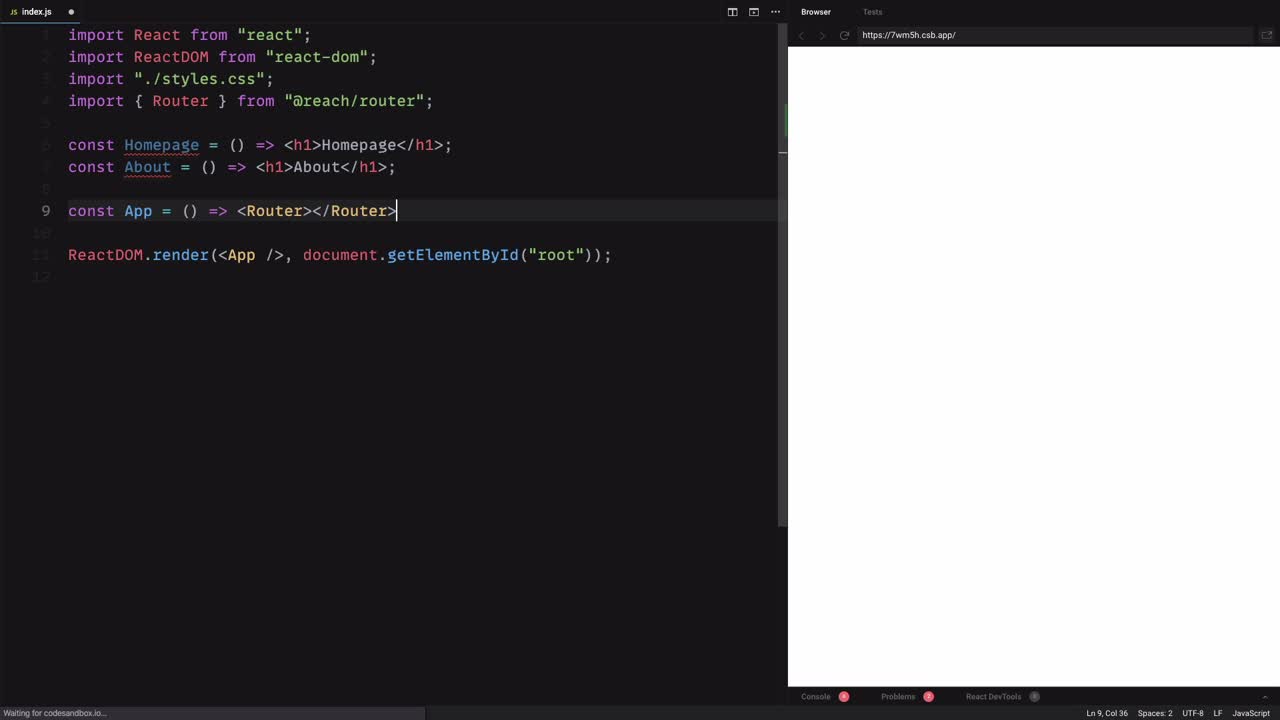
Use React Router to route to pages based on URL: Home .js: import ReactDOM from "react-dom"; import { BrowserRouter as Router , Switch, Route, Link } from "react- router -dom"; import Home from " ./pages/Home"; import Blogs from " ./pages/Blogs"; import Contact from " ./pages/Contact"; export default function App() { return ( < Router >
{ router .push({ pathname: '/post/ [pid]', query: { pid: post .id }, }) }} > Click here to read more ) }
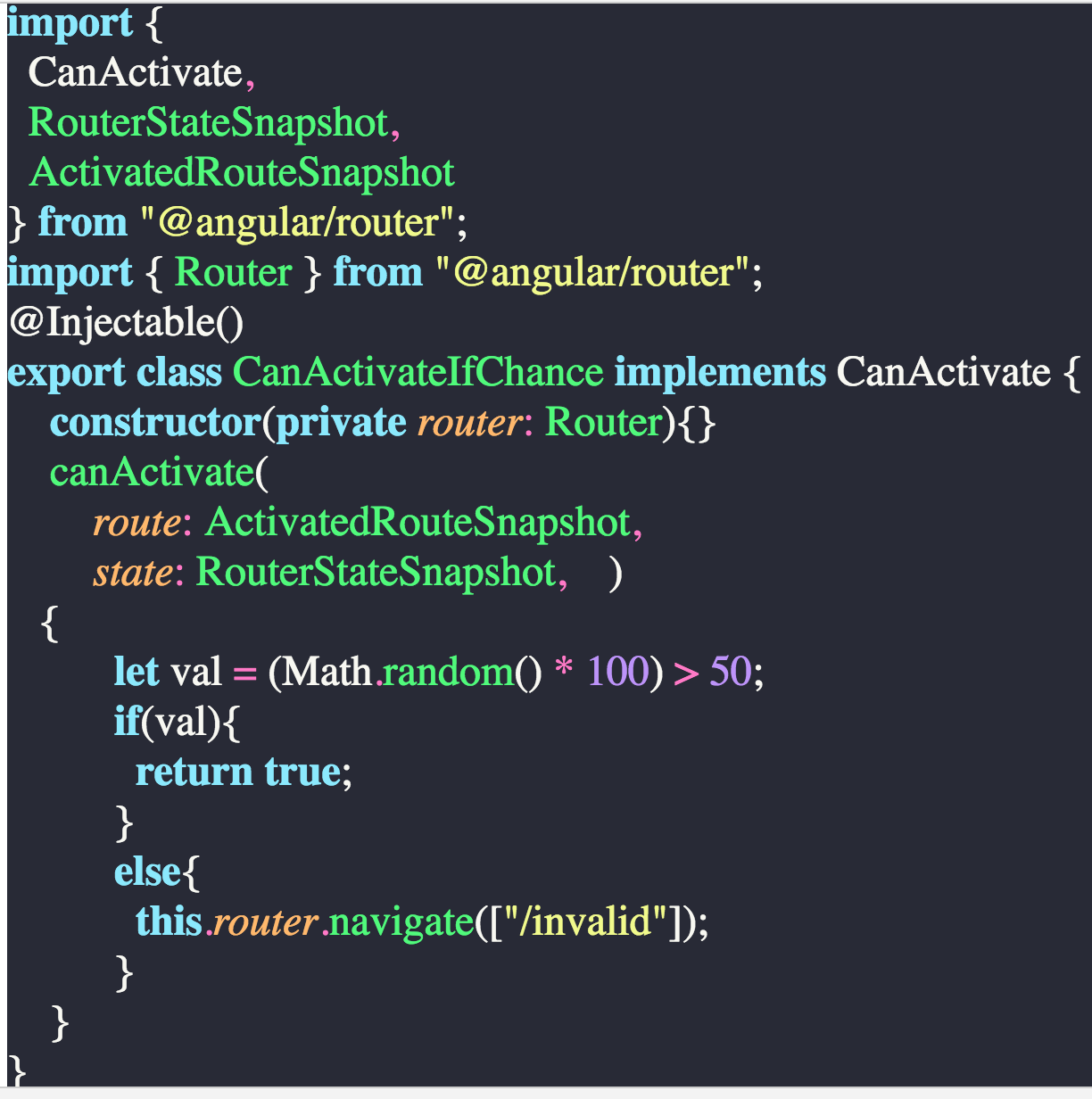
content_copy import {NgModule} from '@angular/core'; import {Routes, RouterModule} from '@angular/ router' ; // CLI imports router const routes: Routes = []; // sets up routes constant where you define your routes // configures NgModule imports and exports @ NgModule ({ imports : [RouterModule . forRoot (routes)], exports: [RouterModule]}) export class AppRoutingModule {}
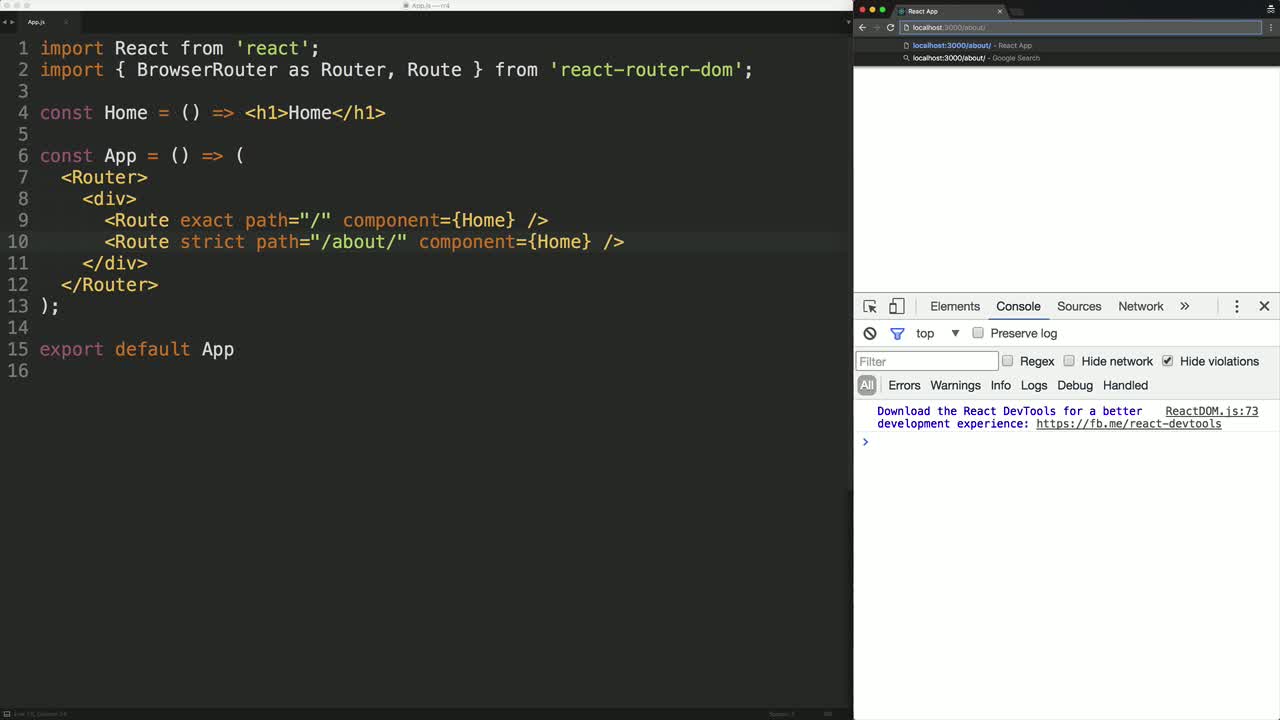
Step-2: For Routing, open the index .js file and import all the three component files in it . Here, you need to import line: import { Route, Link, BrowserRouter as Router } from 'react- router -dom' which helps us to implement the Routing .
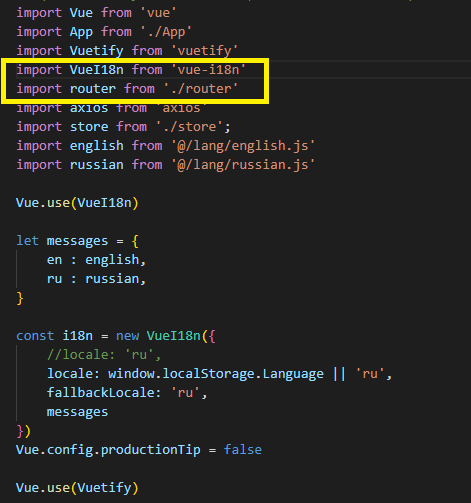
When used with a module system, you must explicitly install the router via Vue .use (): import Vue from 'vue' import VueRouter from 'vue- router' Vue .use(VueRouter) You don't need to do this when using global script tags .
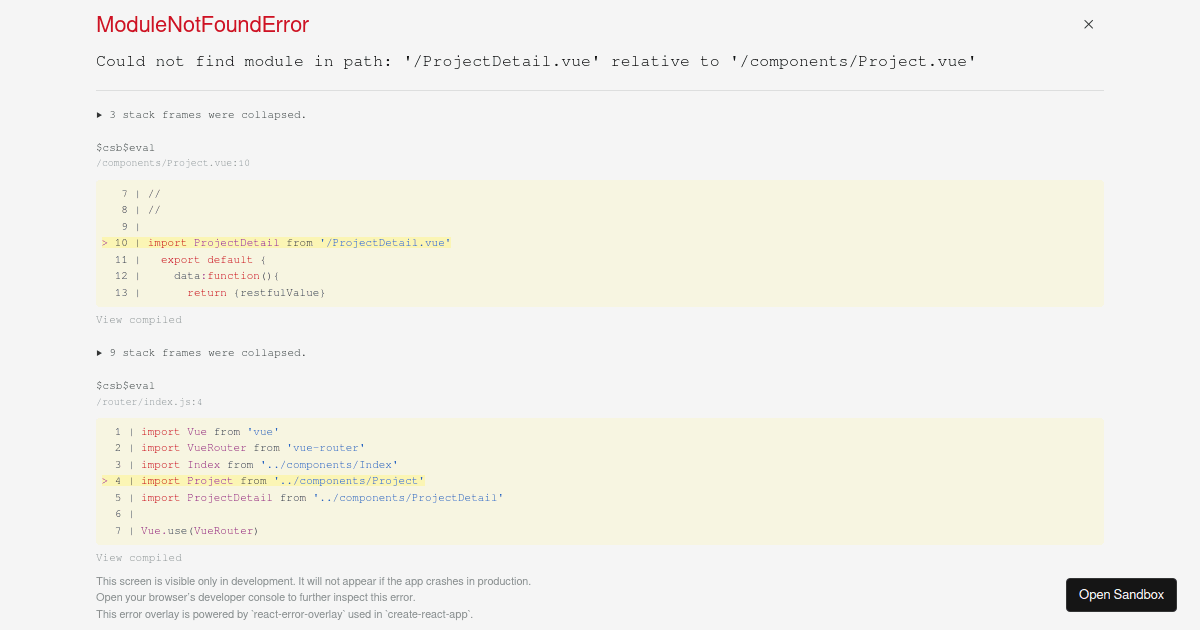
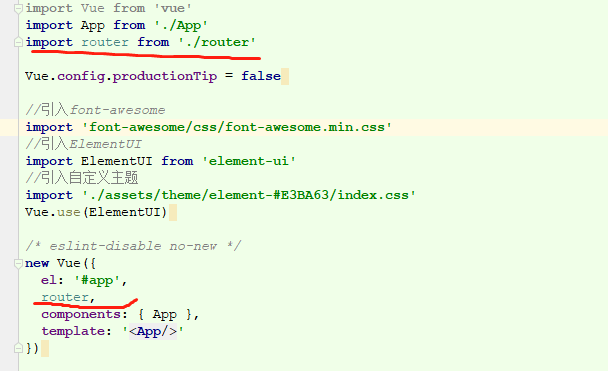
import Vue from 'vue' import Router from 'vue- router' import Hello from '@/components/Hello' Vue . use ( Router ) export default new Router ({routes: [{path: '/', name: 'Hello', component: Hello }]}) The first two lines are importing vue and vue- router . The third line is importing a component called Hello . We will discuss why in a bit .
Create the router instance and pass the `routes` option // You can pass in additional options here, but let's // keep it simple for now . const router = new VueRouter({ routes // short for `routes: routes` }) // 4 . Create and mount the root instance .
First we need to import the react- router -dom into the App .js file by using import statement . import { Route , BrowserRouter } from 'react- router -dom' Then we have to import all the components which are need to be add in the Router tag .
Wifi Router Openwrt
Роутер Wifi Отзывы
Купить Мощный Роутер Wifi Adsl 2
Wi Fi Роутер Asus Rt Ax58u Отзывы
Роутер Tp Link 200
Мобильный Роутер Huawei E5786 3g 4g Optus
Роутер Tp Link Tl Mr150
Роутер Tp Link Tl Wr844n Отзывы
Роутер Snr Me2 Lite
Xiaomi Mi Router 4g
Роутер 4g С Wifi 5 Ггц
Express Promise Router
Wi Fi Роутер Купить Краснодар
Роутер Zyxel Giga Iii
Версии Роутеров Xiaomi
Wifi Router Linux
Роутер Asus Rt N66u Характеристики
Mi Router 4a Giga Version 4pda
Wifi Роутер Zyxel Keenetic 4g Ii
Роутер Archer
Новый Роутер Xiaomi 2022
Роутер Upvel Ur 315bn
Роутер Keenetic Ultra Ii
Роутер С 6 Lan Портами И Wifi
Sma Разъемы Роутер Антенна
Wi Fi Роутер Huawei B311 221 Черный
Wi Cat Роутер
Adsl Маршрутизатор Роутер Купить
Wifi Роутер Tp Link Tl
Роутер Wifi Купить Оренбург
Купить Роутер Netgear
1 Port Router
Wi Fi Роутер Zyxel Nbg6604 Купить
Wi Fi Роутер Xiaomi Ac2350
Xiaomi Mi Wifi Router 4a Giga Version
Модем Роутер D Link
Wi Fi Роутер Мегафон Mr150 6
Tenda Ac10u Роутер Купить
Wi Fi Роутер Keenetic Extra Обзор
Netis Wireless N 300mbps Router
Роутер Netis Обзор
4g Роутер Tp Link Tl Mr6400
Wi Fi Роутер Zyxel Keenetic 2
Mikrotik Ospf Designated Router
Мобильные 4g Роутеры Huawei E5573
Router X
Fi Fi Роутер Купить
3g 4g Роутеры D Link
Роутер Zyxel Nbg6604 Отзывы
Wi Fi Роутер Asus Rt Ac59u V2
Роутер Wifi Кинетик Лайт
Mi Router 4c Пропадает Интернет
Router Link Active
Поменять Частоту Wifi Роутера
Роутер Zyxel Keenetic Lite Lll
Xiaomi Mi Router Ax 5
Лучший Бесшовный Mesh Роутер
D Link Adsl2 4 Port Router
Роутер Netis Wf2419e Отзывы
Роутер Huawei Hg8240
Mikrotik Роутер Купить
Wi Fi Роутер Zyxel Giga Ii
Роутер Wifi Для Дома Билайн Купить
Роутер Tp Link Mr100
Площадь Покрытия Роутера Tp Link
Роутер Купить В Омске Wifi Huawei
Роутер Tp Link Archer 60
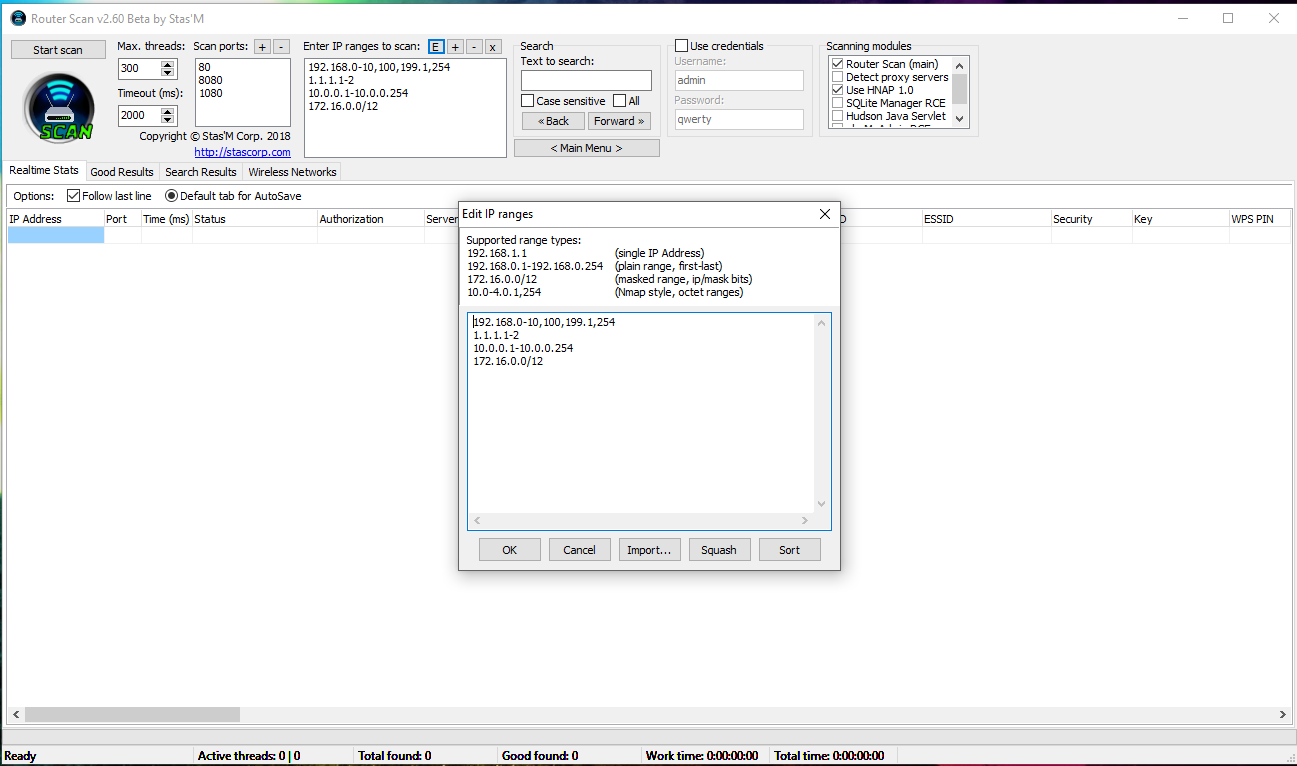
Router Scan Android Apk
Роутер Archer C5 Отзывы
Нет Интернета По Wifi Через Роутер
Роутер Wifi Huawei Ax3 Quad Core
Роутер Tp Link Ec 220 G5 Цена
Mqtt На Роутере Keenetic
Мтс Роутер Wifi Для Дачи Купить
Модем Роутер Wifi Ростелеком Цена
Роутер Tp Link Dir 825
Модем С Функцией Wifi Роутера
Адрес Роутера Keenetic В Браузере
Купить Wifi Роутер С Симкой
Роутер Alcatel Hh42cv 2balru1 1 Wh
Смена Imei Роутера Huawei
Wireless N Mini Router
Антенна Для Роутера Wifi Усиленная
Gpon Роутер Терминал
Роутер Mikrotik
Wi Fi Роутер Powerbank
Wi Fi Роутер 4a
Купить Роутер Asus Rt G32
Купить Роутер Tp Link В Днс
Veritas Router Plane
Роутер Huawei Ws7200 Обзор
Wi Fi Роутер Билайн Тарифы
Роутер Asus Mash
Роутер С Флешкой Для Раздачи Wifi
Роутер Megafon Mr150 2
Роутер Keenetic Адрес По Умолчанию
4g Lte Router
Huawei E3372 Wifi Роутер
Xiaomi Wifi Router 2
Роутер Netis 3 4g
Import Router From Router


















































height-900">imgsize-37633">resizemode-1">msid-73022226/industry/telecom/telecom-news/telcos-ask-finance-ministry-to-clarify-on-import-duty-for-routers.jpg">






























quality-100/new-route.jpg">