Иллюстрация в стиле фильма “Город Грехов”
Итоговый результат

Шаг 1
Вначале, откройте изображение ‘Модель’ в программе Photoshop. Далее, с помощью инструмента Быстрое выделение
(Quick Selection tool), выделите изображение модели…..

Шаг 2
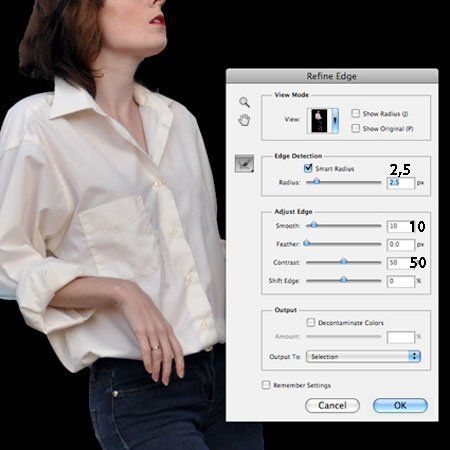
…а затем с помощью инструмента Уточнить край (Refine Edge), улучшите границы выделения вокруг изображения модели.

Шаг 3
Создайте два новых слоя, а затем вклейте скопированное изображение модели на каждый слой.
Примечание переводчика: как только вы применили инструмент Уточнить край (Refine Edge), дважды скопируйте выделенное изображение модели на новый слой. Первый слой с моделью вы можете назвать ‘Модель’, а второй слой ‘Эскиз модели’.

Шаг 4
Перейдите на самый верхний слой с моделью, мы используем его для создания контурных линий модели.
Обесцветьте изображение модели с помощью коррекции Яркость / Контрастность (Brightness and Contrast).

Шаг 5
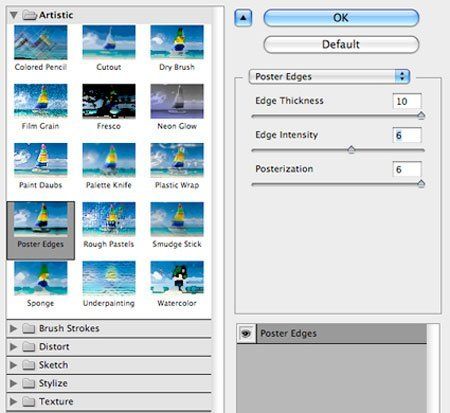
Далее, идём Фильтр – Галерея фильтров – Имитация(Filter - Filter Gallery – Artistic), и выбираем фильтр Очерчённые края(Poster Edges).
Установите значение Толщины краёв (Edge Thickness) на максимум, значение Интенсивности (Edge Intensity) 6, и значение Постеризации (Posterization) 6. Нажмите ОК.

Шаг 6
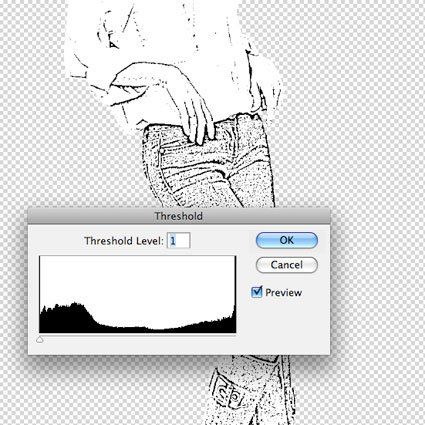
Далее, идём Изображение – Коррекция – Изогелия(Image>Adjustments>Threshold). Установите порог яркости 1.

Шаг 7
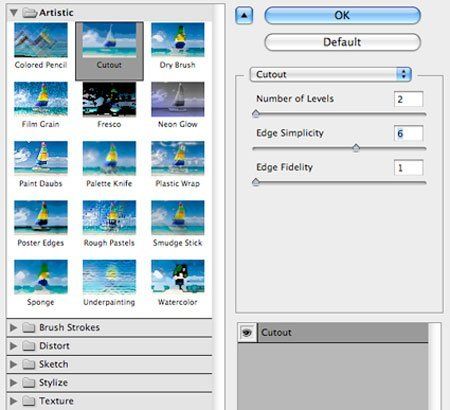
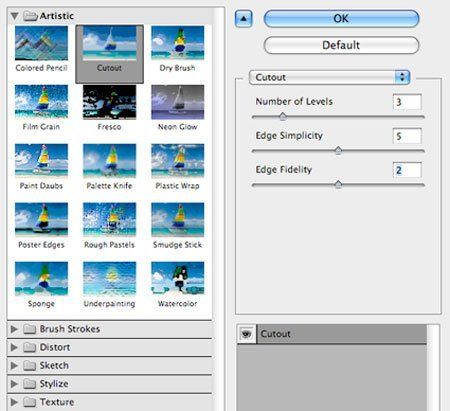
Ещё раз откройте Галерею фильтров (Filter Gallery), на этот раз выберите фильтр Аппликация (Cutout).
Установите значение Количество краёв (Number of Levels) 2, значение Простоты краёв (Edge Simplicity) 6, и значение Чёткости краёв (Edge Fidelity) 1.


Шаг 8
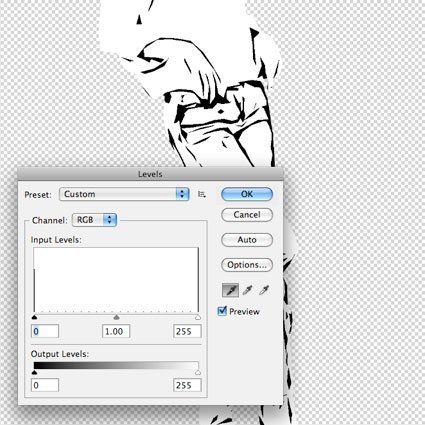
Далее, идём Изображение – Коррекция – Уровни (Image>Adjustments>Levels) и с помощью инструмента Пипетка
(color picker tools), выберите участки, которые бы вы хотели сделать полностью белыми (например, рубашка), и полностью чёрными.
Примечание переводчика: в настройках Уровней (Levels), выберите инструмент Пипетка Проба на изображении для определения точки чёрного (black color picker), далее, с помощью пипетки выберите участок изображения, где бы вы хотели, чтобы этот участок стал полностью тёмным.
Далее, выберите инструмент Пипетка Проба на изображении для определения точки белого (white color picker), далее, с помощью пипетки выберите участок изображения, где бы вы хотели, чтобы этот участок стал полностью белым. Далее, автор поменяет режим наложения и участки белого цвета станут прозрачными.
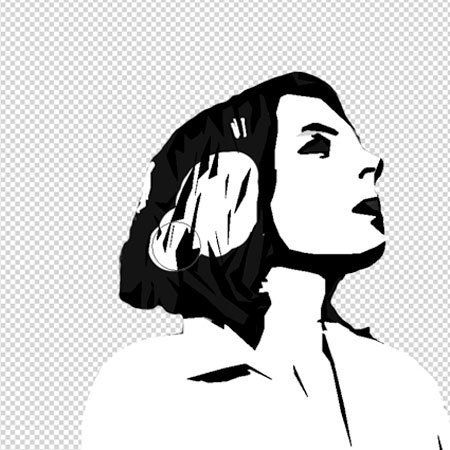
Поменяйте слой с контурными линиями на Умножение (Multiply), таким образом, участки белого цвета станут прозрачными.

Шаг 9
Перейдите на второй слой с моделью. Обесцветьте этот слой.
Мы используем данный слой для создания теней в пределах границ изображения модели.

Шаг 10
Далее, идём в Галерею фильтров (filter gallery) и выбираем фильтр Аппликация (Cutout).
Нам нужно, чтобы тени были настолько простыми насколько это возможно, без искажения черт лица модели, поэтому, подберите правильный баланс, как показано на скриншоте ниже.


Шаг 11
Как только вы применили фильтр Аппликация (Cutout filter), усильте контраст изображения, чтобы рубашка модели стала полностью белой.
Примечание переводчика: примените коррекцию Уровни (Levels), сместите белый бегунок влево, а чёрный бегунок немного вправо.

Шаг 12
Далее, нам нужно избавиться от всех серых участков, таким образом, чтобы наше изображение модели стало полностью чёрно-белым.
С помощью инструмента Заливка
(paint bucket tool), залейте чёрным цветом все участки с серыми тенями на лице, а также на рубашке модели.

Шаг 13
Далее, с помощью инструмента Ластик (eraser), скройте волосы на слое с серыми тенями, при этом станет видимым слой с контурными линиями, который расположен поверх слоя с серыми тенями.

Шаг 14
Далее, с помощью инструмента Заливка
(paint bucket tool), залейте белым цветом все участки с серыми тенями на сапогах модели.

Шаг 15
Усильте контраст до 100 , чтобы убедиться, что не осталось ни одного участка серого цвета.

Итак, мы завершили коррекцию изображения модели.
Шаг 16
Далее, мы поработаем над задним фоном.
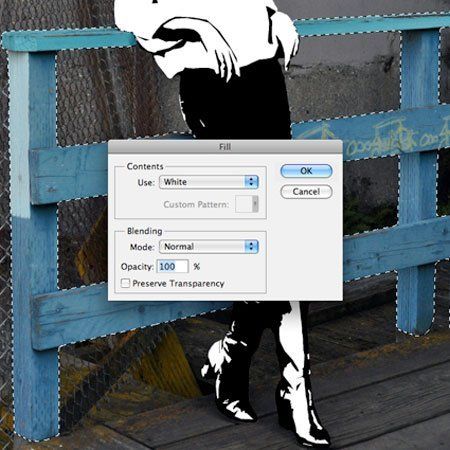
Создайте новый слой, создайте выделение вокруг изображения ограды. Залейте выделенное изображение ограды белым цветом.
Примечание переводчика: не забудьте создать новый слой, а затем залейте выделенную область белым цветом. Слой с белой заливкой ограды должен быть выше оригинального слоя с моделью.

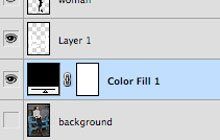
Шаг 17
Ниже слоя с оградой, добавьте корректирующий слой Цвет (Color Fill), цвет заливки чёрный. Или создайте новый слой, а затем залейте его чёрным цветом.

Шаг 18
Для создания тлеющего огонька сигареты, просто нарисуйте овальную фигуру красного цвета.
Примечание переводчика: создайте новый слой, а затем создайте овальное выделение, залив его красным цветом.

Шаг 19
Откройте изображение с сигаретным дымом. Переместите изображение с дымом на наш рабочий документ. Примените масштабирование.
Примечание переводчика: отделите дым от заднего фона с помощью инструмента Цветовой диапазон (Color Range), а затем примените инверсию, скопировав выделенное изображение дыма на новый слой.

Шаг 20
Далее, идём Изображение – Коррекция - Изогелия (Image>Adjustments>Threshold), чтобы уменьшить дым до базовой формы так, чтобы дым просматривался.
Далее, поменяйте режим наложения для слоя с дымом на Осветление (Screen).

Шаг 21
Далее, мы создадим дождь с помощью кистей Брызги, которые вы можете скачать по ссылке вначале этого урока.
Создайте новый слой поверх слоя с моделью. С помощью кисти Брызги, нарисуйте эффект дождя. Поменяйте режим наложения для данного слоя на Разница (Difference).

Шаг 22
Возвращаемся на слой с оградой. С помощью инструмента Прямолинейное лассо (Polygonal Lasso), создайте выделение, как показано на скриншоте ниже, чтобы скрыть участки ограды, создав эффект теней.
Примечание переводчика: автор создаёт тени от горизонтальных досок ограды на вертикальных стойках.

Шаг 23
Далее, с помощью инструмента Линия
(Line Tool), установите толщину линии 4px, нарисуйте белые линии, имитирующие деревянные доски, на которых стоит наша героиня.

Шаг 24
Добавьте брызги на доски, имитирующие, куда падают капли дождя.

Шаг 25
Скачайте изображение револьвера по ссылке вначале этого урока.

Шаг 26
Используйте ту же самую технику, которую вы применяли при работе с изображением модели. Обесцветьте изображение револьвера, усильте Яркость / Контрастность (Brightness / Contrast) на, примерно, 25.

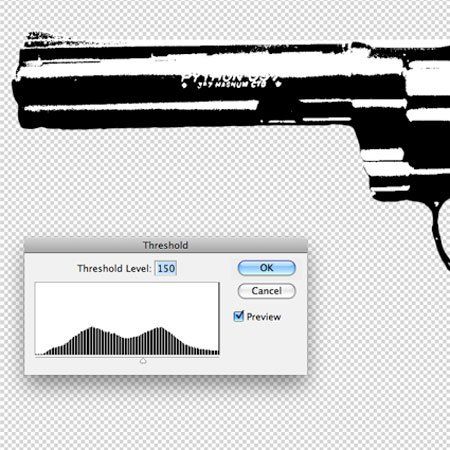
Шаг 27
С помощью коррекции Изогелия (Threshold), усильте контраст до максимума…..

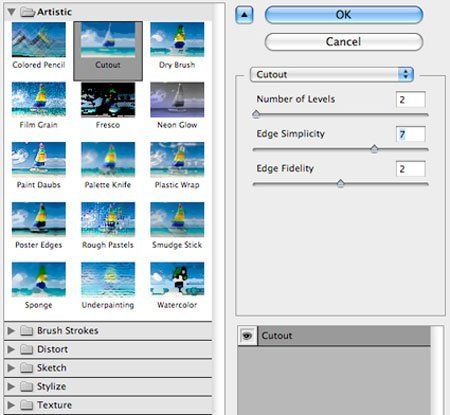
Шаг 28
…а затем, примените фильтр Аппликация (Cutout filter).

Шаг 29
Переместите обработанное изображение револьвера на наш рабочий документ. Поверните револьвер, а также примените масштабирование.

Шаг 30
Либо вы можете использовать ластик, либо слой-маску, чтобы скрыть участок револьвера, который перекрывает руку модели, создав ощущение, что модель держит в руке револьвер.

Шаг 31
Создайте новый слой поверх слоя с револьвером, преобразуйте данный слой в обравочную маску к слою с револьвером.

Шаг 32
Находясь на новом слое, с помощью ластика маленького диаметра, добавьте контур вокруг барабана револьвера, а также вокруг курка, чтобы револьвер выделялся на фоне чёрных брюк модели.
А также с помощью чёрной кисти, нарисуйте контур вокруг рукояти револьвера, чтобы рукоять выделялась на фоне белой рубашки модели.

Шаг 33
И в заключение, добавьте пару белых прямоугольников, чтобы добавить текст. Шрифт для текста можно скачать по ссылке вначале этого урока.


Вот и всё! Спасибо, что были со мной. Надеюсь, что вам понравился данный урок.
Итоговый результат
