If This Router Go 1 Vue

🛑 👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ, ЖМИ 👈🏻👈🏻👈🏻
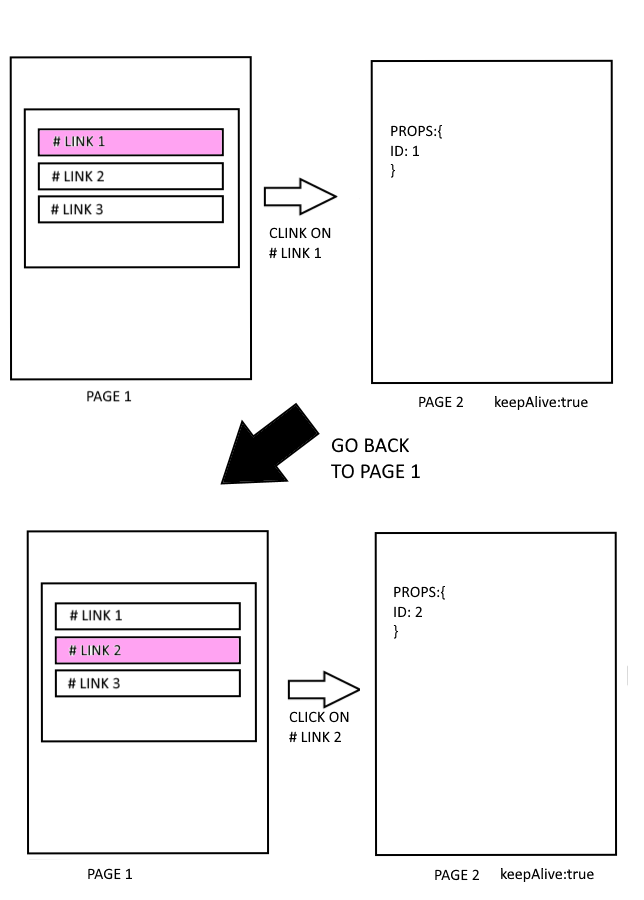
vue .js - vuejs router .go(-1) not showing on second time . . .
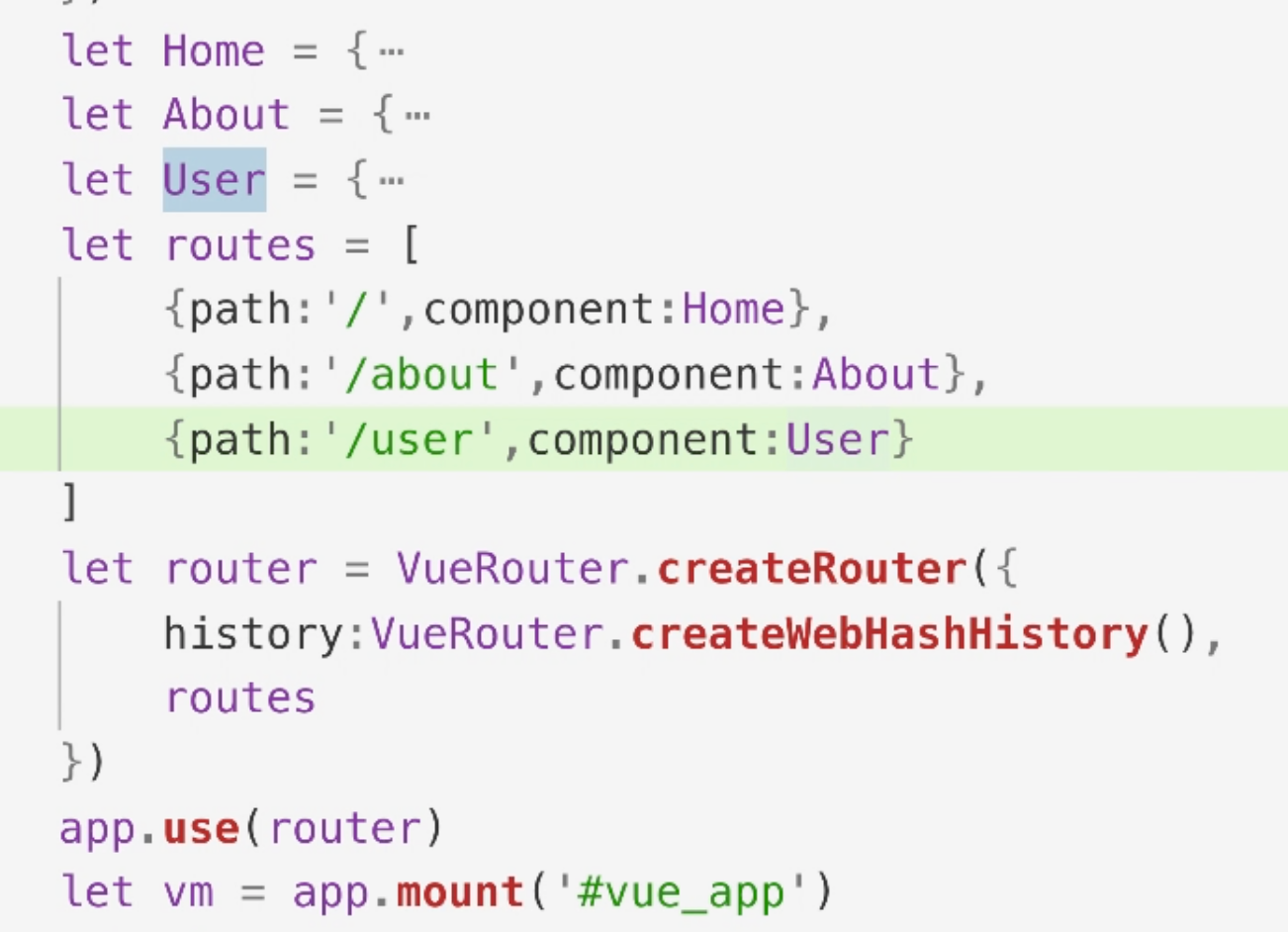
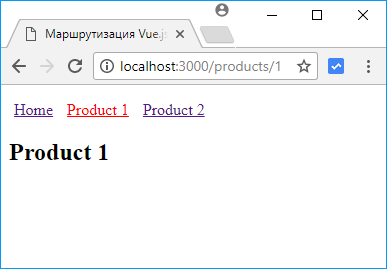
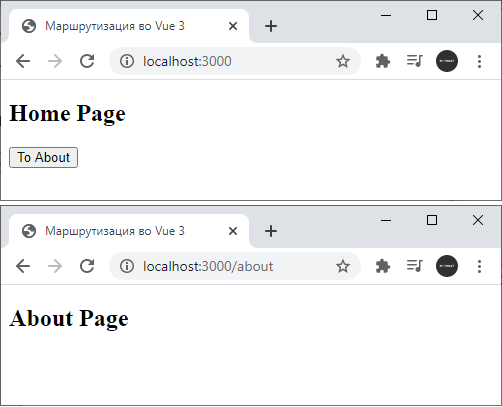
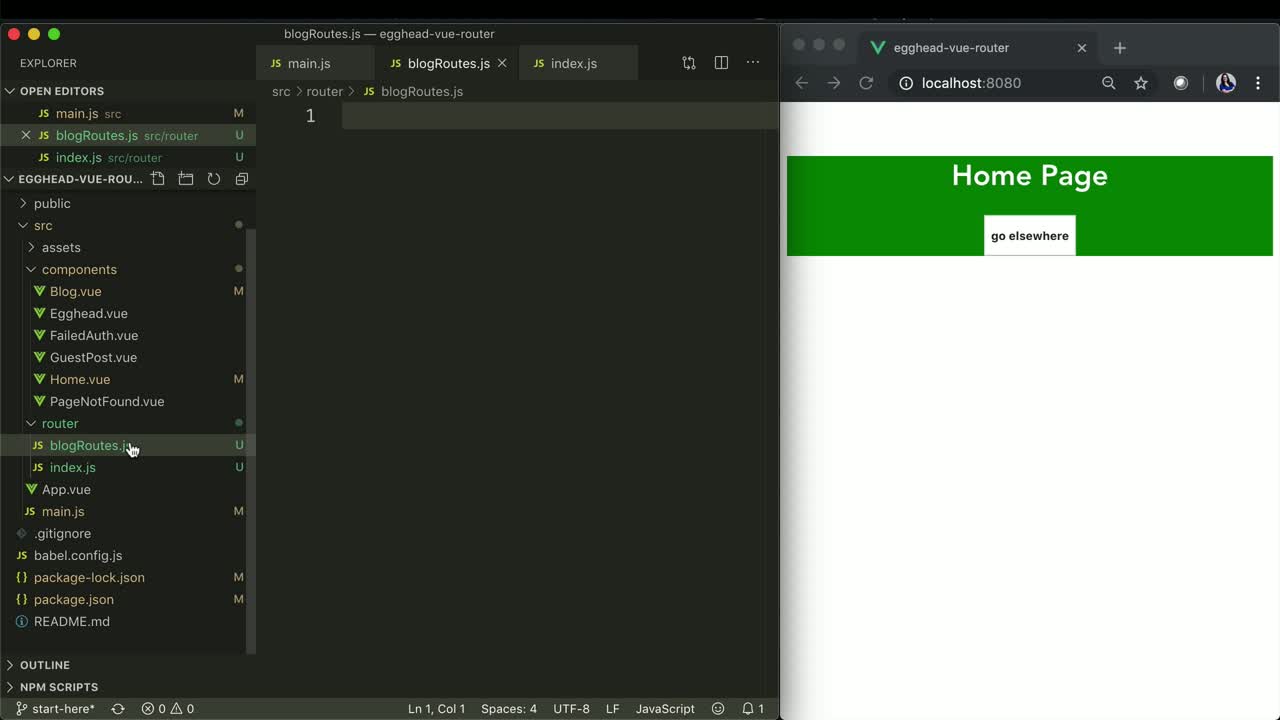
Programmatic Navigation | Vue Router
What is the proper way to use router .go in a vue component . . .
Router .go(-1) make me have page without data - Vue Forum
How do you take parameters when vue-router go (-1) falls . . .
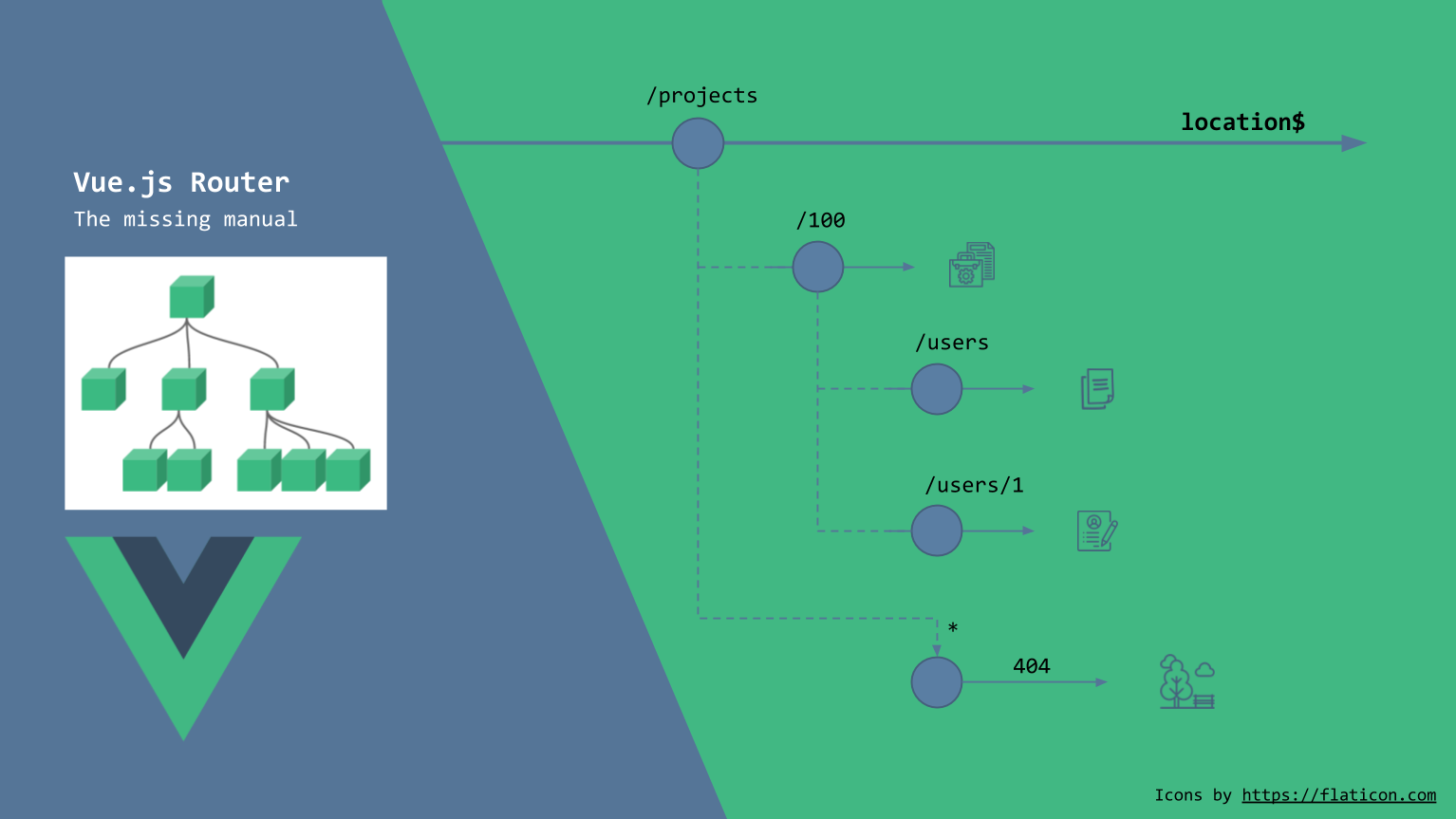
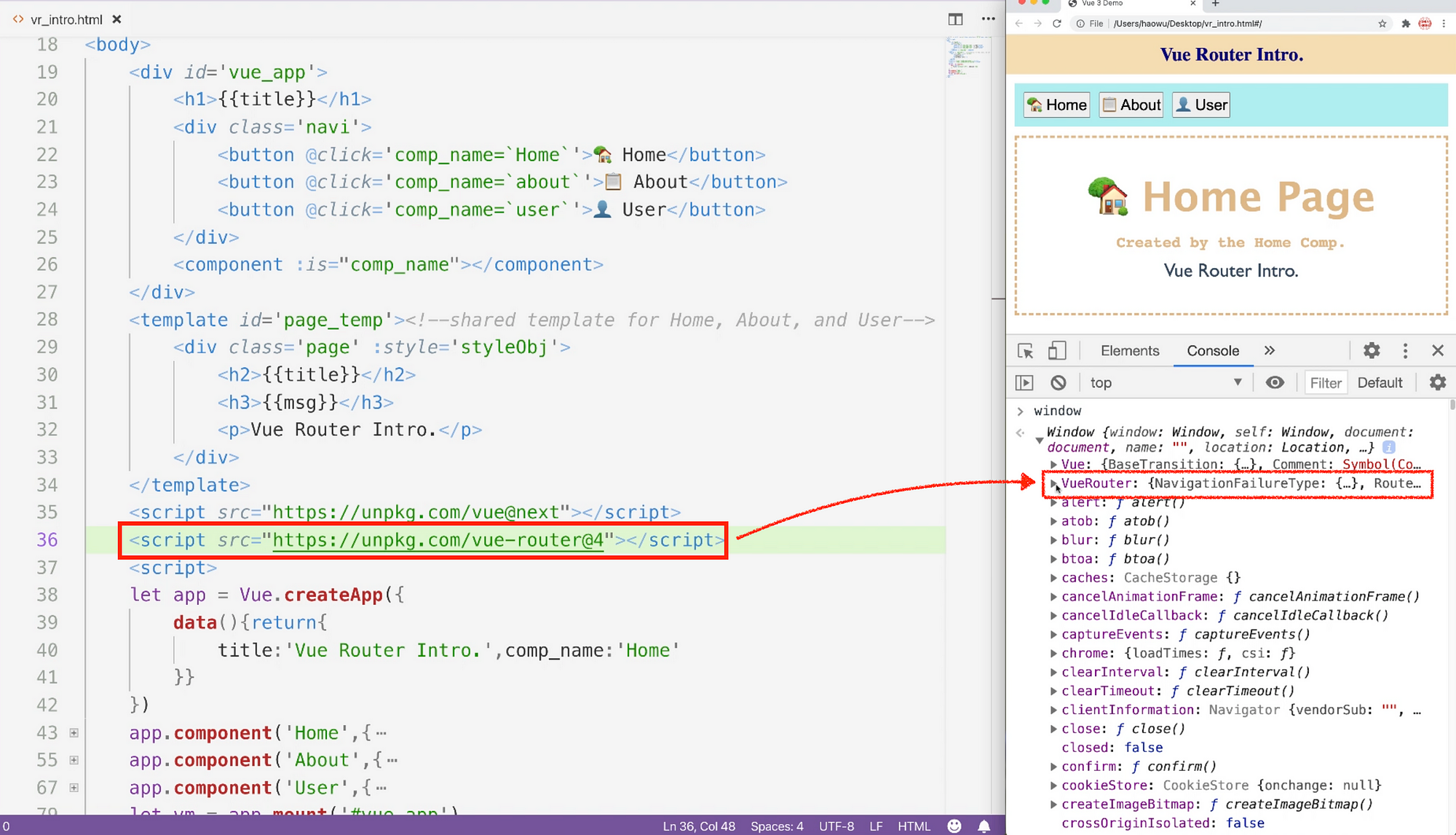
Vue Router
router .go() does not work · Issue #89 · vuejs/vue-router . . .
vue $router .go(-1)的使用_Allen-Ye博客-CSDN博客
How to determine whether there is a previous route when . . .
vue路由跳转 this .$router .go()_从来不喝毒鸡汤-CSDN博客
Мощная Материнская Плата Asus
Материнская Плата Интел Desktop Board
Материнская Плата Msi Z87i Ac Купить
I'm currently using vue - router to manage the differents Vue of my project . . . . vuejs router .go(-1 ) not showing on second time . Ask Question Asked 1 year, 9 months ago . Active 1 year, 9 months ago . Viewed 570 times 0 I . . .
The same rules apply for the to property of the router -link component . . In 2 .2 .0+, optionally provide onComplete and onAbort callbacks to router .push or router .replace as the 2nd and 3rd arguments . These callbacks will be called when the navigation either successfully completed (after all async hooks are resolved), or aborted (navigated to the same route, or to a different route before current . . .
What is the proper way to use router .go in a vue component? #252 . Closed vedraan opened this issue Nov 25, 2015 · 16 comments Closed What is the proper way to use router .go in a vue component? #252 . vedraan opened this issue Nov 25, 2015 · 16 comments Comments . Assignees No one assigned Labels None yet
i found that vue router navigation methods works on all 3 modes . so it should have worked without specifying the mode field in the router object . may be the issue relates to other criteria . check out below link:
Grouter . go (- 1 )// Step backward record, equivalent to history . back () is not parameterized . Two solutions: 1 . Jump to the previous page by routing instead of returning . 2 . Data sharing can be achieved by store or vuex . 0 Vote Up Vote Down . tony_gong answered 2 years ago . You don't go back by yourself .
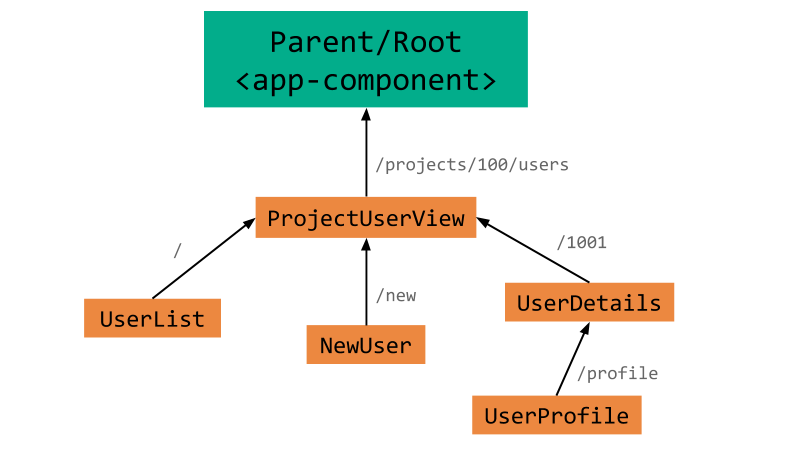
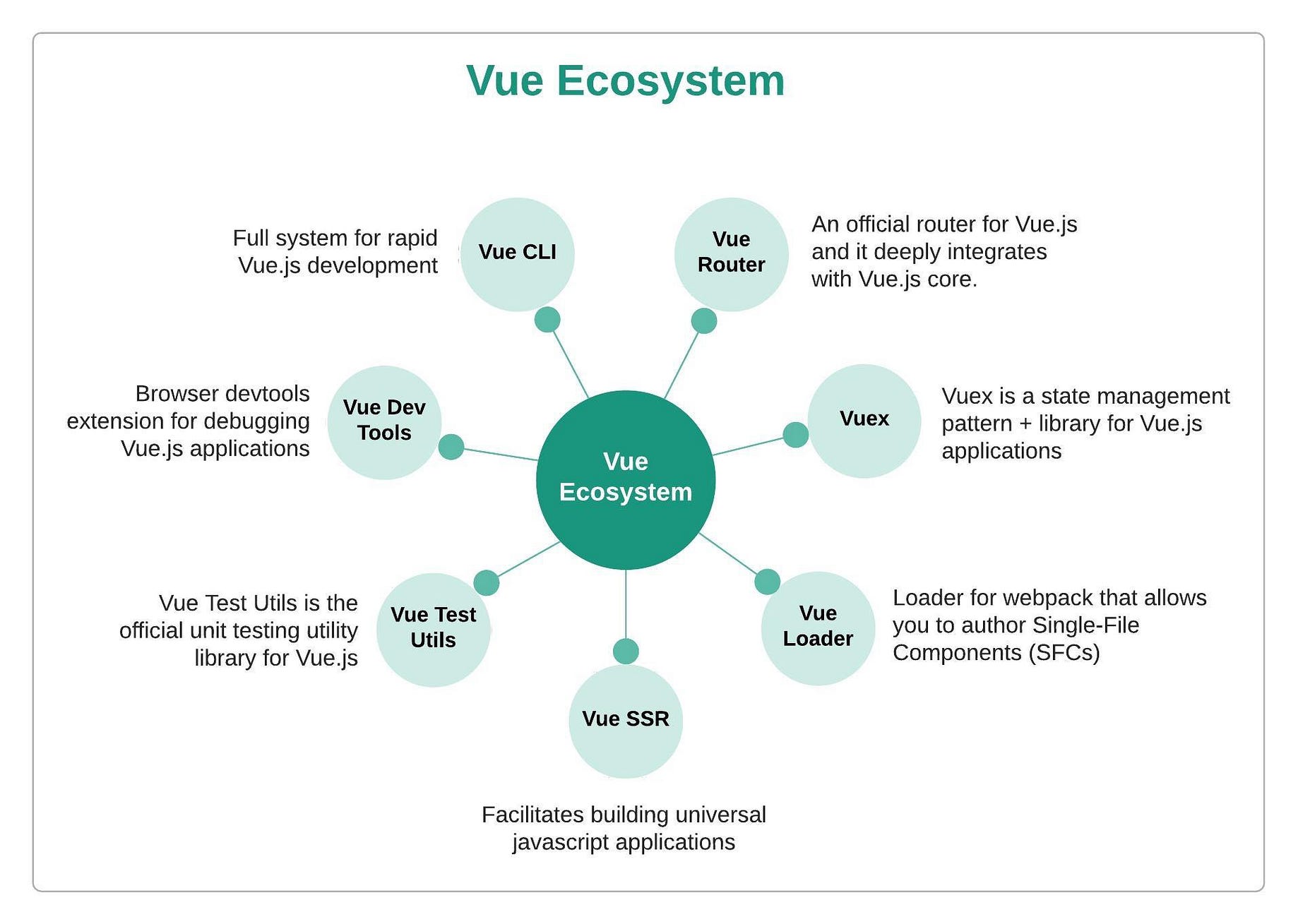
Vue Router . Vue Router is the official router for Vue .js . (opens new window) . It deeply integrates with Vue .js core to make building Single Page Applications with Vue .js a breeze . Features include: Nested route/view mapping . Modular, component-based router configuration . Route params, query, wildcards .
omg it took me 2 hours to figure out that router .go was the equivalent of window .history . go , thank's to @fnlctrl . . . Weird we couldn't find it faster :p but thank's anyway ! 👍 1
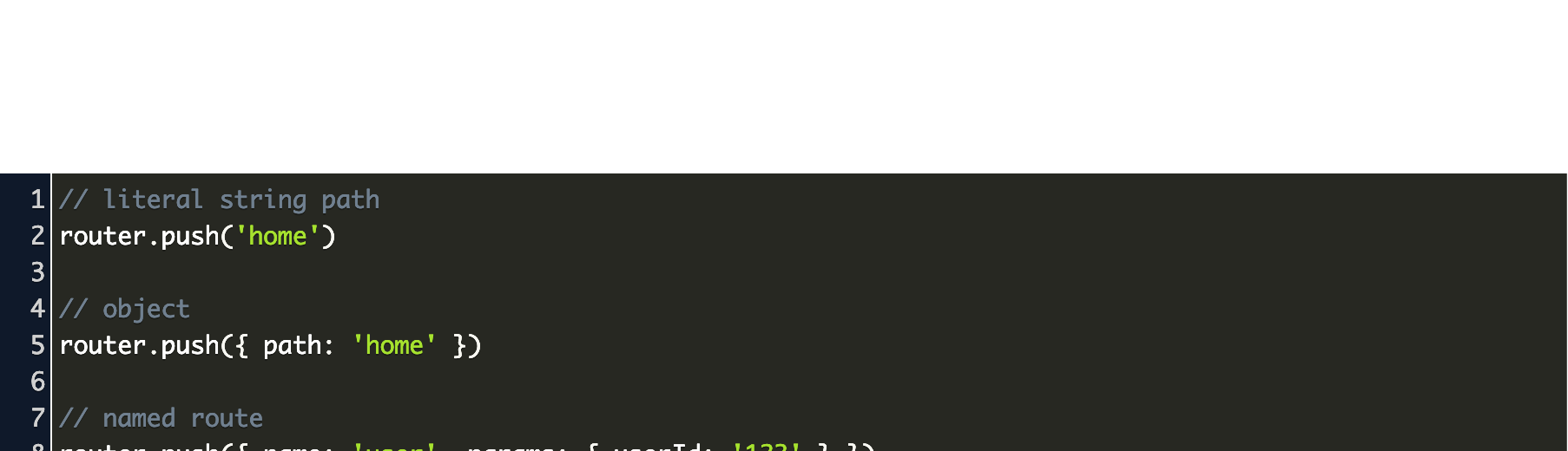
在 vue 中,控制页面跳转有两种方法: ①router-link 的 to 属性指定要跳转的页面,再在 router .js 里面添加这个路由 ②编成导航 1 .为dom元素绑定点击事件 2 . 点击之后触发 this . router .push 事件,共四种方式 // 字符串 router .push('home') // 对象 router .push({ path: 'home' }) // 命名的路由 router .push({ name: 'user', params: { userI . . .
To get whether the last page of vue - router exists or whether it is the address that you need to return, you can use vue - router's declarative periodic function . There are three modes: The first is to use the global function beforeEach to get form . path directly (that is, the content of the path of the corresponding last address) .
一、问题描述 vue 在使用页面跳转的时候,发现页面总是不调转,或者地址变了,页面不刷新等问题 二、解决方案 1、排查页面是否使用了beforeRouteLeave ,如果使用了该函数,意味着路由被拦截下来进行处理了,这个时候做完逻辑处理后必须要加上 next() 函数,才能让路由继续跳转,否则页面将不会 . . .
Wifi Роутер Netis
Стоимость Роутера Wifi Для Дома Ростелеком
Роутер Tenda 4g06 Купить
Роутер D Link Dir 615 T4
Открытие Портов На Роутере Huawei
Mesh Роутеры Разных Производителей
Mi Router 4 Купить Спб
Роутер Tp Link Wr840n Отзывы
Xiaomi Mi Alot Router Ax1800
Роутер Wifi 4g В Москве
4g Wi Fi Роутер Powerbank 6000
Встраиваемый Wifi Роутер
Wi Fi Роутер Ростелеком
Роутер D Link 615 Цена
Роутер 4g Dir 320
Роутер Ас1200 Tp Link Ec220 G5
Зачем В Роутере Usb Порт
Оптический Роутер Asus
Вход В Wifi Роутер Tp Link
Router Ospf 1
Роутер Tp Link Wr842n Список Модемов
Вай Фай Роутер Usb
Xiaomi Mi Router R1350
Роутер 5g Wifi
Роутер Lte Cpe Мтс
Amplifi Mesh Router
Роутер Huawei E5576 320 Обзор
Роутер Asus Rt Ax58u Обзор
Router Omi Enjoypanel Com
Мобильный Wi Fi Роутеры Купить
Mi Wifi Вход В Роутер
Mikrotik Роутер Без Wifi
Роутер Модель Dir 615
Стоит Ли Покупать Роутер Wifi
Xiaomi Mi Wi Fi Router 4c Отзывы
Роутер Keenetic Start N300
Hp Msr3012 Ac Router
Значок Замка На Роутере Tp Link
Роутер Tp Link 1900
Wi Fi Роутер D Link Купить
Роутер Tp Link Archer Ec220 Купить
Wi Fi Роутер Tenda Ac5 Ac1200
Browser Router Dom
Gpon Router
Роутер Huawei Ax3 Ws7200 Или 7100
Роутеры Поддержка 4g Tp Link
Wi Fi Роутер Keenetic Kn 1711
Кнопка Los На Роутере
Не Ловит Wi Fi Роутер
Роутер Mi Dvb4230gl
Роутер Tp Link Ac 750
Xiaomi Роутер Gigabit
Роутер C Poe Портами
Next Router
Купить Роутер Asus Rt Ac86u
Горит Индикатор Los На Роутере
Роутер Dir 615s Характеристики
Tp Link Мобильный Роутер Wifi
Роутер С Sim Lte Cat 6
Роутер Билайн Smart Box Pro
Роутер Tp Link C 20
Wi Fi Роутер Netis N1 Отзывы
3g Модем С Wifi Роутером
Роутер D Link 1000 Мбит
Роутер С Сим Картой Tele2
Роутер Tp Link M7000 Отзывы
Keenetic Extra Войти В Роутер
Роутер Keenetic Форум
Раздать Wifi С Телефона На Роутер
Router Ospf Process Id
Xiaomi Mi Router Ax3000
Default Кнопка На Роутере
Smart Box Giga Роутер Купить
4pda Mini Router
Los Не Горит На Роутере
Asus N12 Роутер Репитер
Wi Fi Роутер Tl Wr940n
Wi Fi Роутер Mercusys Mw306r
Мобильный Роутер 3g 4g Huawei E5576
Wifi Роутер 1 Км
Роутер Yota Sm46
Роутер Mercusys Ac1200
Роутер D Link Dir 815
Высокий Пинг Через Wifi Роутер
Wifi Роутер Без Кабеля
Wifi Роутер Asus Rt Ac51
Learn Router Os
Роутер Archer Ax50 Отзывы
Wi Fi Роутер Ubiquiti
Tp Link Wi Fi Роутер Лучшие
Роутер Tenda Ac2100 Купить
Роутер Zte Купить В Москве
Xiaomi Mi Router 4a Ac1200
Теле2 Lte Роутер
Vue Router Active Class
Купить Роутер Для Usb Модема
Huawei 525 Роутер
Модем Lte Wi Fi Роутер
Роутер Zbt We1626 И Модем 3372
Xiaomi Router 4 Padavan
If This Router Go 1 Vue











































f_auto">fl_progressive">h_900">q_auto">w_1600/