Ie6 position absolute bottom

🛑 👉🏻👉🏻👉🏻 ALL INFORMATION! CLICK HERE 👈🏻👈🏻👈🏻
Html - IE6 Absolute Positioning - Stack Overflow
Position:Absolute and Bottom:0 Don't Work Consistently in Internet . . .
Perfect Absolute Positioning in IE6 - 'corePHP' Technology
Solved: Position: Absolute in IE 6 Not Working? | Experts Exchange
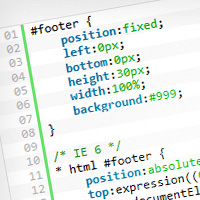
Fixed Positioning in IE 6 | CSS-Tricks
Position: Absolute in IE6 - HTML / CSS
Position:Absolute and IE6 - HTML, XHTML & CSS - Tek-Tips
IE6 Solution for Position Absolute With Height 100 . . . - Hungred Dot . . .
CSS ile Konumlandırma(Positioning) | Fatih Hayrioğlu'nun Not Defteri
Absolute Position in IE (HTML Pages With CSS and JavaScript . . .)
azgın fahişe evde vermediği erkek kalmıyor
Kız Arkadaşını Para Karşılığında Siktiriyor Porno Izle - HD Porno İzle Sikiş Videoları
Ücretsiz Zorla Döverek Sikiş - HD Porno İzle Sikiş Videoları
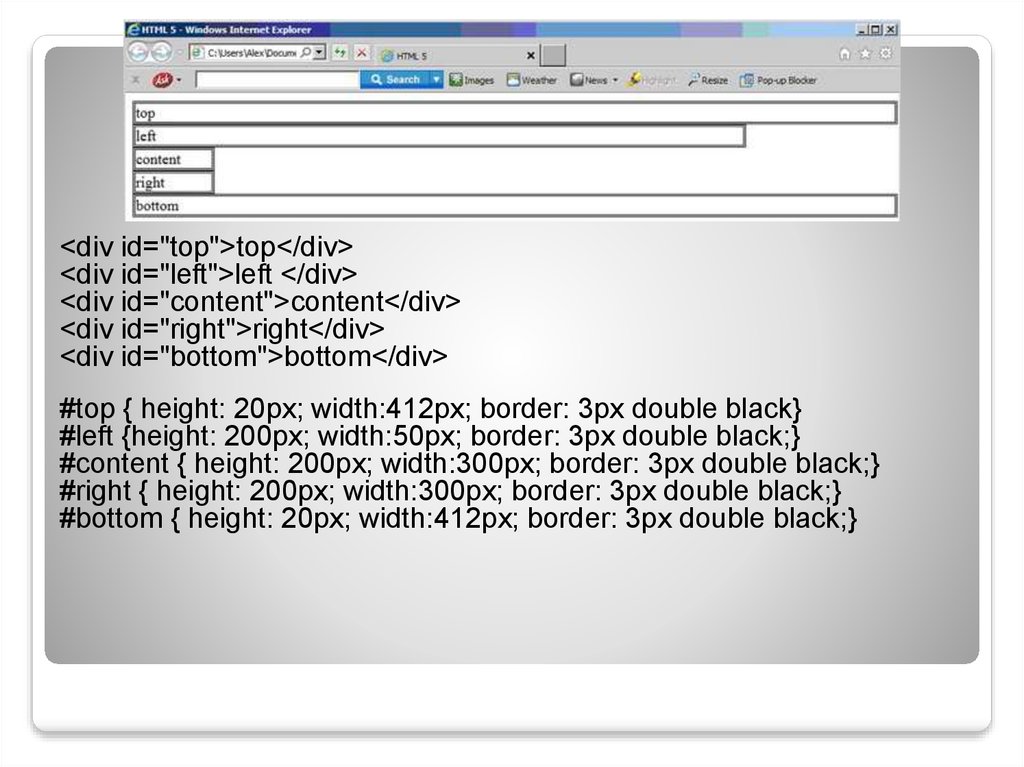
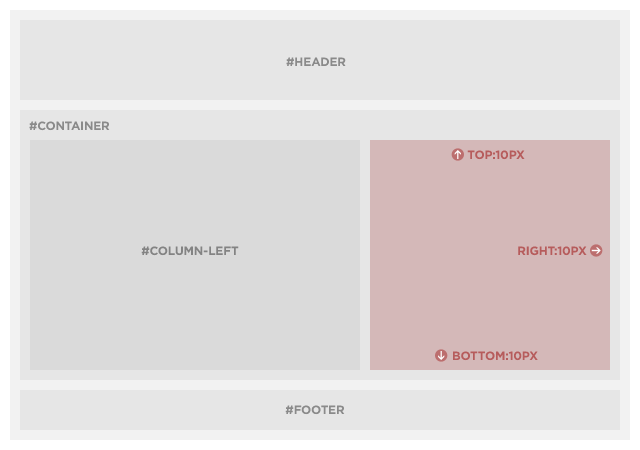
And the all other divs in div .ad positioned absolute . top-left, bottom-left, top-right, bottom-right styles looking as it should . Linked . 2 . IE6, Absolute Position, 100% Width .
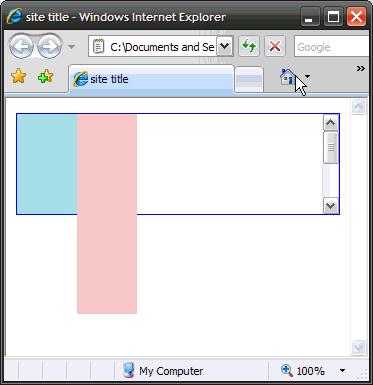
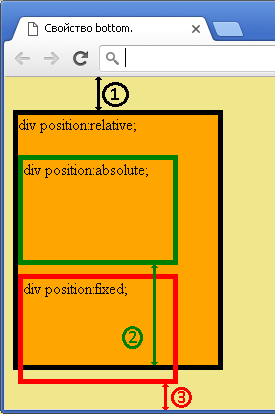
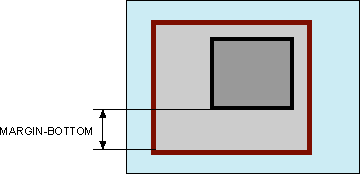
When positioning an element to the bottom of its parent with position:absolute and bottom:0, IE 6 will sometimes put a 1px margin below the bottom positioned elements .
I did it as usual, expecting the outcome to be what it should be, except IE6 was positioning it in the bottom left instead of bottom right Only then can you absolute position the inner div… sometimes!
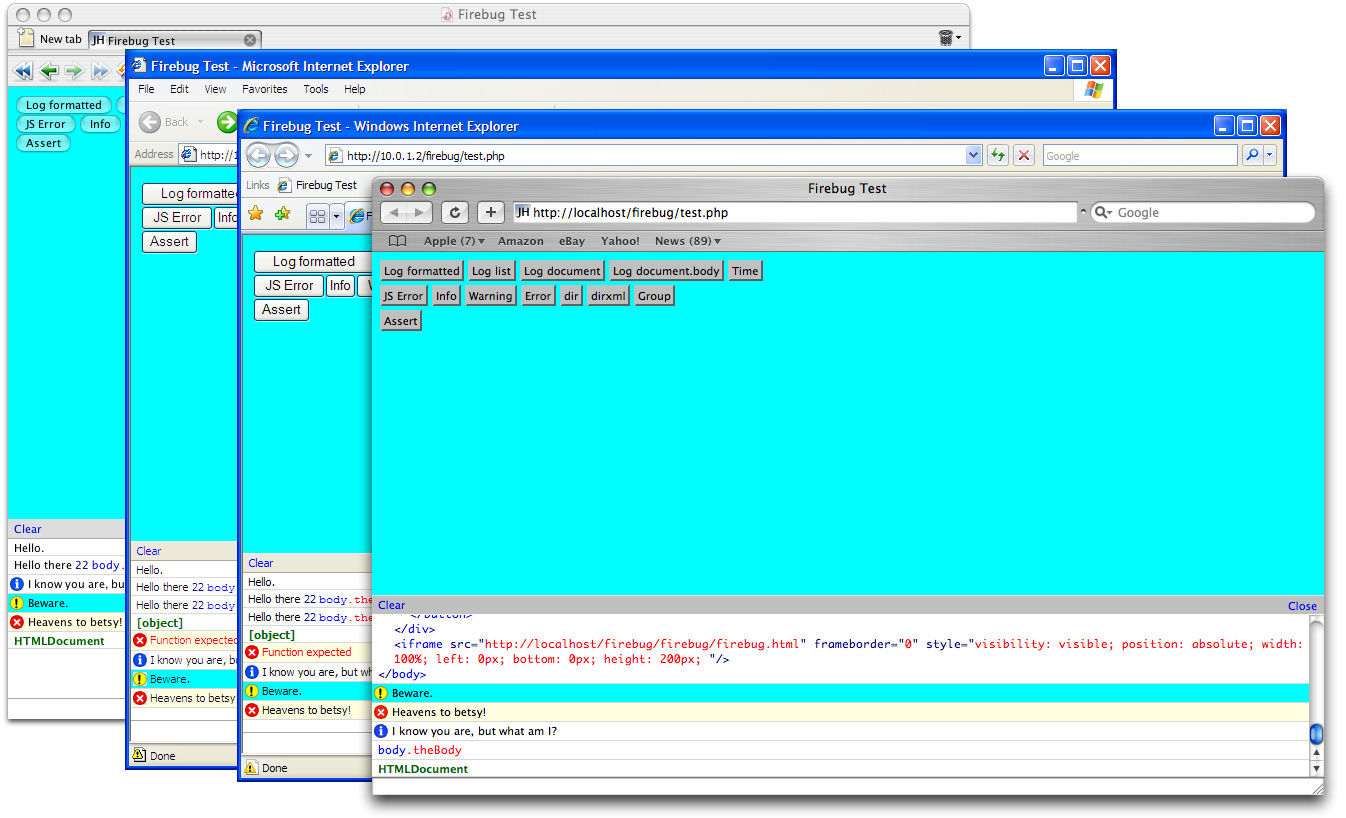
I can't seem to get IE 6 to play nice with position:absolute and position:fixed . In all the other browsers it seems to be working perfectly FF 1 .0+, Opera 7+, Netscape 7+ and IE 7+ but margin-bottom: 0em
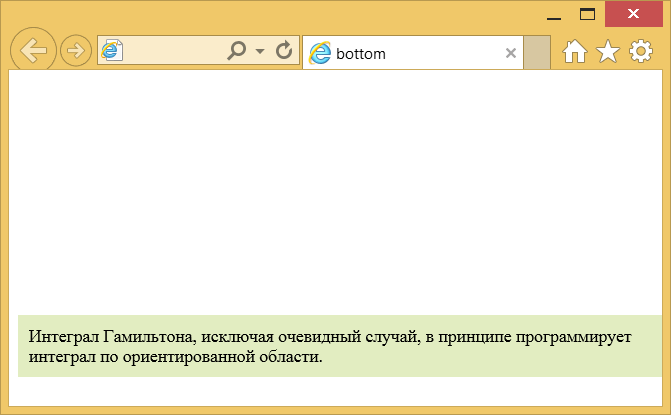
body #fixedElement { position:fixed !important; position: absolute; /*ie6 and above*/ top: 0; right html stuff is in case you want to do fixed positioning along the bottom edge of the browser window .
. . .div>