ИНСТРУКЦИЯ КАК ОФОРМИТЬ ИЛЛЮСТРАТОРСКИЙ КЕЙС НА BEHANCE
Sofia Kolovskaya
Behance — удобная площадка, чтобы создавать своё портфолио совершенно бесплатно. Можно не делать сайт, а просто заливать работы туда. Но есть 1 нюанс, чтобы ваши работы смотрелись максимально выигрышно, важно хорошо оформлять кейсы. Это довольно времязатратно, нужно продумать кейс заранее, понять, как показать ваши работы в наиболее выигрышном свете, отснять продукты (если они есть), нарисовать модели и тд.
Отдельная проблема, это кейсы с иллюстрациями, потому что, дизайнерские кейсы часто сопровождаются большим количеством предметов/экранов/мокапов и тд , в то время как серия иллюстраций, особенно если они были сделаны без физических носителей, это фактически “просто картинки” и нужно придумать, как сделать так, чтобы смотреть их было интересно.
Я посмотрела тонну кейсов, при чём именно иллюстраторов, прежде, чем начать оформлять свои и вот несколько выводов к которым я пришла:
можете не париться с текстом
Судя по всему, длинные тексты на behance никто просто не читает, самое главное это картинки и общее оформление. То есть важнее сделать такой кейс, в котором без слов будет понятно, что вы сделали, чем написать длинное подробное описание концепции и всех этапов работы. Оставьте подробные тексты для другого случая, лаконичного описания что и для кого вы делали - будет достаточно. Я ещё добавляю отдельной строкой цветовую палитру, но это совершенно не обязательно.
мыслите сериями
Если у вас приемущественно “просто картинки”, что в случае с иллюстрациями частая история, то объединяйте несколько иллюстраций в тематические серии. Заливать по одной штуке, как в инстаграм особого смысла не имеет, даже если это просто иллюстрации без носителей, лучше чтобы это была продуманная серия, хотя бы из 4х-5ти картинок, с заголовком, описанием и тд
всегда классно добавить пару “фишек”
Например, вы можете анимировать одну из иллюстраций. На behance легко грузить gif-ки, для этого не нужно даже никуда заранее их заливать, они просто прикрепляются к кейсу, так же как картинки. Так что если вы, как и я, не мастер сложных анимаций, то вы можете просто анимировать покадрово вашу иллюстрацию в photoshop или procreate и этим оживить проект. Или попросить кого-нибудь помочь вам с более сложной анимацией. Например, одну из моих иллюстраций вот для этого кейса оживлял классный аниматор Данис.
можно добавить носители
Ещё один классный ход - нанести вашу иллюстрацию на носитель. Можно использовать мокапы, например мне пришлось использовать мокап вот в этом кейсе, так как я в другой стране и у меня нет книги на руках и возможности красиво её отснять.
Но можно пойти дальше и, например, сделать 3D модели с предметами, на которые нанесены ваши иллюстрации, как сделала моя подруга Кристина. Это (+анимация), конечно, делает кейс максимально эффектным. Да, придётся попотеть, зато это может привлечь потенциальных заказчиков.
🖤🖤🖤
Я также написала для вас инструкцию, где показываю, как я офомляю кейсы. Это исключительно мой подход, так что если вы делаете это по другому, это абсолютно ок.
ИНСТРУКЦИЯ
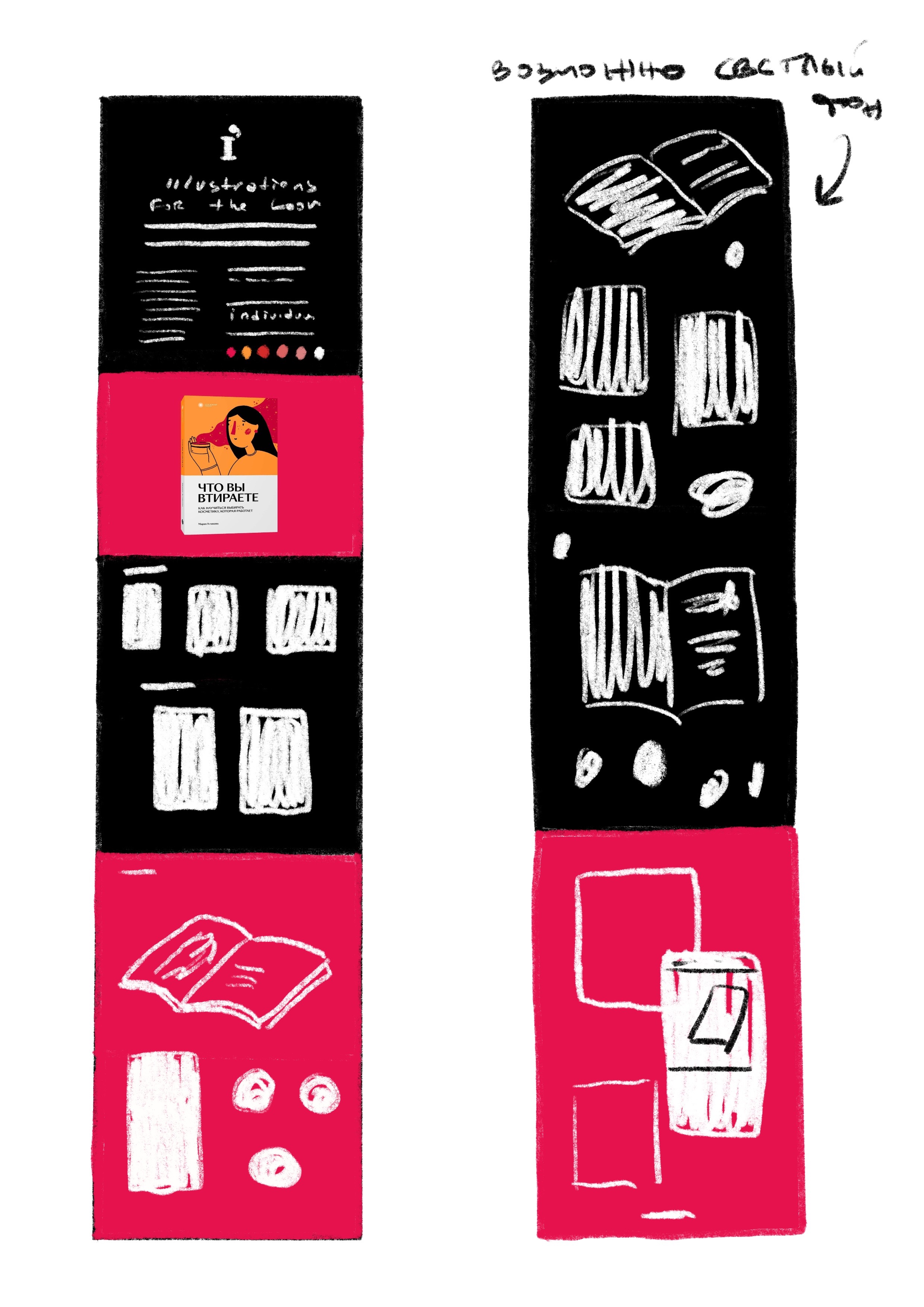
этап 1 : эскиз
Ваш кейс — это такая отдельная цельная штука, немного напоминающая лендинг. Есть хэдер с названием и основной инфой, есть блоки и в конце есть что-то вроде футера, там обычно пишут “спасибо за просмотр!” и контакты, чтобы клиент, которому понравился ваш кейс, мог сразу с вами связаться.
Исходя из этой структуры можно набросать себе эскиз, где что будет. Я делаю это в procreate на ipad, просто рисую от руки эскиз, а потом сверяюсь с ним во время работы.

этап 2: собрать все материалы
Чтобы кейс было удобнее и быстрее собирать, сначала соберите в одну папку все файлы, которые вы будете использовать. Это фотографии, логотипы, любые элементы дизайна. У меня просто есть отдельная папка со всеми кейсами на компьютере, откуда я беру всё в процессе.

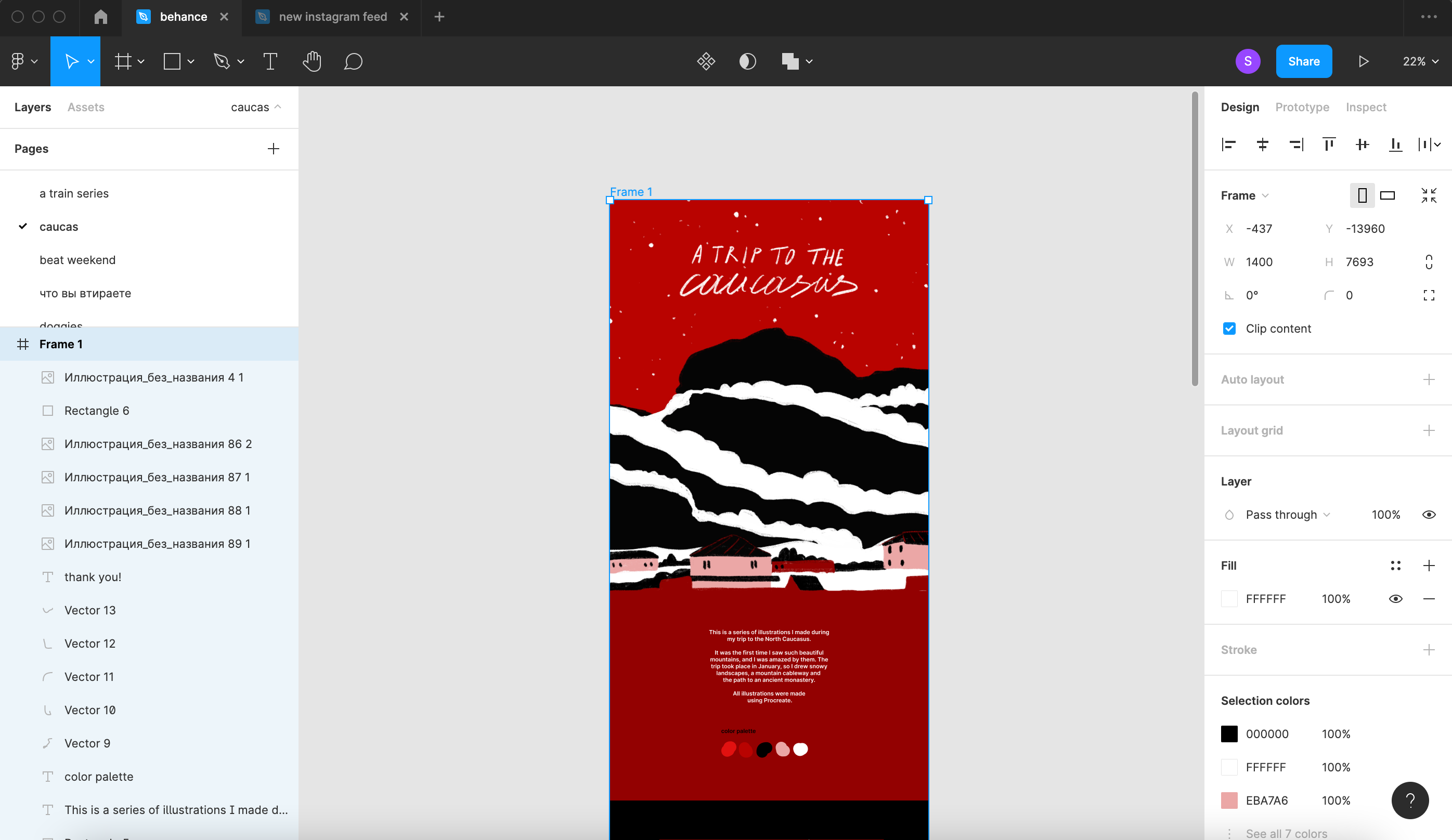
этап 3: делаем макет
Конечно, кейс можно собирать в любом графическом редакторе, в котором вам удобно работать. Но на мой взгляд, ничего удобнее figma для этого сейчас нет. Figma — бесплатный и совершенно прекрасный графический редактор, я оформляю там и stories, и презентации для лекций и кейсы на behance.

важные моменты:
❥максимальная ширина кейса — 1400 пикселей, а длина может быть любой. Поэтому я создаю фрейм нужной ширины и просто вытягиваю его по мере заполнения проекта.
❥количество блоков в кейсе обычно зависит от размера проекта, обычно — от 5-6 до 10-15.
❥я сразу делю кейс на блоки и заполняю их. Если это подходит под тематику вашего проекта, вы можете сделать переходы между блоками не просто ровными, а с интересным краем, например в кейсе, где я показываю серию иллюстраций для статьи в The Calvert Journal, я сделала край блоков более плавным.

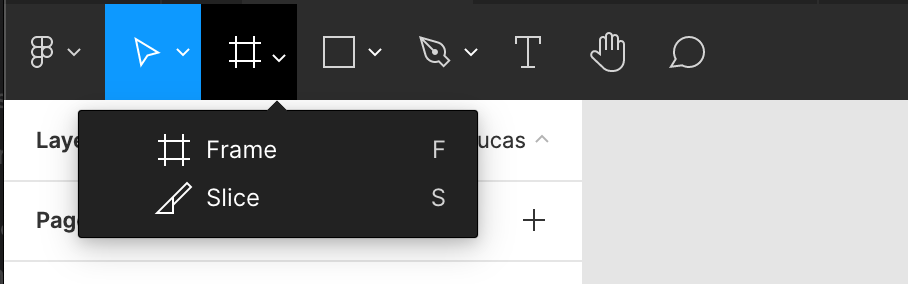
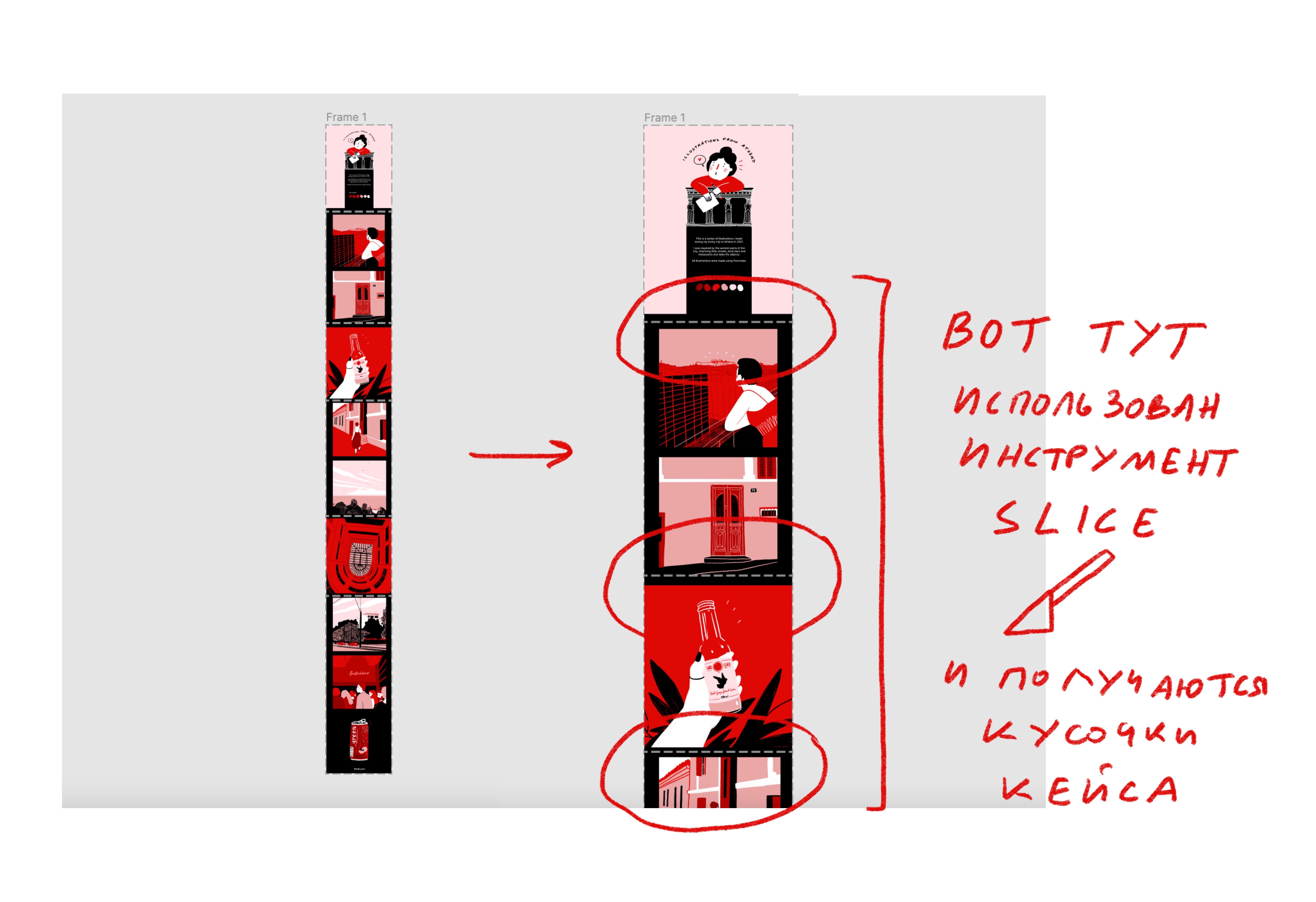
этап 4: нарезаем макет для behance
Тут мне подсказала подруга, что самый простой и удобный способ это использовать инструмент slice.

Вы просто нарезаете им ваш кейс на удобные куски (прямо как длинный суши ролл нарезают в ресторане на маленькие “составные” роллы).

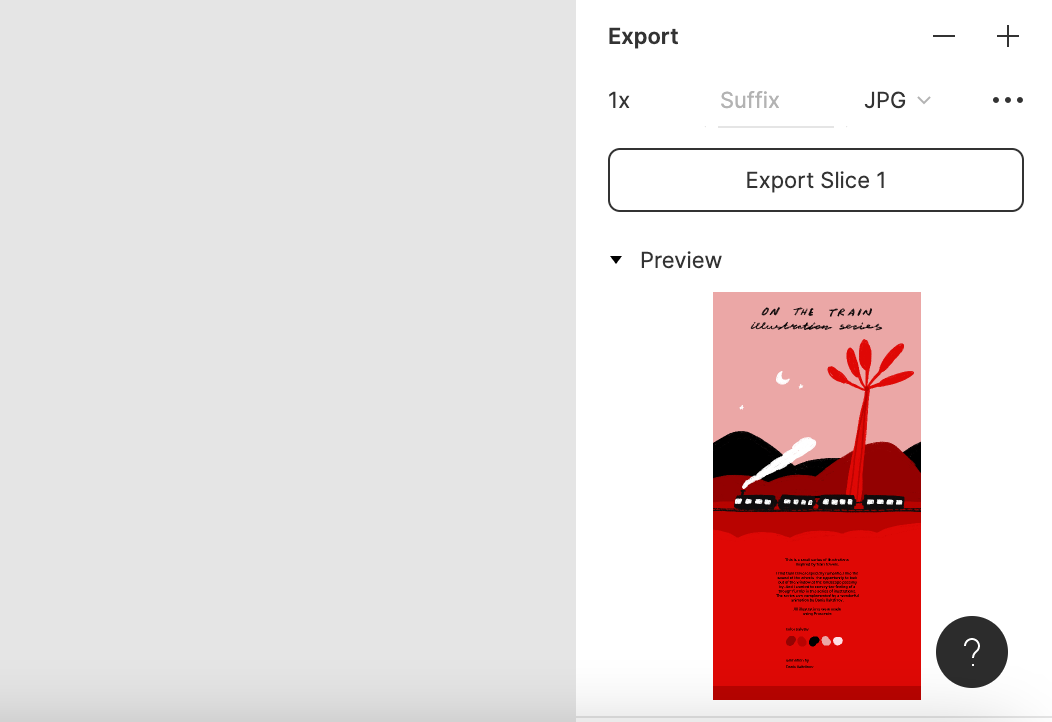
А потом выгружаете кейс по кускам в png или jpeg.
важный момент:
иногда изображение в одном из этих форматов выглядит лучше, чем в другом. Если после сохранения или публикации кейса какие-то из добавленных картинок “испортились” (пошли пикселями), можно попробовать загрузить их в png вместо jpeg или наоборот.

этап 5: загружаем макет на behance
Теперь вы идёте на Behance, создаёте новый проект и заливаете ваши нарезаные заранее картинки в нужном порядке.
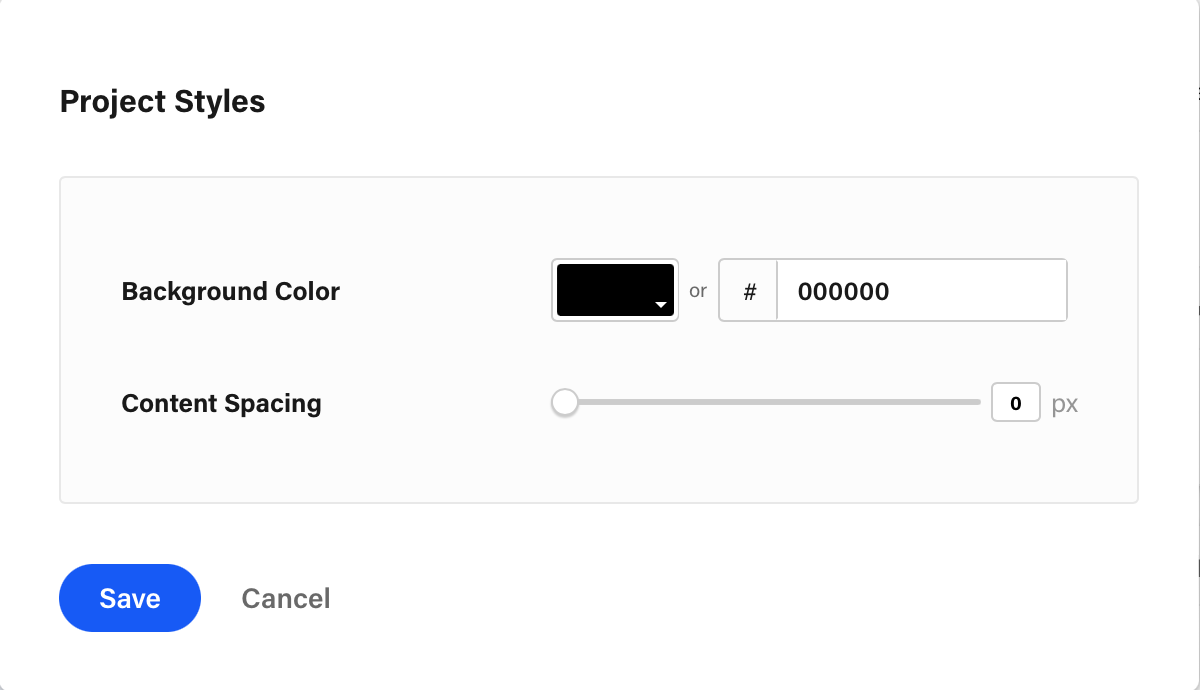
важный момент: чтобы ваш кейс сошёлся “без швов” выберите в настройках edit project - styles - content spacing - 0

Также если в конце вы хотите добавить текст, на который можно будет нажать, например, ссылку на ваши соцсети, то выберете подходящий цвет фона, чтобы было не видно перехода от нарезанных картинок к тексту на фоне.
ещё один момент: если у вас будет анимация, видео или что-то ещё, что нужно будет добавить в проект, оставьте заренее в вашем кейсе под это место и подумайте над цветом фона, чтобы всё смотрелось органично.
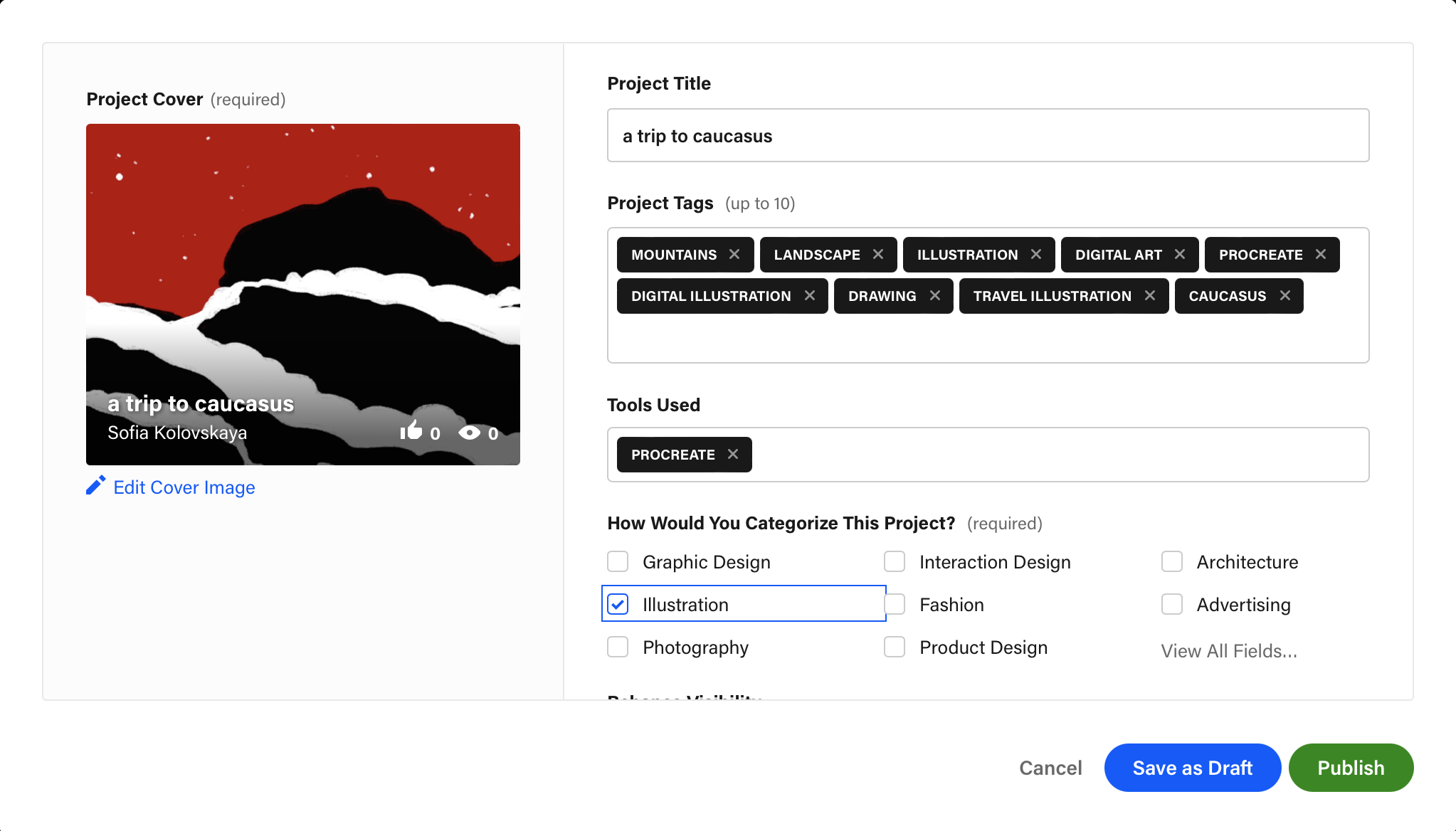
Вам нужно будет придумать название, добавить хэштеги, указать область и инструменты, которыми вы работали.

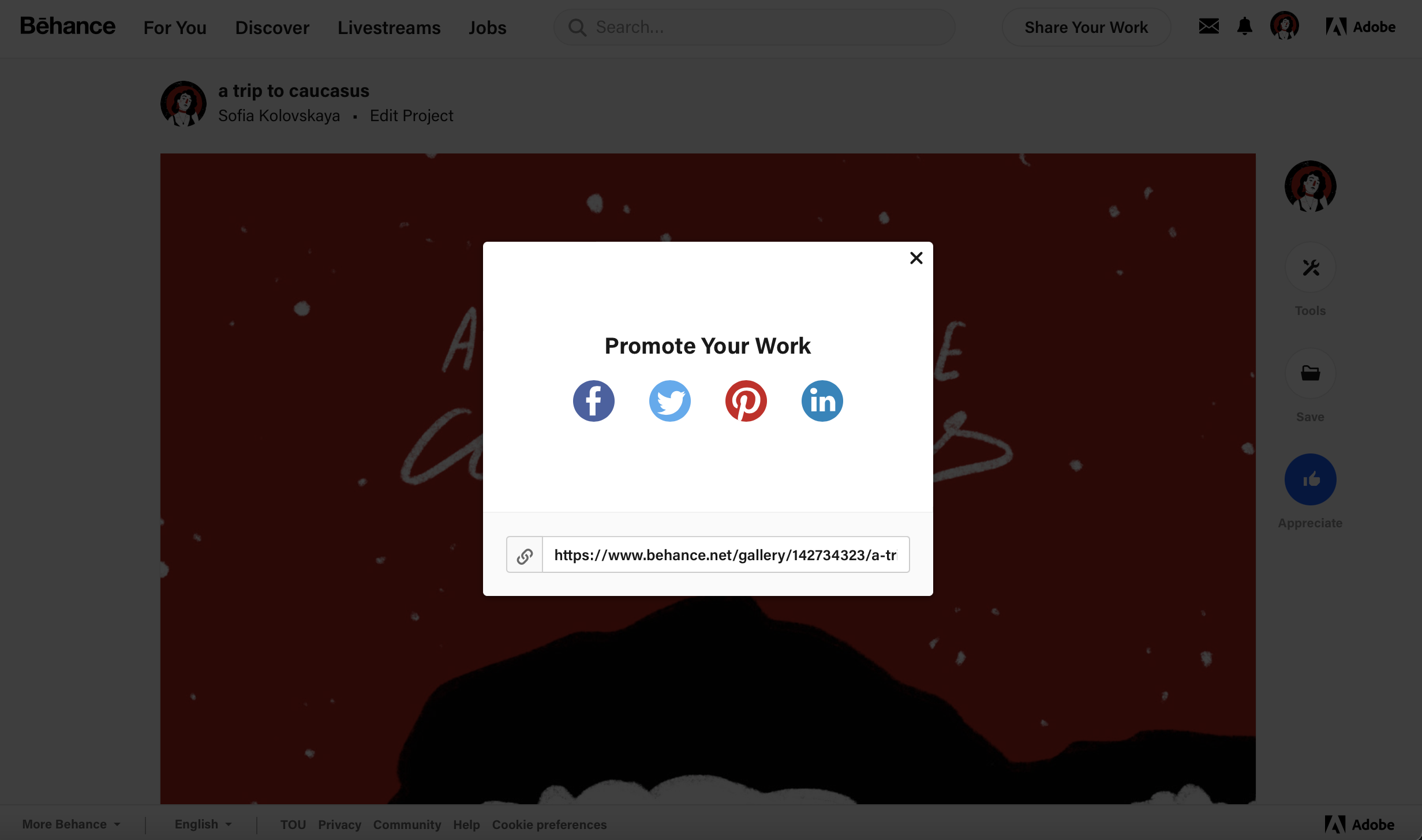
этап 6: делимся в соцсетях
Behance предусматривает возможность сразу поделиться свежесделанным проектом в разных соцсетях. Можно репостнуть на facebook, на linkedin и залить на pinterest. На последней площадке я создала папку с моими проектами и добавляю все новые кейсы туда.

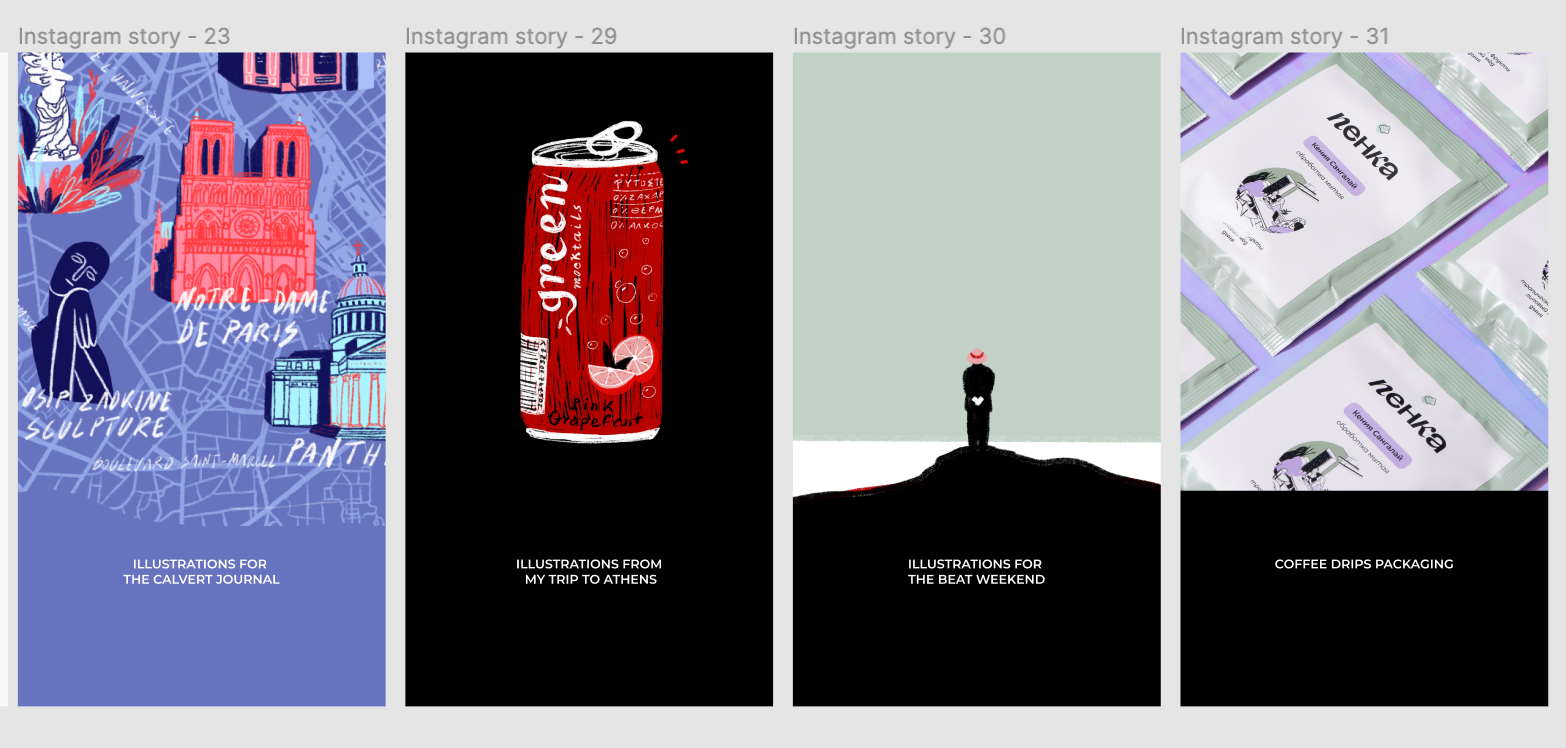
Я также переодически делаю сторис с новыми кейсами в instagram, чтобы показать своим подписчикам проекты, так вы тоже можете привлечь внимание к своему портфолио.

Готово! Вы восхитительны и ваш первый иллюстраторский проект уже готов к просмотру❤️