How To Create A Gorgeous UI — These 7 Rules Can Help

OK, first thing first — This guide contains detailed information about how you can create a gorgeous UI for your website.
To create your user interface, you need to:
- Illuminate The Top Of Things
- Design Your UI In Black and White First
- Prioritize Whitespace
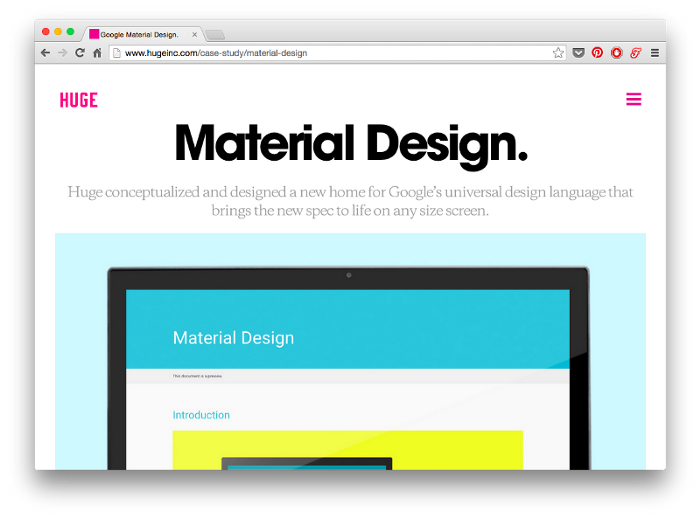
- Learn How You Can Overlay Text On Images
- Make Texts Pop And Un-Pop
- Use Easily Readable Fonts
- Imitate What’s Already Working
Readers who already know what a UI actually is can skip this part but, for the one who doesn’t, I have explained it in the next paragraph.
What Is User Interface?
A few days ago you got an invitation to attend the marriage ceremony of your best friend. And now you are looking for a pair of jeans and shirts that can instantly make you look well dressed. You browse the internet and find the apparel as expected on Amazon’s website. On visiting the site you have checked the product and started to scroll down the page to find something better. You get similar results, you view them and then add your favorite products to the cart. Finally, you made the payment and ordered your dress.
While you were looking for the products to make a purchase, the elements, features, and the overall design of the page that you were interacting with are commonly known as USER INTERFACE.
If you want me to make it more clear to you, the means by which the user interacts with the computer system is termed as USER INTERFACE. Particularly, it is the use of input devices and software which makes the interaction easy and helps in delivering great user experience. These are the key elements of the user interface that designers focus on.
To create an interactive UI design for your website to enhance user engagement, you can connect with the best web design Los Angeles company — SFWP Experts. The designers and developers working in their core team are intellectually-minded who make websites and UI designs really appealing. You can approach them for most design and marketing services including UI design and development, website design and maintenance, search engine optimization, and social media marketing.
Now that you know what UI means and where to get it designed, it’s time to discuss 7 rules you should follow to create the best one.
Let’s get to it.
Top 7 Rules To Create A Gorgeous UI
Rule 1: Illuminate The Top Of Things
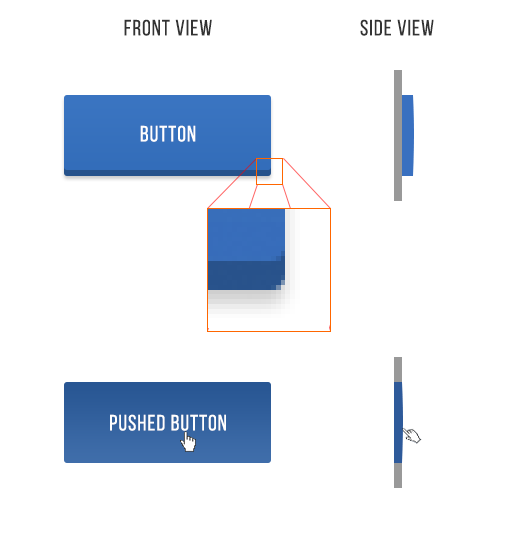
Usually, when you look at different things in your day to day life, it appears to be light at the top and dark at the bottom. Why? It shows the shadow of the object. Well, the same is true for UI elements as well. There are shadows on the undersides of almost every UI element but we can’t see it with the naked eye due to the applied effects.

Think of it in this way, our screens are flat even then how we are able to see 3D visuals. Because we have invested a great amount of art so that it appears to be 3D.
To understand it in a better way, have a look at the picture shown below. Though the button is placed on the flat screen, it gives a 3D view. You can see the shadow just below the button in dark blue color. When you press or click on that button, shadow will disappear and it will convey that your input has been recorded.
The purpose of applying such effects in the UI design is that it makes users understand whatever input they have given is understood by the system and it is working to provide you with requested information. If you want to have such well-designed UI for your eCommerce website, you can get in touch with our Los Angeles web design company. We have mastered most skills to grow your business and so offer some quality services at the best prices. It includes custom web design, web development, SEO, PPC, online marketing, and many more.
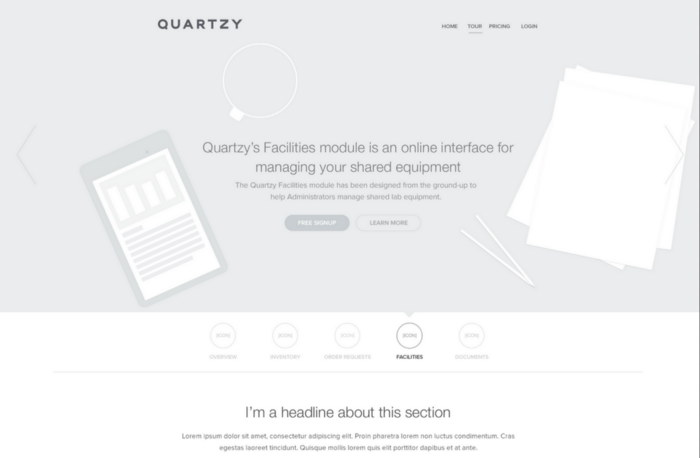
Rule 2: Design Your UI In Black and White First
The idea of designing your website in grayscale (a series of different shades of gray ranging from black to white) before adding color makes the most complex elements of your visual design simple. What’s the best thing about designing your UI in black and white is that it allows you to focus on the spacing and laying out of different elements on the page.
These days UX designers are focusing more on designing websites with a “mobile-first” approach to target the huge number of mobile users. That means they are more concerned about how pages and interactions work on a mobile phone before shifting to the desktop screen. It helps them in clarifying their approach to mobile design when they face problems and resolve it technically. They start with the harder problem (small screen) and then find a solution to the easier problem (large screen).
Well, the same is true for black and white design as well. You start with a harder problem of making your app beautiful and usable in black and white without using other colors except ones included in grayscale. Then, you can add colors only with purpose and make your UI stand out among your competitors. In case you don’t want to design your UI yourself, give that task to our SFWPExperts. We will create an artistic UI design for your website that will draw eyeballs simply and effectively. We are also readily available for responsive web design, web development, social media advertising, content marketing, email marketing, conversion rate optimization and so on.

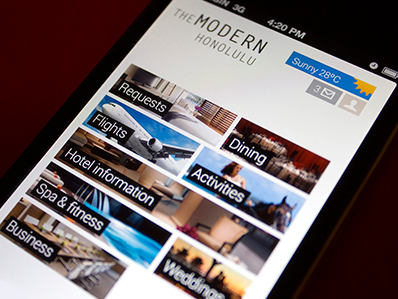
Rule 3: Prioritize Whitespace
To make a UI that looks well-designed, treat the breathing room as the necessary element of your design. With a breathing room, I mean sufficient space on your page that makes your design look less cluttered and more pleasing.
As in Rule 2, I have discussed focusing on spacing and layout before choosing the colors, the same ideas need to be carried out here as well. It’s a good thing to use more whitespace in your UI design because the more the whitespace is around an object, the more the eye is drawn to that object.
By this I mean to say you should pay proper attention to spacing and layout as it makes your design look visually appealing and easy to understand.
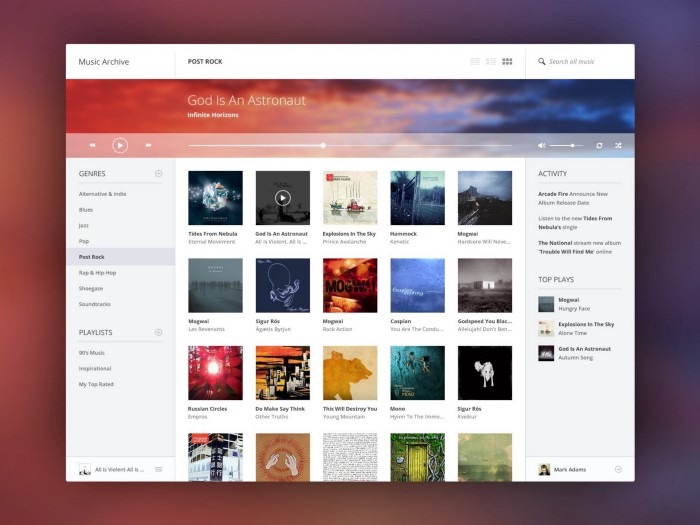
To gain a clear understanding of the importance of whitespace in your design, give a look at the design of the illustrative music player shown below:

You can see they have added fewer elements to their page and tried to keep everything simple. How good is it looking?
It would be easy for everyone to read and understand everything that they see on the page.

The menu on the left is especially well-organized. You can easily notice the space left above and below fonts to make everything clear and simple. Designing such a neat and clean UI for your website is not a great deal for our designers as they have several years of experience in this field. Our Los Angeles web design company is like a one-stop-shop for you where you get responsive web design, landing page design, UI design, and other internet marketing services on-time and on-budget.
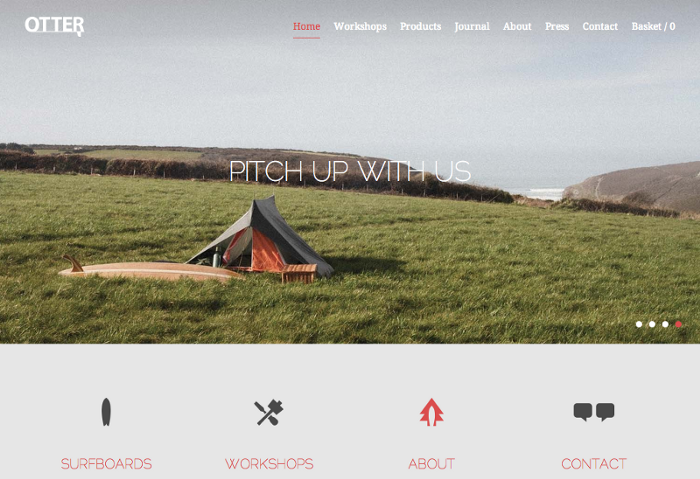
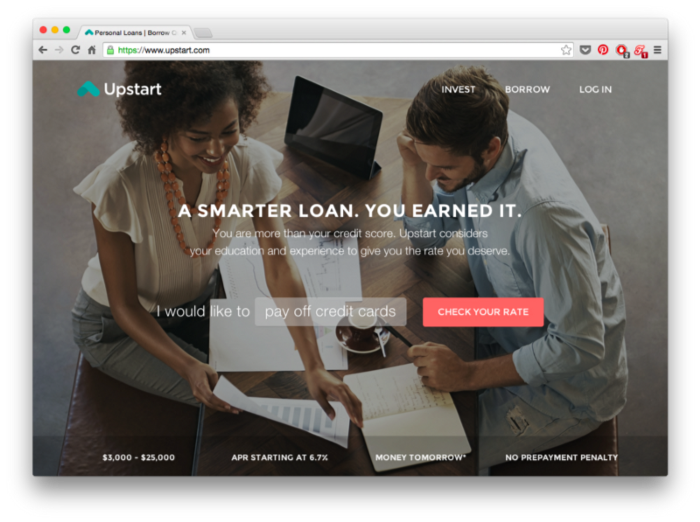
Rule 4: Learn How You Can Overlay Text On Images
Understanding how to put texts on images in an appealing way is a quite valuable skill that you must learn. There are only a few ways to beautifully overlay texts on images and you must apply it in your UI design to make it look highly attractive. If you perceive what I am going to elaborate on, you’ll have a huge leg up on the unprofessional UI designers.
Method 1: You can technically apply text directly to image and draw in your target audience.

Method 2: Perhaps, it is the easiest method on this list to overlay the image. If the original image that you want to use on your website isn’t too dark, you can overlay it whole with translucent black. It will make your website look completely unique.

Method 3: I can say this method is the dead-simple yet reliable way to create an excellent design. Apply mildly-transparent black rectangle on white texts and it will compel the viewers to have a look at the design.

Method 4: The next approach you can move with is to blur some parts of the underlying image and then overlay the texts to easily view the texts and images both.

Method 5: Another method of overlaying text on images is floor fades. In this case, an image subtly fades towards black at the bottom making the image look a bit interesting.

If you like the UI design ideas that I have shared above and want your user interface to be designed the same way, have a word with the representatives of our Los Angeles web design company and tell them your design requirements. Though web design and development is the profession we are passionate about, you can also trust us for online marketing services such as social media management, copywriting, and SEO.
Rule 5: Make Texts Pop And Un-Pop
The art of styling texts is something that every UI designer should be good at. Your texts look beautiful when you design it with the utmost care and attention. The texts you use in your UI design should be able to grab the attention of online users and keep them engaged in your website.
There are various things that matter when styling texts:
- Size (big or small)
- Color (high or low contrast)
- Font weight (thick or thin)
- Capitalization (UPPERCASE, Lowercase, Title Case)
- Italicization
- Letter Spacing
- Margins (helps in attracting the attention of readers)
In addition to this, there are other ways as well that are helpful in drawing the eyeballs such as underlining the texts and using the color in the background of the text (commonly called — text background color).
As far as making your text Pop and Un-pop goes, you can divide the ways of styling texts into two groups:
- Some of the styles that enhance the visibility of your text like big, bold, capitalization and others.
- Some of the styles that reduce the visibility of your text like small, less margin, less contrast and the remaining.

To get additional tips for styling your texts you can speak up with the design experts at our Los Angeles web design company. They will provide you with suggestions that will work and your user engagement will increase. Besides this, we also fit the bill if you want to avail services like responsive web design and development, online advertising and promotion, and content writing and marketing.
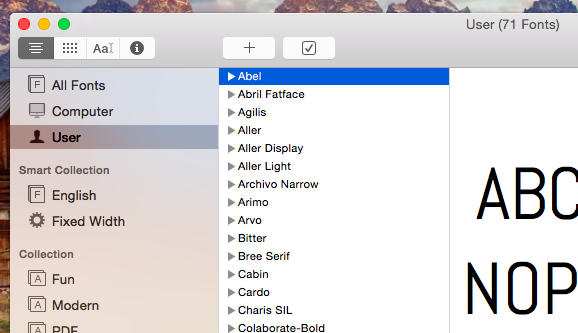
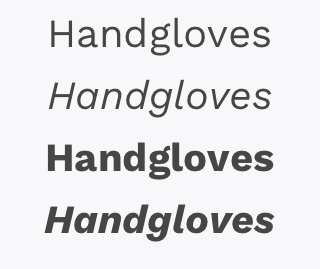
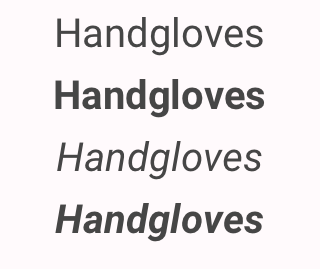
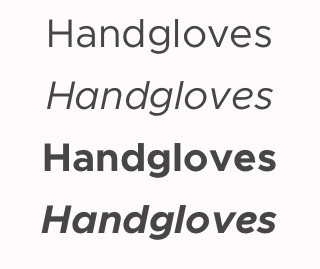
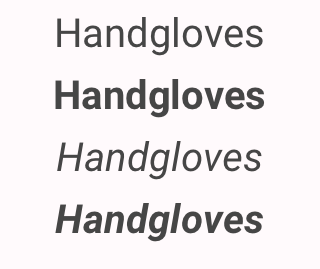
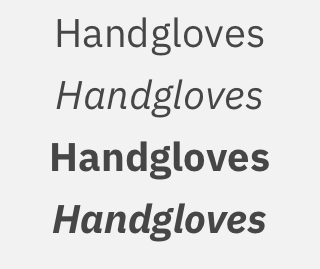
Rule 6: Use Easily Readable Fonts
As far as the usage of the font in your UI design is concerned, there are a handful of fonts that are clean and simple. However, you can also use distinct fonts in your web design if your site reflects a distinct personality but ensure that it is not hard to read.
There are plenty of fonts available at the zero-dollar price point. I recommend you download them all right now then, go through your downloaded fonts when you start designing the visual appearance of your user interface.

Some of the choices you can go with:
- Work Sans

- Roboto

- Metropolis

- Source Sans Pro

- IBM Plex Sans

In addition to this, if you want to use some different font in your UI design that makes your design look engaging and attractive, make us informed about your query and we will certainly help. Our web design company in Los Angeles offers a host of services to expand your business including online store web design and development, website optimization, website redesign, and several other online marketing services.
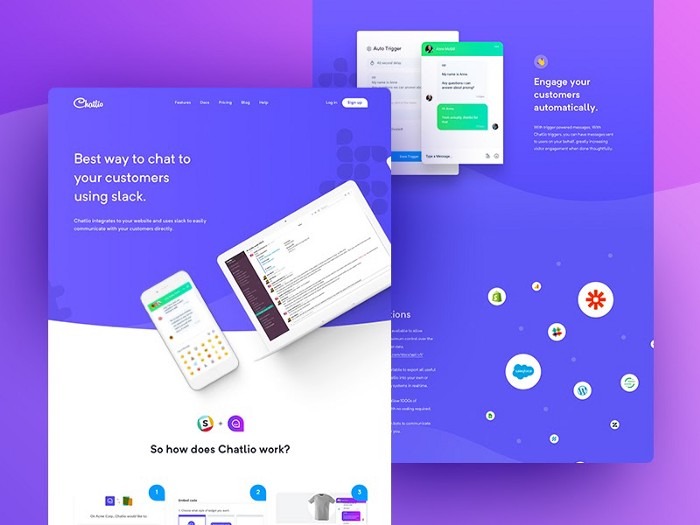
Rule 7: Imitate What’s Already Working
Now when you are about to give the final touch to your UI design, you should make sure that whatever elements (buttons, tables, charts, popup) you have used in your design should look good.
But the question arises — how?
For that, I would say you should find inspiration on the web as you don’t need to invent any new UI elements.
You can see how others have designed their user interface and cherry-pick what’s best.
There are a few platforms that you can check out for reference:
- Dribble

- Flat UI Pinboard

- Pttrns

After visiting these sites you will get a clear idea of how your UI should be designed. I firmly believe that every aspiring artist should behave like a parrot until they are good at imitating the best. After you learn the skill, you can go to find your own style and invent new trends that would inspire other designers. In the meanwhile, you should imitate what’s already working for others and so should for you.
While acquiring the knowledge that I have described above, you might be interested in exploring our website and choosing among a wide range of result-oriented services. At our Los Angeles web design company, professional designers, developers, and marketing executives invest their whole learning into your project so that the result it drives could meet your expectations. You can make a call or pay a visit to our office if you need UI design, icon design, web design, and search engine optimization services that bring in surprising results.
Conclusion
The post you just read, I hope it helps you in creating a gorgeous UI and increasing your user engagement. Though everyone isn’t as creative as they should be in their profession, you should always be open to grasp other’s ideas and implement them in your designs. One thing that I must make clear to you is that your UI design is more likely to work when it appears to be intuitive to your users and they interact with your content willingly. You must perform research before you start designing your UI and pre-plan what you have to include and what you have to eliminate from your site.
I’ll leave you with a few services that our Wordpress website design company, SFWP Experts offers — WordPress customization, WordPress plugin development, responsive website design, website support and maintenance, and SEO.
Contact Details:
213-277-9177
la@sfwpexperts.com
Visit Reference Profile Websites: