HTML Text
@onlinedasturlashSarlavhalar, paragraflar, styles(uslublar)
Sarlavhalar.
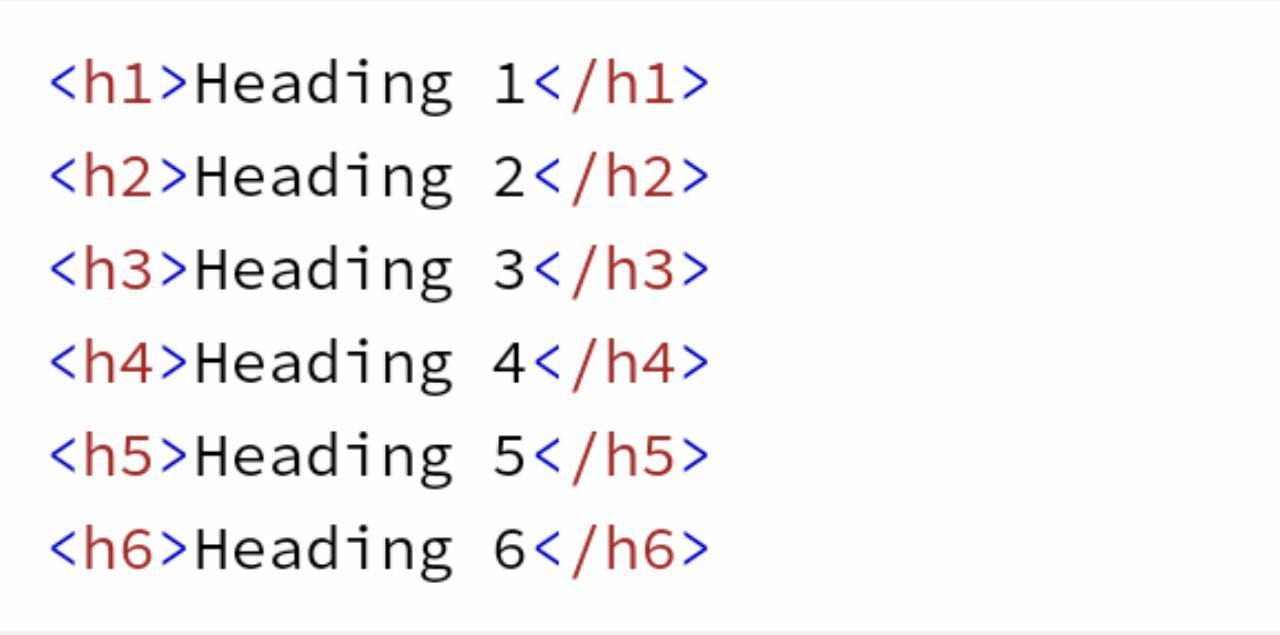
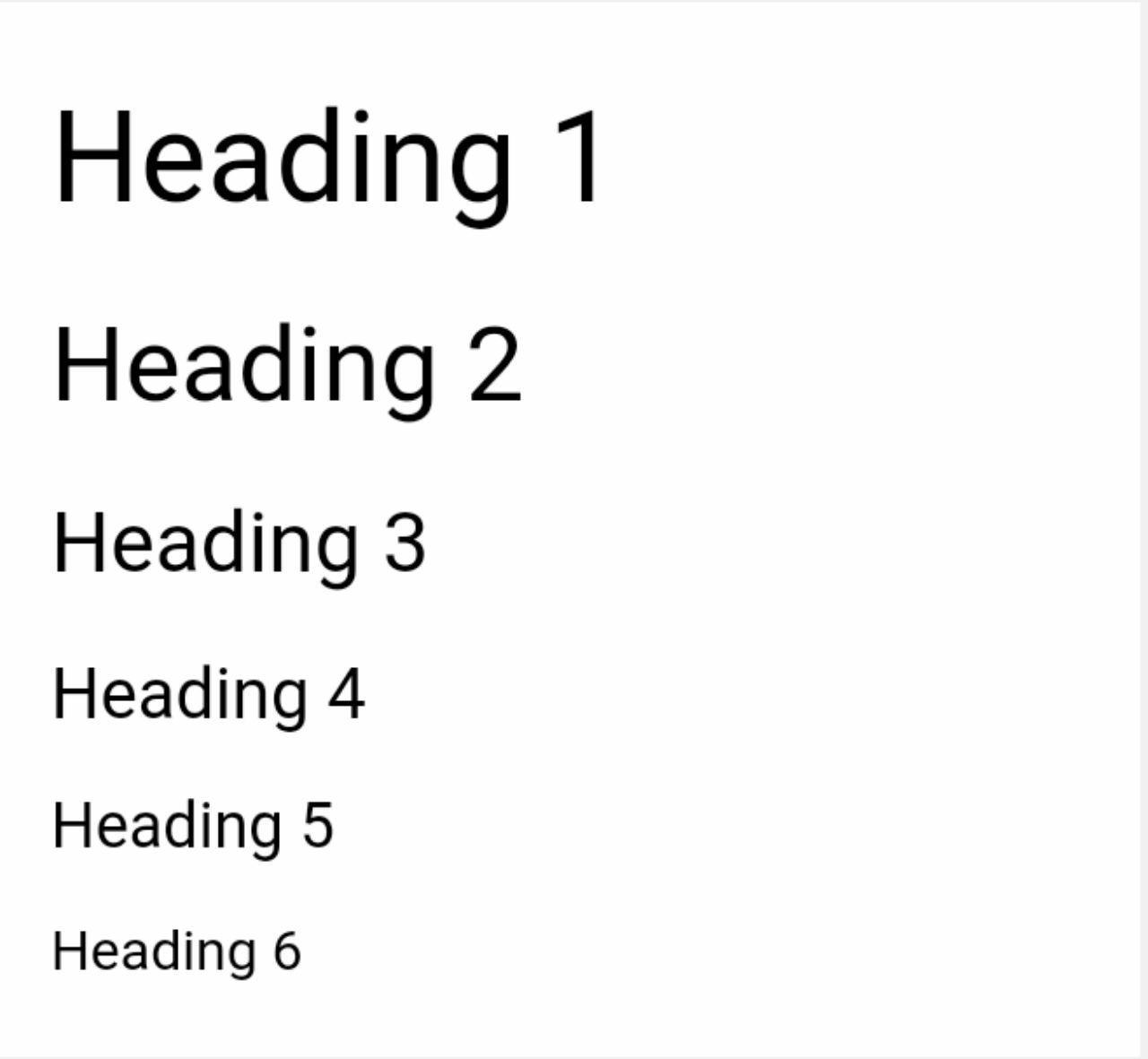
Sarlavha so`zining ingliz tilidagi tarjimasi heading . Aynan shu sababli sarlavhalarni belgilashda foydalanadigan tegimiz h so`zi bilan ifodalanadi. Sarlavhaning darajasini ko`rsatish uchun 1 dan 6 gacha bo`lgan raqamlar qo`llaniladi. Bu raqamlar ularning o`lchamlarini, ya`ni katta kichikligini ifodalaydi. <h1> tegi eng katta sarlavhani , <h6> esa eng kichik hajmdagi sarlavhani ifodalaydi. Pastdagi rasm siz yaxshiroq tushinib olishingiz mumkin.


Eslatma! Brovzerlar heading tegidan so`ng va undan oldin bo`sh joy qoldiradi.
Headinglar (sarlavha) nima uchun muhim degan savol ham bo`lishi tabiiy!
Qidiruv uskunalari web-sahifangizning kontenti va stukturasini indeksga kiritganda aynan headinglardan foydalanadi. Foydalanuvchilar web-sahifalaringizni headinglar orqali ajratib oladi. Dokumentlarning strukturasini ko`rsatishda headinglar juda muhim.
Heading tegidan oddiy tekslarni qalin yoki katta shriftda ifodalashda foydalanmang. Buning uchun alohida teg va attributlar mavjud.
Har bir HTML headinglarining o`zgarmas o`lchamlari mavjud. Agarda siz headinglarni kattaroq yoki kichikroq o`lchamda web-sahifangizga joylashtirishni istasangiz. STYLE attributi va CSS ning font-size elementidan foydalanishingiz mumkin.
<h1 style="font-size:50px;">Heading 1 </h1>
Bu misoldagi 50 raqami sarlavhaning o`lchamini ifodalaydi. Agar uni 100 ga almashtirsangiz u yanada kattalashadi. 10 ga o`zgartirsangiz u kichrayadi.
<hr> tegi
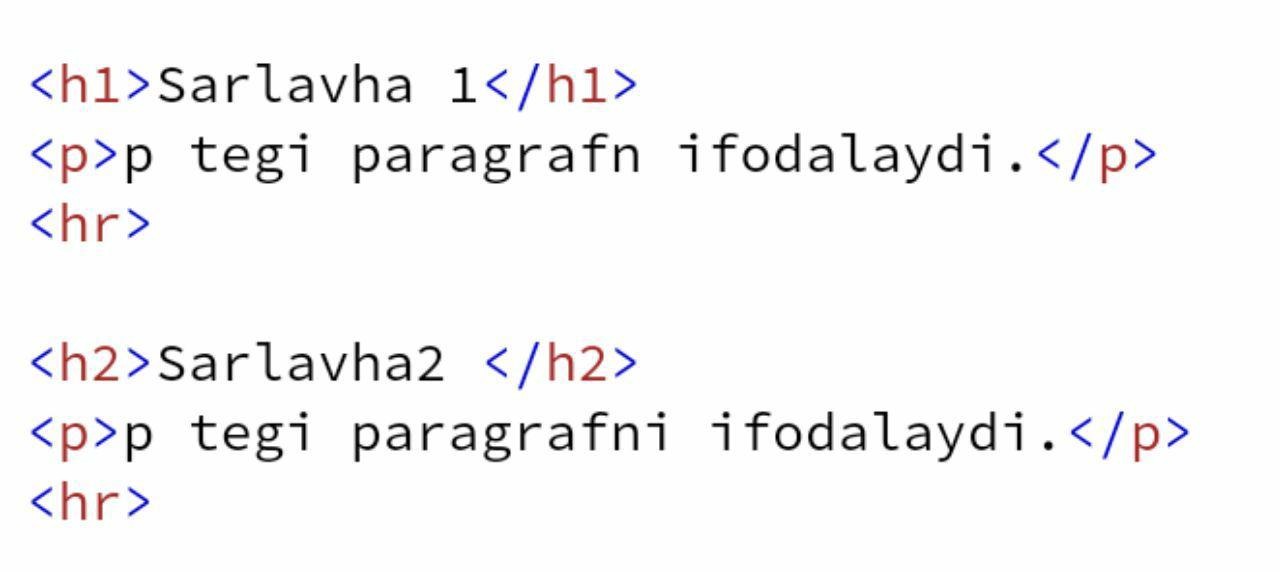
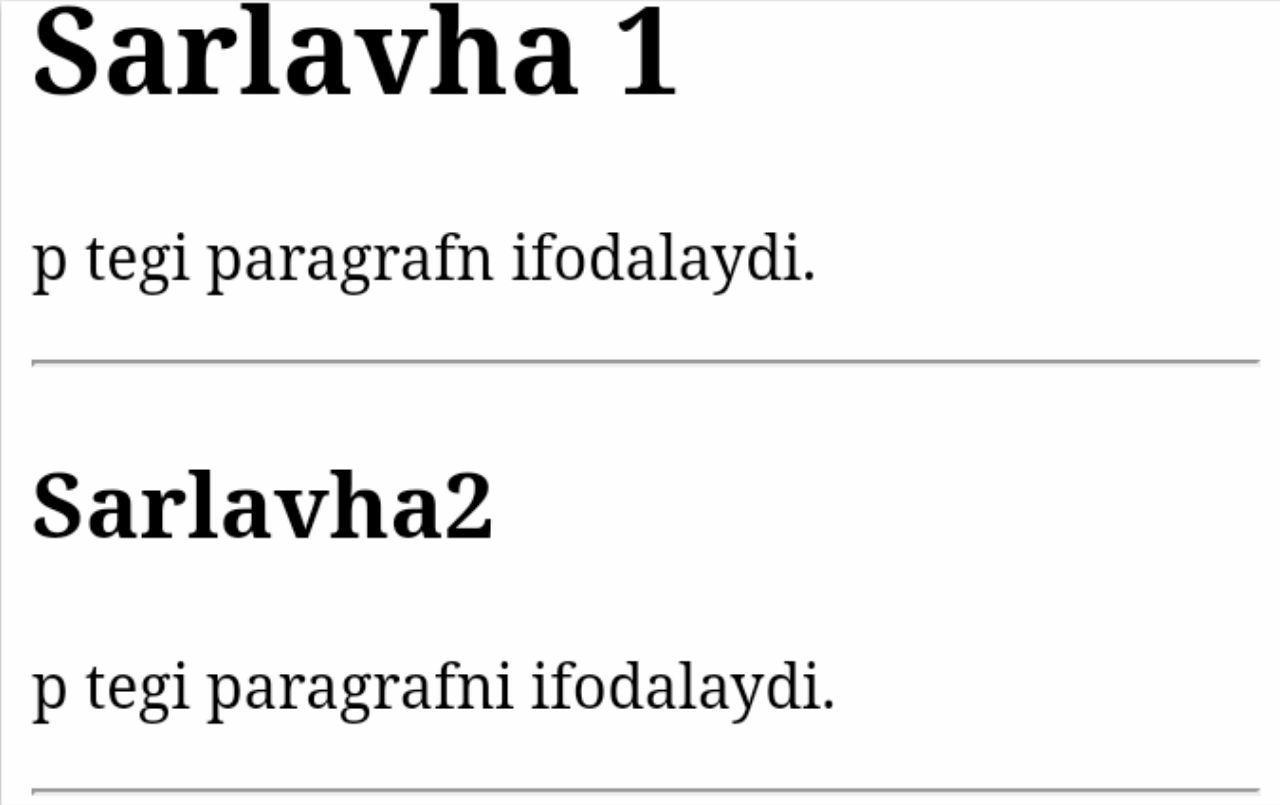
<hr> tegi bu yopilmaydigan teg hisoblanib, undan gorizantal chiziq chizishda va HTML sahifalarning kontentlarini bir-biridan ajratishda foydalaniladi. Misolni amalda sinab ko`ring va <hr> tegi haqida aniq ma`lumot oling.


Ko`rib turganizdek <hr> tegi gorizantal chiziqni ifodalayapdi va kontekslarni bir-biridan ajratyapdi.
HTML <head> elementi
HTML <head> elementi meta ma`lumotlar uchun konteyner vazifasini bajaradi. Meta ma`lumotlar HTML dokumentida ko`rinmaydi. Meta ma`lumotlar CSS va Scriptlarni qo`llashdir. <head> tegi yopiladigan teg hisoblanadi va u <html> va <body> teglarining o`rtasiga joylashtiriladi.
<!DOCTYPE hmtl>
<html>
<head>
<title> Mening birinchi sarlavham </title>
<meta charset="UTF-8">
</head>
<body>
<p> HEAD elementi web sahifa uchun juda muhim narsa </p>
<p> Title har sahifani nomlashda foydalaniladi </p>
</body>
</html>
Title va meta charset teglarini keyinroq batafsil o`rganamiz.