Гештальт-принципы в дизайне
Айрат ХабибрахмановВы, наверняка, видели на небе определенные рисунки, нарисованные облаками. На самом деле, их рисуют не облака, а ваш мозг. И делает он это на основе уже известных ему образов/паттернов. Именно эту особенность мозга используют в своей работе крутые дизайнеры и маркетологи.
В чем суть? Вкратце: Мозг всегда стремится к упорядочению информации, или лучше сказать, к объединению отдельных частей во что-то единое целое. То есть, объединяя отдельные элементы, очертания, формы и пробелы - мозг всегда стремится "нарисовать" общую картину. А какие именно принципы влияют на формирование восприятия мозга уже давно известно. К этим принципам относятся и так называемые "Гештальт-принципы". И сегодня мы рассмотрим, какие принципы и в каких ситуациях могут использовать в своей работе дизайнеры.

Слово "Гештальт" в переводе с немецкого означает "форма" или "паттерн" и отражает идею о том, что целое может отличаться от суммы своих частей. Мозг не просто складывает имеющуюся сенсорную информацию, он формирует её восприятие, смысл. Это происходит предсказуемыми путями, которые изложены в принципах восприятия, определенных психологами Максом Вертхаймером, Вольфгангом Келером и Куртом Коффкой. (Источник: OpenStax Psychology)
В основе гештальт-теории лежат 5 принципов:
- Близость (Proximity);
- Сходство (Similarity);
- Непрерывность (Continuation);
- Завершенность/Закрытие (Closure);
- Фигура/Фон (Figure/Ground)
Обычно они все используются вместе и в совокупности помогают достичь дизайнеру его целей.
И если вы являетесь активным пользователем интернета, то уже на интуитивном уровне знаете про эти принципы. Но как дизайнер, Вы должны уметь аргументировать свои решения и понимать, почему что-то сделано именно так, а не иначе. Эта статья поможет вам в этом. В конце я привел ссылки на источники с исследованиями из примеров и список источников этой статьи. Можете ссылаться на эти данные в аргументации своих дизайн-решений.
А пока рассмотрим каждый из этих гештальт-принципов по отдельности с примерами. Начнем с принципа близости.
Примечание:
- Этих принципов больше пяти, здесь я говорю лишь о базовых, все остальные рекомендую изучить отдельно;
- Эти принципы могут отличаться названиями в зависимости от источников, но их суть от этого не меняется; с целью избежания путаницы я также указал названия этих принципов на английском языке в скобках.
Близость (Proximity)
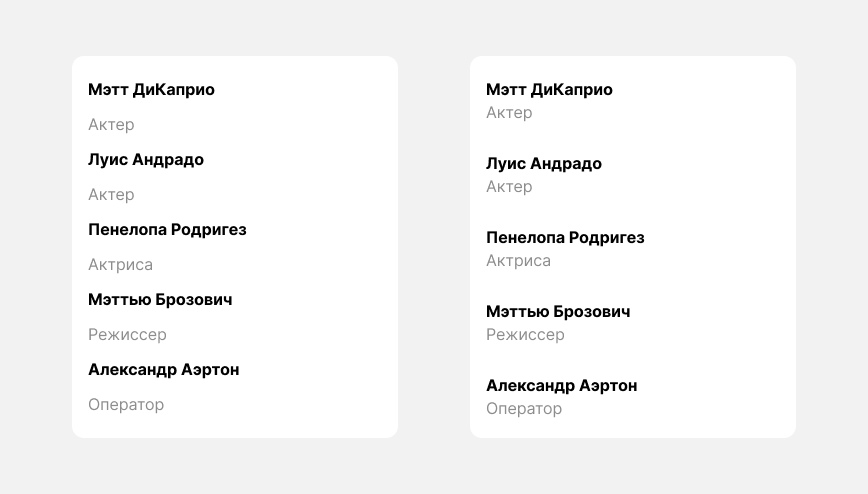
Когда мозг видит некоторые объекты рядом - он их связывает. Посмотрите на эту картинку и вам сразу станет понятно, о чем идет речь:

В приведенном примере видно, что при более близком расположении элементов (на правой карточке) они образуют взаимосвязь. В свою очередь, их легче читать и ассоциировать друг с другом. Мы понимаем, что Пенелопа Родригез - это актриса, а Мэттью Брозович - режиссер. Также этот принцип работает и в обратном направлении, чем дальше друг от друга элементы, тем сильнее отсутствие взаимосвязи между ними: в примере мы легко отличаем группы элементов друг от друга - актер Мэтт ДиКаприо и актер Луис Андрадо - это разные люди и мы очень быстро и не вчитываясь понимаем это.
Хорошее применение принципа близости может помочь разграничить визуальные элементы, чтобы уменьшить беспорядок и сделать дизайн более понятным. И главное на что влияет PROXIMITY - это принципы баланса и иерархии в дизайн-работах.
В зависимости от цели страницы/сайта дизайнер должен определить, какой тип баланса следует использовать для создания иерархии.
Рассмотрим больше примеров принципа близости:
1. Пример принципа близости на веб-сайтах:
Меню обычно располагается слева или сверху сайта. Особенно для верхних меню модно добавлять много места между пунктами меню.
Такие элементы контента, как превью или цитаты, состоят из различных частей, таких как изображения, заголовки и текст, и чтобы они выглядели как один элемент, например, превью статьи, пространство между ними не должно быть слишком большим.
При наличии различных групп карточек необходимо следить за тем, чтобы пространство внутри одной группы было меньше, чем пространство до следующей группы.

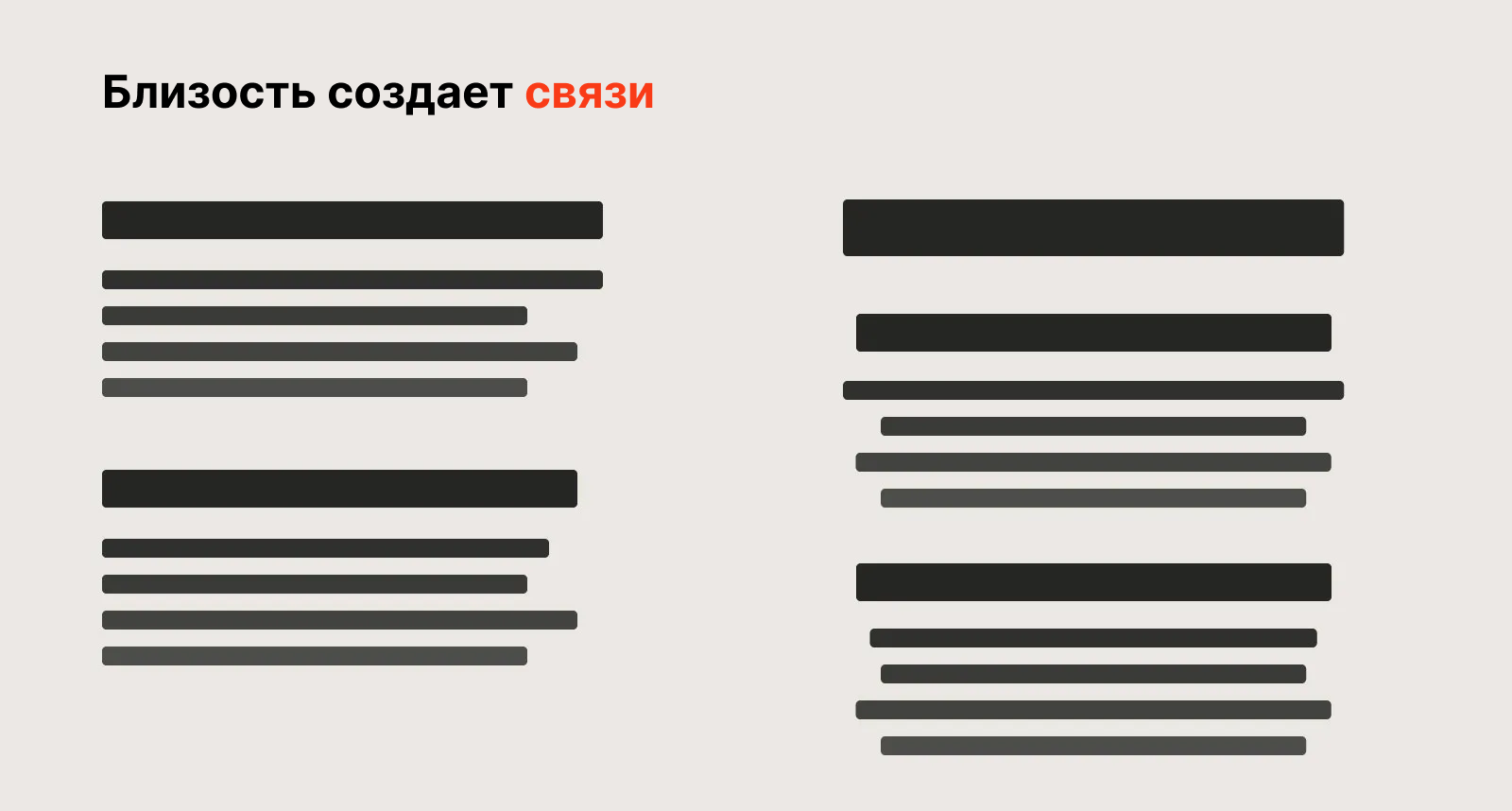
2. Близость помогает типографике:
Важной составляющей удобного чтения текста является его расположение. Например, перед заголовком должно быть больше места, чем после него. Располагаясь ближе к разделу, в который он входит, он лучше ощущается как связанный с ним.

Дополнительные примеры:
- Звезды, сгруппированные вместе, воспринимаются как образование на небе, что позволяет интерпретировать их как звездные знаки в астрологии.
- Буквы, сгруппированные вплотную друг к другу, воспринимаются как слово.
- В рекламном дизайне информация о характеристиках товара группируется вместе, а ключевые моменты продажи, описательный текст и гарантийная информация располагаются в разных местах. Каждая область отделяется белым пространством, чтобы помочь зрителю воспринять различия.
- В меню ресторанов блюда одной категории (закуски, основные блюда, десерты) располагаются вместе.
- Главы учебника часто представляют информацию, отличную от основной темы, в отдельных блоках на странице, чтобы помочь читателю более эффективно организовать содержание.
Сходство (Similarity)
Человеческий глаз склонен воспринимать схожие элементы в дизайне как единое целое, даже если эти элементы разделены. Мозг, по-видимому, устанавливает связь между элементами, имеющими сходную природу. Затем мы воспринимаем их во взаимосвязи друг с другом, отделяя от других элементов дизайна. Человеческие глаза умеют заполнять "пробелы" или соединять "точки". Это происходит естественным образом.
Например, приведенное ниже изображение демонстрирует сходство на основе цвета и формы.

Восприятие этого изображения людьми в общем случае следующее:
- Рассматривать элементы левого массива как относящиеся к двум группам - красным и синим.
- Видеть элементы в среднем массиве как относящиеся к двум категориям - круги и квадраты.
- Воспринимать элементы правого массива как относящиеся к цветовым категориям. Несмотря на то, что изображения различаются по двум измерениям, для большинства людей наиболее заметным оказывается цвет.
В веб/интерактивном дизайне закон сходства может быть использован для создания связей между элементами. Эти связи могут быть как физическими, так и концептуальными. Вы можете максимально использовать эту естественную человеческую склонность, помогая глазу пользователя различать те части дизайна, на которых необходимо сделать акцент.
Примеры применения принципа сходства:
- В дизайне игр монстры одного уровня при уничтожении окрашиваются в один цвет.
- Все приложения на смартфоне представлены значками одной формы.
- Кнопка добавления товара в корзину в интернет-магазине имеет одинаковый цвет и размер на всех страницах сайта.
- При оформлении меню различные варианты блюд выделяются одним цветом, а различные варианты напитков - другим:

Непрерывность/Продолжительность (Continuation)
Гештальт-принцип непрерывности - это тенденция человеческого глаза следовать по непрерывному пути, будь то линии, кривые или перекрестки, пока он не встретит другой путь или перекресток. Связано это с тем, что наши глаза предпочитают плавное движение в едином направлении, а не разрозненное, с резкими поворотами и острыми углами.
Другими словами, если отдельные элементы визуального образа выстроены таким образом, что образуют непрерывную линию, то они будут восприниматься как единое целое.
Например, когда мы видим изображение, на котором ряд точек расположен вдоль невидимой линии, они воспринимаются как часть целого (отдельная линия):

А ещё взгляни на это изображение и обрати внимание на то, как твой взгляд естественно следует по относительно прямой траектории, а не останавливается на перекрестке и делает резкий поворот:

Ещё примеры:
1. При взгляде на изображение плывущей рыбы наш взгляд следует по пути наименьшего сопротивления, даже если цвета указывают на другой путь:

2. Несмотря на то, что следующее изображение состоит из 6 отдельных фигур, наш взгляд стремится следовать вдоль плавной кривой, проходящей через середину:

3. Следующий пример взят из области профессиональной фотографии. Профессиональные фотографы - мастера принципов гештальта.
Эта фотография, представленная Таей Ивановой, демонстрирует силу непрерывности, позволяющую перенести взгляд зрителя по диагонали изображения:

Принцип замкнутости (Closure)
или Завершенность/закрытость
Принцип закрытости гласит, что даже когда мозгу не хватает информации, он склонен осмысливать окружающую обстановку, заполняя пробелы, чтобы увидеть целостный объект.
Если нам показать изображение, содержащее недостающие элементы, то сознание заполнит эти пробелы, чтобы создать впечатление завершенного образа. Самый простой пример такого эффекта - это круг:

То есть, принцип закрытости/завершенности описывает нашу тенденцию воспринимать сегментированные визуальные элементы как целые или законченные объекты, даже если нам не хватает информации.
Этот принцип часто ассоциируется с дизайном логотипов и иконок, но он также может влиять и на другие решения в области визуального дизайна.
Ещё примеры:
1. Логотип WWF демонстрирует нам принцип во всей красе, линии не обязательно должны присутствовать, чтобы зритель точно воспринимал изображение. Это панда.

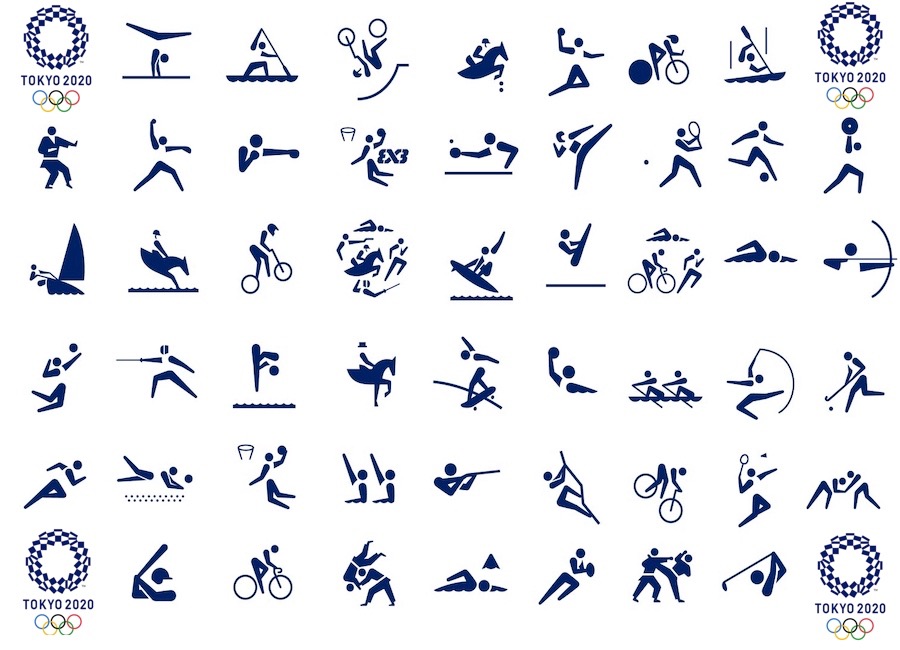
2. Спортивные "иконки" с Олимпиады 2020 года в Токио легко расшифровываются, несмотря на отсутствие преемственности линий:

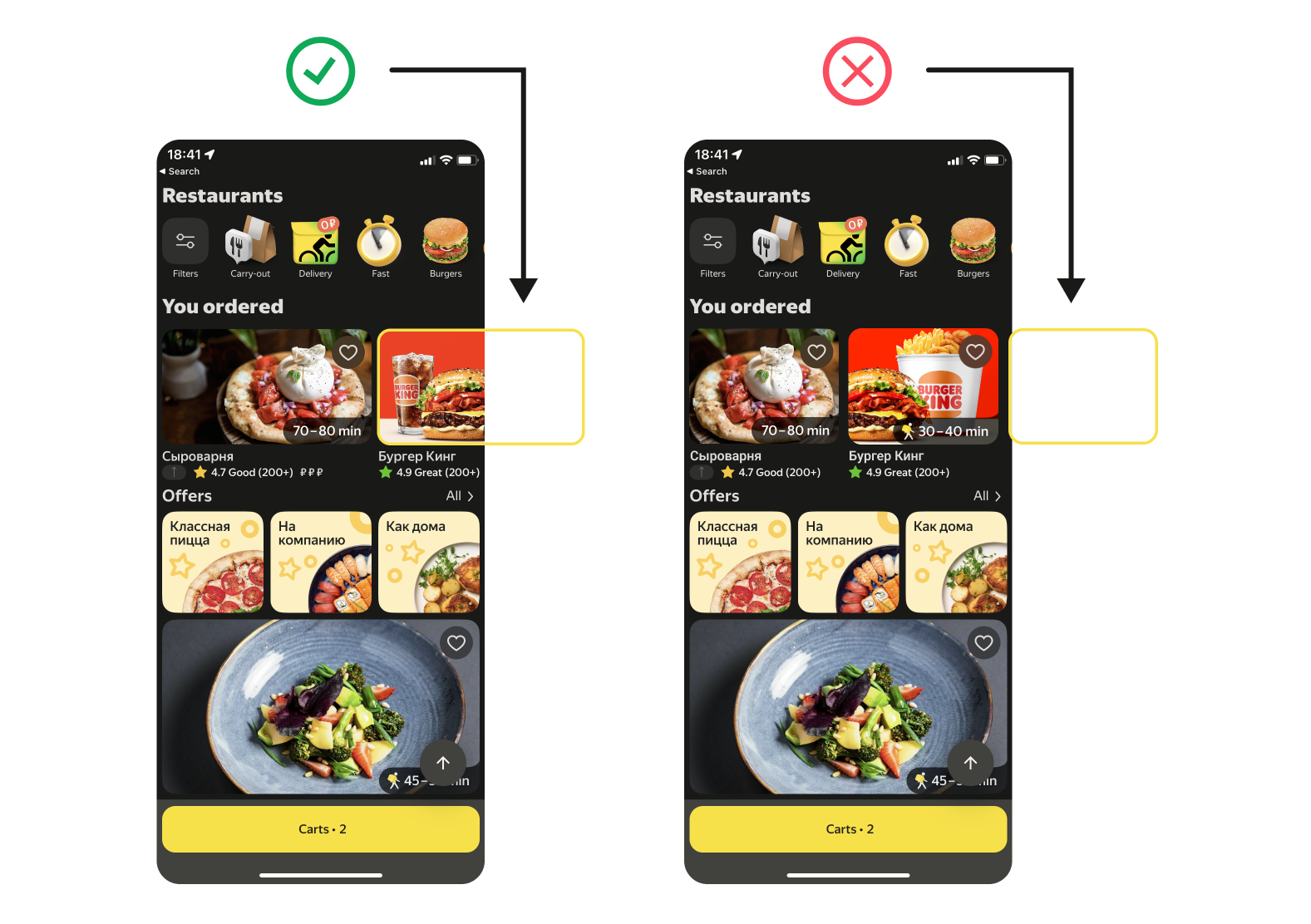
3. Посмотрим на примере приложения доставки еды: когда мы отсекаем элементы страницы и содержимое от наших интерфейсов, нам необходимо обеспечить достаточный контекст, чтобы сообщить, что нам еще предстоит увидеть содержимое. Например, если мы используем принцип закрытия, чтобы сигнализировать своим пользователям о карусели, но при этом сегментированный элемент будет слишком маленьким - его будет очень легко пропустить (экран справа).
Хорошим же решением станет отображать не помещающийся элемент примерно на 40% от размера других элементов из ряда, чтобы он содержал достаточно информации (экран слева):

Фигура/Фон (Figure/Ground)
Статья началась с картинки, которая как раз таки демонстрирует этот принцип во всей красе.
В соответствии с этим принципом люди разделяют визуальные образы на две составляющие: фигуру и фон. Фигура - это объект или человек, находящийся в центре внимания, ну а фон - это фон. Это приводит к тому, что люди по-разному интерпретируют изображение в зависимости от того, какую часть изображения они считают фигурой или фоном. Например, в классической оптической иллюзии, представленной ниже, вы можете увидеть либо два лица, либо вазу (независимо от того, какого они цвета):

Ещё пример:
Этот принцип использовала транспортная компания "FedEx" при создании своего логотипа. Если посмотреть на отрицательное пространство между буквами "E" и "x", можно увидеть стрелку:

Эта форма создает ощущение движения и направления, что вполне логично для транспортной компании, для которой приоритетом является скорость.
Примеры, подтверждающие эффективность Гештальт-принципов
(со ссылкам на источники)
Ниже приведены примеры из реальной практики, которые подтверждают эффективность применения Гештальт-принципов со всеми ссылками на оригинальные источники (можете ссылаться в своих аргументация на эти исследования).
1. Карты знаний и принципы гештальта
Карта знаний - это графическое представление взаимосвязи понятий и информации. Преподаватели часто используют карты знаний или концептуальные карты, чтобы помочь учащимся понять, как организована информация, и подчеркнуть взаимосвязь.
Уоллес и другие ученые в 1998 году исследовали эффективность применения гештальт-принципов близости и сходства к картам знаний для повышения эффективности обучения.
Студентам случайной выборкой выдавались карточки информации, одной группе - стандартные, а другой группе - усовершенствованные карты. Усовершенствованные карты включали в себя дополнительные элементы цвета, формы и группировки, которые соответствовали гештальт-принципам близости и сходства.
Через две недели всем студентам был предложен тест на свободное запоминание.
Результаты в цитате:
"Студенты, изучавшие улучшенные карты, вспомнили больше информации, чем те, кто изучал не улучшенные карты или текст. Полученные результаты позволяют предположить, что использование цвета, формы и сходства способствовало обучению за счет улучшения организации информации".
2. Туристические логотипы и принципы гештальта
Логотип представляет организацию и часто является первой возможностью создать впечатление о бренде. Это важно не только для коммерческих продуктов и услуг, но и для туризма.
Большинство логотипов включают в себя несколько принципов гештальт-теории. Например, принцип непрерывности позволяет логотипу выглядеть несколько абстрактным и при этом нести ценную информацию.
В исследовании 2013 года Родригес и др. собрали 154 логотипа с официальных туристических сайтов 116 стран. Затем два аспиранта, специализирующихся на визуальных коммуникациях, оценили каждый логотип согласно шести гештальт-принципам: сходство, непрерывность, фигура-фон, замкнутость, ассимиляция и близость.
Более 200 студентов старших курсов оценили логотипы с точки зрения того, представляет ли каждый логотип свою страну и хотели бы студенты её посетить согласно соответствию логотипа стране.
Результаты в цитате:
"Логотипы с высоким содержанием гештальт-характеристик зарегистрировали наибольшее намерение посетить страну среди респондентов... Логотипы с высоким содержанием гештальт-характеристик действительно повлияли на легкость, с которой люди могут узнать нации, которые эти логотипы обозначают".
3. Фи-феномен
Фи-феномен — ощущение движения, возникающее при последовательном включении стационарных источников света, а также сама форма этого движения. Этот феномен лег в основу создания мультипликации и motion-графики.
Впервые эта иллюзия была обнаружена Максом Вертхаймером в 1912 году во время его исследований восприятия. Он проводил эксперимент, быстро представляя линию на одной стороне экрана, а затем быстро представляя ее на противоположной стороне.
В ходе опроса участников исследования многие из них заявили, что видят прямую линию, которая быстро перемещается с одной стороны на другую.
Он пришел к выводу, что человеческий разум естественным образом настроен на восприятие закономерностей в элементах, расположенных в непосредственной близости друг от друга. Когда возникает пробел, разум естественным образом заполняет его, чтобы создать более осмысленное целое.
Характерной особенностью фи-феномена является то, что ощущение движения не зависит ни от цвета, ни от размера, ни от пространственной локализации источников света.
4. Диаграммы рассеяния и гештальт-принципы
Интерпретация многомерных графиков может оказаться непростой задачей. Многие исследователи пытаются упростить этот процесс, используя различные цвета и формы для графиков. Это может помочь зрителю легче выделить классы и кластеры из большого количества точек данных.
Одним из распространенных типов графиков, отображающих такие сложные результаты, являются диаграммы рассеяния.
Лу и др. (2019) создали уникальное дополнение к типичной диаграмме рассеяния, они назвали его "винглеты" (winglets).
Винглеты - это две короткие линии, выходящие из каждой точки данных для создания более полного визуального образа.
По мнению Лу и остальных (2019):
"Принцип закрытия вместе с другими гештальт-принципами перцептивной группы благодаря тому, что крылья образуются в непосредственной близости друг от друга, помогают зрителю мысленно завершить кластеры..."
Студентам университета были представлены либо обычные, либо расширенные диаграммы рассеяния (дополненные винглетами); а результат в цитате:
"Добавление крыльев сократило общее время выполнения задания и уменьшило общее количество ошибок".
Гештальт-принципы и ИИ (AI)
В дополнение ко всему вышеперечисленному, именно тренировки взаимодействия с гештальт-принципами у ИИ лежат в основе развития обработки изображений ими. В 2019 году этот процесс ещё был слабым:
"Наши результаты свидетельствуют о том, что восприятие объектов с использованием принципа завершенности является очень сложной задачей для ИИ, но они, по-видимому, адаптируются к эффекту закрытия..."
- отрывок из научной статьи "Evaluating CNNs on the Gestalt Principle of Closure" от 2019 года.
Это был лишь вопрос времени. Уже сейчас, 4 года спустя, эти принципы лежат в основе AI программ для обработки изображений. Например, в Adobe Photoshop AI - ссылка на видео с обзором возможностей программы.
Поэтому, рекомендую ознакомиться со всеми остальными Гештальт-принципами и изучить их, пока ИИ не сделал это до вас.
А из всех примеров выше видно, что восприятие человека формируется на основе этих принципов, а значит понимая их - можно улучшать пользовательский опыт и применять все эти принципы в своей работе digital-дизайнером. Чего я вам и желаю.
Спасибо за внимание.
Источники информации для этой статьи:
- https://builtin.com/design-ux/gestalt-proximity-principle-design
- https://uxplanet.org/gestalt-theory-for-ux-design-principle-of-proximity-e56b136d52d1
- https://uxdesign.cc/how-to-enhance-your-design-with-the-gestalt-principles-of-proximity-a7828452058b
- https://helpfulprofessor.com/
- https://ux360.design/continuation-design-principle/#:~:text=Similar%20objects%20in%20a%20line,continuation%20in%20the%20real%20world.
- https://www.interaction-design.org/literature/article/the-law-of-similarity-gestalt-principles-1#the_law_of_similarity-1
- https://www.nngroup.com/articles/principle-closure/
- https://www.superside.com/blog/gestalt-principles-of-design#figure-ground
- https://www.practicum.org/index.php?option=com_content&view=article&id=59:geshtalt&catid=29:space&Itemid=17