UX-кейс приложения Fitbit
Epic Growth ChannelПользовательский опыт в основе которого заложена привычка делать упражнения.
Когда дело доходит до физических упражнений, люди делятся на три типа:
- фанаты фитнеса, которые занимаются на регулярной основе и проникнуты образом здоровой жизни;
- противоположность первому — люди, которые прогуливаются только от двери дома до машины;
- те, кому нужен пинок под зад, больше мотивации, чтобы регулярно ходить в тренажерный зал.
Большинство людей относятся к третьему типу. Этот сегмент — основные потребители рынка фитнес-трекеров. Fitbit — популярный трекер, который мотивирует людей стать более активными. Фанат Fitbit и успешный продакт-дизайнер решила улучшить пользовательский опыт своего любимого приложения и написала об этом интересную статью на Medium.
Как улучшить опыт пользователя в приложении? Из каких этапов состоит этот процесс? Разберем на примере Fitbit.
Дизайн процесс
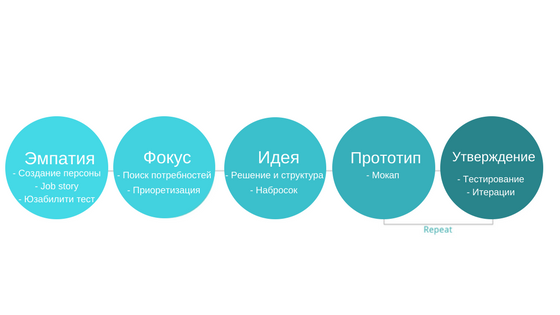
UI/UX дизайн ориентирован на метод Lean UX Design Thinking. Ниже представлена схемка, отображающий этот подход. Далее распишем каждый пункт отдельно.

Создание персоны
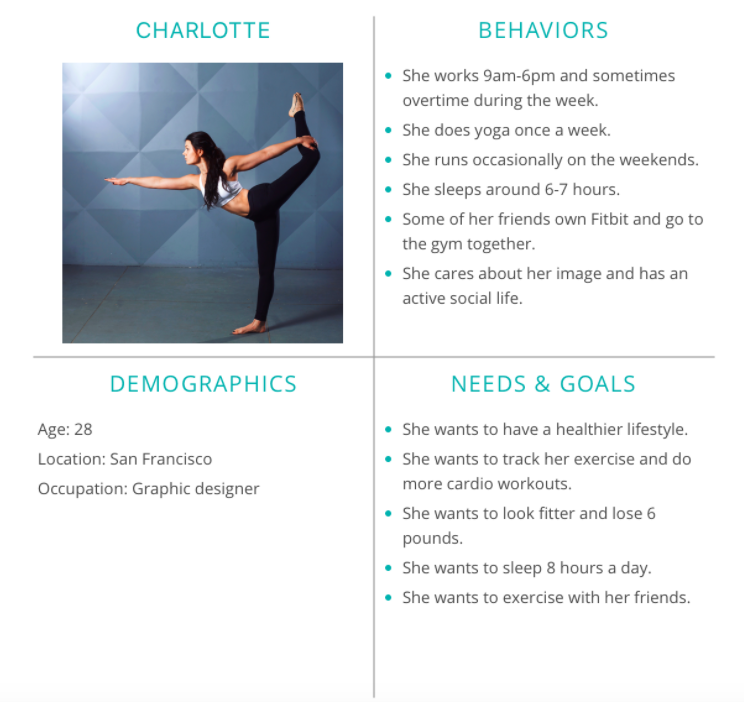
Для начало необходимо представить потенциального пользователя, основываясь на проведенном исследовании о целевой аудитории. Создание персоны используется для лучшего таргетинга сообщений продукта. Так маркетологи и продакты могут глубже понять психологию и интересы ЦА. Ниже таблица, которая описывает персону покупателя Fitbit.

Метод Job Stories
Дизайнер использовал фреймворк Jobs To Be Done с целью изучения разных контекстов, в которых пользователи будут использовать Fitbit, а также с целью понять их мотивацию. Что важно для них прежде всего?
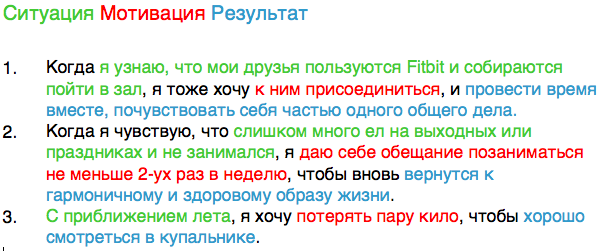
Ниже пример job stories, которые были написаны на основании интервью с пользователями Fitbit:

Юзабилити тест
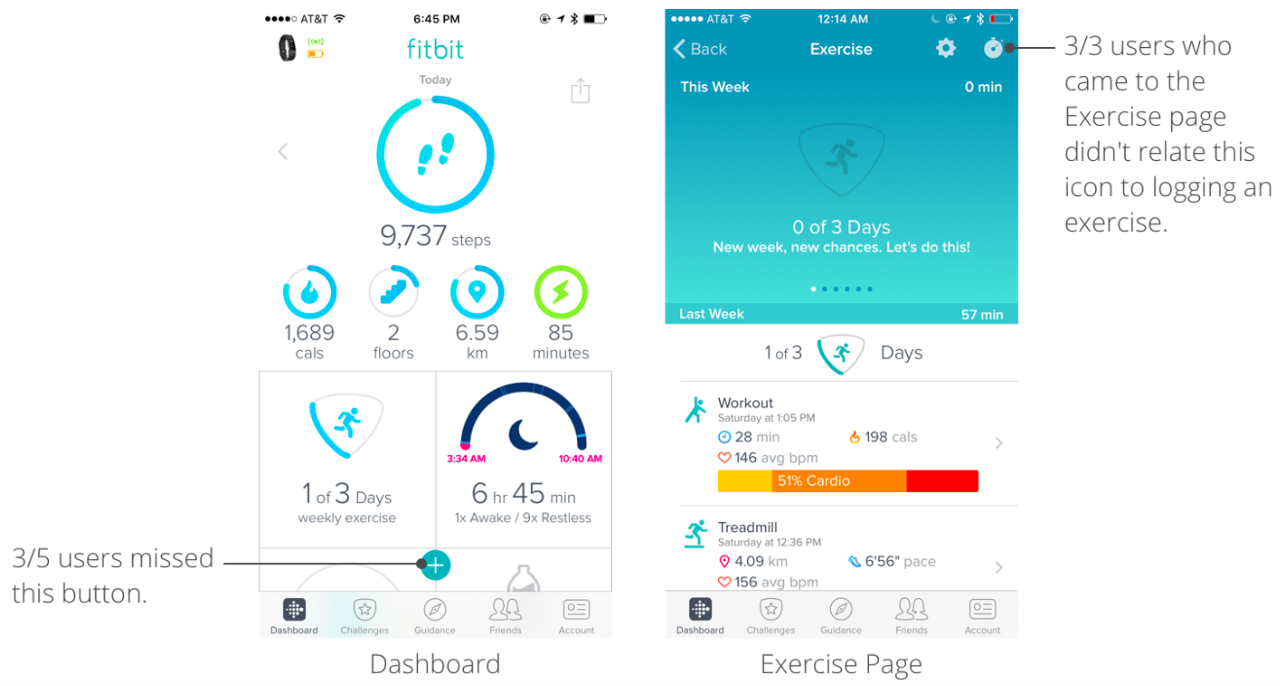
Основываясь на job stories и понимании главных функций приложения Fitbit, продакт разработал сценарии с серией заданий для пользователей, которые помогли определить и установить проблемные места в приложении.
Определение и установление приоритетов проблемных вопросов
Наиболее важными функциями для пользователя и Fitbit оказались: отслеживание упражнений, возможность бросить вызов другу, редактирование упражнений, протоколирование упражнений.
Наименее важными для пользователя и Fitbit: изменение целей и обучение экстремальным видам спорта.
Определение проблемы
Проблемная точка #1
Сложности нахождения функций отслеживания и протоколированная упражнения.

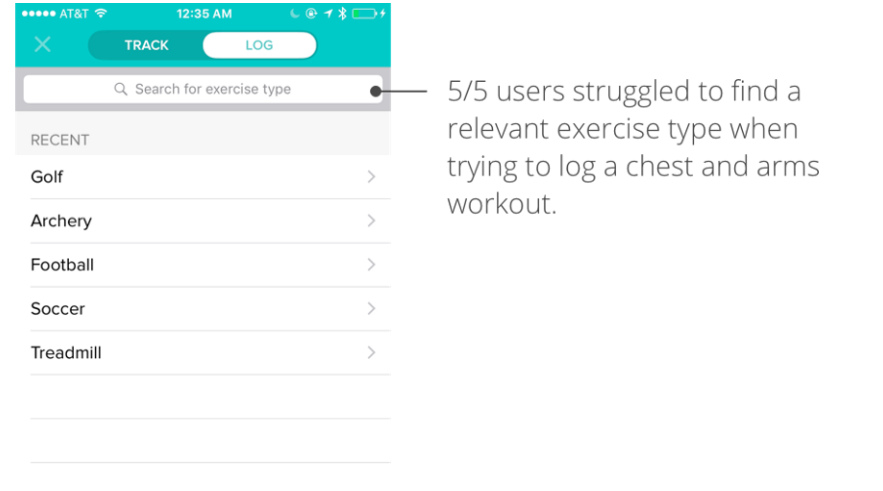
Проблемная точка #2
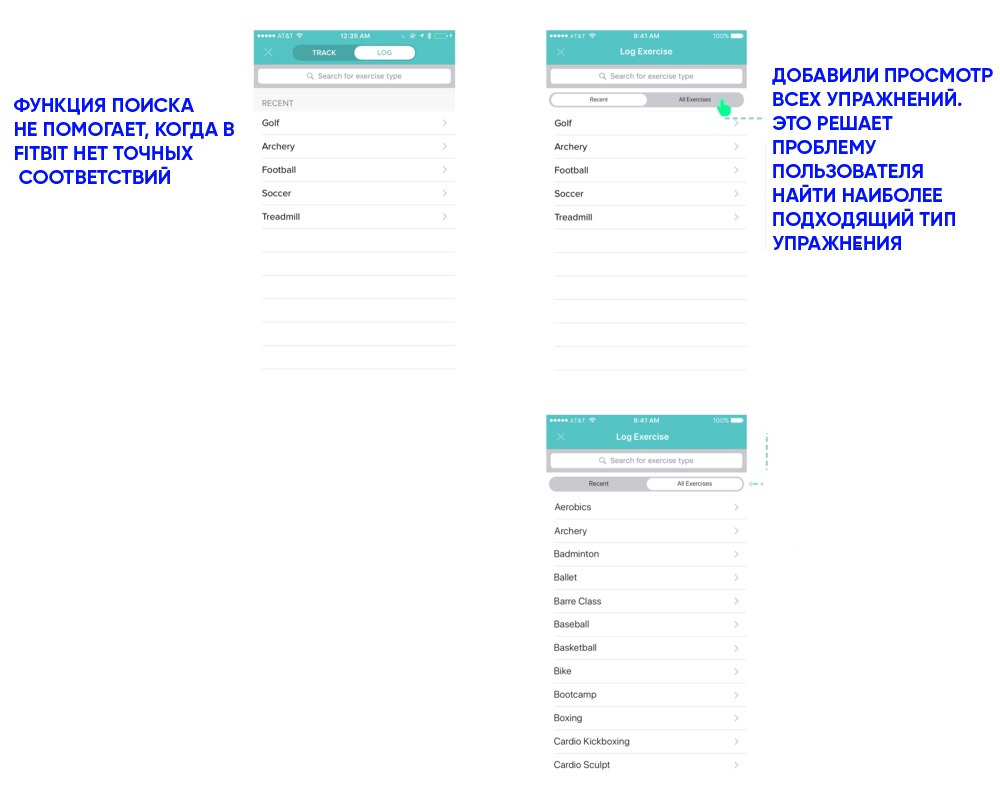
Пользователи испытывали трудности с поиском соответствующего типа упражнений для протоколирования.

Проблемная точка #3
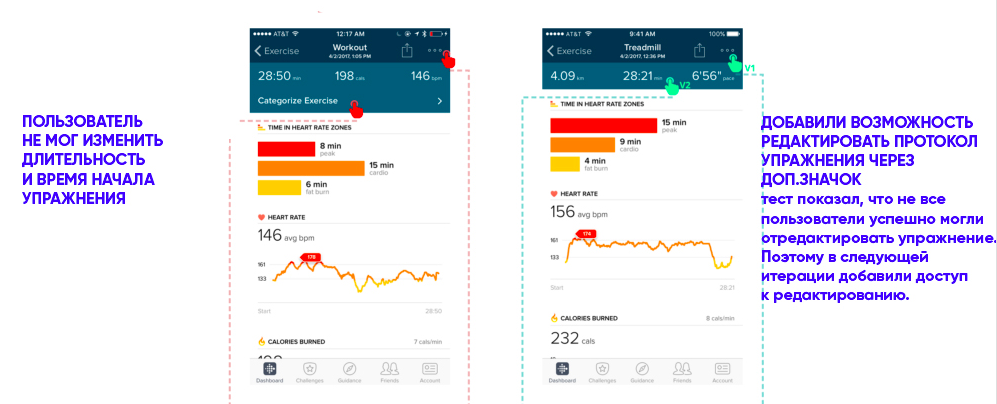
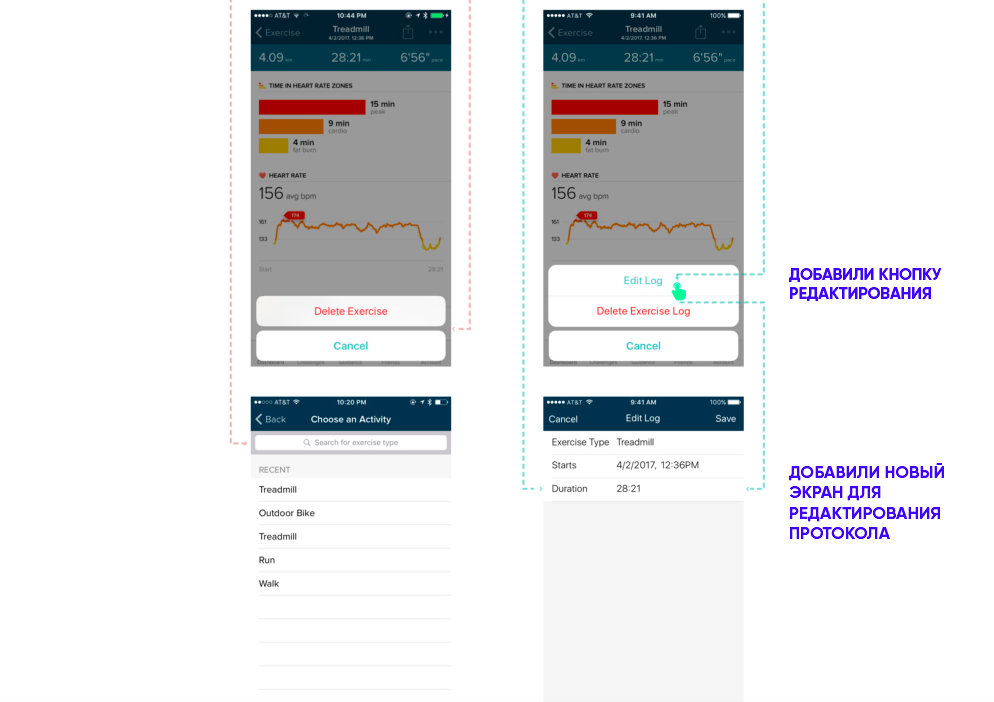
Пользователи не могли редактировать записи упражнений, кроме изменения их типа.
Проблемная точка 4
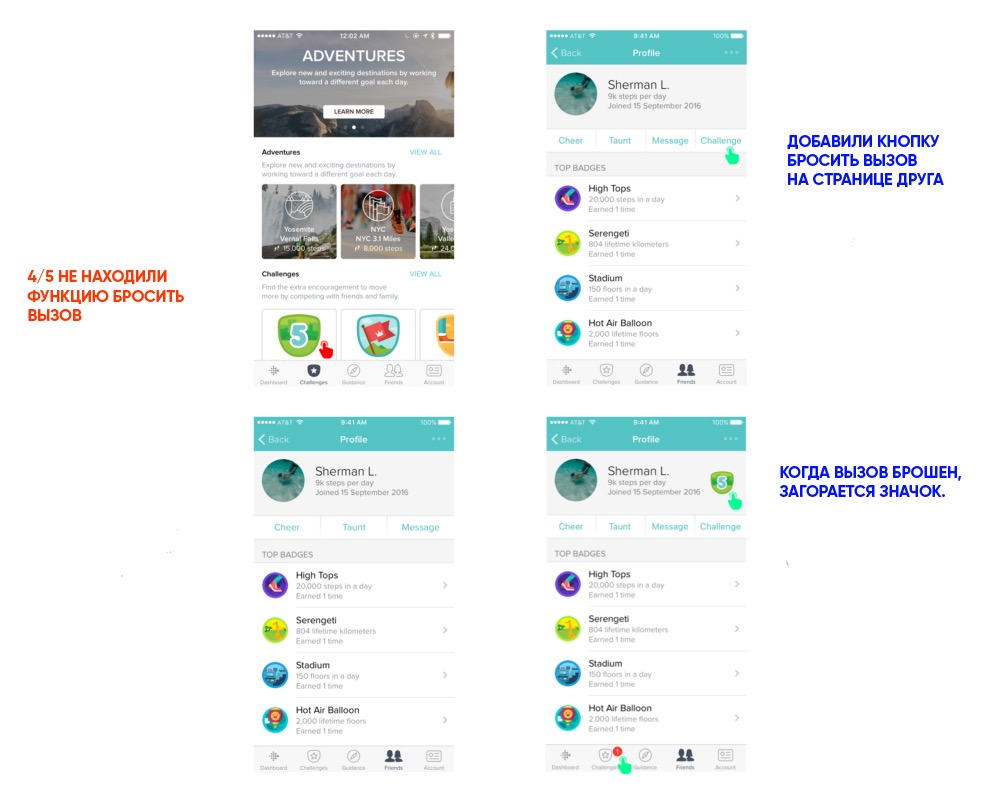
У пользователей возникли проблемы с поиском способа бросить вызов другу.
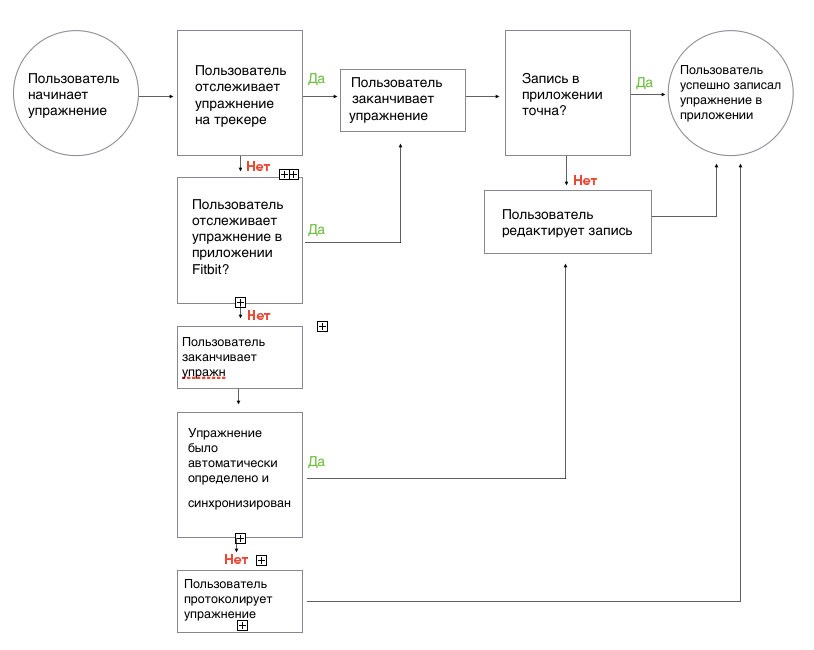
Алгоритм выполнения задач
Продакт-дизайнер создает алгоритм, принцип, по которому сможет отследить возникающие проблемы пользовательского опыта в приложении. Таким образом, можно наглядно рассмотреть закономерность возникновения проблемных мест.

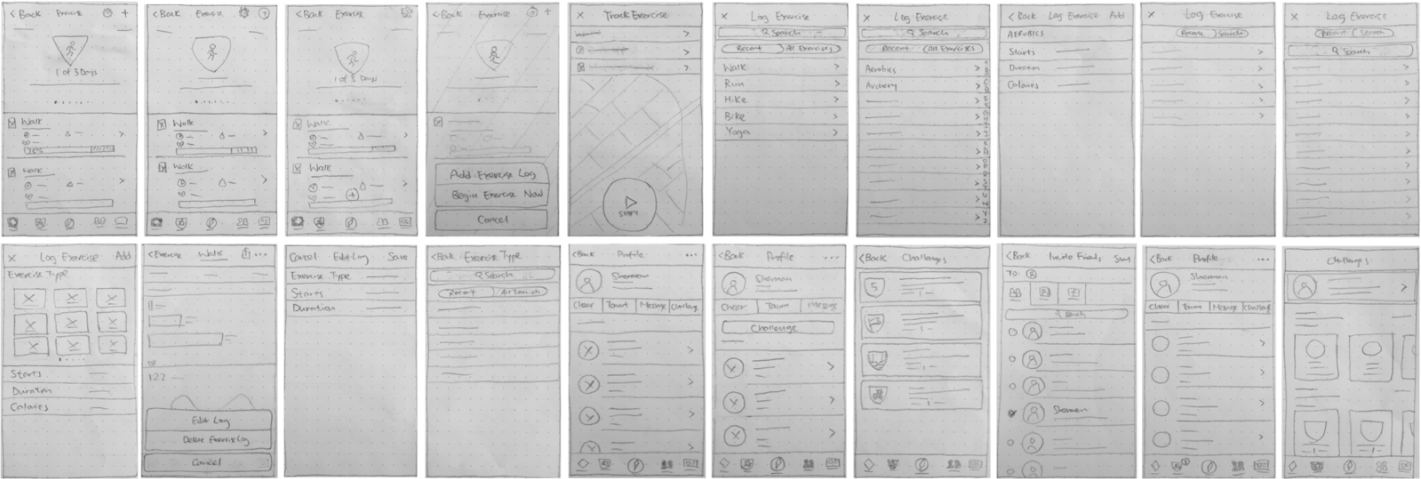
Разработка концепта
Пришло время сделать первые наброски концепта. UX-дизайнер разрабатывает возможные решения и фиксирует идеи на бумаге.

Прототипирование и проверка
После утвержденных идей дизайнер делает мокапы в Sketch и разрабатывает кликабельный прототип. Далее тестирует идеи на группе пользователей. Результат теста показал, что необходимо провести итерацию одного из экранов. Ниже представлены окончательные мокапы с пояснением: ДО и ПОСЛЕ.
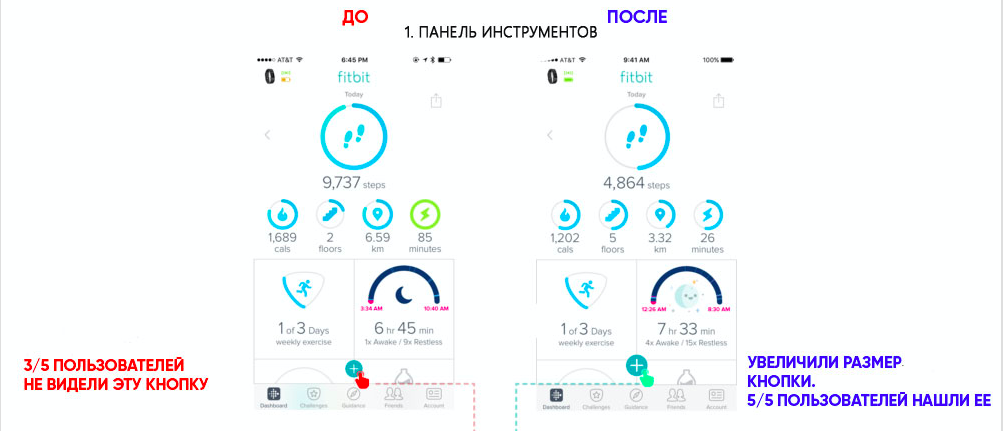
Дизайн решение для проблемы #1
Выделить элементы на панели инструментов для того, чтобы они были более нативными и удобными для обнаружения.




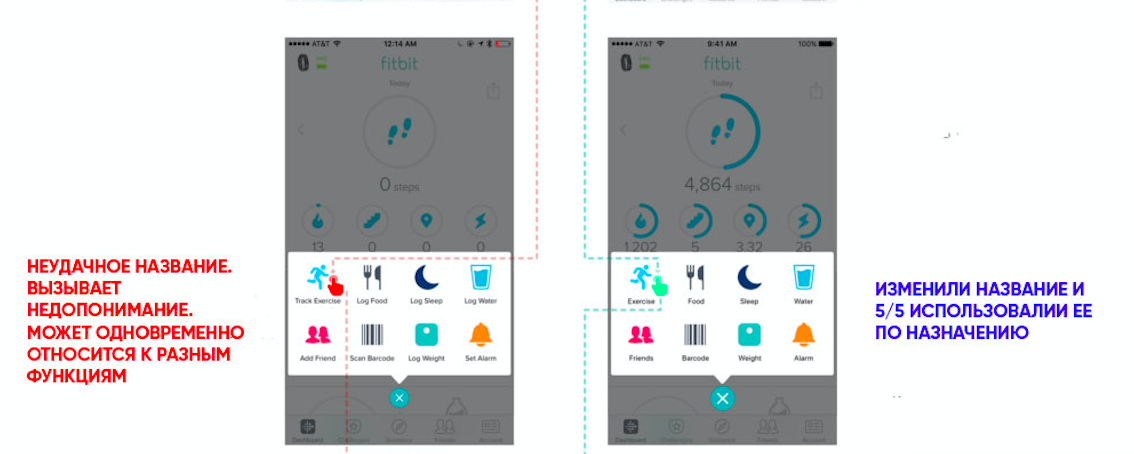
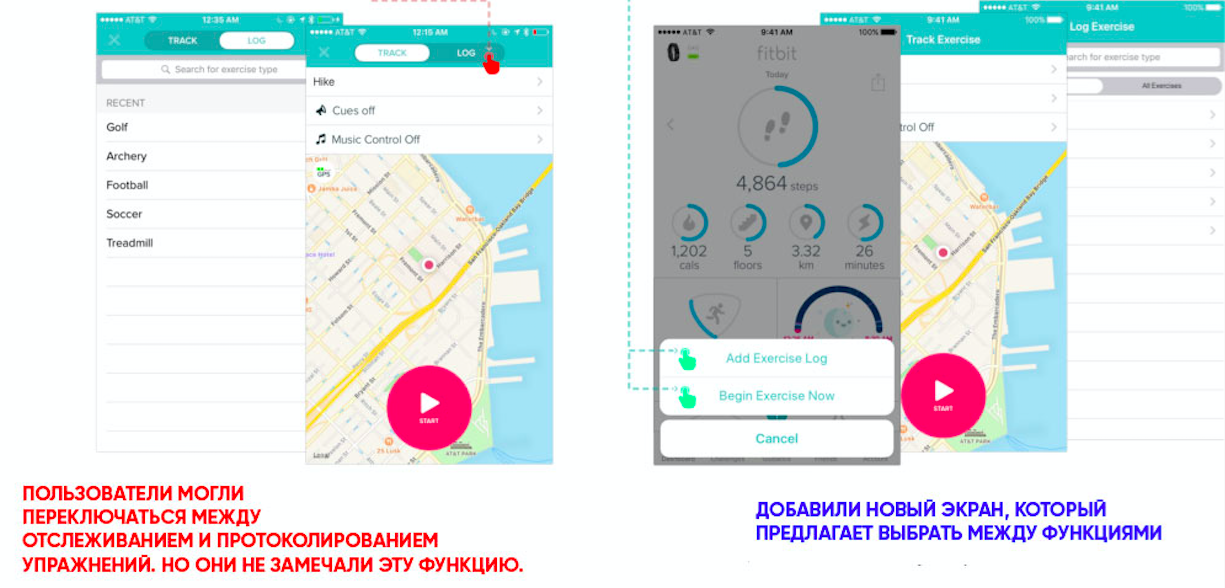
Дизайн решение для проблемы #2
Добавить возможность пользователям просматривать все виды упражнений.

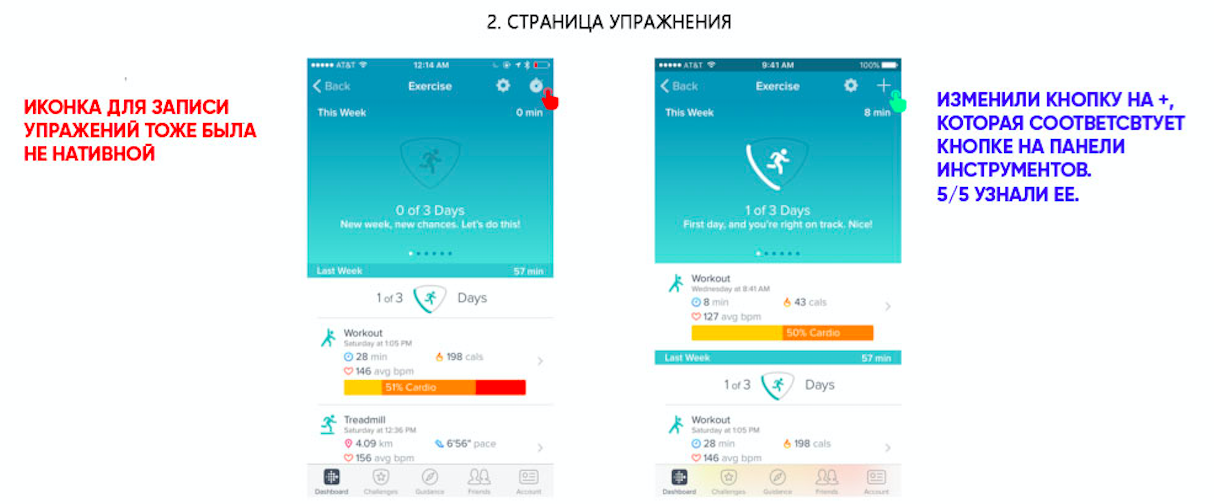
Дизайн решение для проблемы #3
Позволить пользователю редактировать время начала и продолжительность упражнения.


Дизайн решение для проблемы #4
Позволить пользователю бросить вызов на странице друга.

После изменений в дизайне и внедрения более нативных элементов, дизайнер проводит очередное тестирование и составляет таблицу: результаты тестирования. Записывает, сколько пользователей успешно воспользовались новыми фишками. Если результат не удовлетворяет, необходимо вновь проводить итерацию до победного.
Кликабельный финальный мокап приложения можно посмотреть здесь: https://marvelapp.com/1dca61g/screen/26024329
Вывод
Для того, чтобы улучшить UX-приложения, можно использовать метод Lean UX Design Thinking.