Emby首页自动生成轮播海报V2 填坑完毕
Baiganjia
一切,都要从播放列表说起
一直想在 Emby里体验豆瓣片单那种效果
什么TOP250、宫崎骏全集、奥斯卡啊、每日推荐之类的各种专题啊,
还有当季热门电影、热播剧集啊、新番导视啊,都可以作为片单,方便选片。
首先想到的是Emby的播放列表功能,这是一块还未被开发的土地,里面空空如也,
但是会有两个问题:
- 1. 跟字面意思一样,它的呈现方式是一个待看的列表,把电影添加进去,封面显得很小。
- 2. 默认点击列表内的项目,直接就是播放操作,不会跳转到影片详情页
如果,我能把呈现方式从列表改成封面,点击后是跳转到详情页而不是直接播放,这样是不是就更接近片单的效果了?
经过摸索,修改JS和CSS文件之后,播放列表拥有了大封面和跳转详情页的功能

通过对播放列表的改造,我创建了很多很多专题片单(播放列表),看着一张张赏心悦目的片单封面,一切似乎美好了起来。
但是好景不长,我马上遇到了新的问题。
播放列表与合集
因为Emby播放列表没有权限一说,
意味着所有访客都能随意编辑/删除播放列表,
遇到别有用心的人,你精心策划的片单,很有可能一夜之间付之一炬
然后第二个问题,播放列表始终是服务于单个媒体文件的,对电影的支持还好,
但是如果,我想做一个热门剧集的片单呢?
我们可以来试一下,选取几部剧集,然后添加到播放列表,
咦,我只不过想让[剧]的封面出现在这里呀,怎么全是[集]?
显然这种呈现方式不是我们想要的。
那只能拜托另一位老伙计[合集]了
这次我们把热门的剧集选上,添加到合集看看
可以看到,剧集封面都很好的出现在合集里面,是以[剧]为单位添加进来的,并不会包含零散的[集]封面。
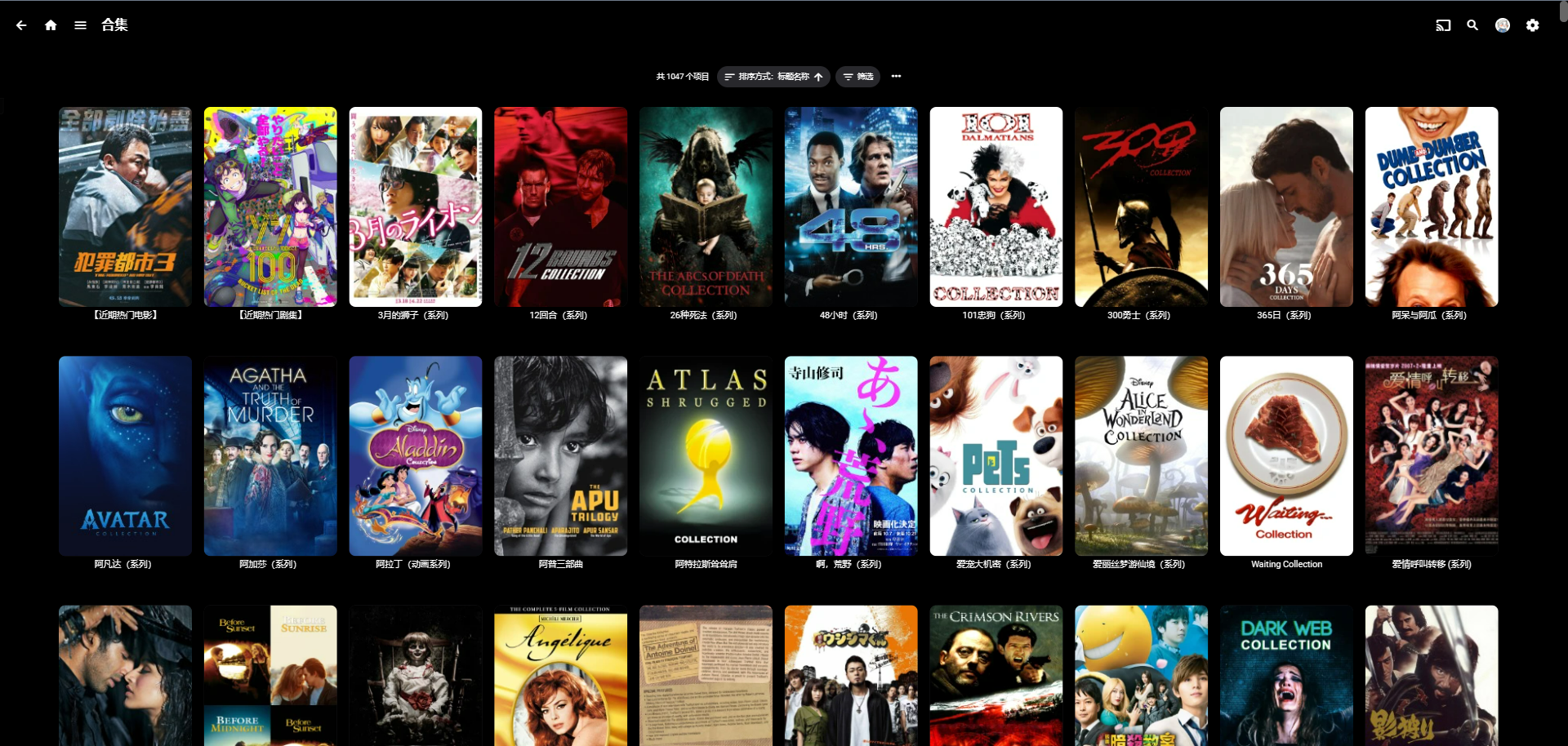
之前一直鄙夷合集,是因为你的电影一旦多到一定程度,
随着刮削自动创建的合集数量会非常可观,动辄数千,

在这种量级下,你自己创建的合集,分分钟被淹没,根本找不到
除非你创建的时候,把特殊字符放首位,才勉强方便定位
乱归乱,但至少合集能够整合剧类型的节目
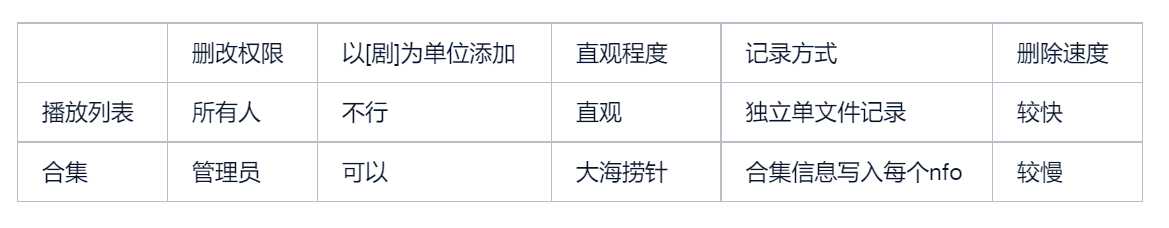
合集与播放列表的优缺点
这里总结一下两者的优缺点,使用哪个创建片单,就根据你实际需求来就行。

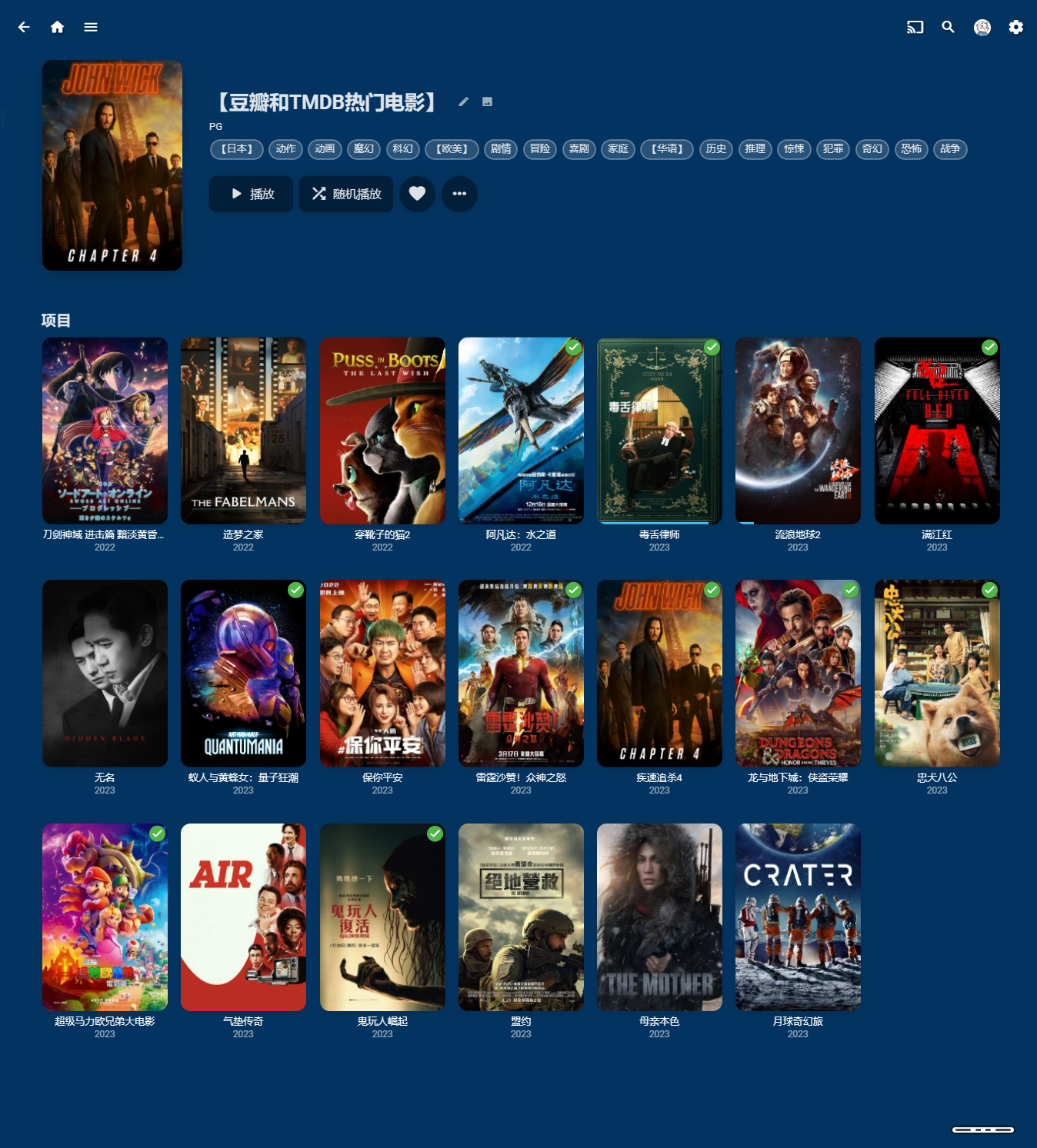
自动化的创建热门影剧合集
手动创建热门合集和片单并维护是一件很花时间的事,需要去找热门的影片,然后再搜索Emby库内是否有该影片,有的话就把它们加入到热门合集去。定期增加新的删除过气的。
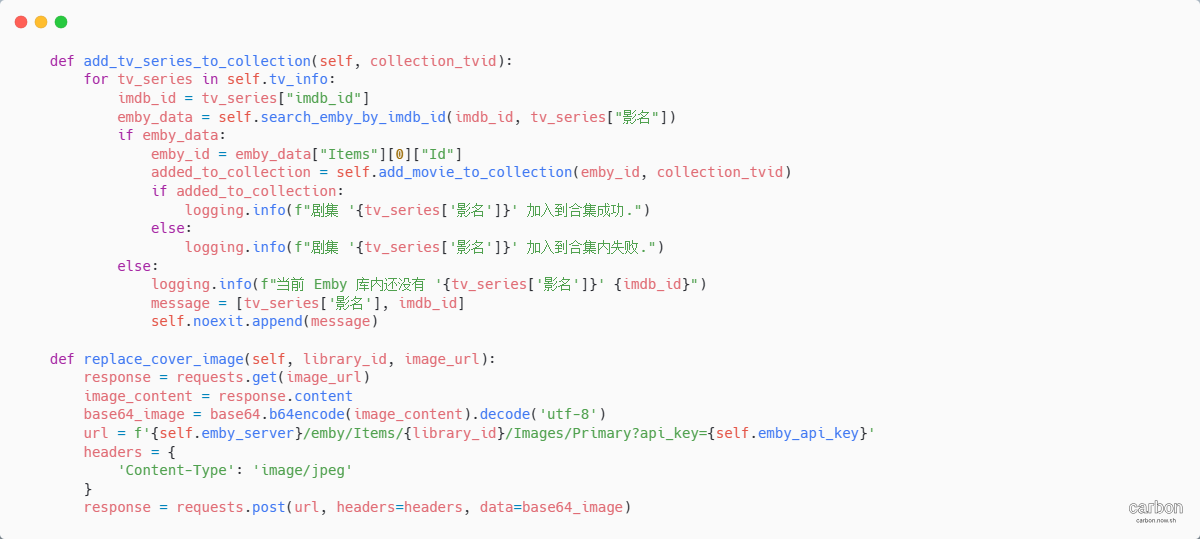
思路有了,正好可以试着让GPT帮我写一个自动化的脚本
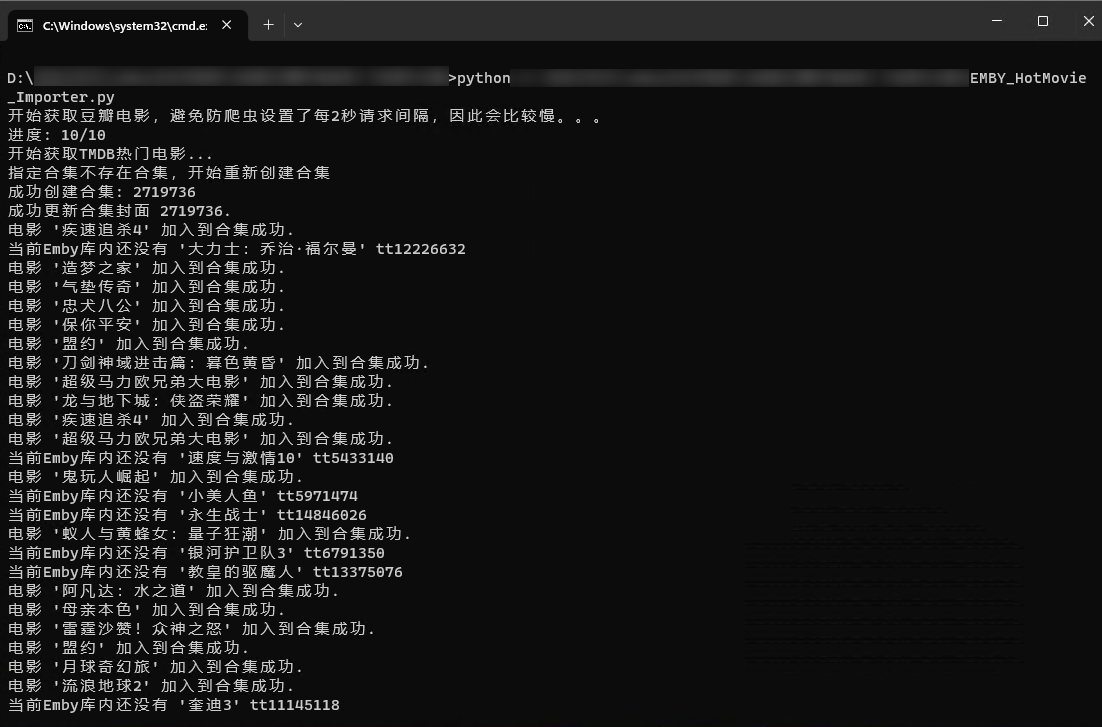
这个脚本是用来获取TMDB热门电影和豆瓣热门[电影&剧集]的数据, 并将库内匹配的电影添加到的一个指定的合集中。
主要工作流程如下:
- 自动创建 【热门电影】 【热门剧集】两个合集,
- 获取豆瓣热门电影和TMDB热门[电影&剧集]的数据,
- 并将Emby库内匹配的影片添加到的指定的合集中。
- 【热门电影】合集中用来存放 TMDB和豆瓣的近期热门电影
- 【热门剧集】合集中用来存放豆瓣的近期热门的 国产剧、美剧、日韩剧、动漫
- 自动生成合集的封面,让合集封面保持最新。



轮播海报 V1
创完了片单,该折腾点新东西了,
有什么办法能把它们放到一个醒目快捷的展示位置,
最好是直接首页就能看到点击它。
很遗憾Emby并不支持把某个合集、或者某部电影单独拎出来放到首页去曝光。
于是,首页轮播海报,他来了。
一开始我以为引用随便一个网站的首页到Emby就行了,
比如把爱奇艺首页作为iframe框架搬进Emby,但是那样是无法实现点击影片跳转到Emby的媒体页面的,
废话,你敲的是爱奇艺家门,怎么可能通到Emby家。
所以只能自己搭这个页面了。
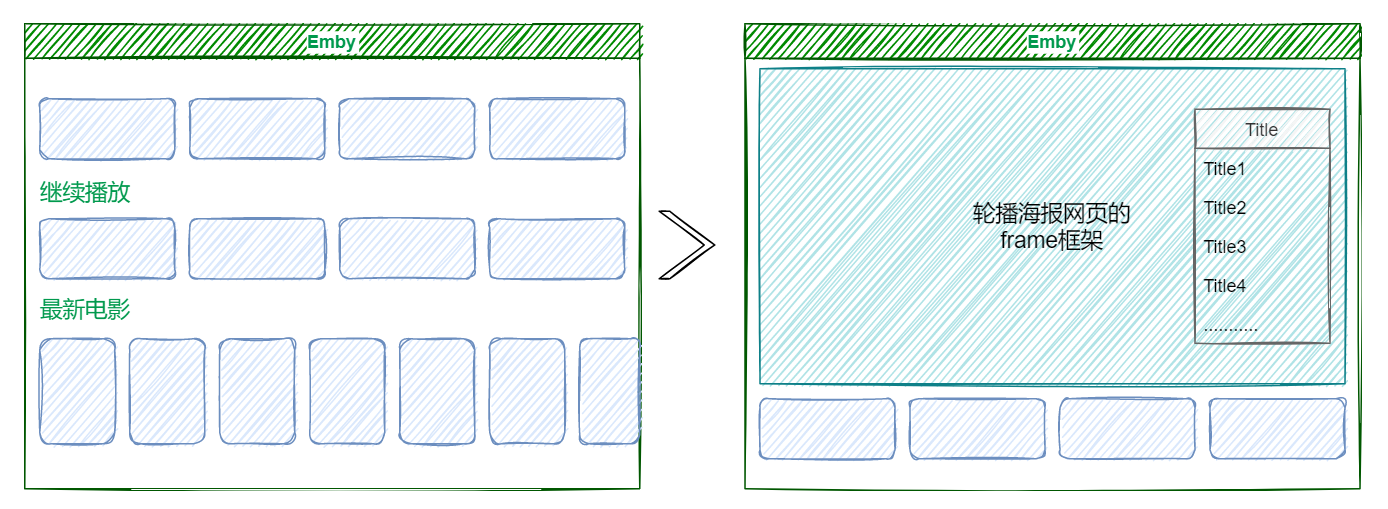
实现思路
- 创建一个静态页,搭建一个轮播海报的站点 emby.lunbo.url,
- 修改Emby客户端内homesection.js文件,通过iframe方式嵌入海报站点到首页。
- 点击轮播海报中自定义好的超链接,跳转到对应的Emby片单/合集/影片项目中。
大致效果

页面组成结构


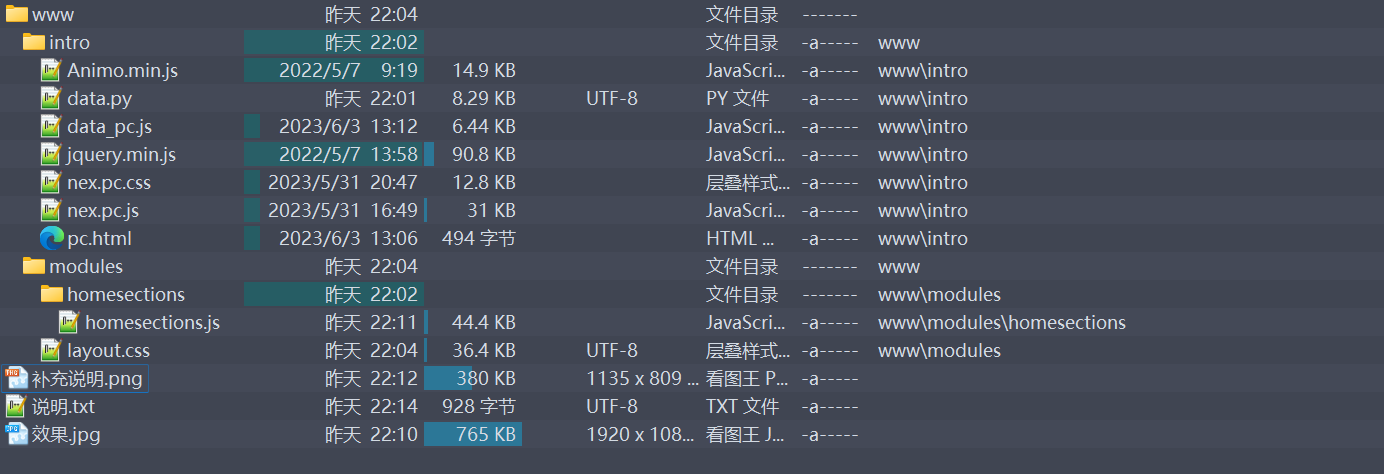
核心文件
考虑后期维护的成本和效率,采用了数据和网站前端分离的模式,json文件负责内容,html不包含任何内容信息,只负责引用json文件和必要的css样式。
- 创建json文件,填充影片信息:标题,ID,URL,封面图URL。

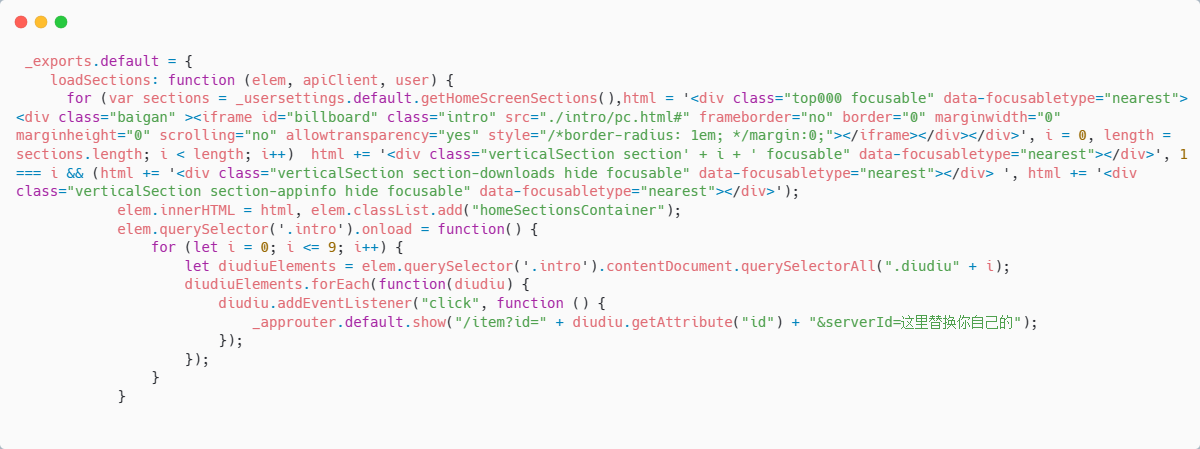
- 修改Emby客户端文件, www\modules\homesections\homesections.js

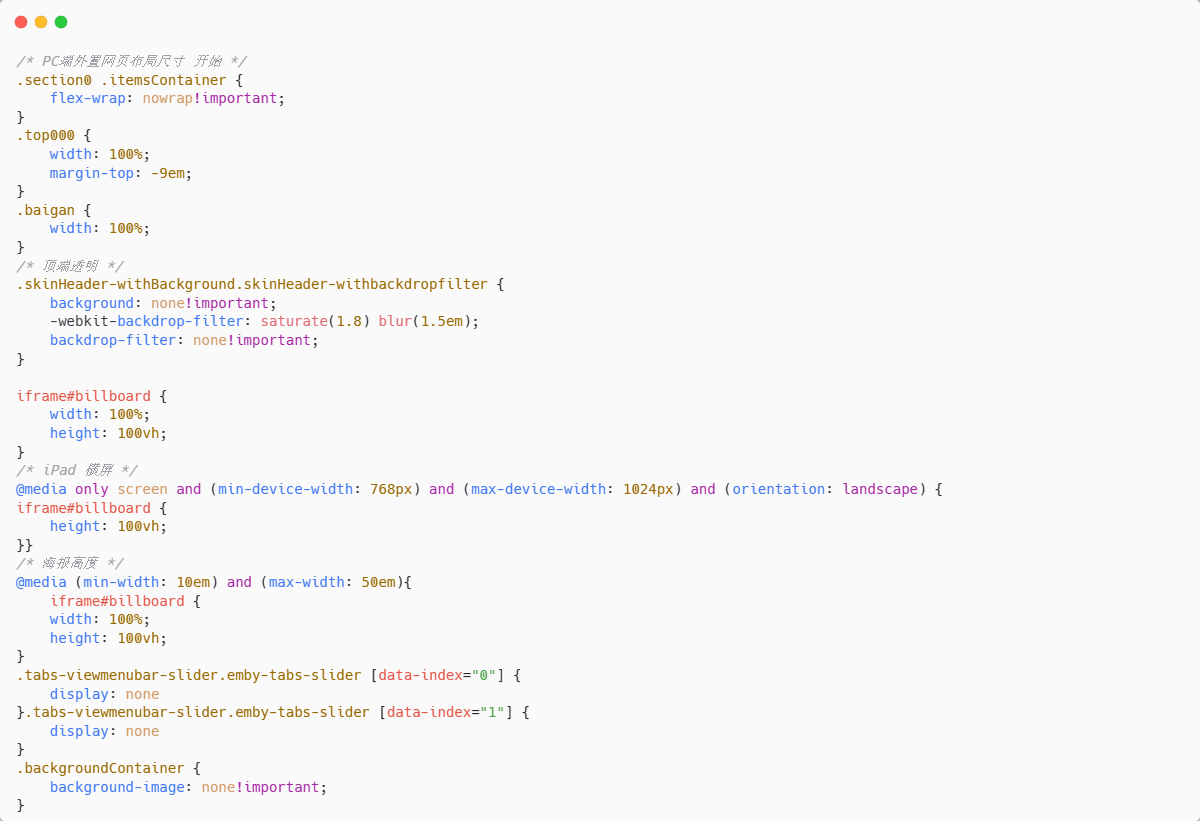
- 调整亿点点layout.css以适配布局

最终效果 PC端
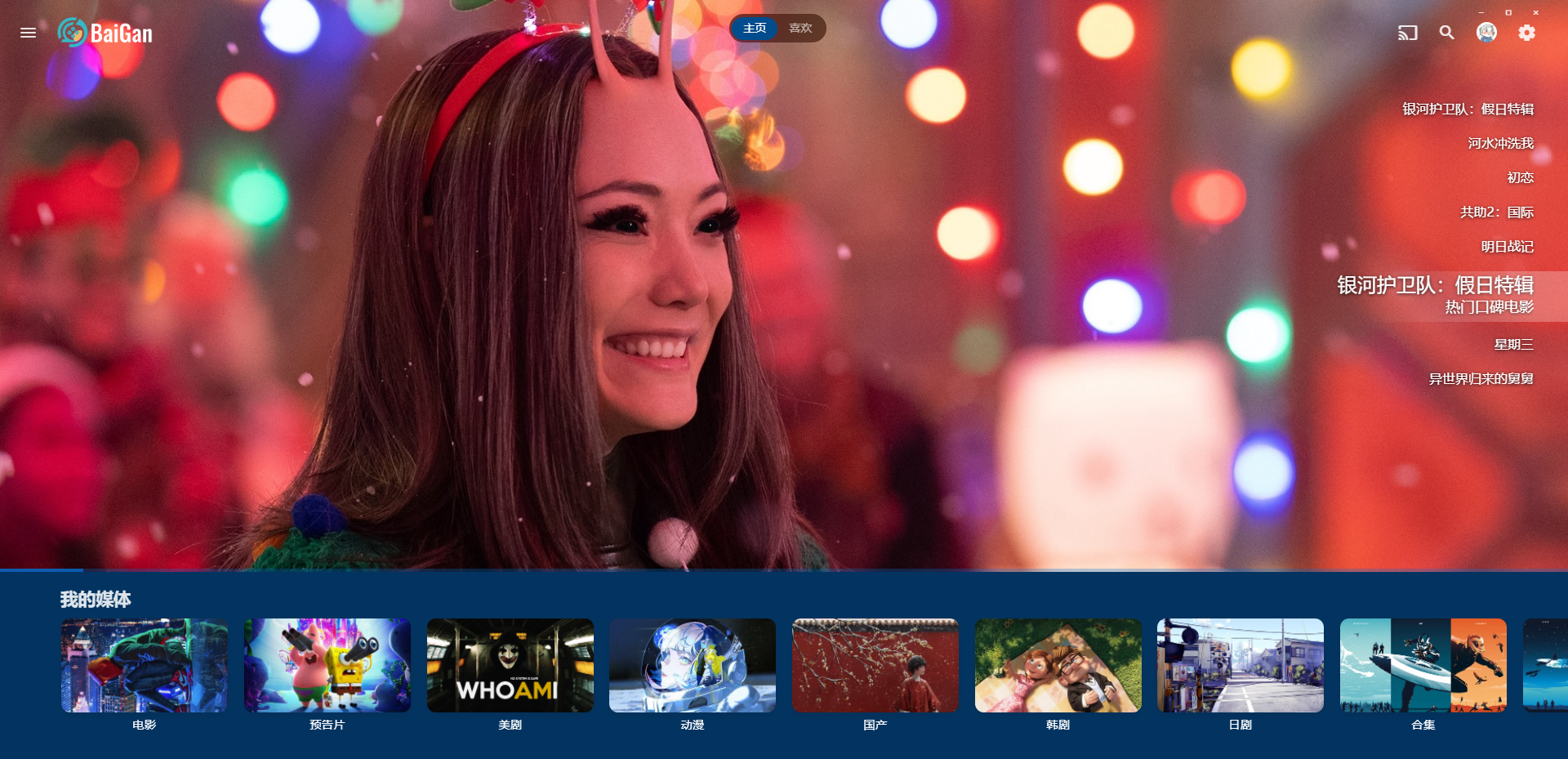
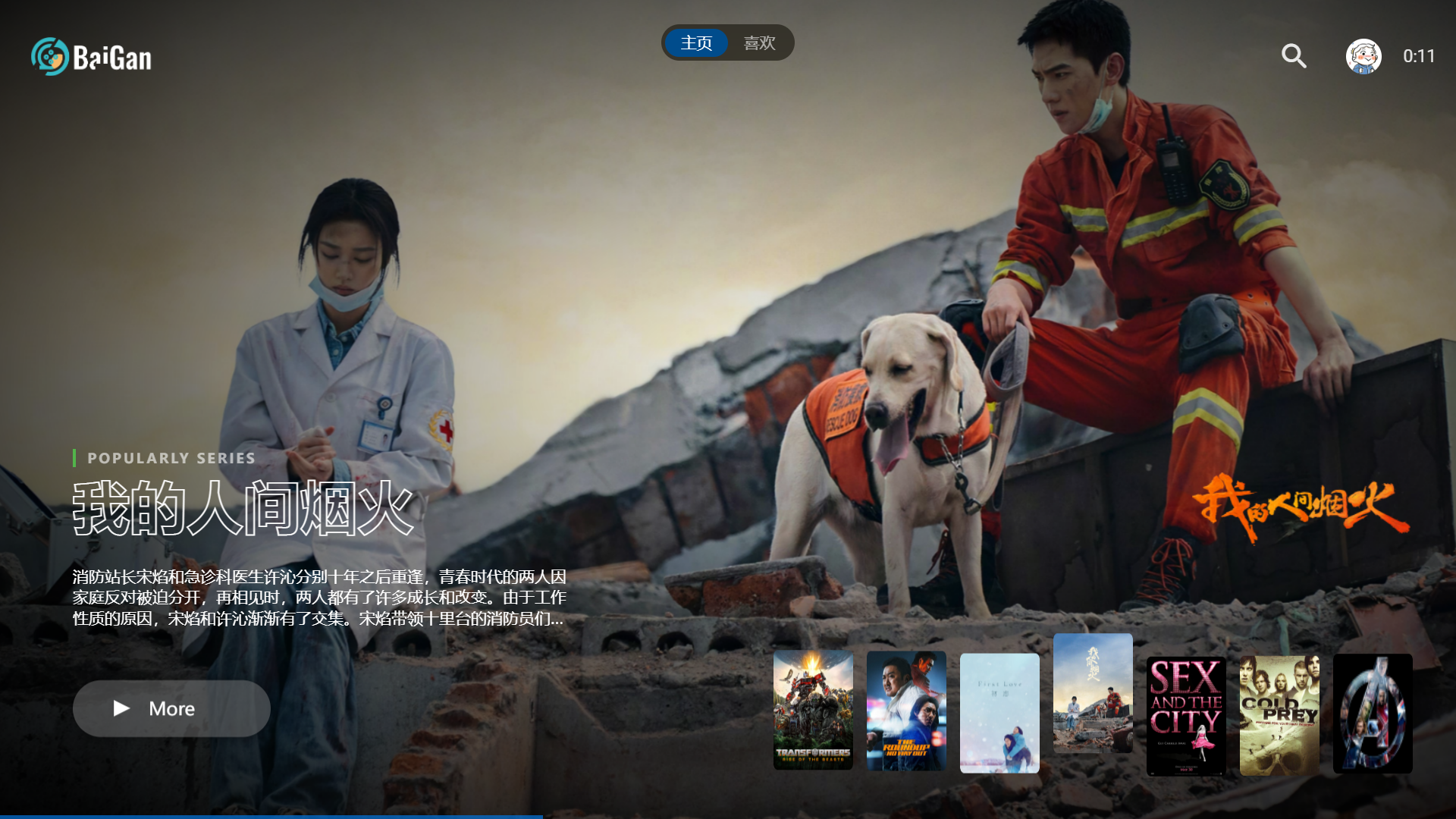
首页更丰富了,点击海报可以直接跳转到对应影片、剧集、片单、合集
...未完待续.2022年05月27日
本来应该没下文了,设计狗一只,没学过Python,js,啥也不会,直到遇到GPT
升级自动化的轮播海报V2
虽然距离我想要的Emby的样子越来越近了
但是上面的轮播海报还仅仅是个手动更新的半成品,定期更新维护它的数据是一件很费神费力的事。
每次更新,得先手动获取电影的Item ID,然后手动录入json中,再填写标题文字和简介,一听就觉得很蛋疼对不对。
更蛋疼的是,如果电影刷新过元数据,他的ITEM ID就会变,你之前ID对应的URL链接就失效了,又得重新去找一遍新电影,再录入。。。

想到Emby可以直接从API后台抓数据,那优化一下,让脚本定期抓数据,自己生成json文件,这样轮播海报不就自动更新了吗?
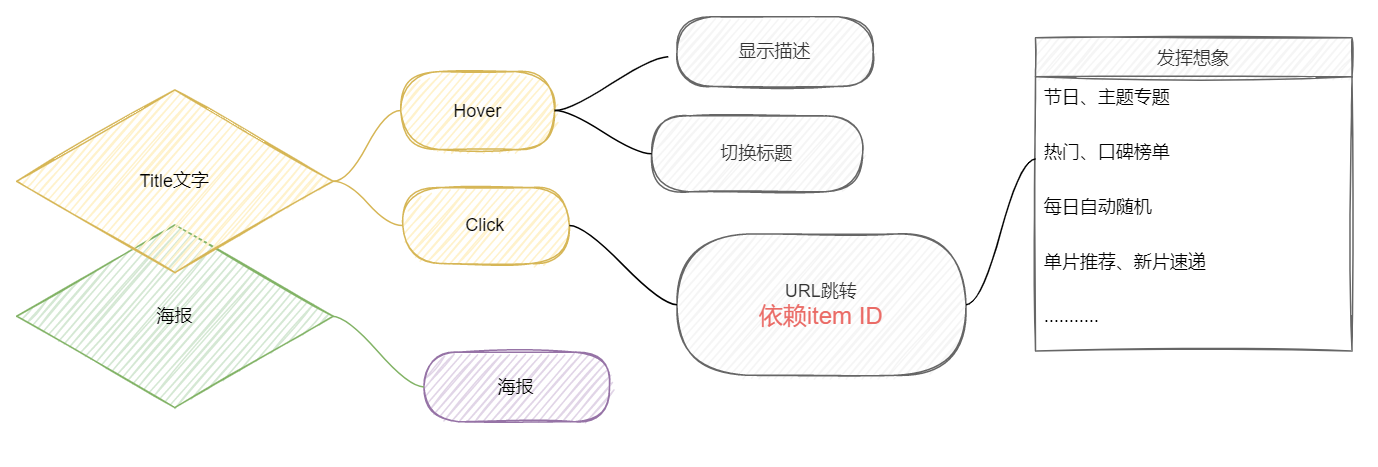
初步设想的海报组成
这次更新,数据依旧沿用V1的结构,前端改成了腾讯视频的风格

主要的更新点:
- 完全自动化生成海报数据,实现每天都有新鲜的轮播海报
- 前端改版,希望增加封面图和logo的展示,所以相比V1而言,需要获取backdrop剧照和poster封面以及logo图标。因此增加了对剧照和封面有无的判断,确保获取到的项目都是有海报剧照的,这样不影响观感。
- 不能光好看,还得实用,需要抓取到的数据能够更值得被点击
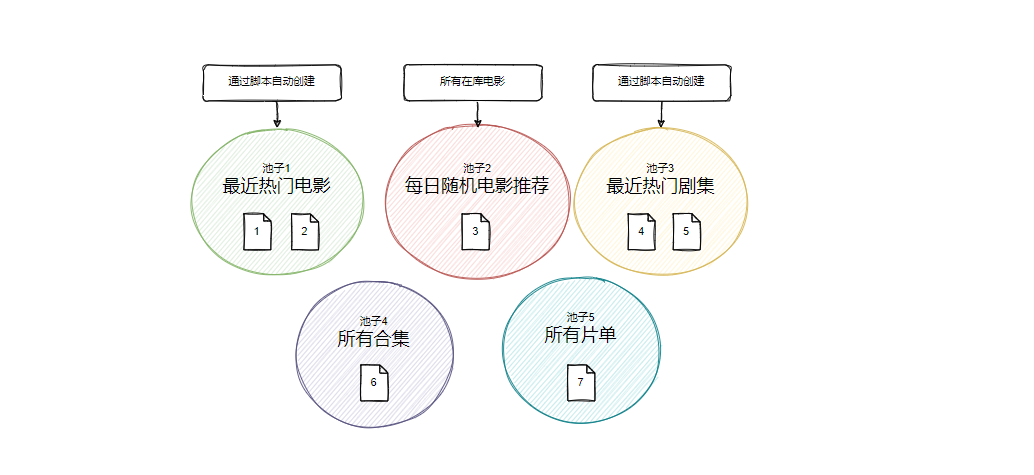
所以设计了以下的轮播数据:总共7张海报
- 最近热门电影每日推荐影片:从库中抽取2部最近热门电影 item1-2
- 每日推荐影片:从库内所有影片中抽取1部电影 item3
- 热门口碑影剧:抽取2部热门剧集 item4-5
- 随机合集:从所有合集中抽取一个合集系列 item6
- 随机片单:从所有片单中抽取一个片单(播放列表) item7

实装过程
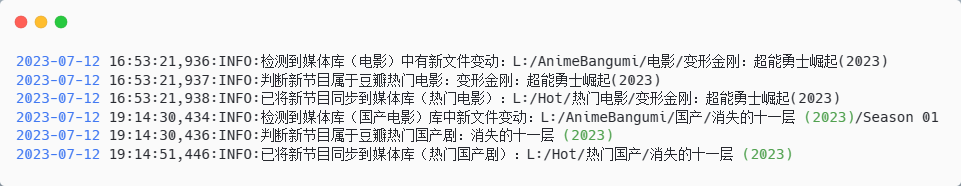
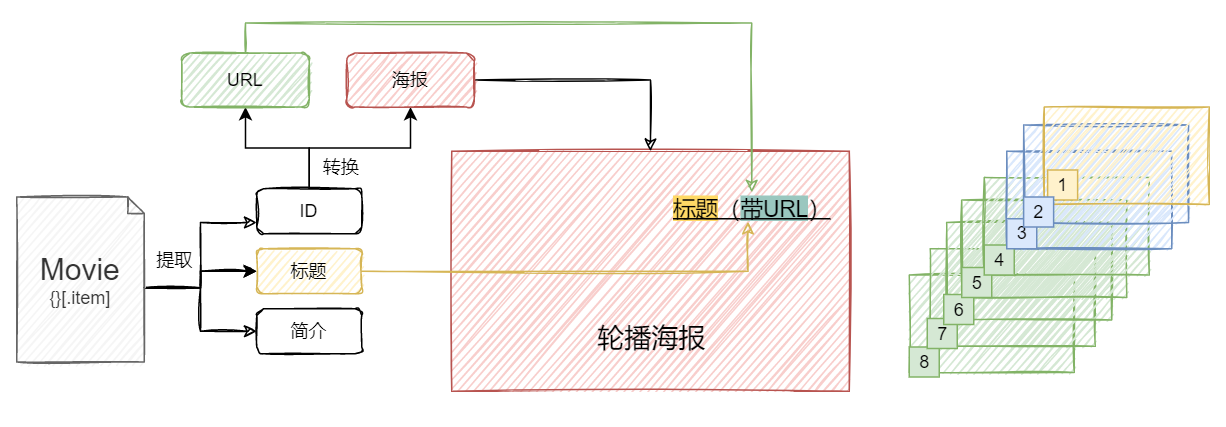
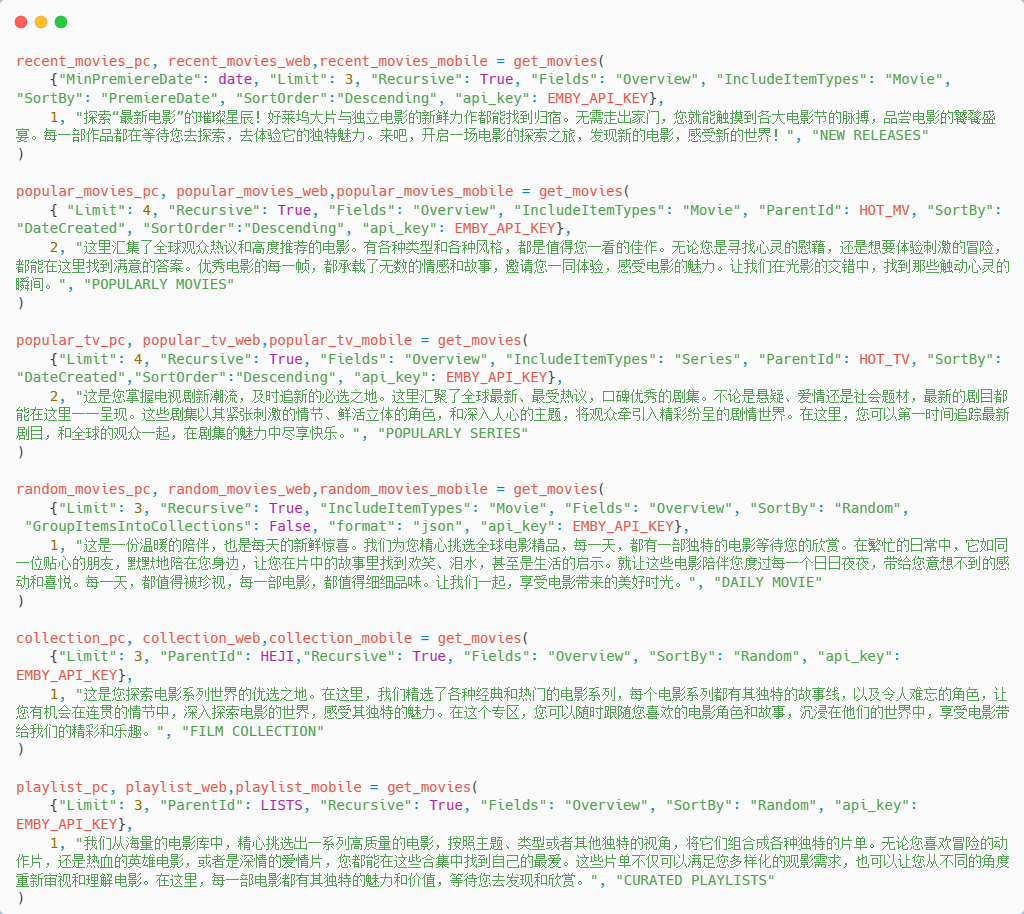
- 定期运行数据抽取脚本data.py,从Emby后台API获取指定数据
- 提取每个item 标题、简介、ID、封面、剧照、(用于生成海报和URL)

- 格式化获取的代码,生成对应手机、Web、PC三个端的json文件

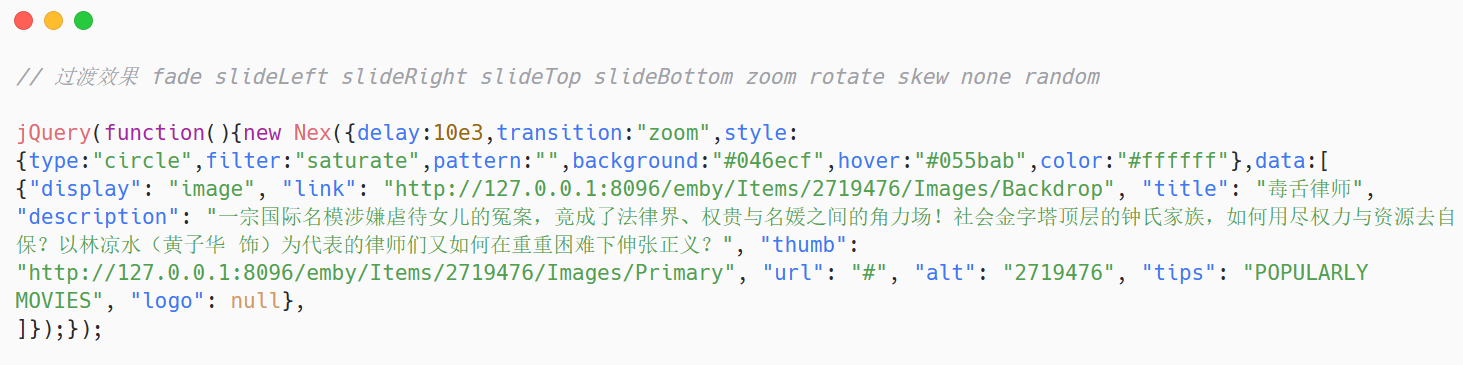
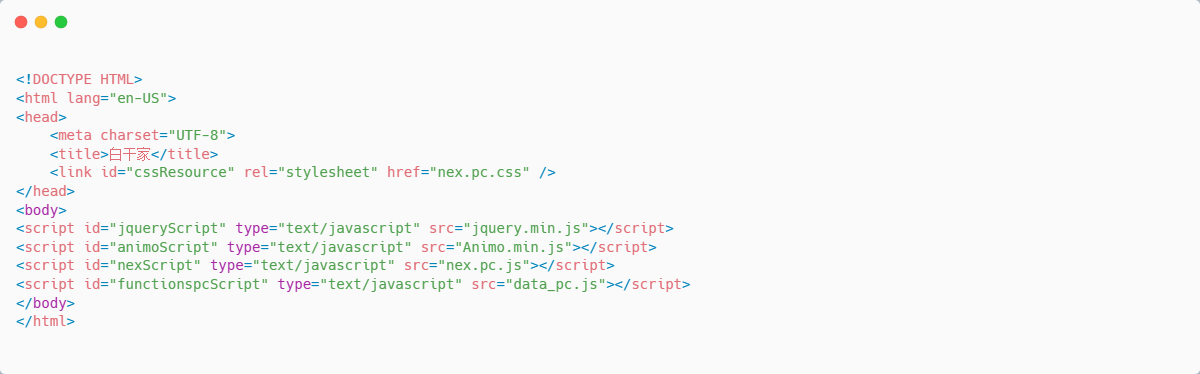
- 创建一个静态Html读取json文件的数据作为内容呈现

- 修改Emby客户端homesection.js文件,通过iframe方式嵌入Html或者站点到首页

- 调整CSS以适配布局

最终效果
PC端
手机端
整套文件群内自取

彩蛋
未完,折腾仍在继续......