Единицы и измерения Android
abramova-freelance.ruПлотность пикселей
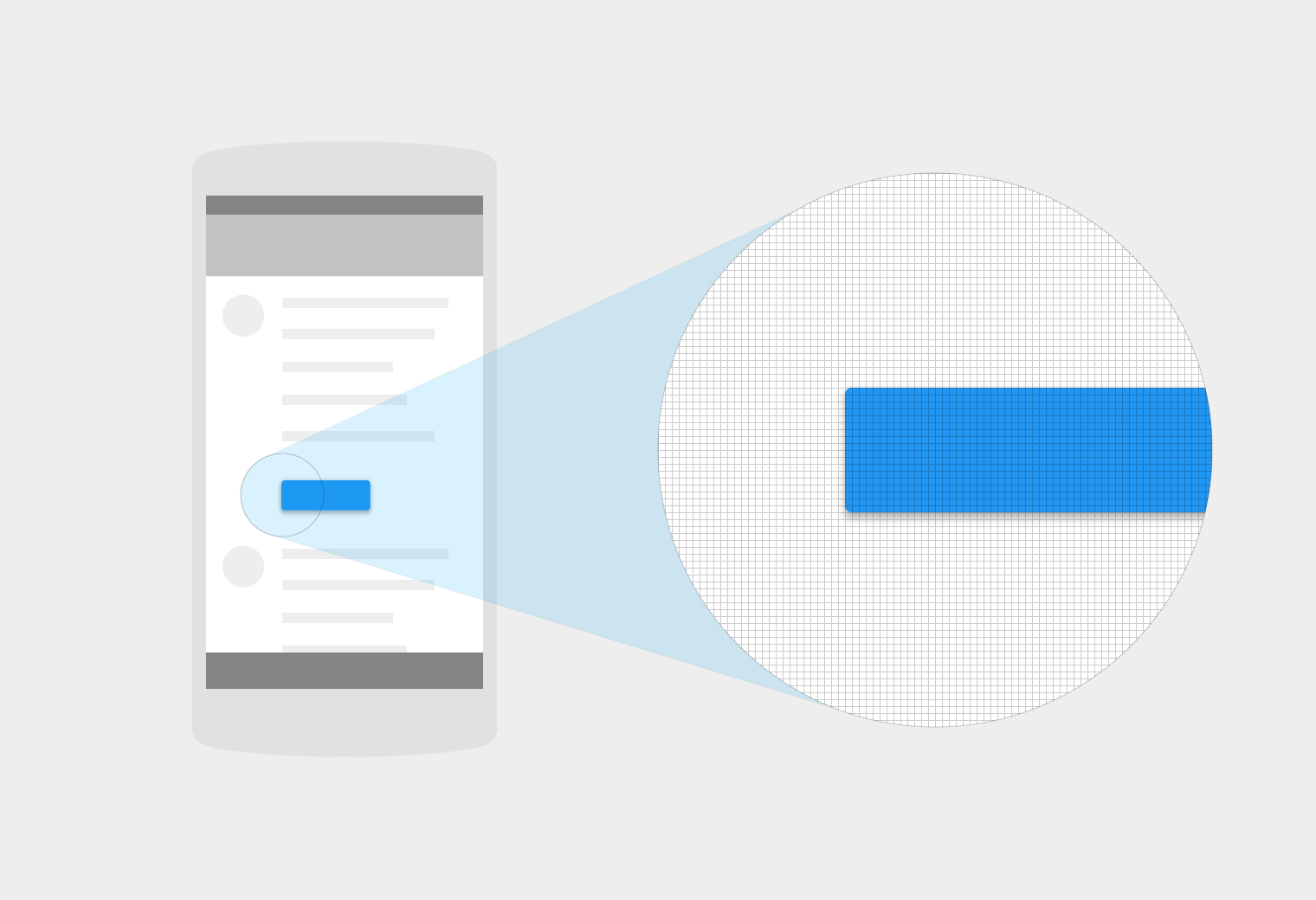
Количество пикселей, которые умещаются на дюйм, называется «плотностью пикселей». Экраны с высокой плотностью имеют больше пикселей на дюйм, чем экраны с низкой плотностью. В результате элементы пользовательского интерфейса (например, кнопка) кажутся физически больше на экранах с низкой плотностью и меньше на экранах с высокой плотностью.
Разрешение экрана относится к общему количеству пикселей на дисплее.
Плотность экрана = ширина (или высота) экрана в пикселях / ширина (или высота) экрана в дюймах


Экран с низкой плотностью
Пиксели, не зависящие от плотности (dp)
«Независимость от плотности» относится к единообразному отображению элементов пользовательского интерфейса на экранах с разной плотностью.
Пиксели, не зависящие от плотности (произносятся как «dips») - это гибкие единицы, которые масштабируются до одинаковых размеров на любом экране. При разработке приложения для Android используйте dp для равномерного отображения элементов на экранах с разной плотностью.

Dp равен одному физическому пикселю на экране с плотностью 160. Чтобы вычислить dp:
dp = (ширина в пикселях * 160) / плотность экрана
При написании CSS используйте px везде, где указано dp или sp. Dp нужно использовать только при разработке для Android.

Если у вас есть три экрана шириной 1,5 дюйма с различной плотностью экрана, ширина экрана по-прежнему будет равна 240 dp для всех из них.
Масштабируемые пиксели (sp)
При разработке для Android масштабируемые пиксели (sp) выполняют ту же функцию, что и dp, но для шрифтов. Значение по умолчанию для sp совпадает со значением по умолчанию для dp.
Основное различие между sp и dp заключается в том, что sp сохраняет настройки шрифта пользователя. Пользователи, у которых для специальных возможностей установлен более крупный текст, будут видеть, что размер шрифта соответствует их предпочтениям размера текста.
Разработка макетов для dp
При разработке макетов экрана рассчитайте размеры элемента в dp:
dp = (ширина в пикселях * 160) / плотность
Например, значок 32 x 32 пикселя с плотностью экрана 320 равняется 16 x 16 dp.
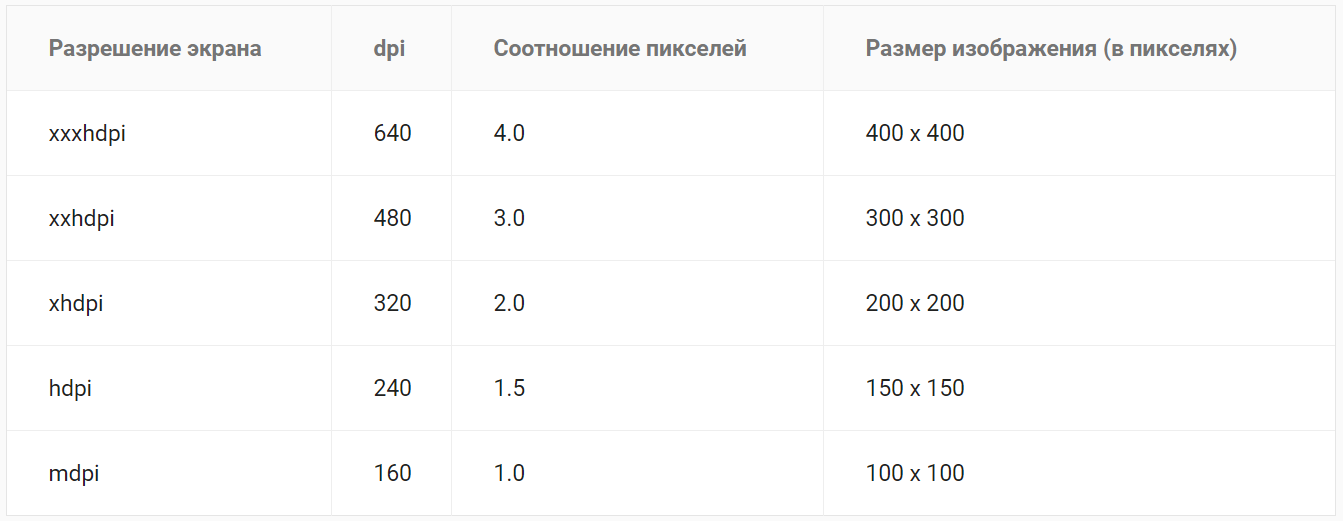
Масштабирование изображения
Изображения можно масштабировать, чтобы они выглядели одинаково для разных разрешений экрана, используя следующие соотношения: