Дизайн Человека Совместимость По Дате Рождения

🛑 👉🏻👉🏻👉🏻 ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ ЖМИТЕ 👈🏻👈🏻👈🏻
Первые 6 месяцев обучения бесплатно
Научитесь проектировать сайты, создавать прототипы мобильных приложений, рисовать баннеры, логотипы и другие элементы фирменного стиля. За год вы станете специалистом middle-уровня, и мы поможем с трудоустройством.
Купите этот курс до 19 апреля, получите ещё 7 в подарок и прокачайте суперсилы любого востребованного специалиста: от умения считать юнит-экономику до знаний в интернет-маркетинге.
Счастливчик тот, кто готов поменять жизнь к лучшему! К каждому факультету и профессии GeekBrains мы собрали дополнительный уникальный пакет из 4 программ. Вы получите его, если купите курсы на сумму от 50 000 рублей до 30 апреля включительно.
Дизайнер решает задачи бизнеса с помощью визуального контента. При этом хороший специалист не только обладает широким кругом дизайнерских навыков, но и знает азы смежных областей — маркетинга, менеджмента и аналитики.
Преподаватели работают в ВТБ, Mail.ru Group, МТС Банке, Leo Burnett и других топовых компаниях. Они подготовят вас к работе в реальных условиях.
Работа в кросс-функциональной команде
Вы приобретёте важные soft skills: договариваться с заказчиком и понимать, что ему нужно. Научитесь работать в команде с маркетологами, менеджерами продукта и разработчиками.
Компетенции, востребованные на рынке
Мы проводим более ста исследований ежегодно и добавляем в программу то, что требуют топовые работодатели. Вы сможете начать работать сразу после обучения.
Экспертиза Mail.ru Group — IT-гиганта
В основе программы — не только опыт преподавателей, но и знания, которые мы получили от других быстроразвивающихся сервисов Mail.ru Group.
На факультете вы выполните 6 проектов под руководством опытных наставников. После успешного обучения вы получите диплом о профессиональной переподготовке.
студентов GeekBrains, которые обратились в наш центр карьеры, ежегодно выходят на работу по специальности
Как вы найдете работу с помощью GeekBrains
Вы получите навыки на курсах основного обучения и занятиях вне четверти.
Вы подадите заявку в сервис трудоустройства, а HR-специалисты GeekBrains помогут создать резюме, которое выделит вас среди других кандидатов.
Вы будете рассматривать предложенные нами позиции, откликаться на вакансии из раздела «Карьера» и участвовать в поиске идеального места работы.
Мы дадим советы по прохождению собеседования. И поздравим с оффером :)
Гарантия трудоустройства закреплена в договоре. Если после успешного обучения вы не найдёте работу, мы вернём вам деньги
Наши ученики трудоустроились в компании
Путь в IT через дизайн: учеба + фриланс + удаленка — Лия Давидян
О профессиональном развитии дизайнера — Мария Решетник
История курсанта, который захотел стать дизайнером — Егор Гламбоцкий
Вы изучите пакет программ Adobe: Illustrator, InDesign и Photoshop, чтобы решать с их помощью совершенно разные дизайн-задачи.
— Видеоурок. Быстрый старт
— Итоги блока «Быстрый старт» в прямом эфире
— Видеоурок. Цвет
— Итоги блока «Цвет» в прямом эфире
— Видеоурок. Сложные формы и построения
— Итоги блока «Сложные формы и построения» в прямом эфире
— Видеоурок. Магия эффектов
— Итоги блока «Магия эффектов» в прямом эфире
— Видеоурок. Работа с текстом
— Итоги блока «Работа с текстом» в прямом эфире
— Видеоурок. Работа с файлами
— Итоги блока «Работа с файлами» в прямом эфире
— Видеоурок. Бонусы
— Введение
— Создание документа. Интерфейс
— Графические фреймы. Заливка и обводка
— Текстовые фреймы
— Абзац. Стили абзаца и символа
— Эффекты. Градиенты. Обтекание текстом
— Работа с табуляцией. Списки. Формы
— Таблицы. Стили таблиц. Интерактив
— Многостраничные документы
— Допечатная подготовка
— Обзор последних версий программы (17 и 19)
— Композиция, шрифты: для чего они дизайнеру
— Основы композиции
— Баланс, симметрия и вес в композиции
— Основные законы композиции
— Воркшоп по композиции: собираем теорию в практику
— Шрифт: история и назначение
— Анатомия шрифта
— Шрифт в дизайне
— Воркшоп по типографике: собираем теорию в практику
— Большой воркшоп и разбор работ
Adobe Photoshop. Основы. Интерактивный курс
— Введение в программу. Базовые инструменты. Пиксель-арт
— Инструмент перемещения. Геометрические фигуры. Заливка цветом, градиент. Текст
— Слои. Инструменты кадрирования и выделения. Выделение. Волшебная палочка, лассо. Выделение пером
— Маски. Трансформация и деформация
— Делаем макет. Девушка с цветами
— Делаем макет. Огненный шрифт
— Редактирование портрета. Восстановление старого фото
— Редактирование портрета. Вырезаем волосы
— Фильтры. Неоновая вывеска
— Gif-анимация
— Работа с 3D и смарт-объектами
— Как настроить рабочий стол в фотошопе. Создание рекламного принта. Подготовка к печати
Вы освоите законы и правила работы с композицией, колористикой и типографикой, поймёте, как использовать стилистические приемы из разных направлений дизайна. Создадите разворот в печатном формате, плакаты и баннеры в разных стилистиках и проект по брифу от заказчика.
— Знакомство
— Цвет
— Психология цвета
— Гармоничный макет
— Инфографика
— Фотография
— Иллюстрация
— Подготовка буклетов к печати
— Разбор работ курса
— Начало начал
— Авангард
— Модернизм
— Постмодерн
— Современный дизайн
— Имена и школы
— Применение полученных знаний
— Введение. Фирменный стиль как часть айдентики
— Логотип. Его разновидности и развитие
— Разработка и проработка идеи для логотипа. Работа с концепцией и референсами
— Воркшоп «Штурмовики»
— Воркшоп: работа над логотипом, основные правила
— Фирменный стиль. Стилеобразующие элементы: цвета, типографика и графика
— Тренды и стили. Работа над целостностью образа
— Композиция и сторителлинг в брендинге
— Ниша бренда: масс, средний и премиум
-сегмент. Особенности дизайна
— Жизнь дизайна в бренде. Рекламные кампании
— Бренды в интернете — особенности оформления
— Работа с полиграфией
— Упаковка
— Воркшоп по упаковке
— Итоги блока
Figma: от проектирования к прототипированию
— Введение. Установка и обзор интерфейса
— Работа с инструментами
— Работа с графикой
— Работа с фреймами. Констрейны. Модульные сетки
— Auto Layout
— Компоненты
— Прототипирование
— Воркшоп: работа в команде
— Организация рабочего пространства. Настройка стилей
Вы создадите сайт вместе с преподавателем, научитесь делать адаптивные версии макетов и поймёте, в чём разница между мобильным приложением и адаптивной версией сайта. Создадите сложный сайт в Tilda и освоите основы вёрстки.
— Вводная лекция
— Зачем веб-дизайнерам исследования
— Выстраиваем процесс исследований
— Бриф для исследования. Определяем целевую аудиторию
— Сценарий исследования: ищем идеи для дизайна
— Поиск идей с помощью количественных исследований
— Поиск идей с помощью качественных исследований
— Аналитика поисковых исследований
— Что делать после проведения исследования
— Знакомство с веб-дизайном и бриф
— Структура
— Предпроектная работа: мудборд и референсы
— Контент и редактура
— Юзабилити. UX и UI
— Прототипирование
— Разбор работ
— Модульные сетки
— Композиция
— Принцип близости и правило внутреннего и внешнего
— Основы типографики
— Типографика в веб-дизайне
— Колористика
— Разбор работ: частые ошибки
— Подготовка макета к вёрстке
— Итоговая работа
— Веб-дизайн сегодня и почему сайт должен быть адаптивным
— Сетка под разные типы устройств
— Как работать со шрифтом и цветом
— Как адаптировать контент: текст, таблицы, каталоги, списки, картинки, иконки
— Интерактивные элементы: ссылки, кнопки, меню, всплывающие подсказки
— Как грамотно подготовить макет для передачи в разработку: технические вопросы и «нарезка» макета
— Как оживить интерфейс: внедряем анимации и жесты
— Рефлексия курса
— Введение. Разбор макета для вёрстки
— Основы языка разметки документов HTML
— Основы языка оформления стилей документа CSS
— Формирование блочной модели
— Работа с макетом
— Позиционирование элементов
— Адаптация макета под планшетные устройства
— Создание адаптивного сайта
— Стандарты web и вспомогательные инструменты
— Разбор макета для верстки
— Вводная лекция. Знакомство с конструкторами
— Вебинар. Создание лендинга из готовых блоков
— Видеоурок. Создание лендинга из готовых блоков
— Вебинар. Zero block. Как собрать уникальный дизайн в Tilda
— Видеоурок. Zero block. Как собрать уникальный дизайн в Tilda
— Вебинар. Навигация и настройки сайта
— Видеоурок. Навигация и настройки сайта
— Вебинар. Адаптивный дизайн в Tilda
— Видеоурок. Адаптивный дизайн в Tilda
— Вебинар. Анимация- Видеоурок. Анимация
— Итоговый разбор работ на курсе
Вы изучите инструменты для создания анимации интерфейса и научитесь работать с UI-kit. Пройдёте полный цикл создания продукта: проведёте исследование, сгенерируете и проверите гипотезы, создадите MVP продукта — прототип мобильного приложения — и проверите его на реальной аудитории.
— Вводная лекция
— Типы исследований и задачи, которые они решают, поведение интервьюера
— Качественные исследования
— Количественные исследования
— Исследование конкурентов
— Методологии проектной работы
— Аудитория. User story
— Генерация гипотез
— Приоритизация гипотез
— Способы проверки гипотез. Занятие 1
— Способы проверки гипотез. Занятие 2
— Начало работы над проектом CJM: триггеры, ограничения
— Информационная архитектура: функциональная архитектура и сценарии пользования
— Воркшоп по архитектурам
— Прототип в Figma. Как проводить тестирование
— Анализ результатов и фидбека
— Q&A
— Знакомство с Adobe After Effects
— Shape layers
— Маски, режимы наложения, эффекты
— Документация проекта
— Текст
— Камера, 3D
— Дополнительные эффекты
— Рендер материалов
Adobe After Effects. Продвинутый уровень
— Выражения в After Effects
— Персонажная анимация
— Частицы в After Effects
— Учимся привязывать графику к видео, снятому на нестатичную камеру
— Трекинг в Mocha After Effects
— Кеинг в After Effects
— Ротоскоп
Самостоятельная работа над UX-проектом
— Получение задания
— Обсуждение результатов. День 1
— Загрузка выполненной работы
— Обсуждение результатов. День 2
— Основы UI
— Референсы. Создание мудборда
— Дизайн-концепция
— Создание дизайн-концепции
— Создание тёмной темы
— Разбор промежуточных работ
— Анимация в интерфейсе
— Масштабирование, UI-kit
— Портфолио. Обзор инструментов
— Разбор итоговых работ
— Onboarding
— Board
— Build-in
— Freehand
— InVision App
Вы оформите своё портфолио, поймёте, как проходить собеседования и составлять сопроводительные письма. Кроме этого, научитесь работать с заказчиком и создавать анимированные прототипы. Пополните портфолио полноценным макетом веб-сервиса.
Научитесь взаимодействовать с заказчиком:
— Анализировать вводную информацию
— Работать в условиях постоянных изменений
— Аргументировать своё решение
Также узнаете о том, какие типы заказчиков существуют, как оценивать время и стоимость проекта. По итогам курса разработаете полноценный макет веб-сервиса.
Изучите основные паттерны и правила создания анимации отдельных элементов интерфейса для веб-сервисов, адаптивных версий сайта и мобильных приложений. Создадите кликабельный интерактивный прототип для тестирования и анимируете две работы для портфолио.
Сформируете портфолио из учебных работ, собранных во время прохождения предыдущих курсов. Научитесь презентовать свои работы, компетенции и навыки в выгодном свете.
Защитите дипломный проект, для создания которого пригодятся навыки из всех четвертей, и будете готовы к трудоустройству.
Узнаете, что такое сторителлинг, как собирать структуру презентации, в каких инструментах можно создавать презентации и научитесь делать это на практике.
Научитесь передавать задачи в дальнейшую разработку программистам. Узнаете, какие есть правила передачи макета и почему важно их соблюдать.
Нажимая на кнопку, вы даете согласие на обработку своих персональных данных в соответствии с политикой конфиденциальности.
Спасибо! Ваша заявка принята.
Мы уже выслали программу курса на вашу почту.
Oops! Something went wrong while submitting the form.
Студия Сергея Чиркова специализируется на графическом и веб-дизайне, разработке и фотографии. В 2018 году команда заняла первое место в рейтинге рунета «Лучшие диджитал-студии в сфере туризма».
Также работает креативным директором европейского туроператора Intourist Thomas Cook.
Графический дизайнер с опытом работы более 10 лет. Участвовал в российских и зарубежных проектах для EN+ Group, Real Estate Database. Разработал туристический бренд для родного города, Иркутска. Сейчас активно развивает личный бренд Graph-Uvarov и сотрудничает с крупными агенствами.
Эксперт в области backend-разработки для интернет-магазинов. Преподаватель GeekBrains. Обучил более 30 000 студентов.
Художник, преподаватель иллюстрации и механизмов восприятия
Работает в сфере современного искусства, сотрудничает с художниками перфоманса и живописи. Обучает авторской методике понимания иллюстрации. Выставляла свои работы на персональных и групповых выставках («Что-то пошло не так», «252»).
Специализируется на айдентике и дизайне интерфейсов. Участвовал в проектах для Третьяковской галереи, «Азбуки вкуса» и Mastercard. Создавал проекты для Союза Русских Байеров, Клиники амбулаторной онкологии и гематологии и Key Solutions.
Старший арт-директор рекламных агентств Leo Burnett, McCann, Cheil
Иллюстратор, член Союза художников России и Международной ассоциации художников Европы. Более 10 лет работала арт-директором, более 17 лет — художником-иллюстратором на фрилансе.
Почти 20 лет занимается визуальными коммуникациями. Работает с Tele2, Volvo, Mastercard, Procter&Gamble, Gillette, Shell, Nestle, Сбером, Газпромом. Продвигает ювелирный бренд E2J. В прошлом — дизайнер, арт- и креативный директор в компаниях Martdesign, Papshevstudio, PR Partner.
Работала в Студии Артемия Лебедева. Была экспертом по лендингам в компании ACCEL. Преподавала в Санкт-Петербургской школе телевидения.
Ведущий дизайнер в whiterussian.studio
Специализируется на дизайне, проектировании и верстке интерфейсов. Работал ведущим дизайнером в «Авито», разрабатывал интерфейсы в онлайн-кинотеатре ivi.
Владелец и директор студии маркетинга, дизайна и брендинга МA1EN
Реализовала более 1260 кейсов в области маркетинга, брендинга и графического дизайна для российских и международных компаний. Среди клиентов General Motors, сеть гипермаркетов ОКЕЙ, завод кондиционеров «Август» сеть кинотеатров «Киноплекс» и другие.
Разрабатывает дизайн сайтов, проектирует интерфейсы и рисует иллюстрации. Работала с такими брендами, как CeraVe, Vichy, «Лукойл», «Мир», Johnson & Johnson, PwC.
Ранее работала в Redmadrobot дизайнером мобильных приложений над проектами «Мой Билайн» и Plazius.
Руководитель направления UX-дизайна направления МСБ в МТС
UX / UI-дизайнер, исследователь. Фасилитатор воркшопов в МТС Банке. Ментор программ обучения GeekBrains. Преподаватель в учебном центре МГТУ им. Баумана.
Digital Product Designer в Альфа-Банке
Прошел путь от графического дизайна до продуктового. Ранее работал фрилансером, а затем графическим дизайнером в подразделении компании «Газпром-Медиа Холдинг».
Фасилитатор курса UX/UI Британской высшей школы дизайна, исследователь, предприниматель. В 2019 году организовала «Дизайн-регату».
Директор по рекламе в ГК «ХимАльянс»
Более 8 лет опыта в графическом дизайне. Работала с Vitra, Mercedes-Benz, Unilever.
Художник, преподаватель основ композиции и типографики
Придумывала большие воркшопы для детей и взрослых и проводила их в офлайн-формате на иллюстраторских фестивалях.
Сотрудничала с компаниями «Такие дела», «Батенька, да вы трансформер», Pure, The Blueprint и платформой «Мастера». Преподавала в London Gates и НИУ ВШЭ. Состоит в творческом объединении «Типацеха».
Работала с «Роснефтью», Сбером, «Газпромом», Яндексом, «Финтехом», «Лукойлом», ВТБ, ОАК. Выполняла проекты для министерств развития Дальнего Востока, Краснодарского края, Ставрополья и туризма Китая.
Отвечает за дизайн и креатив, следит за поддержанием фирменного стиля и его реализацией в российской металлургической группе ЧТПЗ. Ранее оформляла стенды для международных выставок, создавала иллюстрации для каталогов в компании Rumex.
Графический дизайнер, креативный педагог
Окончила Британскую высшую школу дизайна. Разрабатывала креативные концепты, фирменный стиль и инфографику, оформляла тематические выставки в Британском Совете. Автор мастер-классов по графическим техникам.
Более четырёх лет занимается разработкой шрифтов. Создала такие шрифты, как TT Nooks, TT Trailers, TT Alientz, TT Geekette. Развивает собственный проект бесплатных шрифтов MontiFonti.
Ранее занималась презентациями и анимацией, проектировала рассылки с Mailfit. До этого работала в Яндексе, агентстве Red Keds, институте «Стрелка» и сети магазинов «Республика».
Руководитель команды дизайнеров в Align Technology
Занимается дизайном с 2007 года, продуктовым дизайном с 2011. Среди клиентов — МТС, Asus, Intel, Microsoft, Mastercard, РИВ ГОШ.
Разрабатывает медиа-контент для LED-стены шоу-пространства «Ленинград Центр». Сотрудничал с киностудией «Футурум», создавал медиа-контент на аутсорсе для различных клиентов компании.
Продуктовый дизайнер в «Лаборатории Касперского»
Более 10 лет работает в сфере дизайна. Участвовал в создании таких проектов, как мобильные «Госуслуги» России и Москвы, а также «Активный гражданин» (iOS, Android, WinPhone).
Вместе мы позаботимся о вашем профессиональном будущем
Программа обучения на 70% состоит
из вебинаров: вы задаёте вопросы и получаете обратную связь по своим проектам.
Поможет вам освоиться в личном кабинете, в процессе обучения всегда будет на связи и поможет найти ответы на вопросы.
Помогут, если возникнут сложности с личным кабинетом или загрузкой занятий.
Помогает составить резюме и подготовиться
к собеседованию.
— Работаю в Figma, Photoshop, Illustrator, After Effects, InVision, Tilda
— Создаю фирменный стиль бренда и дизайн полиграфической продукции
— Проектирую сайты и знаю основы вёрстки (HTML, CSS, JS)
— Создаю дизайн-концепции и прототипы мобильных приложений
— Могу провести конкурентный анализ и выявить потребности целевой аудитории
— Понимаю, как работать с метриками, и знаю гибкие методологии разработки
Мы проводим обучение на основании государственной лицензии № 040485. Вы получите диплом о профессиональной переподготовке и электронный сертификат, которые можно добавить в портфолио и показать работодателю.
Первый платёж через 6 месяцев после начала обучения
Рассрочка до 36 месяцев. Удобно вносить небольшие суммы
Вы можете вернуть до 13% стоимости обучения в виде налогового вычета. Подробности расскажет наш консультант после отправки заявки.
Отправляя заявку, вы принимаете условия договора-оферты и даете согласие на обработку своих персональных данных в соответствии с политикой конфиденциальности..
Спасибо!
Ваша заявка принята. Наш менеджер свяжется с вами в ближайшее время.
Oops! Something went wrong while submitting the form.
Лицензия на образовательную деятельность № 040485 от 03 декабря 2019 г.
Дизайн Человека и расшифровка карты простыми словами
Для меня одним из с
Астролог Нина
Лунные Узлы В Астрологии Рассчитать Онлайн
Возможности Натальной Карты
Весы Гороскоп Астролог
Натальная Карта С Объяснением Онлайн
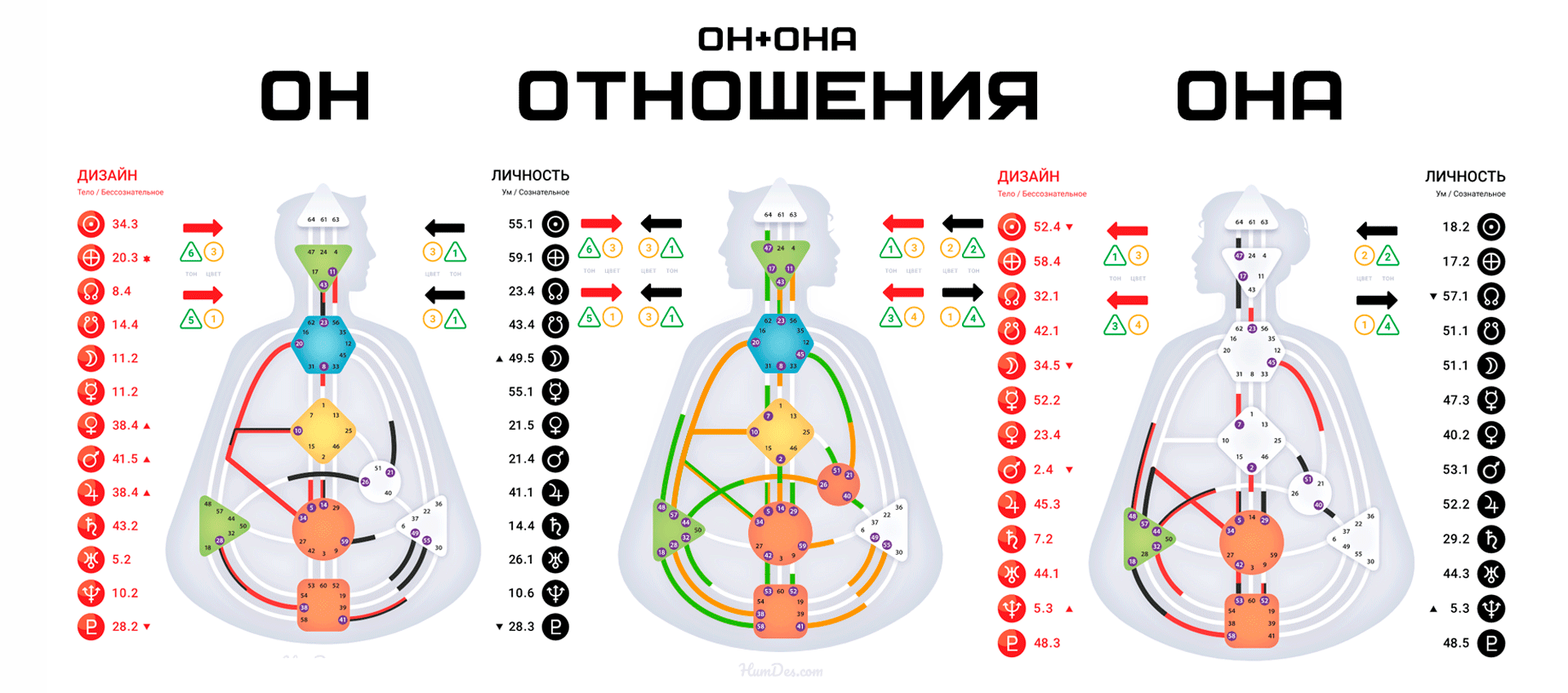
Совместимость по дате рождения через Дизайн Человек…
Дизайн Человека Совместимость | Human Design
Рассчитать совместимость по дате рождения | Human Design
Дизайн Человека - расчет совместимости - Композит
СОВМЕСТИМОСТЬ — Заметки о Дизайне Человека Сергея Добро…
Совместимость в Дизайне Человека. Расчет композита.
Дизайн Человека Онлайн | Бодиграф по дате рождения
Расчет совместимости партнеров
Матрица судьбы - Дизайн человека
Дизайн человека (Human design) | Расчет бодиграфа (карты ...
Дизайн Человека Совместимость По Дате Рождения