Делаем первый ИТ-проект на Scratch
Бэкендер
Создание истории «Лягушка-путешественница» в программе Scratch
Прежде всего, заходим на сайт. Мы попадаем на главную страницу Scratch. Регистрируемся и нажимаем на кнопку «Создавай» в верхнем левом углу сайта, чтобы начать свой собственный проект. У нас открылось рабочее пространство для программирования истории.
Давайте приступим к проектированию нашей собственной истории в Scratch. Мы рассмотрим сказку про лягушку-путешественницу и ее друзей – голубя и утку.
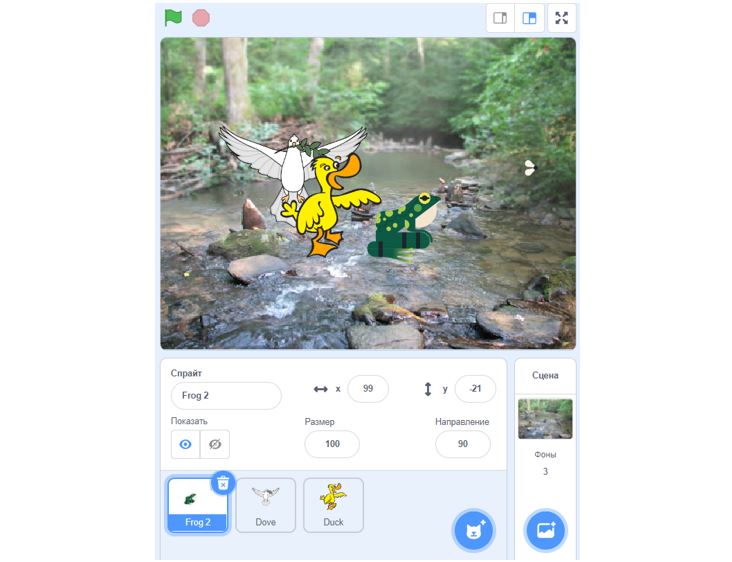
Пример нашей готовой работы
Мы уже создали для вас готовый макет проекта, чтобы вы в любой момент могли себя проверить или подсмотреть сложные для вас шаги в разработке сказки.
Наш макет находится здесь.

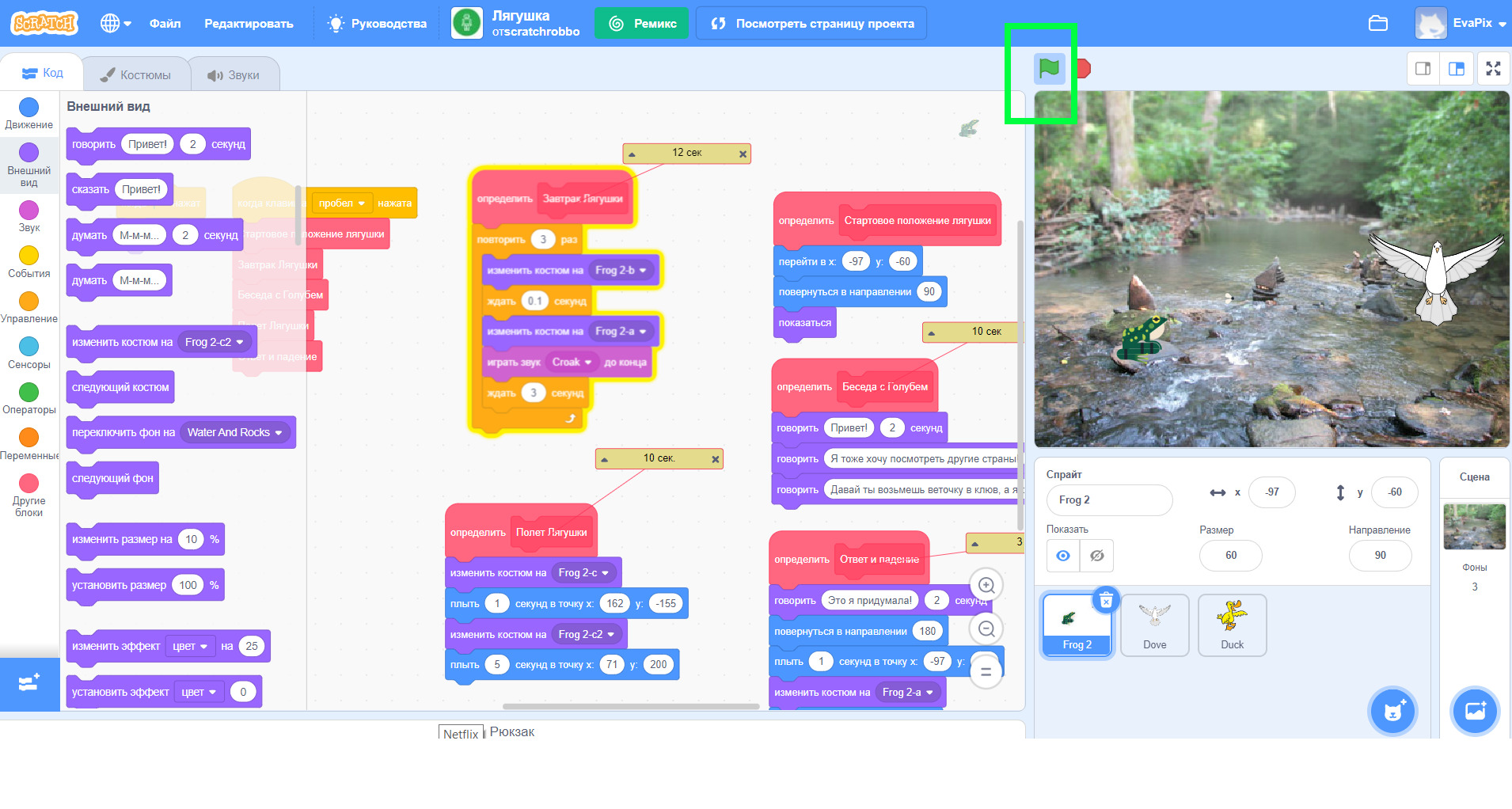
Чтобы запустить историю, нажмите на зелёный флажок над сценой, а затем щёлкните пробел.
Описание сценария
Сказки пишут, чтобы их читали, а истории на Scratch делают, чтобы их смотрели и слушали.
Поэтому нам нужно ненадолго стать автором сценария и написать его для анимационной истории. В сценарии мы указываем только то, что нужно делать программисту — ничего лишнего.
Например, вот так будет выглядеть сценарий нашей анимационной истории, сочинённой по мотивам сказки про Лягушку-путешественницу.
Сценарий истории:
- Действие 1. Длительность 3 секунды. Лягушка на фоне леса сидит на камне, квакает и ест комаров. С неба прилетает голубь и садится на соседний камень.
- Действие 2. Длительность 5-10 секунд. Лягушка говорит: «Как хочется посмотреть мир!» Голубь отвечает: «Я могу отнести тебя в далекие края, если ты будешь крепко держаться ртом вот за эту ветку».
- Действие 3. Длительность 10 секунд. Лягушка держится за ветку и летит вместе с голубем в небо. В это время появляется утка и спрашивает: «Кто это так хорошо придумал?»
- Действие 4. Длительность 5-10 секунд. Лягушка говорит: «Это я придумала!» Лягушка падает и снова сидит на том же камне.
Вся история будет длиться 30-40 секунд.
Выбор фона и спрайтов
Проектирование можно начать с оформления фона и персонажей (спрайтов). В Scratch есть несколько способов добавления спрайтов и фонов, но в этой статье мы рассмотрим только подбор готовых элементов из библиотеки.

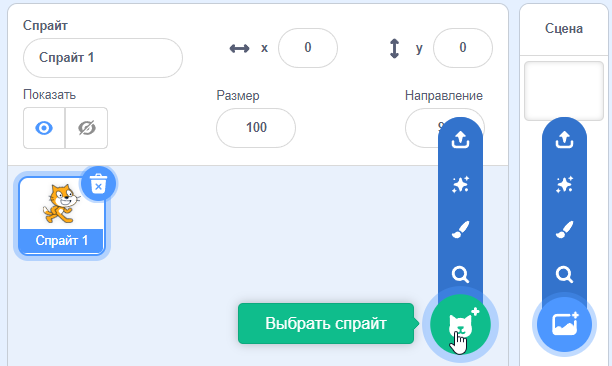
Готовые элементы можно выбрать в окне настроек внизу, нажав на кнопку «Выбрать фон» или «Выбрать спрайт», а затем на значок лупы.
Для нашей истории выберем фон с лесом и рекой под названием «Water And…» и трёх спрайтов: лягушку, голубя и утку.


Находим всё в библиотеке и добавляем на сцену, по очереди кликнув на каждый элемент.:

Стартовые положения
Важным этапом проектирования в Scratch является установка стартовых положений спрайтов. Это позиции, в которых находятся спрайты до начала анимации истории, а именно: расположение на сцене, поворот, размер персонажа. Правильно составленные стартовые положения помогают избежать множества ошибок в дальнейшей работе. Стартовые положения задаются с помощью перетаскивания необходимых команд на поле скриптов.
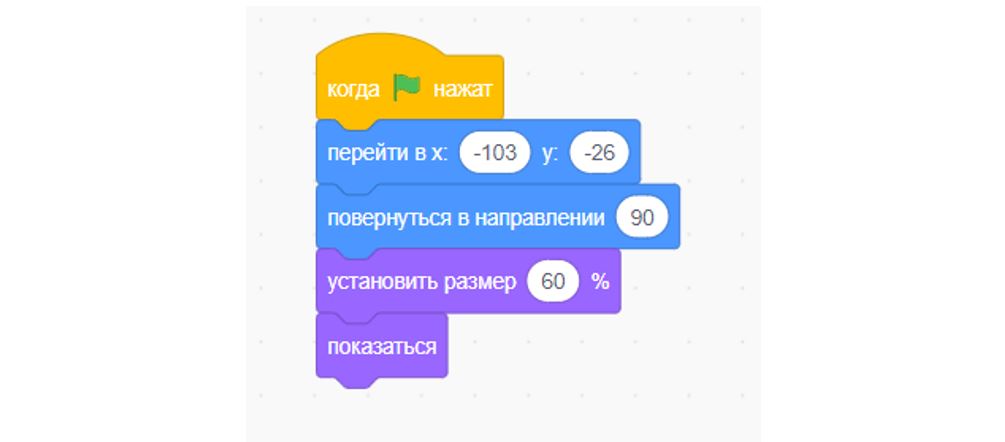
Пример стартового положения лягушки:

Точки х и у — расположение вашей лягушки на сцене. Эти значения индивидуальны. Они меняются при перемещении спрайта на различные позиции сцены. Если вы перенесёте спрайт на новую точку, то не забудьте также изменить значения х и у в скрипте.
В стартовом положении лягушки её размер немного уменьшен для сохранения пропорции по сравнению с голубем и уткой. Ещё установлена команда «Показаться», потому что лягушка в истории с самого начала, в отличие от утки, которая появляется только в конце. Следовательно, утке мы установим команду «Спрятаться» до определённого момента.
Стартовые положения для голубя и утки задаются по примеру лягушки.
Эти скрипты можно менять и делать более сложными и привлекательными с помощью команд «Другие блоки».
Делается это следующим образом:
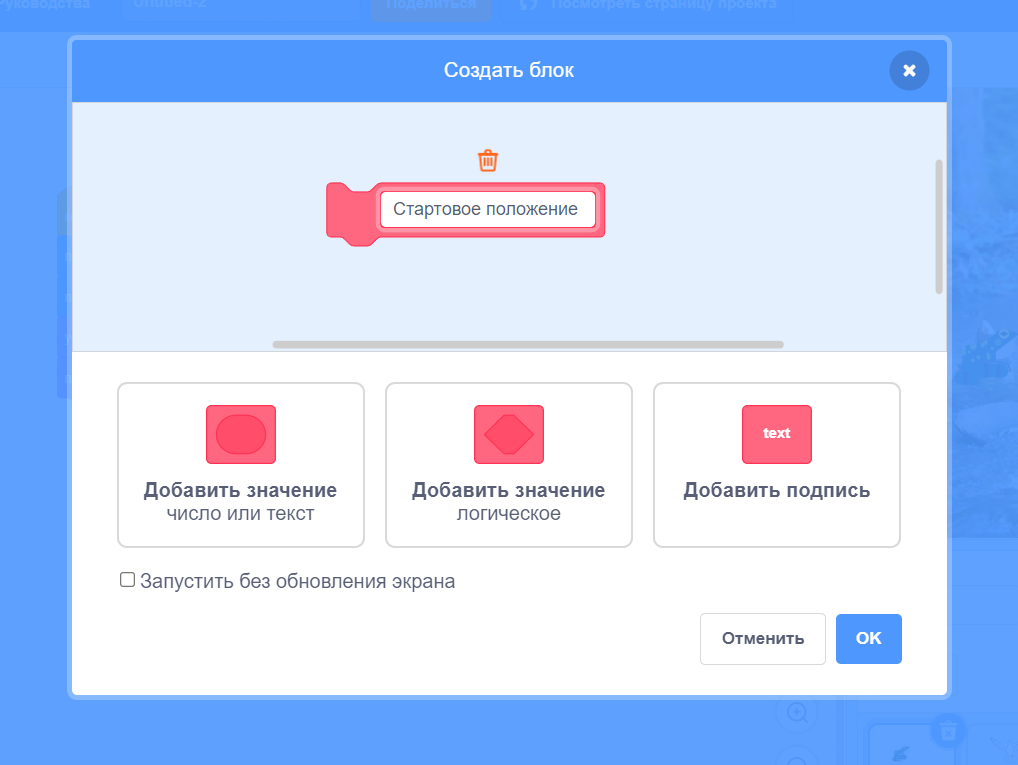
Выбираем раздел «Другие блоки», нажимаем «Создать блок» и задаём название для нужного действия. Например, первое действие – это «Стартовое положение». Теперь перенесём всё, что было под жёлтой шапкой с флажком, под новую розовую шапку «Определить Стартовое положение». К жёлтой шапке теперь переместим из боковой панели нашу новую команду «Стартовое положение».

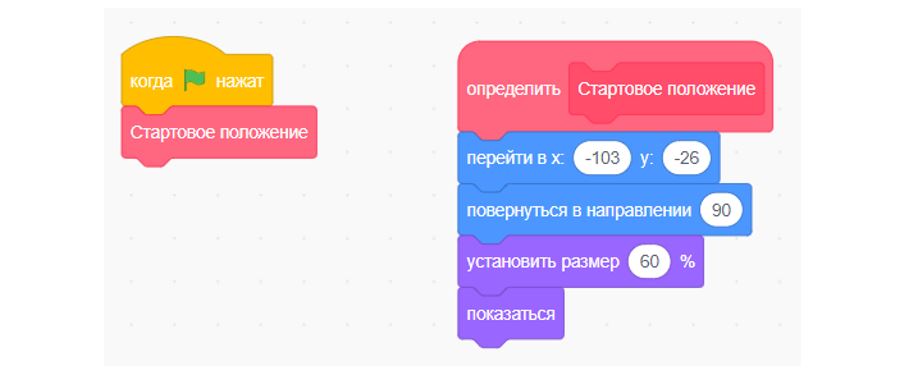
Пример усложнённой стартовой позиции лягушки:

В нашей истории несколько таких усложнений скрипта через добавление собственных блоков, поэтому будьте внимательны. Посмотрите, как это выглядит в случае с лягушкой:

Анимации, циклы, костюмы
Мы создаём анимированную историю, поэтому у нас должен появиться вопрос: «Как же спроектировать движение наших спрайтов?» Для этого нужно использовать костюмы спрайтов, счётные циклы и задержки из команд. Также желательно добавить звуки животных, чтобы «оживить» спрайты.
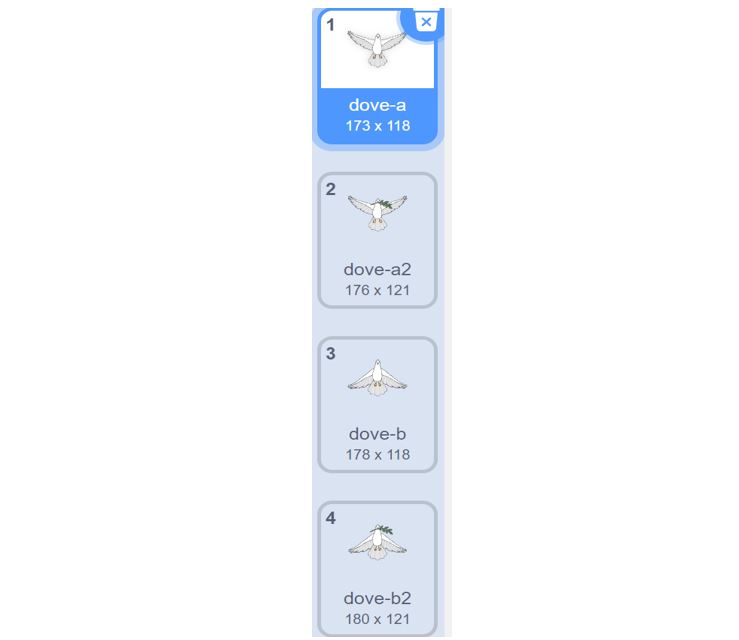
Костюмы — это разные изображения одного и того же спрайта. Рассмотрим костюмы голубя.

Мы написали для голубя код, где он показывается, машет крыльями через повторы в цикле, задержку и через смену костюмов. Мы добавили звук пения птицы.
Ниже объясним, как это сделать:
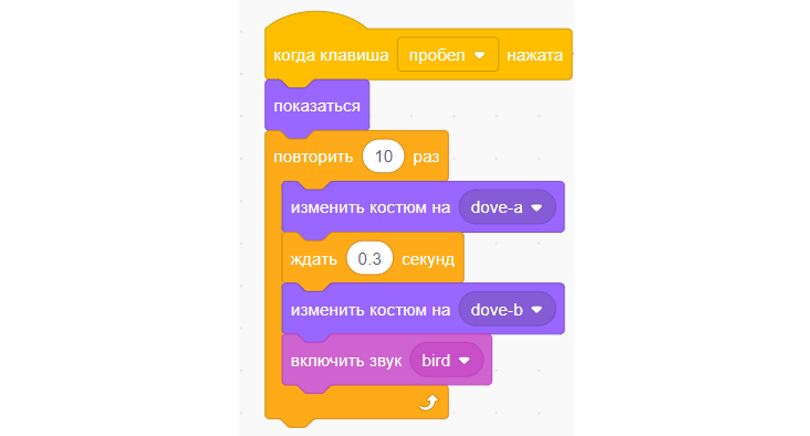
Для начала нужно добавить на поле скриптов команду «Когда клавиша пробел нажата». Это шапка нашего блока. Под ней размещаем команду «Показаться». Далее перетаскиваем счетный цикл «Повторить 10 раз». Внутрь счетного цикла нужно вставить команду внешнего вида «Изменить костюм на» со значением костюма «dove-a». Также в счетный цикл под команду смены костюма присоединяем задержку – «Ждать 0,3 секунд» и снова «Изменить костюм на», только теперь изменяем костюм на «dove-b». Таким образом, голубь будет махать крыльями заданное количество раз (10).
Теперь озвучим голубя. Перетаскиваем в тот же счетный цикл под последнюю смену костюма команду из звуковой категории «Играть звук bird до конца». Блок готов.

По такой же системе анимируются остальные спрайты.
Линейка времени
Для создания логичной последовательной истории нужно понять, когда спрайт заканчивает одно действие и начинает другое, как он взаимодействует с другими участниками на сцене, не мешают ли их действия друг другу. В этом случае нужно моделировать линейку времени, то есть, хронометраж всех событий.
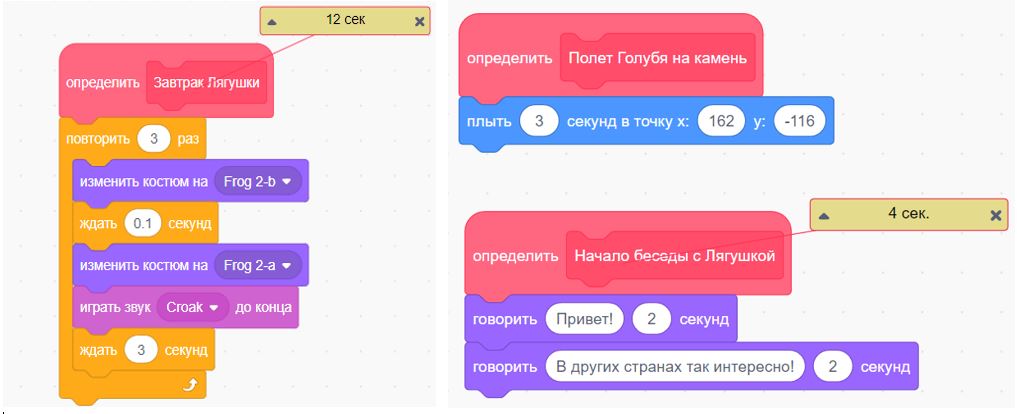
Например, берём какое-либо действие одного спрайта и примерно рассчитываем, сколько секунд оно должно длиться, продумываем, какое действие совершает другой спрайт в этот момент. Удобно отмечать общее время на одно действие с помощью комментариев к блокам. Давайте посмотрим на действия голубя и лягушки в одинаковый момент времени:

Мы видим, что лягушка завтракает в течение 12 секунд, а в это время голубь успевает сделать 2 последовательных действия – спуститься на камень и начать беседу с лягушкой. Обратите внимание на блок «Полёт голубя на камень». Полёт проектируется с помощью «Другого блока» и команды движения «Плыть .. секунд в точку х: у:». Это значит, что голубь за заданное время переместится из точки А в точку Б.
После описанных действий планируются следующие, и так до конца сказки.
Разговоры спрайтов между собой
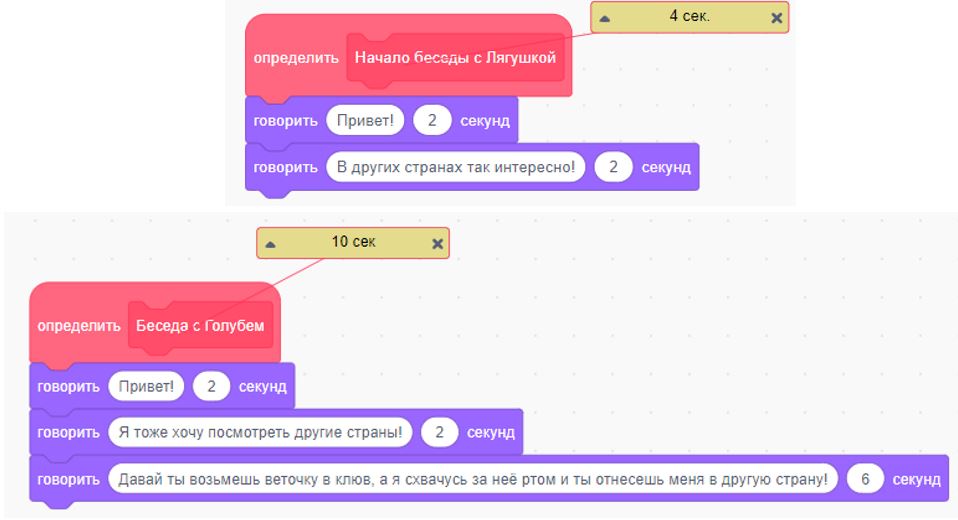
Чтобы построить беседу между двумя спрайтами или более, нужно в команде «Говорить», написать текст, который будет исходить от каждого спрайта и установить количество секунд, необходимое для прочтения зрителем текста. Чем длиннее текст, тем больше секунд требуется для его прочтения. Обратите внимание, при диалоге спрайтов один персонаж говорит, а второй в это время должен молчать, иначе разговор получится непонятным. Посмотрим на беседу лягушки с голубем:

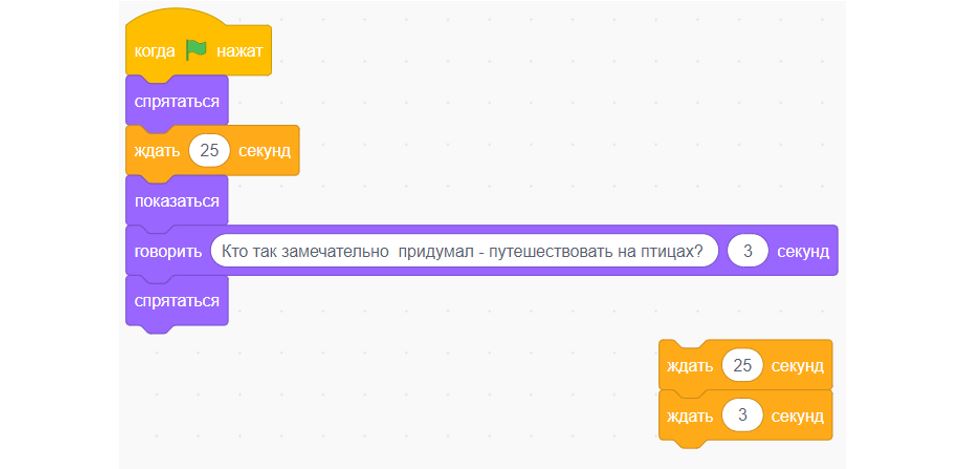
В конце у нас появляется утка, которая пряталась большую часть времени, и тоже произносит свою фразу:

Тестирование
В ходе работы и после ее завершения нужно обязательно тестировать все команды через зеленый флажок. Это можно сделать отдельно для каждой команды или для проекта, в целом. Таким образом, вы всегда сможете заметить ошибки и вовремя исправить их.

Так выглядят основные инструменты для создания сказки про лягушку-путешественницу и её друзей в программе Scratch. Последний этап — публикация проекта.
Источник: https://tproger.ru/articles/delaem-pervyj-it-proekt-na-scratch/