Changes in Color Variables for Telegram Mini Apps
@grshnStarting with version 6.10, Telegram has updated the color palette for Mini Apps: a couple of old ones were fixed, and new ones were added.
I want to tell you what actually happened and how to work with it.
Changelog.
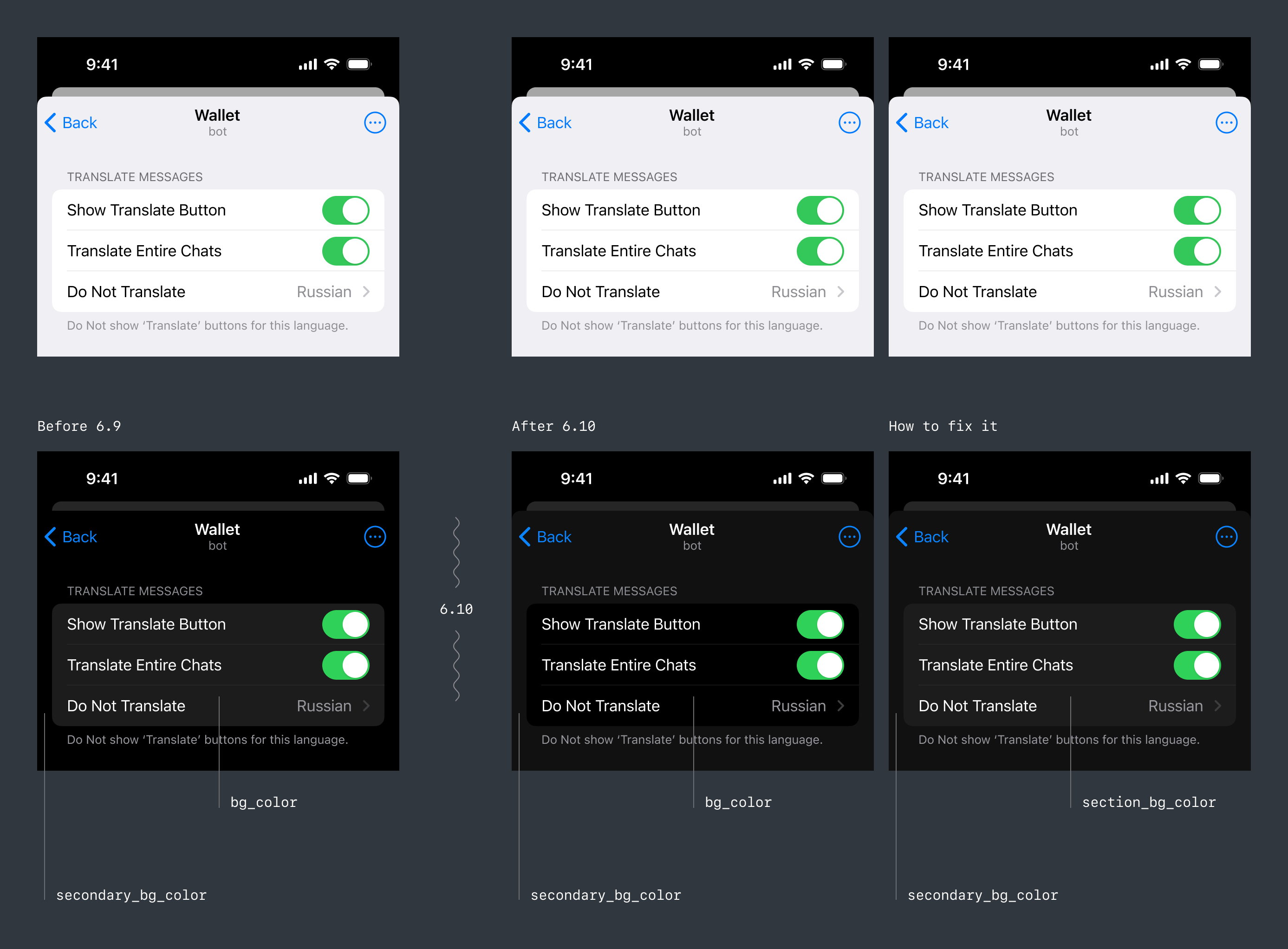
1. The bg_color and secondary_bg_color have been updated.

Why:
• These colors were originally intended for use on page backgrounds, not UI controls.
• Therefore, for consistency, they have been updated.
• To color the backgrounds of different sections and cards, section_bg_color was added.
To improve the appearance of your applications, you should slightly adjust the use of color variables.
Above is a clear example that explains exactly what will change for iOS. There should be no changes on Android.
New colors.
Also, many new colors were added. Most of them are most noticeable on Android. Therefore, the examples below will be shown based on Android, but are relevant for all platforms.

2. For Mini Apps, the ability to use Telegram header colors has become available.

3. The token accent_text_color has become available, which is useful for any accent elements in your applications. Previously, everyone used the less suitable dark link_color.

4. For all secondary cell labels, it's now better to use subtitle_text_color. This will allow for more contrasting label, improving the accessibility of your applications.

5. For section headers of cards, there is now a dedicated token: section_header_text_color.

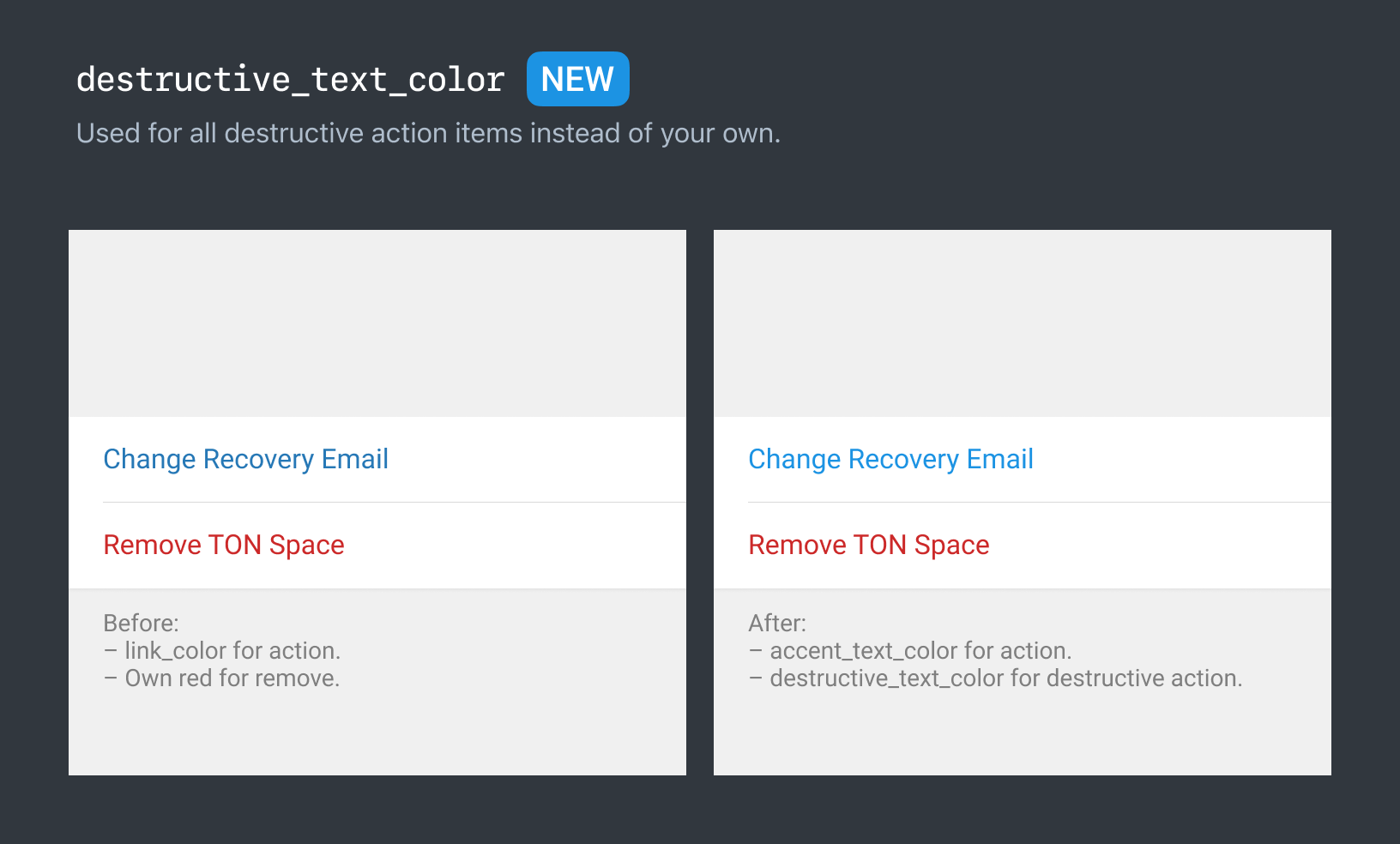
6. For cells whose pressing will lead to a destructive action, you can now use destructive_text_color instead of custom ones.

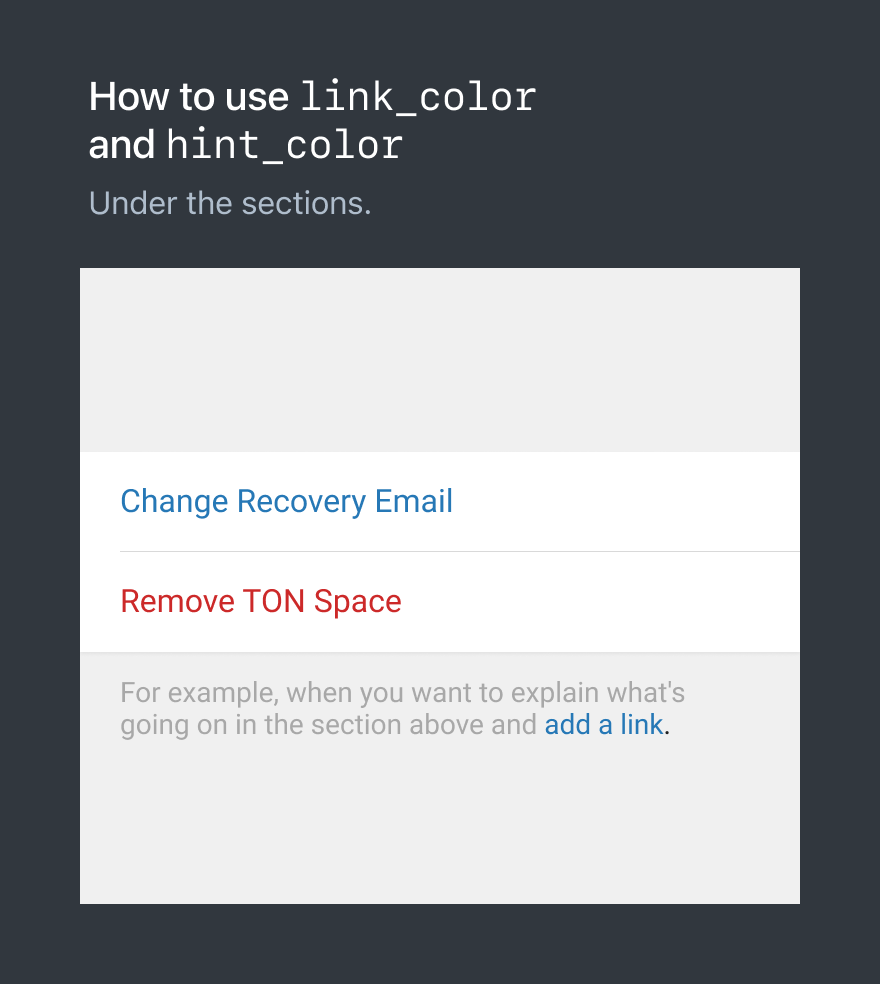
7. A reasonable question arises: how should link_color and hint_color be used now?
I recommend using them as colors for hint sections under the sections, and the link color for such backgrounds as secondary_bg_color.
If you have any questions about how the Telegram Mini Apps platform works, feel free to ask in the appropriate chat: https://t.me/twa_dev.