Что такое CMS и как под них верстать

Представим, что вы сверстали проект, в котором есть несколько страниц, картинки, стили и скрипты. И тут контент-менеджер решил переписать тексты на главной странице, поменять пару изображений на более «продающие» и создать страницу с ценами.
Если он не знаком с HTML, то вряд ли сможет это сделать — он передаст задачу вам. Но что, если вы в отпуске, заболели или занимаетесь более важными задачами? Как раз для этого и существуют системы управления контентом, или CMS — чтобы менять контент на сайте, не залезая в код.
Почему важно уметь верстать под CMS?
Почти половина сайтов использует CMS, и с каждым годом их число растёт. Согласно отчёту Web Almanac, в 2021 году на CMS работали 45% сайтов — на 7% больше, чем в 2020 году.
По данным W3Techs, этот процент ещё выше. По статистике этого сервиса, в 2021 году на системах управления контентом работали 64,6% сайтов — на 9% больше по сравнению с 2020 годом. Поэтому важно уметь верстать под CMS — высока вероятность того, что ваша вёрстка тоже будет интегрирована в систему управления контентом.
Ещё одна причина — экономия времени разработчика. Без этого навыка доработка вёрстки после интеграции с CMS может занять столько же времени, сколько было потрачено на разработку.
Популярные системы управления контентом
Обо всех CMS рассказать невозможно — их слишком много. Есть платные тиражные системы, в их числе 1С-Битрикс и Canape CMS. Есть бесплатные, например, Drupal и WordPress. Бывают узкоспециализированные системы для создания сайтов электронной коммерции. К ним относят InSales и Zen Cart. А ещё есть самописные CMS — созданные по заказу владельца сайта.
По статистике iTrack, самые популярные системы в России — WordPress и 1С-Битрикс.
WordPress, или Вордпресс — бесплатная платформа, которая задумывалась для создания личных блогов, но впоследствии стала использоваться и для сайтов компаний.
С помощью плагинов на WordPress можно создать интернет-магазин. Также можно добавить на сайт модальные окна, формы заявок или адаптивные слайдеры. Есть здесь и хостинг: можно бесплатно получить адрес в субдомене wordpress.com.
1С-Битрикс предназначен только для бизнеса. Он платный: стоимость «коробочного» решения интернет-магазина + CRM начинается от 99 тысяч рублей. Достоинство 1С-Битрикс — интеграция с сервисами 1С, которые многие компании используют для ведения бухгалтерии.
Что выбрать? CMS выбирают в зависимости от задач, масштаба проекта и бюджета. WordPress используют для личных блогов, информационных сайтов и небольших интернет-магазинов. Ещё его удобно использовать на старте компании, когда скорость запуска проекта важнее интеграции с 1C-бухгалтерией. Битрикс подходит для крупных проектов и бизнеса. При этом в Европе сложно найти экспертов 1С-Битрикс, а WordPress-специалисты есть везде.
Особенности вёрстки под CMS
Ограничения и стили
Вёрстка для CMS отличается от обычной количеством ограничений. Например, в обычной вёрстке вы можете выбрать любой способ создания декоративных элементов: через псевдоэлемент или фоновое изображение. В CMS вынести декоративный элемент из CSS-файла не получится — только из HTML. Поэтому декоративные элементы при вёрстке для CMS можно вставлять только как контентное или фоновое изображение.
Ещё один важный момент касается организации стилей: для многих CMS нужно подключать только один CSS-файл на все страницы. Так при увеличении проекта стили из разных файлов не будут перезаписывать друг друга.
WYSIWYG-редактор
В CMS есть WYSIWYG-редактор, который внешне похож на редактор Word — в него выносят блоки с текстом. С его помощью заказчик может менять и форматировать текст, а в некоторых CMS ещё и добавлять изображения, например, в WordPress.
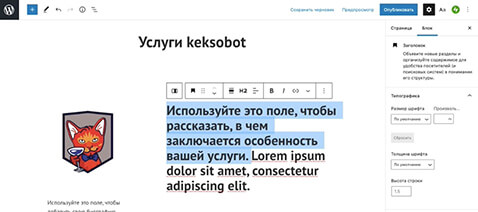
Так выглядит редактор в одной из версий WordPress:

Здесь заказчик может отформатировать текст: изменить размер и толщину шрифта, поменять цвет и высоту строки, добавить ссылки и заголовки.
Что это значит для верстальщика? Что в визуальный редактор будут добавлены различные элементы без классов. Например, в сделанной по макету разметке есть только текст:
<div class="about-company">
<p>Длинный параграф текста</p>
</div>
Но заказчик добавит туда список и изображение, и в результате разметка станет такой:
<div class="about-company">
<p>Длинный параграф текста</p>
<img src="img/keks.jpeg">
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
</ul>
</div>
Поэтому можно добавить единый класс "wysiwyg" и прописать стилизацию доступных в визуальном редакторе элементов:
<div class="about-company wysiwyg">
<p>Длинный параграф текста</p>
</div>
.wysiwyg p {
/* стили */
}
.wysiwyg ul {
/* стили */
}
.wysiwyg li {
/* стили */
}
.wysiwyg img {
/* стили */
}
.wysiwyg h1 {
/* стили */
}
Как минимум, здесь нужно прописать текстовые параметры: размер шрифта, межстрочное расстояние, цвет текста, шрифт. И добавить отступ снизу, чтобы новые элементы не прилипали к другим — расположенным над ними.
.wysiwyg * {
margin-bottom: 10px;
}
Если в техническом задании написано, что в конкретный блок будет интегрирован WYSIWYG-редактор, то внутренним элементам нельзя задавать классы:
<div class="contacts wysiwyg">
<h3>Заголовок блока</h3>
<p>Много букв</p>
<p>Еще немного букв</p>
<a href="google.com">Ссылка</a>
</div>
То есть можно добавить класс для обёртки, но все дочерние элементы должны быть без классов.
Как узнать, какие блоки будут интегрированы с визуальным редактором? Обычно это указано в техническом задании. Если этой информации нет, стоит обратиться к заказчику. Как правило, в редактор выносят текстовые блоки, например:

Повторяющийся контент
Повторяющийся контент принято выделять в отдельные секции. Особенно часто выделяют <header> и <footer>, так как их принято делать одинаковыми на разных страницах.
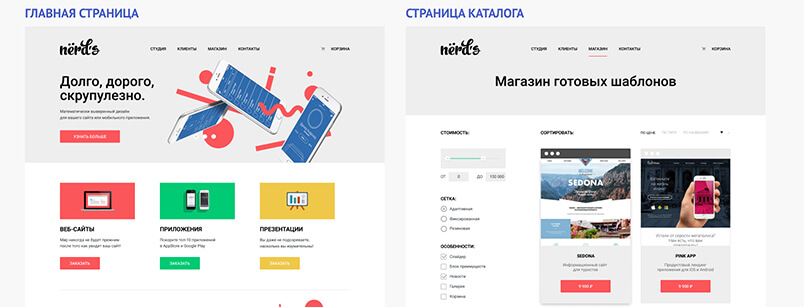
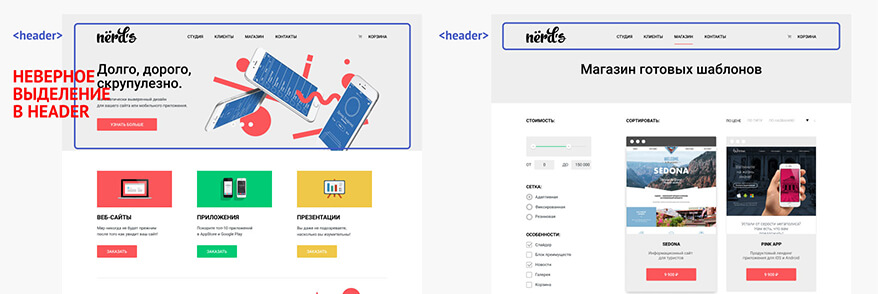
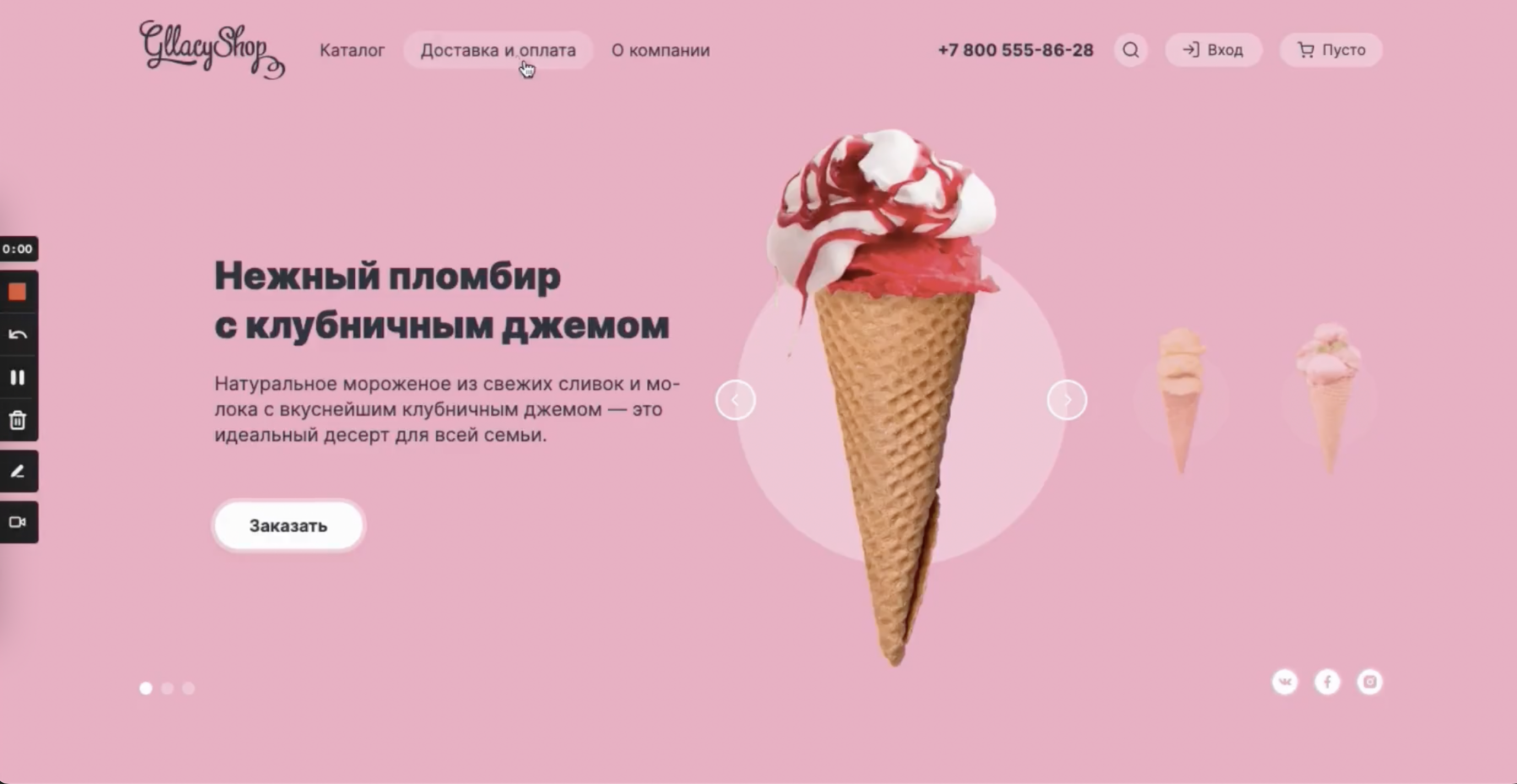
При разметке шапки сайта нужно быть внимательным: легко ошибиться и добавить в этот блок что-то лишнее. Посмотрите на макет двух страниц, главной и каталога. Какую часть вы бы отнесли к <header>?

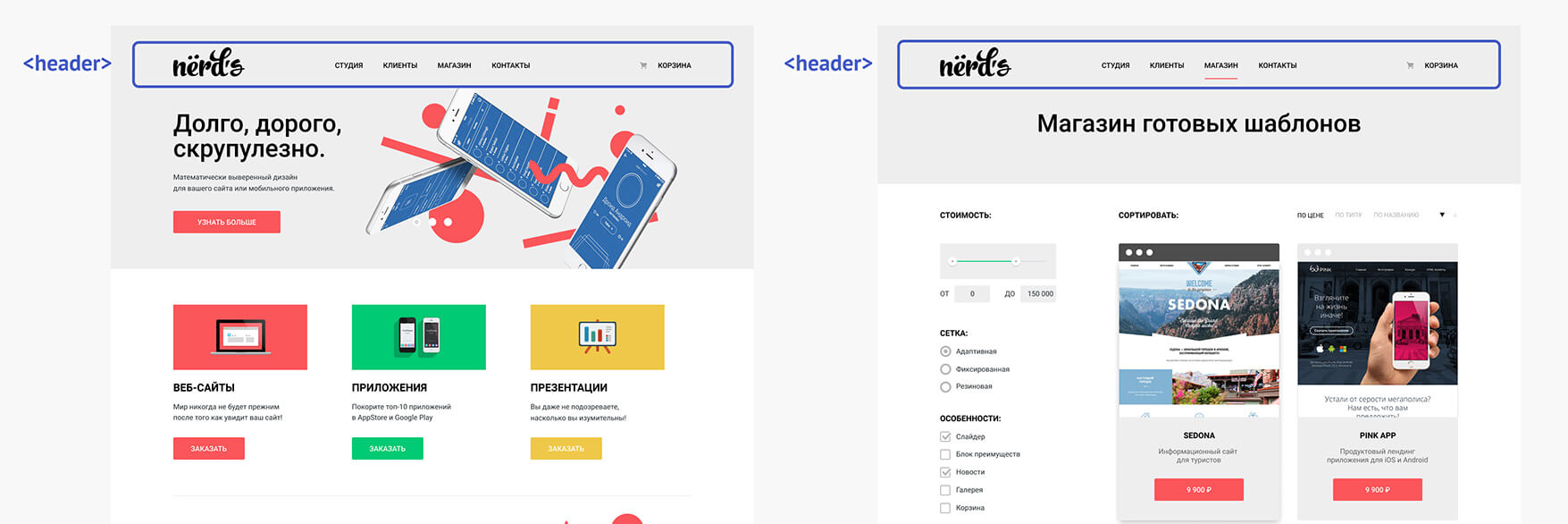
Только повторяющийся контент и будет частью <header>:

Этот вариант правильный, так как выделена часть, которая повторяется на обеих страницах. Вас не должно запутать решение дизайнера визуально соединить шапку и следующую секцию.
Посмотрим примеры неправильного выделения.

Секция со слайдером уникальна для главной страницы, поэтому не должна находиться в <header>.
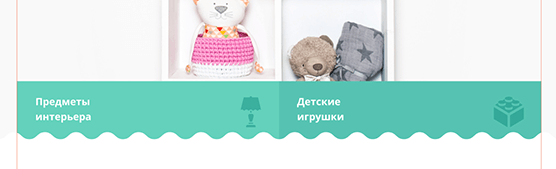
Ещё один пример неверного выделения:

Секция с названием страницы присутствует не на каждой странице, поэтому не должна находиться в <header>.
Фоновые изображения
У некоторых секций бывают фоновые изображения — их важно подготовить к интеграции с CMS. Для этого нужно поместить путь к файлу в HTML-разметку. Как это сделать? Использовать атрибут style:
<section class="promo" style="background-image: url('img/background.jpg');">
Остальные стили для этого фонового изображения можно оставить в CSS:
.promo {
background-repeat: no-repeat;
background-size: cover;
}
Иконки и декоративные элементы
Обычно в техническом задании написано, какие иконки и декоративные элементы будут выносить в CMS. Если этой информации нет, лучше уточнить у руководителя проекта или заказчика.
Чаще всего выносят в CMS иконки социальных сетей, преимуществ и категорий. Это нужно, чтобы при добавлении нового элемента контент-менеджер мог сам загрузить изображения.




При интеграции вёрстки под WordPress, 1С-Битрикс и другие «коробочные» CMS такие иконки должны быть доступны из HTML, поэтому их не стоит верстать псевдоэлементами. Можно сделать через фоновое изображение и вынести в style ссылку на изображение:
<div class="category-item" style="background-image: url('img/category-item-1.svg');">
<p>Пуховики для длинных собак</p>
</div>
Через контентное тоже верно:
<div class="category-item">
<img src="img/category-item-1.svg">
<p>Пуховики для длинных собак</p>
</div>
И через добавление SVG тоже правильно:
<div class="category-item">
<svg xmlns="http://www.w3.org/2000/svg" width="50px" height="50px" viewBox="216.469 0 768 57">
<path fill="#FFFFFF" d="M30.2 5h-.2l-19.7 2.1v36.2l19.7" />
</svg>
<p>Пуховики для длинных собак</p>
</div>
Декоративные элементы обычно не выносят в CMS, но лучше опираться на конкретное техническое задание. Если в CMS их не вынесут, то можно верстать как угодно.
К декоративным элементам относят иконки поиска и корзины:

Иконку у заголовка:

Иконки в формах:

Иконки у пунктов меню:

Элементы, которые не вынесут в CMS, можно верстать любым подходящим способом.
Тестирование вёрстки на переполнение
CMS подразумевает, что контент будет постоянно меняться: заголовки станут короче или длиннее, изменятся тексты в кнопках, увеличится или уменьшится количество элементов списка и фильтра, одни параграфы заменят другие. Поэтому весь контент важно тестировать на переполнение.
Проверить вёрстку можно в браузере с помощью инструментов разработчика — во вкладке Elements. Например, в браузере Chrome можно протестировать так:

Нужно заранее проверить все элементы, чтобы впоследствии не вносить множество правок.