Адаптивная Верстка Картинки Css

⚡ 👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ, КЛИКАЙ 👈🏻👈🏻👈🏻
Как Сделать Адаптивным . . . - Html5 Css
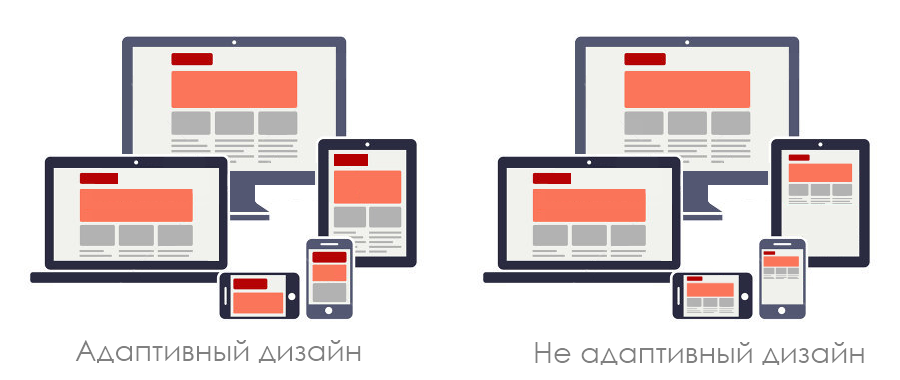
Адаптивная вёрстка: что это и как использовать
Адаптивная вёрстка — Блог HTML Academy
Адаптивные Изображения - Изучение Веб-разработки | Mdn
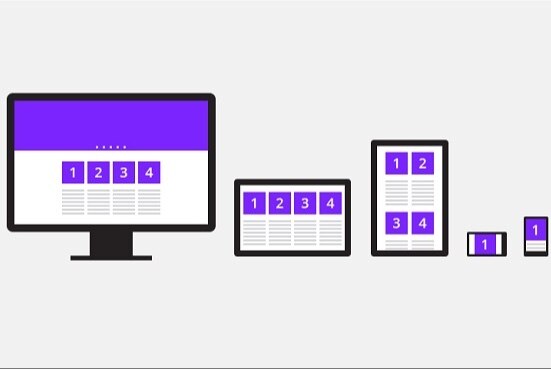
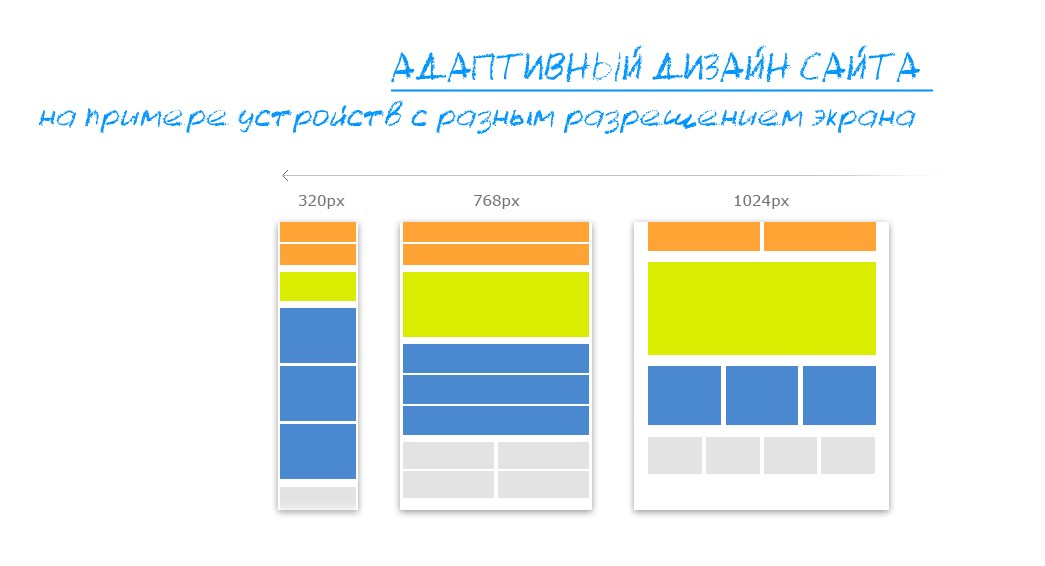
Адаптивная верстка сайта под все разрешения экрана (примеры)
css - Адаптивная верстка . Как НЕ масштабировать маленькие . . .
Адаптивная верстка: CSS&JS фреймворк Skeleton / Хабр
18 . Адаптивная Верстка · Неожиданный Html
Адаптивная верстка : Бесплатные скрипты и теги html, css . . .
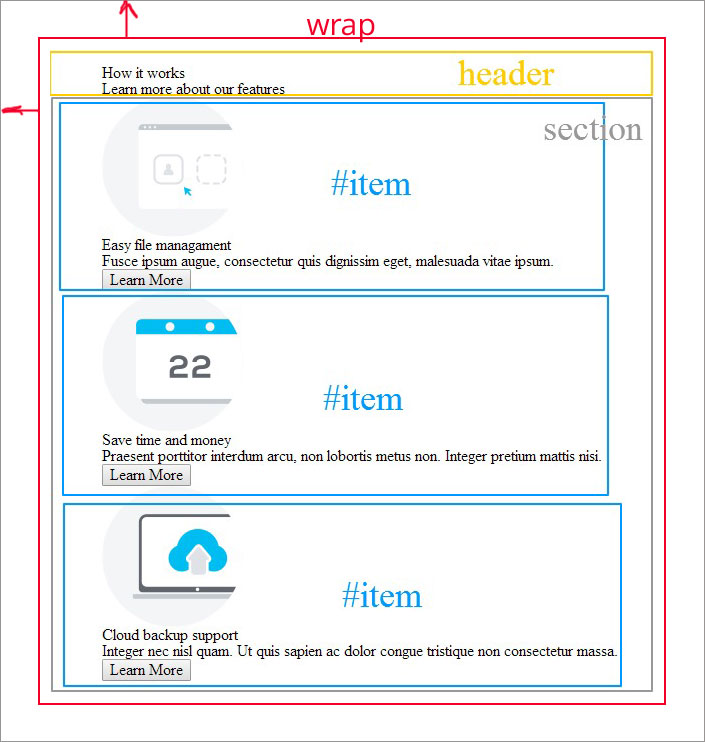
Адаптивная вёрстка сайта на примере создания главной страницы
Скачать Картинки На Телефон Грустные
Ема Баба Картинки
Картинка Счастливого Человека Со Смыслом
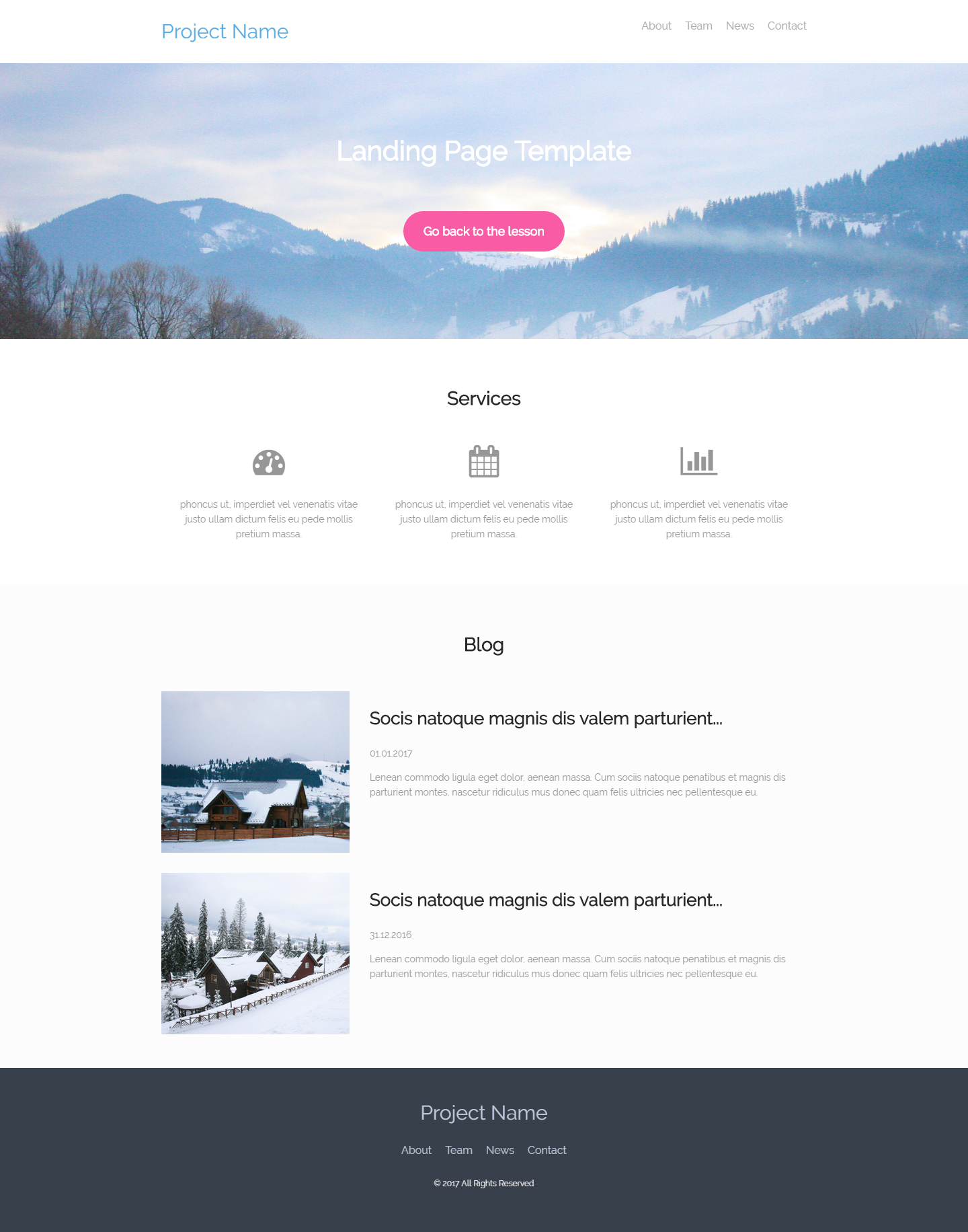
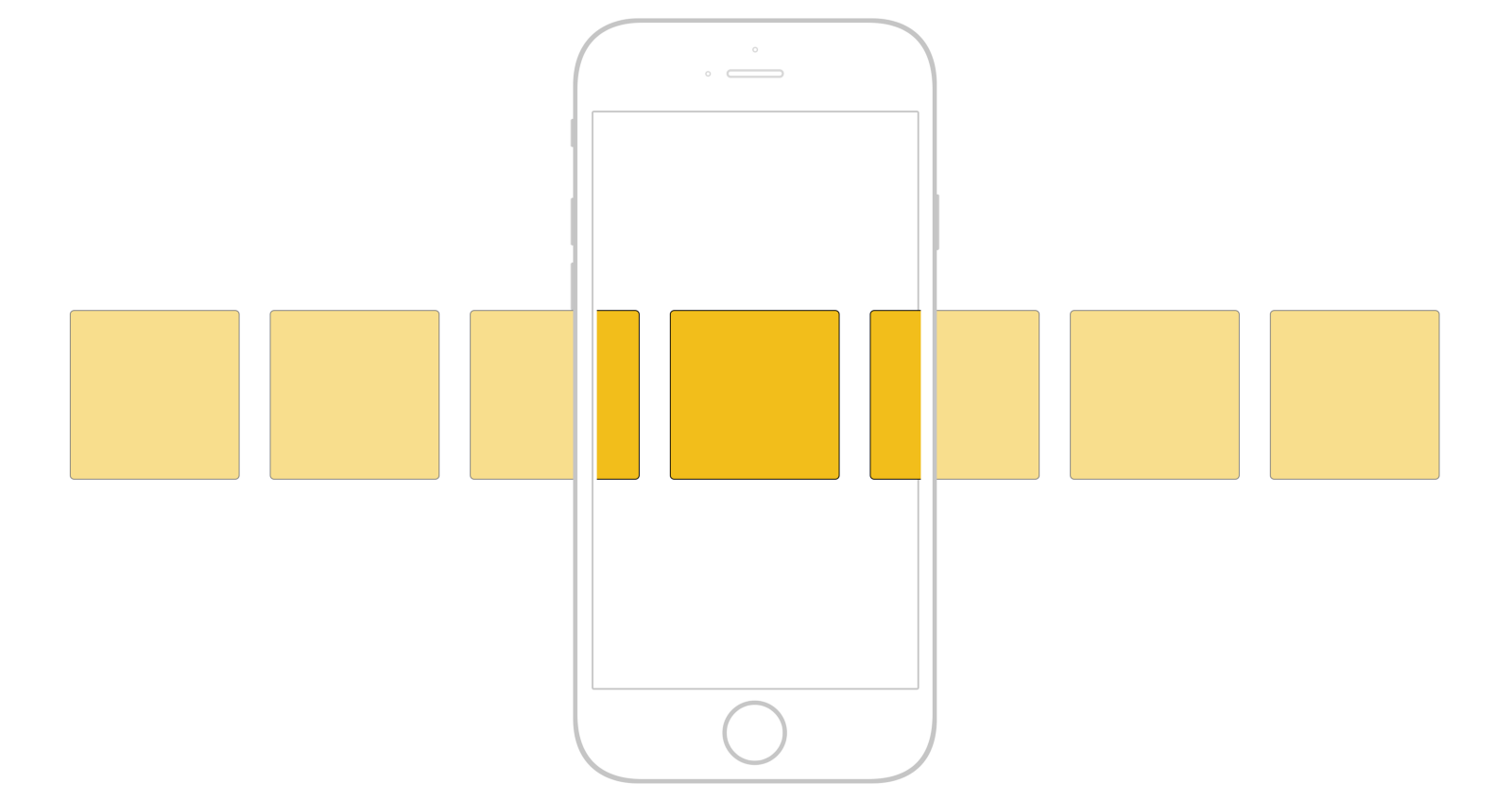
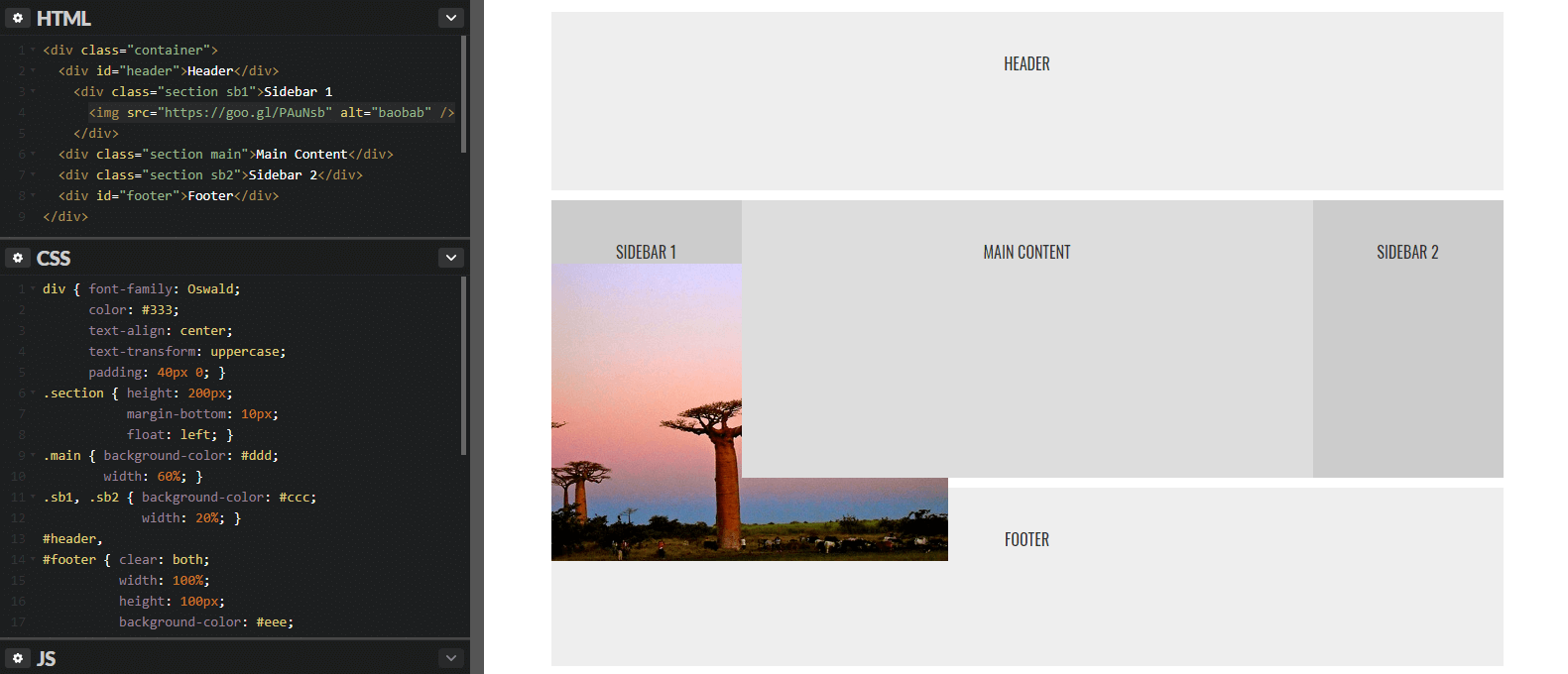
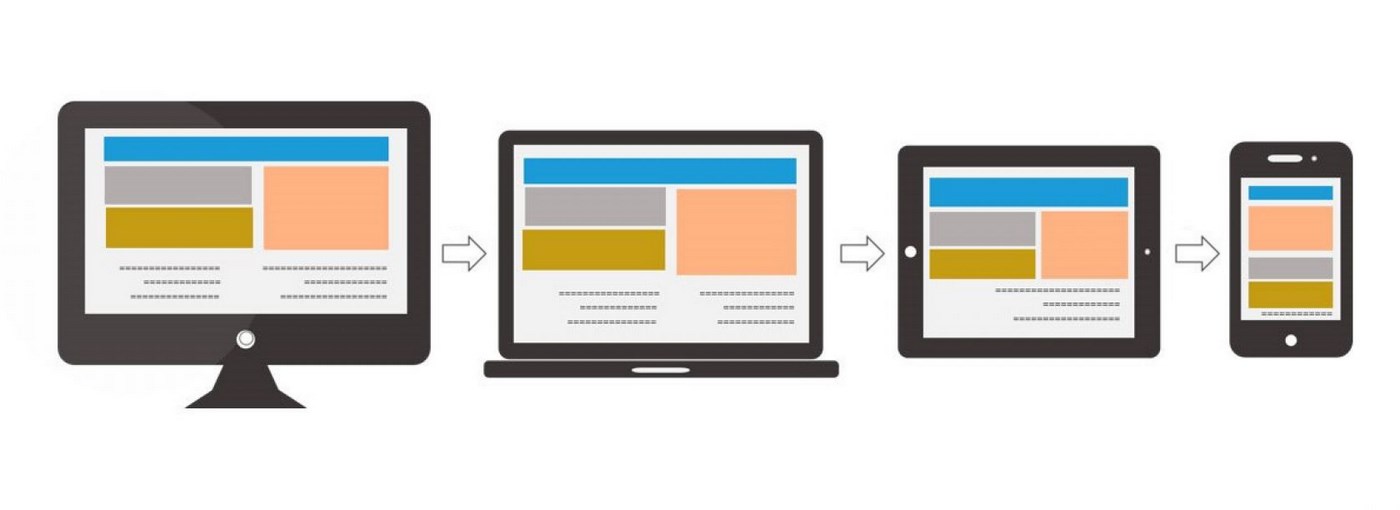
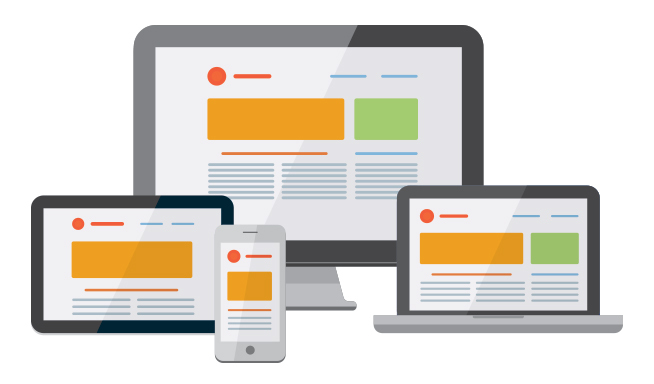
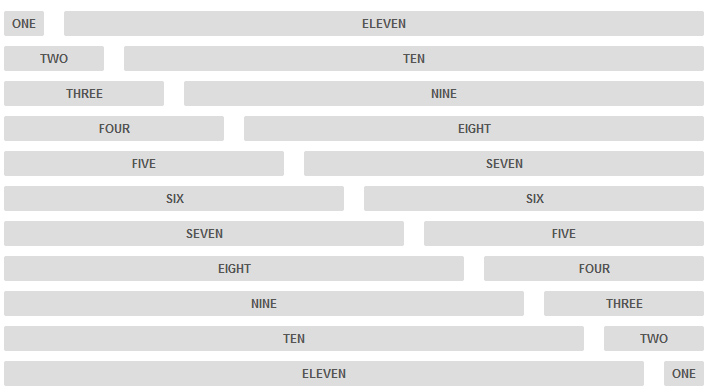
Узнайте, как создать адаптивный изображение с помощью CSS . Адаптивные изображения будут автоматически корректироваться в соответствии с размером экрана . Измените размер окна обозревателя, чтобы увидеть ответный эффект:
Одно из решений — использование max-width в CSS : img {max-width: 100%;} Максимальная ширина изображения равняется 100% от ширины экрана или окна браузера, поэтому чем меньше ширина, тем меньше картинка .
html и css . Адаптивная вёрстка . . . гибкие картинки и медиавыражения . Все размеры и отступы Итан предлагал указывать в процентах с сумасшедшими дробями для точности .
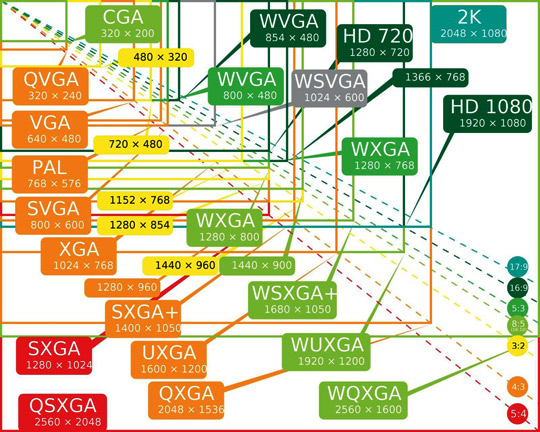
Эта настоящая ширина изображения, которая может быть просмотрена в свойствах картинки на вашем компьютере (например, на Mac нужно открыть картинку в Finder и нажать Cmd + I , чтобы вывести информацию на экран) .
Но я считаю, что самый простой и правильный способ — это адаптивная верстка сайта с помощью CSS . Как сделать адаптивную верстку сайта . Во-первых,если вы взялись верстать адаптивный дизайн сайта, между тегами вставьте следующий код:


































width\u003d800">dpr\u003d1/snippet/67116/e8a02/1425250/domeo.jpg">







width\u003d800">dpr\u003d1/snippet/e9ac9/a667c/1351421/intr.png">














width\u003d800">dpr\u003d1/snippet/f4a4d/14687/1405930/OFDR.jpeg">


















width\u003d800">dpr\u003d1/snippet/862c2/1ead7/785390/PprvwKv.png">