Action Jav

🛑 👉🏻👉🏻👉🏻 INFORMATION AVAILABLE CLICK HERE👈🏻👈🏻👈🏻
Action Jav
Sign up with email
Sign up
Sign up with Google
Sign up with GitHub
Sign up with Facebook
Asked
10 years, 9 months ago
27.6k 21 21 gold badges 94 94 silver badges 123 123 bronze badges
4,099 8 8 gold badges 31 31 silver badges 47 47 bronze badges
27.6k 21 21 gold badges 94 94 silver badges 123 123 bronze badges
976k 346 346 gold badges 3453 3453 silver badges 3433 3433 bronze badges
Although, depending on markup this may not validate, the 'name' attribute is not a valid attribute in XML, its better to use an ID and use the getElementById
– Rabbott
Apr 23 '10 at 20:29
@Rabbott: It's HTML, not XML. XHTML is only interesting for server-side HTML-autogenerators like componentbased MVC frameworks.
– BalusC
Apr 23 '10 at 20:39
27.6k 21 21 gold badges 94 94 silver badges 123 123 bronze badges
3,974 1 1 gold badge 28 28 silver badges 53 53 bronze badges
Hi, I think for plain JavaScript line 2: document.getElementById('form_id').action = "script.php" will retrieve it <-- This will SET it.
– JoJo
Nov 27 '12 at 20:47
It was a nice option, I used the Plain Javascript Option. I worked in the desktop view. But not getting that worked with mobile browsers
– Shafeeque Shaz
Sep 16 '14 at 10:50
27.6k 21 21 gold badges 94 94 silver badges 123 123 bronze badges
3,647 7 7 gold badges 29 29 silver badges 62 62 bronze badges
27.6k 21 21 gold badges 94 94 silver badges 123 123 bronze badges
14.6k 6 6 gold badges 64 64 silver badges 104 104 bronze badges
106k 29 29 gold badges 146 146 silver badges 171 171 bronze badges
this might work, but i am still trying to make it work by getting the action string from a function. is there no way to do it like that?
– umar
Apr 23 '10 at 18:31
You can write it in an onsubmit event handler to make sure it always gets just just before submission. However, in general trying to change a form action from script is a code smell; unless you don't control the server side, it's usually better to make the form accept two+ different submission modes.
– bobince
Apr 23 '10 at 18:53
656k 124 124 gold badges 800 800 silver badges 1167 1167 bronze badges
11.9k 4 4 gold badges 39 39 silver badges 44 44 bronze badges
27.6k 21 21 gold badges 94 94 silver badges 123 123 bronze badges
340 2 2 silver badges 8 8 bronze badges
Setting form action after selection of option using JavaScript
< script >
function onSelectedOption ( sel ) {
if ((sel.selectedIndex) == 0 ) {
document .getElementById( "edit" ).action =
"http://www.example.co.uk/index.php" ;
document .getElementById( "edit" ).submit();
}
else
{
document .getElementById( "edit" ).action =
"http://www.example.co.uk/different.php" ;
document .getElementById( "edit" ).submit();
}
}
< form name = "edit" id = "edit" action = "" method = "GET" >
< input type = "hidden" name = "id" value = "{ID}" />
< select name = "option" id = "option" onchange = "onSelectedOption(this);" >
< option name = "contactBuyer" > Edit item
< option name = "relist" > End listing
471 7 7 silver badges 21 21 bronze badges
Stack Overflow
Questions
Jobs
Developer Jobs Directory
Salary Calculator
Help
Mobile
Disable Responsiveness
Products
Teams
Talent
Advertising
Enterprise
Company
About
Press
Work Here
Legal
Privacy Policy
Terms of Service
Contact Us
Stack Exchange Network
Technology
Life / Arts
Culture / Recreation
Science
Other
Join Stack Overflow to learn, share knowledge, and build your career.
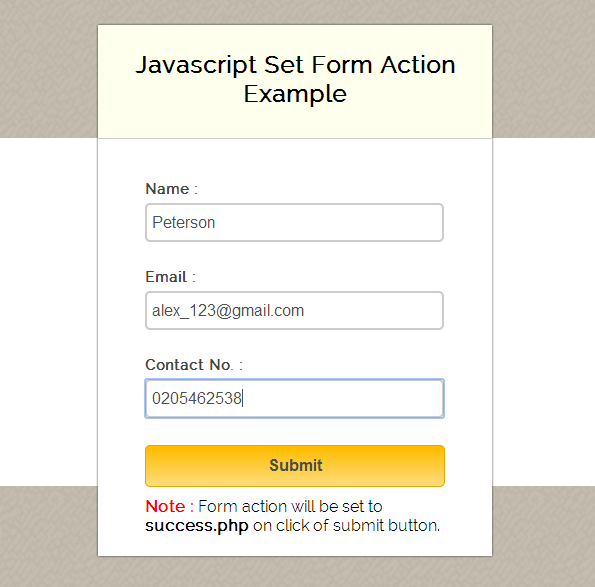
I have an HTML form whose action should be set dynamically through JavaScript. How do I do it?
Here is what I am trying to achieve:
You cannot invoke JavaScript functions in standard HTML attributes other than onXXX . Just assign it during window onload.
You see that I've given the form a name , so that it's easily accessible in document .
Alternatively, you can also do it during submit event:
Actually, when we want this, we want to change the action depending on which submit button we press.
Here you do not need even assign name or id to the form. Just use the form property of the clicked element:
...assuming it is the first form on the page.
Do as Rabbott says, or if you refuse jQuery:
By clicking “Post Your Answer”, you agree to our terms of service , privacy policy and cookie policy
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
site design / logo © 2021 Stack Exchange Inc; user contributions licensed under cc by-sa . rev 2021.2.10.38546
Action в javascript
html - How can I set the form action through JavaScript ?
Работа с Формами на JavaScript
Выразительный JavaScript : Формы и поля форм / Хабр
Свойства и методы формы
A A A
Web-технологии
Работа с Формами на JavaScript
Наша группа в Telegram для обмена идеями, проектами, мыслями, людьми в сфере ИТ г.Ростова-на-Дону: @it_rostov
© Copyright 2008-2021 by KDG | Контакты | Реклама
Сейчас мы поговорим о различных приемах работы сценариев JavaScript с HTML-формами.
Если в HTML-документе определена форма, то она доступна сценарию JavaScript
как объект, входящий в объект document с именем, заданным атрибутом
NAME тега FORM .
Форма имеет два набора свойств, состав одного из которых фиксированный,
а состав другого зависит от того, какие элементы определены в форме.
Большинство свойств первого набора просто отражает
значение соответствующих атрибутов тега FORM . Что же касается массива
elements , то в нем находятся объекты, соответствующие элементам,
определенным в форме. Эти объекты образуют второй набор свойств формы.
Адресоваться к этим объектам можно как к элементам массива elements ,
причем первому элементу формы будет соответствовать элемент с индексом 0, второму -
с индексом 1 и т.д. Однако удобнее обращаться к элементам формы по их именам,
заданным атрибутом NAME .
Так как группа переключателей имеет
одно имя NAME , то к
переключателям надо адресоваться как к элементам массива.
Каждый элемент массива options
является объектом со следующими свойствами:
Кроме работы с готовыми списками JavaScript может заполнять список
динамически. Для записи нового элемента списка используется конструктор Option
c четырьмя параметрами, первый из которых задает текст, отображаемый в списке,
второй - значение элемента списка, соответствующее значению атрибута VALUE ,
третий соответствует свойству defaultSelected , четвертый -
свойству selected .
Обратите внимание на то, что символы фамилии и
имени при потере фокуса соответствующими полями преобразуются в прописные. Для
этого используется метод toUpperCase ,
определенный во встроенном классе строк.
Для установки курсора в определенное место textarea-области используйте следующую кросбраузерную функцию:
При использовании простого JavaScript, вы можете использовать select box для передвижения по сайту. Рассмотрите этот пример:
Вы могли бы использовать этот код, чтобы изменить расположение другого фрейма
изменением 'self.location =' на ' top.framename.location = '
Часто возникает вопрос: "Как инициировать форму по картинке, а не по кнопке submit?"
Решение столь же просто, как этот пример:
Здесь важно отметить, что элементы .x и .y - не переменные
объектов continue или cancel , а фактически часть имени
"continue.x" . Следовательно, нельзя использовать типичный метод для
определения существования одного из дочерних объектов запроса:
Для некоторых приложений, полезно знать координаты курсора на нажатой картинке.
Эта информация, конечно, содержится в парах image_element.x и image_element.y .
Следующий серверный JavaScript мог бы использоваться для этого:
В качестве простого примера, предположите, что ваша "домашняя" страница
запрашивает имя пользователя, затем использует это имя, чтобы обратиться к
пользователю на следующих страницах. Вы можете взять имя, используя форму,
затем использовать JavaScript для передачи имени пользователя в следующую
страницу, используя URL. Последующая страница могла бы затем анализировать имя
пользователя из URL, используя информацию в document.search.
Потому что объект работает не таким образом. Правильный и полный синтаксис для
доступа к VALUE только что выбранным полем в списке - это:
Существует свойство, созданное в объекте form для каждой radio buttons или
checkboxes с тем же самым именем . Например, следующий HTML код:
Для получения и установки значения radio button value на javascript можно использовать следующие функции:
Форма отправляется, если нажата клавиша enter , в то время как единственный
входной текстовый элемент формы имеет фокус. Вы можете вызывать подобное поведение
в форме, имеющей более одного элемента, разбивая форму на ряд отдельных форм,
так, чтобы каждая форма имела только один текстовый элемент. Используйте обработчик
события onSubmit (или action="javascript:myFunction(); ") для накопления
данных из других форм в вашей странице и инициируйте их все сразу.
Используйте обработчик onfocus для вызова функции blur() :
Используйте обработчик OnChange для вызова функции submit() :
sessionStorage — запоминает результат пока открыт сайт во вкладке(окне), можно свободно перемещаться по сайту, обновлять страницы, но не закрывать окно браузера(вкладку).
localStorage — запоминает результат на очень долгое время, пока пользователь не очистит локальное хранилище браузера. Можно через несколько дней зайти на сайт и увидеть ранее заполненную форму.
Upskirt Pussy Teen
Hot Teen Blondes
Getting Fucked With Dildo
Megumi Shino
Maiko Saegimi