8 потрясающих возможностей CodePen для программирования и веб-разработки
Coding
Начало работы с веб-разработкой на JavaScript может быть разочаровывающим процессом, но существуют инструменты, облегчающие его.
CodePen.io - это среда кодирования в браузере, предназначенная как для обучения написанию кода, так и для быстрого прототипирования идей с минимальными трудностями.
В этой статье мы рассмотрим некоторые функции сайта и то, как они могут помочь вам стать лучшим программистом.
Что такое CodePen?

CodePen предоставляет так называемое перо, которое включает в себя три разных окна для HTML, CSS и JavaScript, а также панель предварительного просмотра, которая обновляется в реальном времени по мере ввода текста.
Хотя он часто используется веб-разработчиками для демонстрации идей для веб-сайтов, он также является отличным местом для изучения основ интерфейсной веб-разработки. Вот наиболее заметные функции, которые вам необходимо знать при использовании CodePen.
1. Препроцессоры
Препроцессоры - это интерпретируемые или скомпилированные языки, предназначенные для упрощения кодирования. Они могут добавлять функции в язык для удобства и облегчают чтение кода. В веб-разработке комбинация препроцессоров для HTML, CSS и JavaScript используется для быстрого создания чистого кода.
Если вы изучаете веб-разработку и хотите попробовать разные препроцессоры, CodePen позволяет переключать препроцессоры на лету и видеть код, который он компилирует, в режиме реального времени. Каждая из трех панелей в приложении CodePen имеет раскрывающееся меню в правом верхнем углу. Выберите View Compiled HTML/CSS/JS, чтобы увидеть, как будет интерпретироваться код.

В этой ручке мы создали простой сайт с использованием Haml и Sass для стилизации текста заголовка. Выбор View Compiled показывает стандартные HTML и CSS. В этом примере разница минимальна. Однако при изучении нового языка может быть полезно посмотреть, как выглядит предварительно обработанный код после компиляции.
2. Внешние ресурсы
Помимо встроенной поддержки препроцессоров, CodePen поддерживает внешние сценарии. Это делает его идеальным местом для получения практического опыта работы с библиотеками для ваших личных проектов или для изучения популярных библиотек веб-приложений, таких как React.
Чтобы добавить внешнюю библиотеку, откройте панель «Параметры» на своем пере и перейдите на вкладку JavaScript. Существует два способа добавления ресурсов: добавление URL-адреса ресурса вручную или поиск.

Мы использовали эту функцию в нашей статье, посвященной веб-анимации с mo.js, а также предварительной обработке Babel.
Да, ручки CodePen могут быть встроены! Идите вперед и нажмите на панель предварительного просмотра выше, чтобы увидеть результаты урока Mo.js!
Другие ручки могут быть импортированы так же, как внешние библиотеки. Это означает, что вы можете использовать элементы из ранее написанных перьев, чтобы использовать их в своих новых перьях. Пользователь CodePen Ручка Adam Simple Poll - хороший тому пример.
3. Шаблоны
Когда вы изучаете новые концепции или тестируете новые идеи, вы часто используете похожие компоненты и заново читаете одни и те же шаги, чтобы начать работу. CodePen позволяет создавать перья шаблонов, которые могут исключить повторение, и позволяют сразу перейти к сути.
Чтобы создать шаблон, откройте новое перо, внесите изменения и выберите ползунок «Шаблон» в меню настроек.
До недавнего времени бесплатные пользователи могли создавать только три шаблона, но теперь все пользователи могут иметь столько шаблонов в своей учетной записи, сколько они хотят. Идеально подходит для начала новой идеи с минимальной задержкой!
4. Режим совместной работы
Способность сотрудничать и преподавать с CodePen может быть его большим преимуществом. Уже есть множество отличных инструментов для совместной работы программистов, но подход CodePen прост и интуитивно понятен.
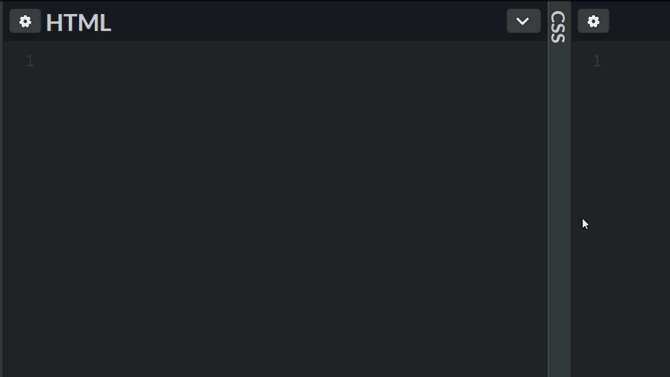
Профессиональные пользователи CodePen могут создать новое перо и открыть его для совместной работы в меню «Изменить вид». Это превращает ссылку пера в совместное приглашение, рассчитанное на большое количество людей, в зависимости от вашего плана CodePen Pro.
В этом случае я писал HTML, пока друг обновлял CSS в режиме реального времени, с помеченным курсором, идентифицирующим, где они работают.

Любой, у кого есть ссылка, может присоединиться и использовать функцию чата в браузере, независимо от того, являются ли они профессиональными пользователями или даже имеют учетную запись CodePen. При условии, что автосохранение отключено, только владелец ручки может сохранять любые изменения, что делает его безопасным способом открыть свой код для других без риска.
Открытый характер этого режима полезен для начинающих, так как вы можете пригласить практически любого в свое перо, чтобы помочь вам в решении сложной задачи. Это также удобный способ узнать свой путь, так как он идеально подходит для проведения собеседований с потенциальными сотрудниками, и уже профессионально использовался для этого!
5. Professor Mode
Режим «Профессор» позволяет одному пользователю Pro вести комнату, в которой только он может редактировать код. От 10 до 100 пользователей могут смотреть и общаться в зависимости от Pro плана хоста.

Режим «Профессор» обеспечивает гибкость между учебой в классе и дистанционным обучением или сочетанием этих двух факторов. Использование режима «Профессор» даст возможность тем, кто находится сзади класса, иметь такой же опыт, как и людям, находящимся спереди, и чтобы учитель мог показывать исправления, которые будут обновляться в режиме реального времени.
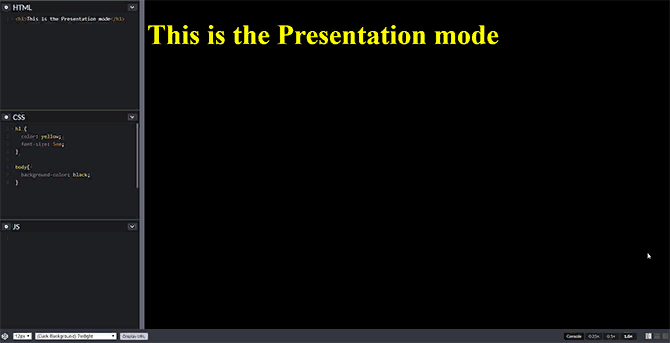
6. Режим презентации
Неудивительно, что режим презентации разработан с учетом представления кода. Приложение отображается в упрощенном виде, предназначенном для работы с оверхед-проекторами. CodePen оптимизировал режим презентации для использования на низкоскоростных интернет-соединениях и более слабом оборудовании.

Проницательные читатели, возможно, уже поняли, что бесплатная версия CodePen будет обеспечивать именно эту функцию, хотя в режиме Pro есть несколько полезных функций. Макет, размер шрифта и темы могут быть быстро изменены на лету, чтобы удовлетворить практически любой настройке, а при отображении ссылки на перо появляется сокращенный URL-адрес большого размера, облегчающий совместное использование проекта.

Эти небольшие изменения, а также возможность масштабирования окна предварительного просмотра в соответствии с тем, что вы демонстрируете, делают режим презентации идеальным как для преподавателей, так и для разработчиков, представляющих идеи коллегам. Режим презентации также является простым и понятным способом представления кода, если вы берете интервью для какой-либо позиции в программировании.
7. Шаблоны
Поиск вдохновения стал намного проще с коллекциями шаблонов проектирования CodePen.
Каждая категория представляет собой набор примеров кода, предоставляемого пользователями CodePen для конкретных задач. Вы ищете способ создания динамических кнопок для вашего сайта? Аккордеонные меню? Существует множество категорий, подходящих практически для любого примера.

Эти шаблоны также являются отличным способом узнать, как работают интерактивные кнопки, и различными способами работы динамических пользовательских интерфейсов.
8. Emmet
Emmet, ранее известный как Zen Coding, широко рассматривается как лучшая экономия времени для разработки HTML и CSS. Плагин берет часть кода, который вы часто пишете, и преобразует их в простые ярлыки.
Видеть это в действии лучше, чем объяснять, поэтому возьмите обычную настройку для документа HTML:

Добавление этого к каждому документу HTML было сокращено до двух действий. Используя Emmet, напечатайте ! и нажмите клавишу Tab. Магия!

Emmet в качестве стандарта активен в CodePen и особенно полезен, если вы пытаетесь изучить новую концепцию в JavaScript и хотите быстро создать поддерживающий HTML и CSS.