🧩 35 браузерних плагінів для Google Chrome на допомогу розробнику
Cyber Legion(Частина 1)
Ловіть добірку розширень та плагінів для браузера, що полегшують життя програмісту: відповіді зі StackOverflow у вигляді коду в топі видачі Google, виклик, виявлення та тестування HTTP та REST API, аналізатор UX, зменшення споживання пам'яті Chrome та багато іншого.

Grepper
Розширення, створене на базі системи питань і відповідей, що підтримується спільнотою розробників, що дозволяє програмісту з'ясувати важливі деталі проблеми, що цікавить. При запиті воно виводить відповідні приклади коду у верхній частині пошукової системи.

Githunt
Невеликий, але дуже корисний аддон Chrome допоможе всім, хто шукає нові корисні штуки для роботи на GitHub. Виводить на передній план стрічку трендових GitHub-проектів із коротким описом кожного.

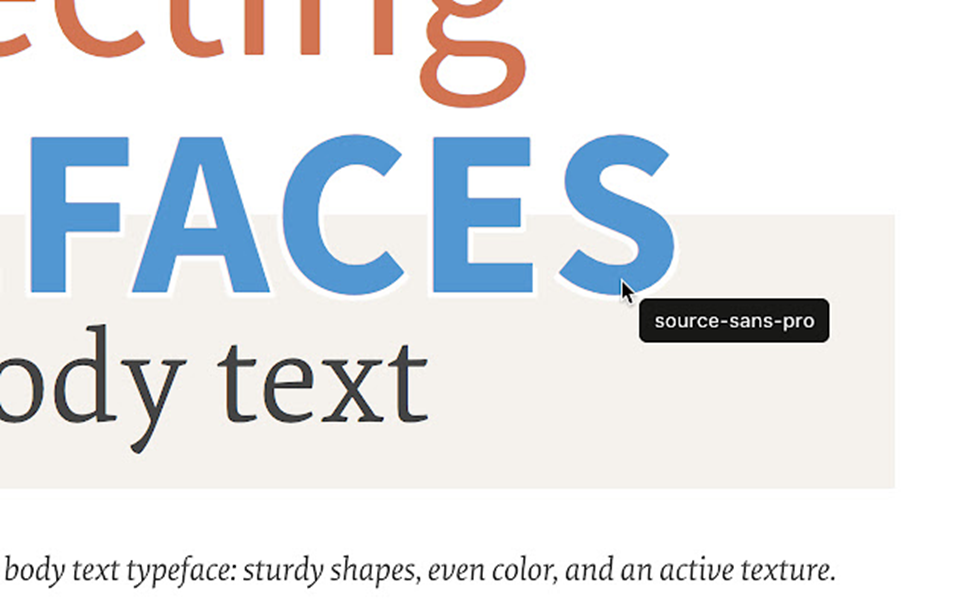
WhatFont
Невелике розширення для ідентифікації сімейства, розміру, ваги та кольору шрифтів, які використовуються на сайті.

Fonts Ninja
Розширення працює аналогічно WhatFont, будучи його альтернативою з більш простим інтерфейсом і таким самим функціоналом.

HTML-Validator
Надбудова для виявлення помилок у HTML-коді, що допомагає створити сторінку вдвічі швидше.

CSS Viewer
Одне з найефективніших розширень Chrome для веб-розробників, що показує CSS-властивості будь-якого елемента на сторінці при наведенні курсора миші.

Amino Live CSS Editor
Аддон, що дозволяє відстежувати зовнішній вигляд сайту, що розробляється в реальному часі при написанні нових або зміні існуючих CSS-властивостей.

Octotree
Розширення для перегляду кодових конструкцій та швидкої навігації папками проекту, що відображає весь вихідний код у вигляді деревоподібної структури.

Talend API Tester
Talend API Tester спрощує виклик, виявлення та тестування HTTP та REST API.

JSON Viewer
За допомогою плагіна можна виконувати розширені налаштування різних тем, шрифтів для JSON/JSONP.

ColorPick Eyedropper
Корисне розширення для розробників інтерфейсів, що допомагає визначити колір будь-якої ділянки веб-сторінки, навіть якщо ширина -1 піксель.

Window Resizer
Ще один непоганий плагін Chrome для роботи з адаптивним дизайном з можливістю моделювати відображення вашого сайту на різних девайсах (desktop, tablet, mobile)

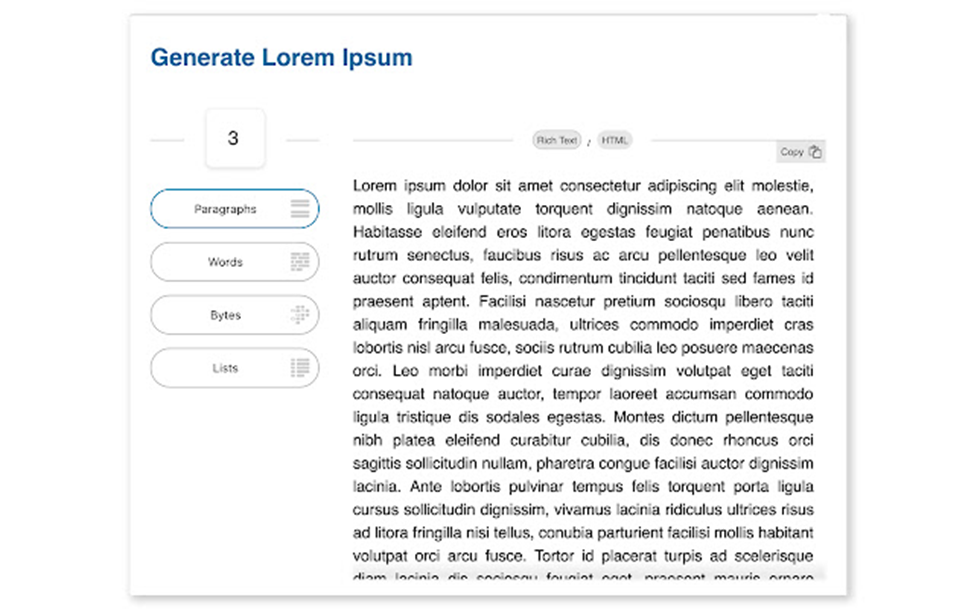
Lorem Ipsum Generator
Плагін, що генерує текст-заповнювач для сирих шаблонів веб-сторінок або їх окремих елементів.

Ghostery
Цей плагін призначений для блокування нав'язливої реклами та елементів сторінки, що уповільнюють її завантаження, а також для запобігання зливу особистих даних. І хоча Ghostery не надає жодних корисних інструментів для програміста, він напевно допоможе прискорити вашу роботу за рахунок забезпечення чистоти перегляду.

Wappalyzer
Досить ефективний інструмент, що визначає стек технологій (веб-сервіси, тип CMS, інструменти аналітики, плагіни, бібліотеки JavaScript тощо), що лежать в основі веб-сторінки, що вас цікавить.

Clear Cache
Дуже корисна штука для очистки кеша браузера Chrome в один клік.

React Dev Tools
Це мастхев-розширення для React-розробників, що дозволяє перевіряти ієрархії компонентів бібліотеки Chrome Developer Tools. Воно виділяє оновлення при рендерингу компонентів та моніторить продуктивність за допомогою профілювача.
