15 Glassmorphism UI Design Inspirations and Examples.
WAYUP
Глассморфизм стал свежим трендом в дизайне интерфейсов. Этот стиль характеризуется эффектом полупрозрачного матового стекла, отсюда и название Glassmorphism, который добавляет глубину и визуальную иерархию в пользовательский интерфейс и может быть эффективно использован для сосредоточения внимания на контенте, который необходимо выделить. В этой собраны вдохновляющие примеры и концепции дизайна в стиле Glassmorphism.
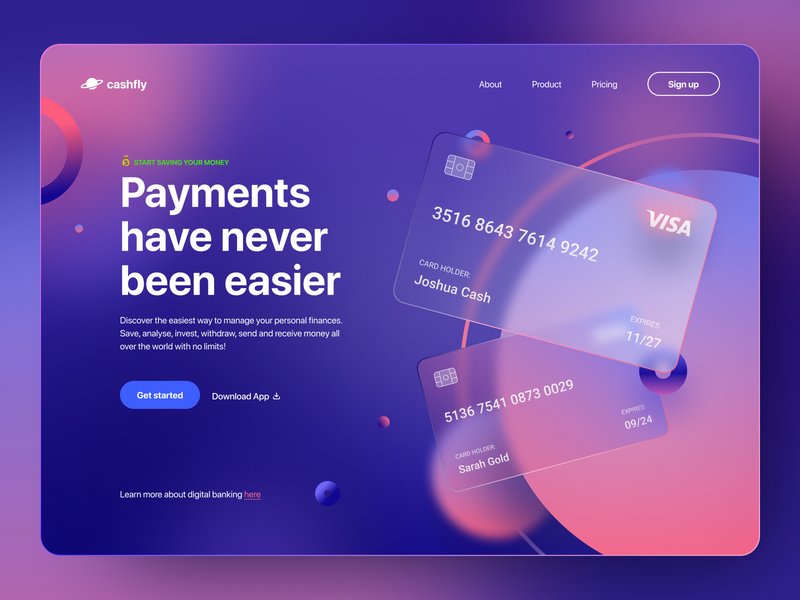
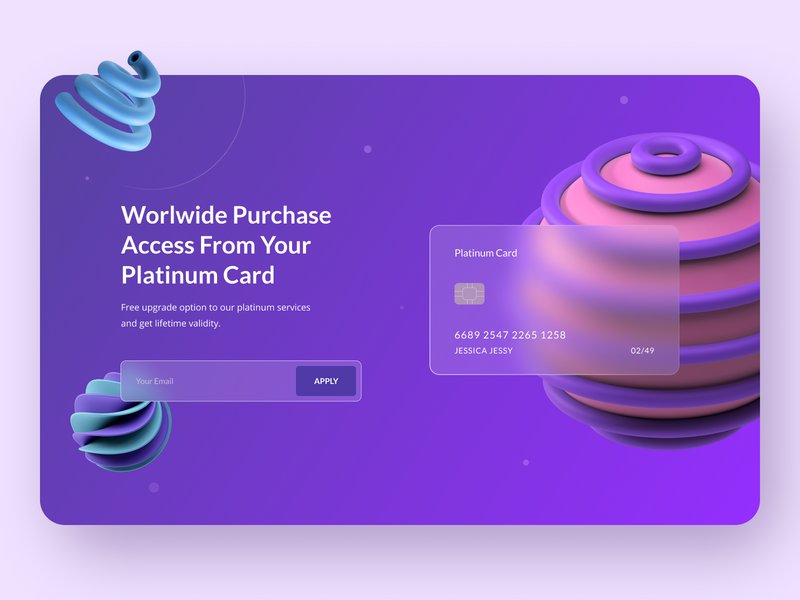
1. Banking Fintech Web Design by Bogusław Podhalicz.

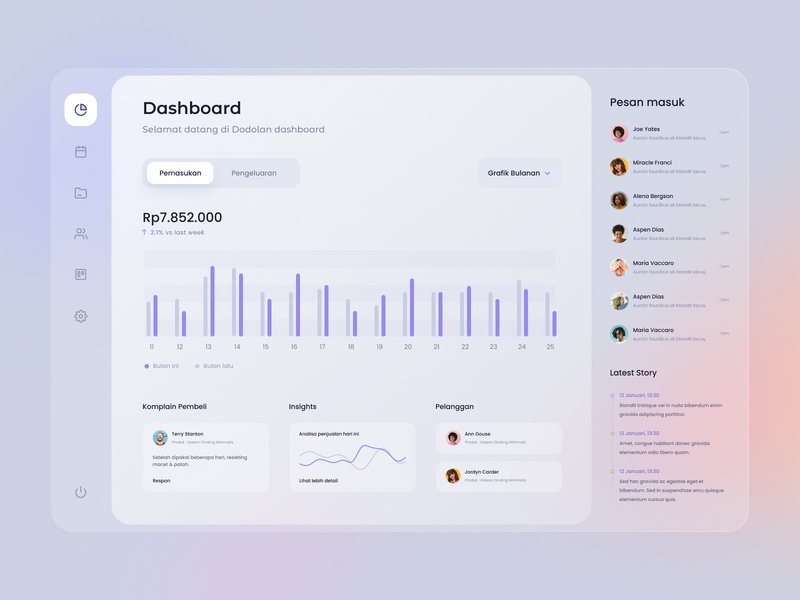
2. Store Management Dashboard by Ghani Pradita.

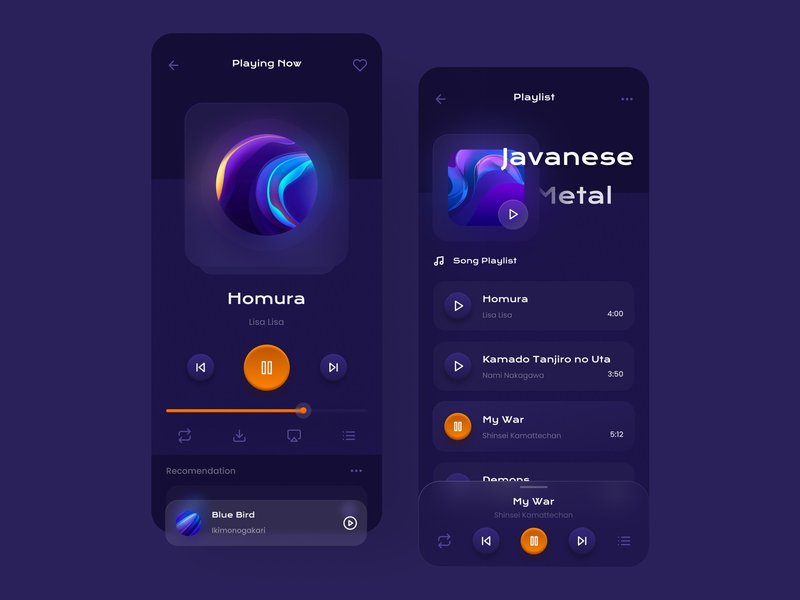
3. Music Player Exploration by Rudi Hartono.

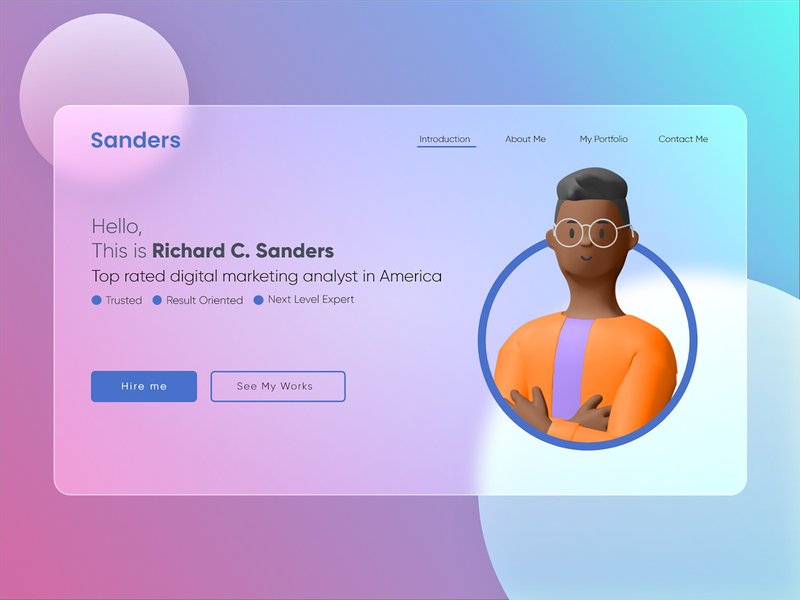
4. Glassmorphism Header Concept by RH Agency.

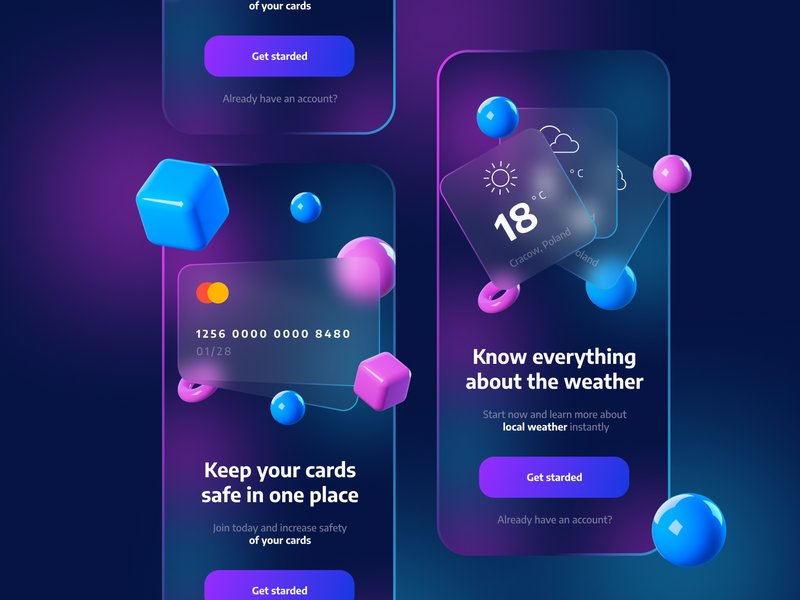
5. Glassmorphism App Onboarding Screens by Mikołaj Gałęziowski.

6. Glassmorphic UI Elements by Giuseppe Fasino.

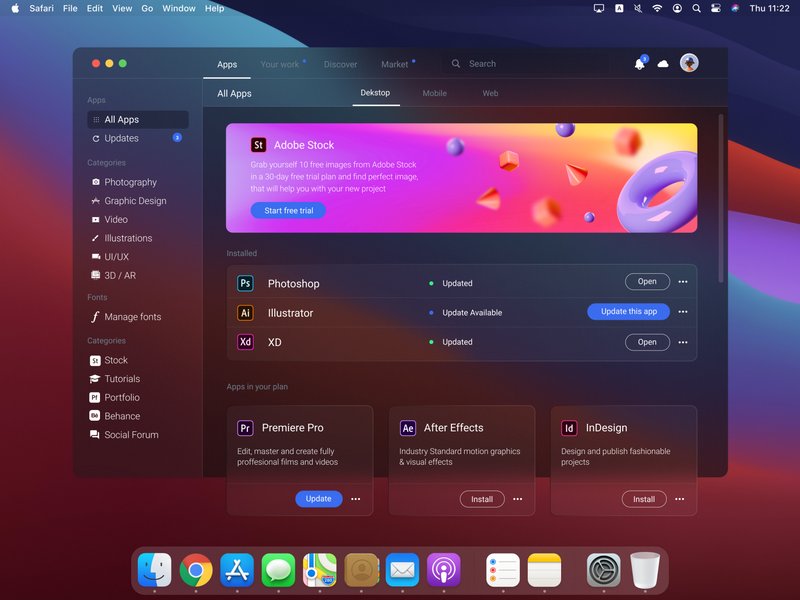
7. Glassmorphism Big Sur Creative Cloud App Redesign by Mikołaj Gałęziowski.

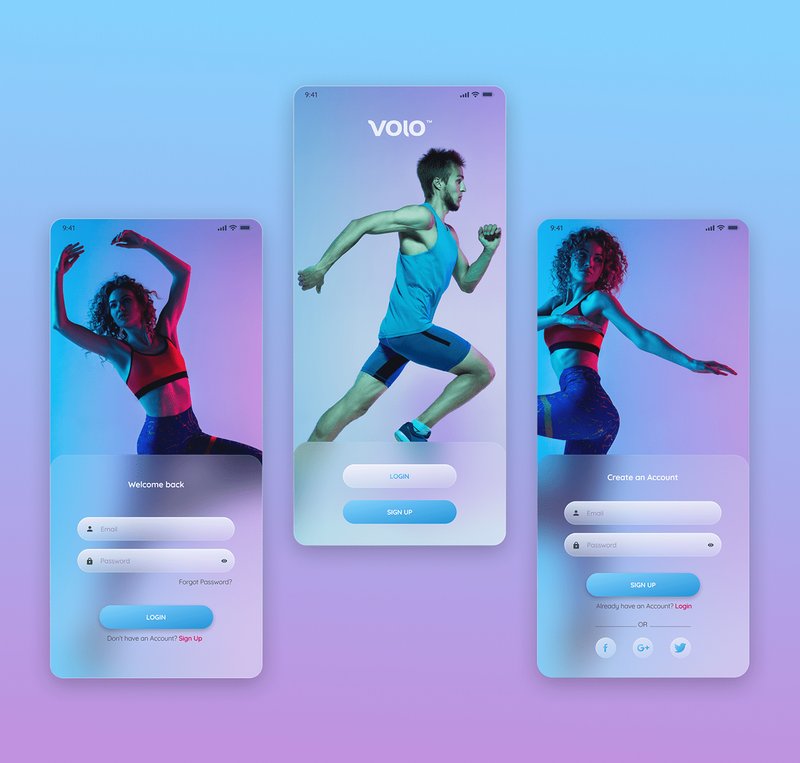
8. Sign Up/Login UI Design by Stefan Brown.

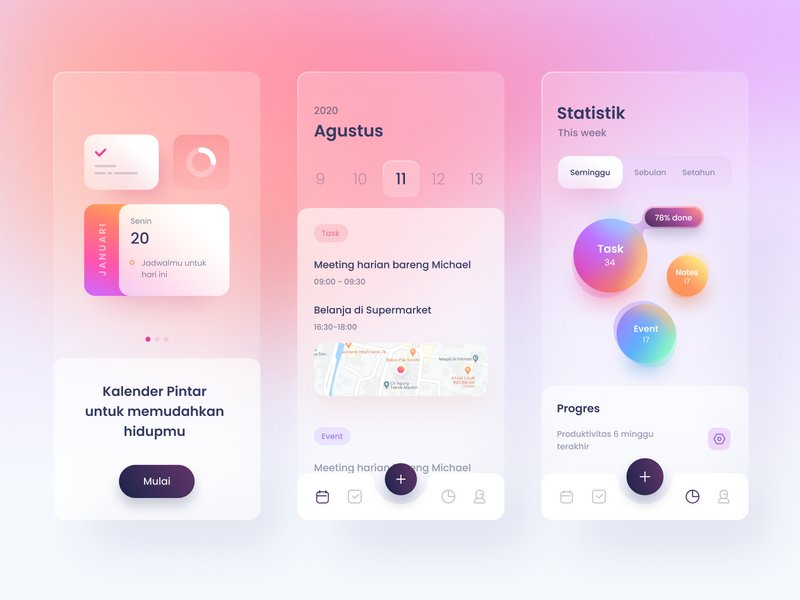
9. Smart Calendar App by Ghani Pradita.

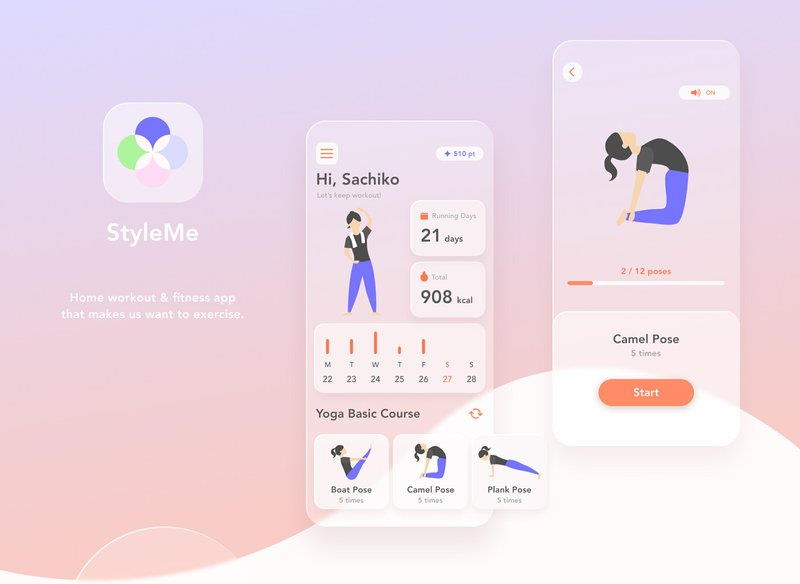
10. Home Workout & Fitness App UI Concept by Sachiko Nakayama.

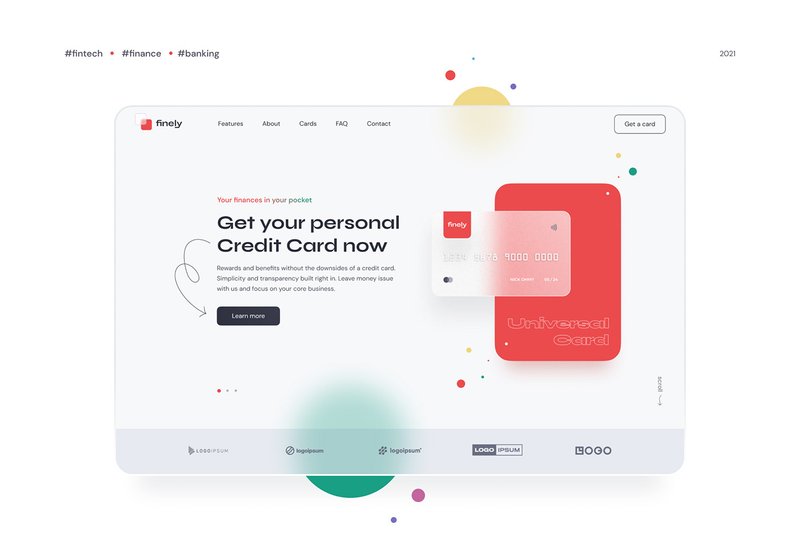
11. Finely Fintech Web template by Gakh Yuriy & Vladyslav Sokur.

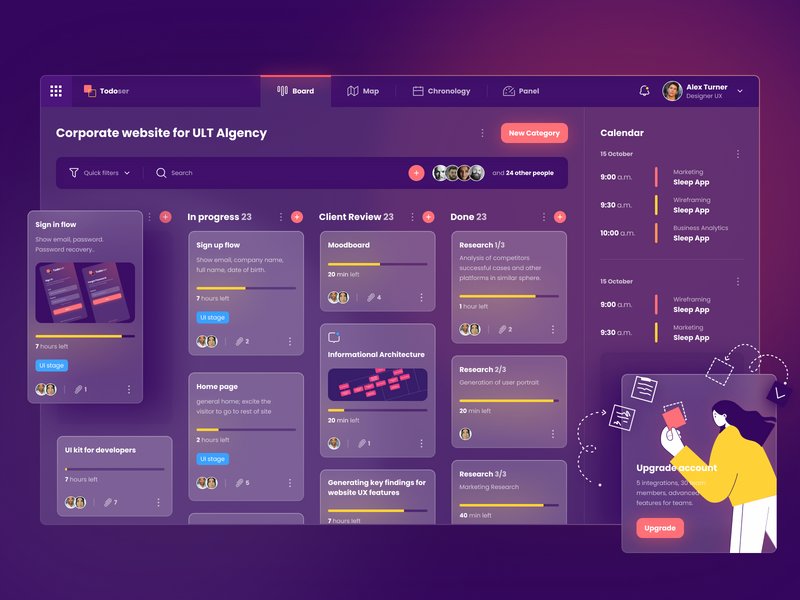
12. Todoser Task Management Web Application by Phenomenon Studio.

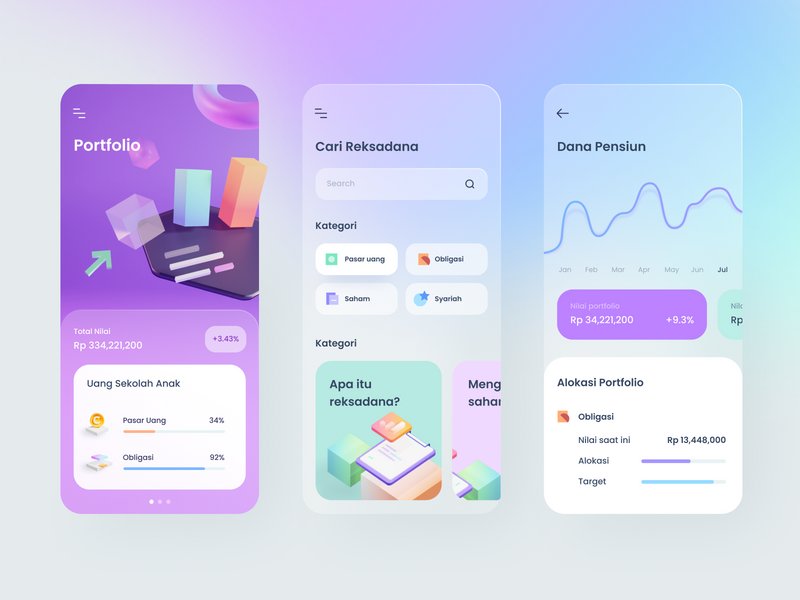
13. Investment Advisor App by Ghani Pradita.

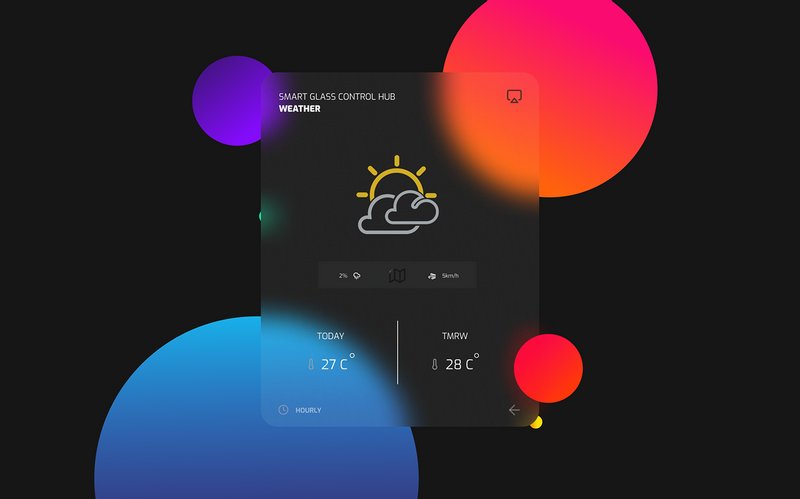
14. Smart Glass Weather App Widget Concept by Karlo Bilal.

15. Portfolio Website Header in Glassmorphism by Peramita Puja.