影像貼圖說明及製作-以line貼圖為製作範例
肥宅君前言
請先閱讀
以下是官方影像貼圖說明
影像貼圖
影像貼圖使用.WEBM 構建- 是一種與許多圖像編輯軟體兼容的格式,可創建高細節圖像。需要Telegram 8.5或更高版本。
創建影像貼圖
要創建影像貼圖,需要能導出為.WEBM影像編輯軟體。
影像貼圖要求
- 影像必須為.WEBM格式,最高30 FPS。
- 影像必須使用VP9 編解碼器進行編碼。
- 影像必須無聲。
- 一側的大小必須為512 像素- 另一側可以為 512 像素或更小。
- 持續時間不得超過3 秒。
- 影像循環會有比較好的效果。
- 影像大小不可超過256 KB 。
使用 Adobe Media Encoder 進行編碼
Adobe 的媒體編碼器需要插件來支持 .WEBM 編碼。這是fnord 軟件的插件的修改版本,可以安裝它以使用 Media Encoder 渲染影像貼圖。
- Windows WEBM 插件
- Windows 安裝路徑
C:\Program Files\Adobe\Common\Plug-ins\7.0\MediaCore- macOS WEBM 插件(M1 和 Intel)
- macOS 安裝路徑:
~/Library/Application Support/Adobe/Common/Plug-ins/7.0/MediaCore
安裝插件後,.WEBM 將出現在 Queue 選項的格式列表中。
在 macOS 上,您可能需要轉到設置 > 安全和隱私來允許安裝。
渲染設定
如果是第一次使用編碼軟體,以下一些提示可能會有所幫助:
- 檢查編解碼器設定中選擇了VP9 - 某些軟體可能預設為 VP8。
- 刪除所有聲音(取消選中 Adobe 軟體中的“導出聲音”)。
- 速率須為 30 FPS以下。
- 使用恆定品質和較低(或最低)品質設定 - 尺寸會顯著減小而不會影響保真度。
- 在Media Encoder中,渲染器設定為“僅限軟體”。
- 如果檔案無法顯示,請嘗試將其導入為PNG 序列。
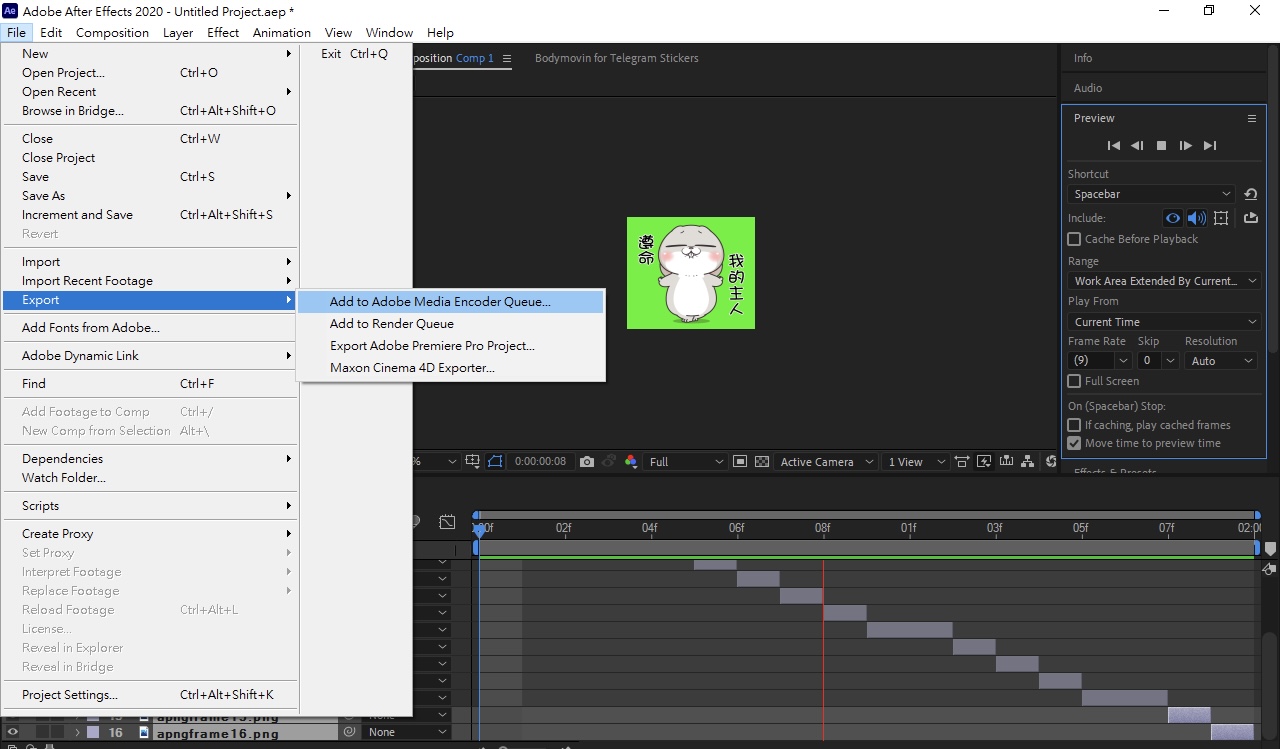
備註:After Effects 可通過File > Export > Add to Media Encoder Queue直接與 Media Encoder 集成。
以上官方說明結束
影像貼圖製作-以line貼圖為製作範例
前置作業
安裝Adobe Media Encoder 及WEBM插件
安裝Adobe After Effects
安裝Waifu2X
安裝Google Chrome並下載Line貼圖打包
安裝Apng分解軟體 (windos)
打包貼圖

到LINE STORE打包貼圖
製作貼圖

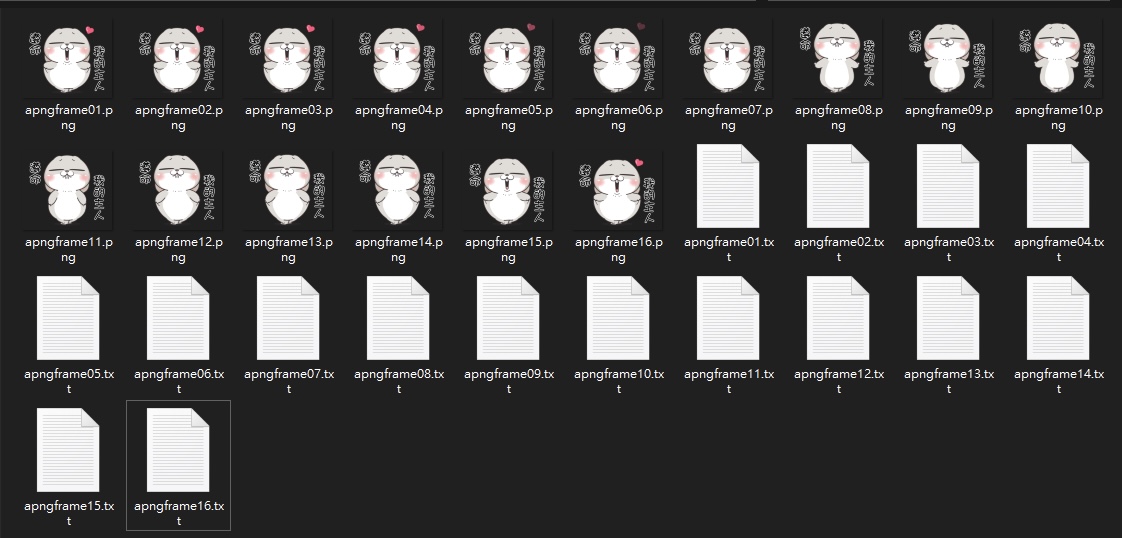
分解Apng後打開.txt檔檢查每張圖持續時間以利後續製作

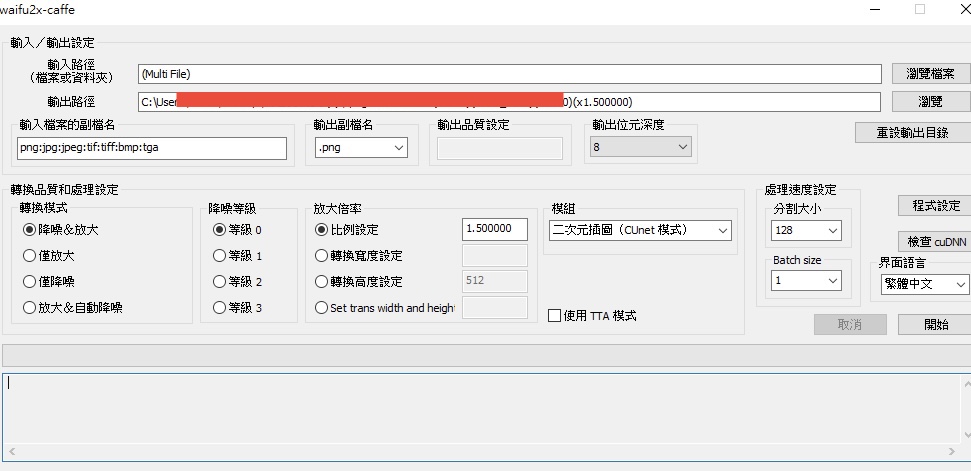
因點陣圖放大後會失真,所以使用Waifu2X放大至大邊接近512像素

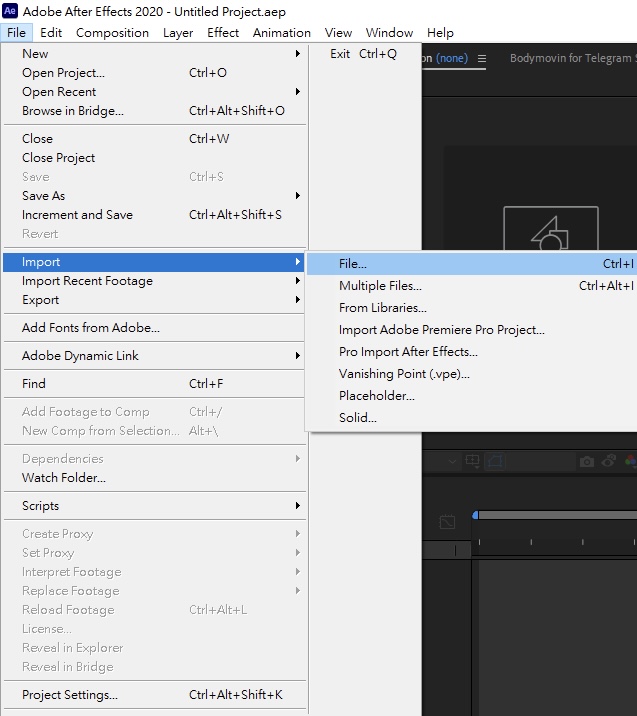
打開Adobe After Effects開啟剛才放大的檔案


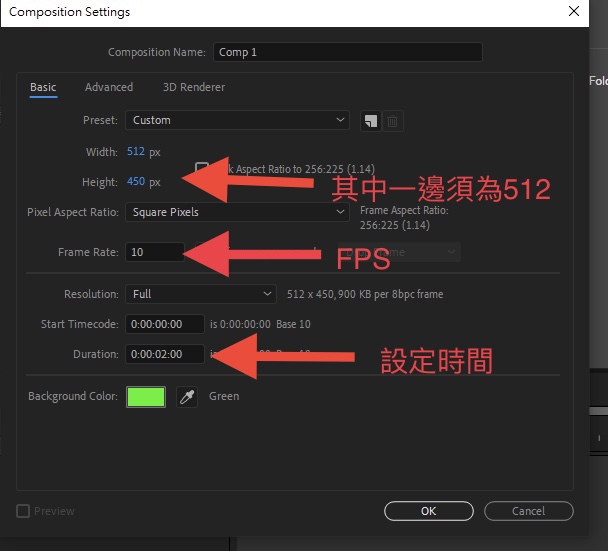
設定好大小、FPS、時間

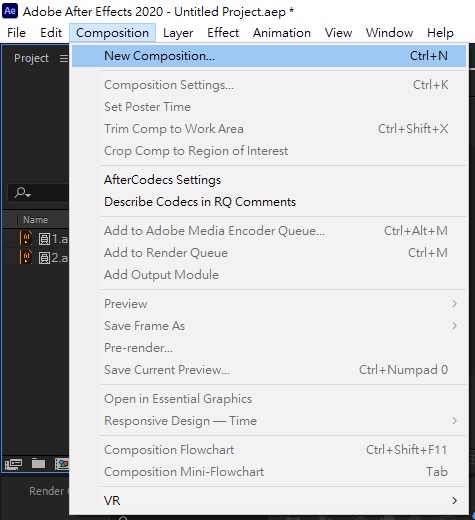
設定好每張時間之後,點File>Export>Add to Adobe Media Encoder Queue...匯出至Adobe Media Encoder進行後續處理



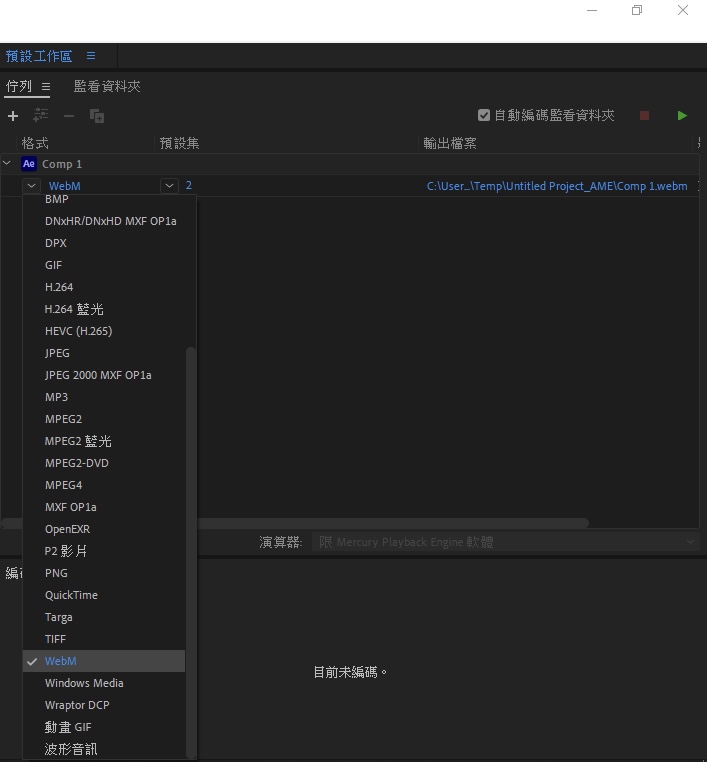
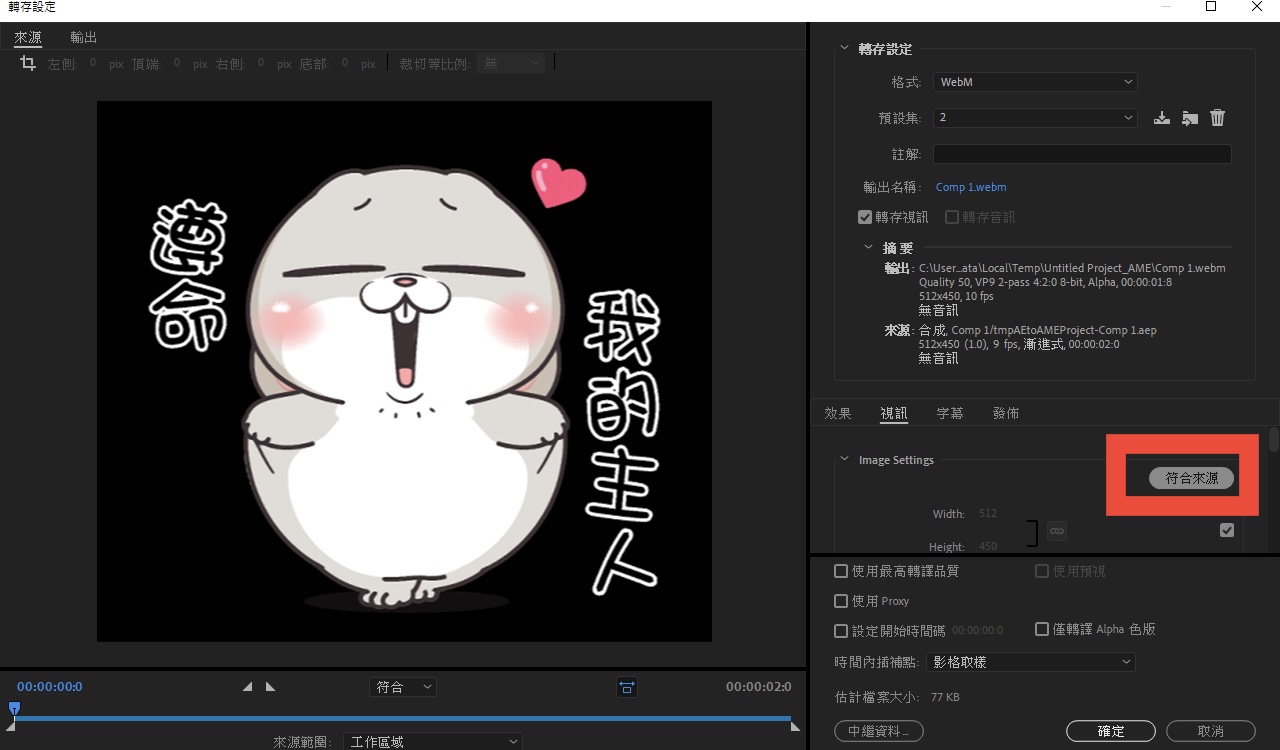
1.點選WEBM進行設定
2.因Adobe Media Encoder 的WEBM插件限制,Adobe Media Encoder只能輸出10、15、23.976、24、25、29.97、30FPS(30以上忽略)的影像,所以這裡設定與源圖最接近的FPS。(點符合來源會自動設定最接近的)
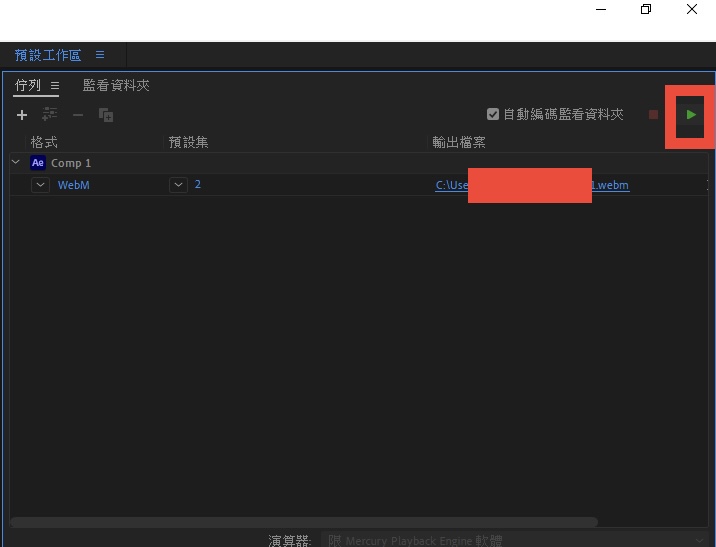
3.設定好檔案輸出位置後點右上角綠色三角形就能匯出WEBM