Создаем карточку товара
Андрей Бухарев - Курс по дизайну
СЕТКА - > https://yadi.sk/i/yPKpIkRx3Q7FMS
Две темы на выбор:
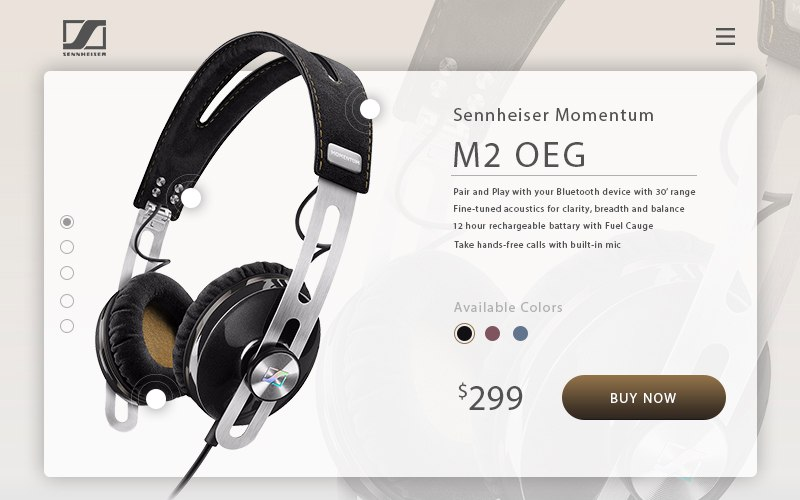
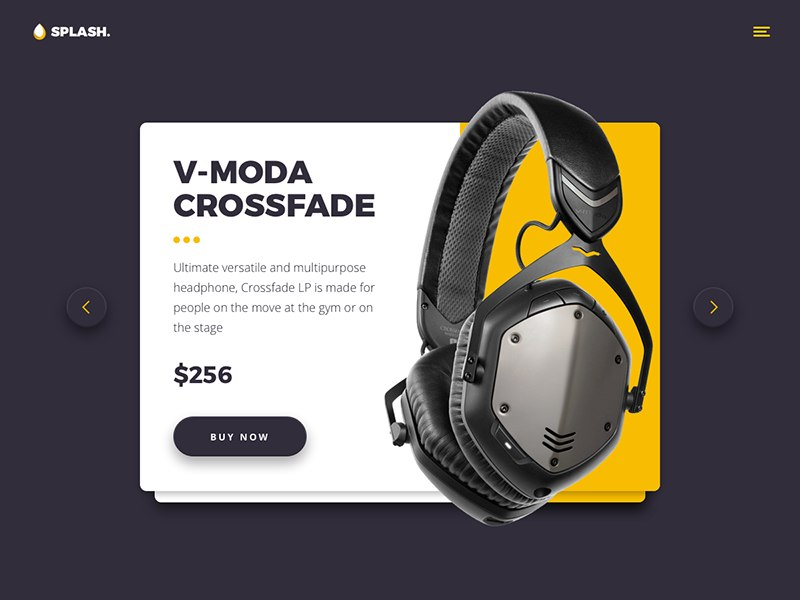
1. Наушники.
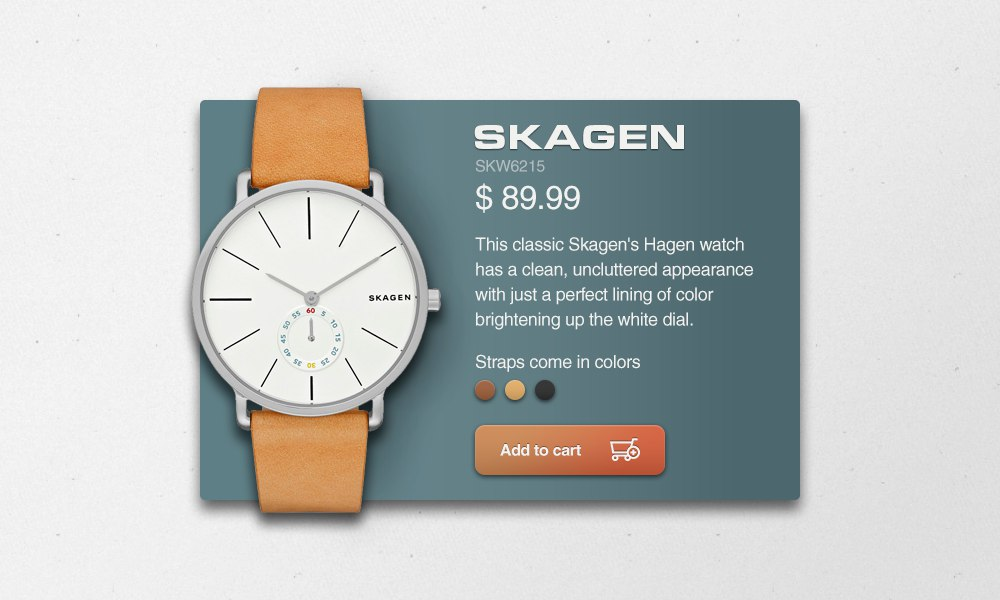
2. Часы.
Что обязательно должно присутствовать в форме:
1. Сам товар.
2. Название модели.
3. Выбор цвет/ размер.
4. Цена.
5. Действие.
Остальные элементы добавляйте по-усмотрению.
Важно! Обратите внимание на то, какие элементы должны в первую очередь привлекать внимание, а какие оставаться второстепенными. Чтобы правильно расставить отступы ответьте на вопрос: к какому из блоков относится этот элемент?
Стилистика карточки должна усиливать эмоцию выбранного товара. Нужно понять, для какой целевой аудитории данный товар. Подчеркнуть его достоинство шрифтами, цветом, графикой, композицией. Легким или плотным должен быть шрифт? Цветовая гамма яркая или спокойная?
Задавайте себе вопросы по ходу работы.
Чтобы лучше прочувствовать тему, зайдите на сайт выбранного товара.
Например, www.beoplay.com или www.nixon.com
Для поиска интересных работ можно использовать dribbble.com
Например по запросам headphones ui, watch ui, product card.
----------—
Примеры:
https://dribbble.com/shots/2693932-Bang-Olufsen-Cart/..
https://dribbble.com/shots/2391875-Splash-UI-1-Produc..
https://dribbble.com/shots/2495868-Master-dynamic-Ani..
https://dribbble.com/shots/2370699-Daily-UI-12-E-Comm..
https://dribbble.com/shots/2249630-Watch-Product-Card
https://dribbble.com/shots/2326911-Shop-Card
https://dribbble.com/shots/2620475-Casio-Smart-Outdoor
----------—
Сначала выберите модель, а уже потом подбирайте под нее стилистику. Для поиска примеров нужного стиля можно использовать схожие направления: карточка с одеждой, предметом интерьера и т.д.
----------—
Алгоритм создания UI-элемента:
1. 10-15 минут на вдохновение — просматривайте работы с Dribbble по UI элементам (в целом) и по теме задания (в частности). Цель — найти идеи по стилистике вашей работы, соответствующие эмоциям темы.
2. Создаете прототип вашего интерфейса.
3. Оформляете прототип в выбранном стиле.
-----------—
Советы:
Как создать прототип:
1. Нужно определиться с контентом интерфейса и понять функции каждого элемента.
2. Добавить все элементы на артборд.
3. Оценить. Бесполезные элементы убрать или упростить.
4. Продумать композицию внутри прототипа и сверстать с учетом правил верстки.
Только потом можно приступать к стилистике.
Детально проанализируйте элементы работ, на которые вы будете ориентироваться по стилистике:
1. Типографику, верстку
2. Геометрию и форму элементов
3. Цветовую схему, градиенты
4. Стиль обработки фото.
Готовые работы загружайте в Яндек.Диск
P.P.S.: А вот для примера работы