[Web Applicatio Pentesting] HTML Tags Injection
Life-HackПриветствую вас коллеги. Сегодня продолжим тему HTML инъекции и поговорим об инъекциях в HTML тегах.Увы друзья мои, не всегда все так просто как прошлой статье) Бывают ситуации что инъекция встречается в тегах HTML кода,и для того что бы сделать инъекцию сперва придется правильно закрыть HTML тег. Ну что же, давайте глянем на следующий PHP скрипт:
<html>
<body>
<b>Welcome To Codeby Forum!</b>
<br>
<form action='/'>
<input type="hidden" name="sessionid" value="[COLOR=#ff8000]<?php echo $_REQUEST['sid']; ?>[/COLOR]">
Username: <input type="text" name="username"><br>
Password: <input type="password" name="pass"><br>
<input type="submit" value="Login">
</form>
</body>
</html>

Так вот, это обычная форма которая отправляет данные через пост запрос на сервер,но интересный кусочек кода здесь:
<input type="hidden" name="sessionid" value="<?php echo $_REQUEST['sid']; ?>">
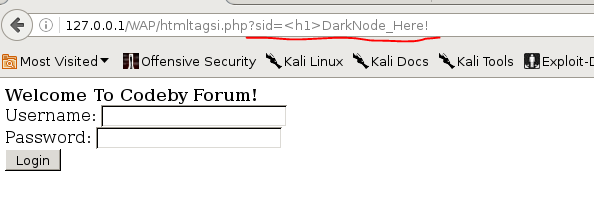
Создается в теле HTML документа скрытый елемент который мы получаем в результате запроса с параметром например давайте передадим следующий запрос ?sid=<h1>DarkNode_Here!

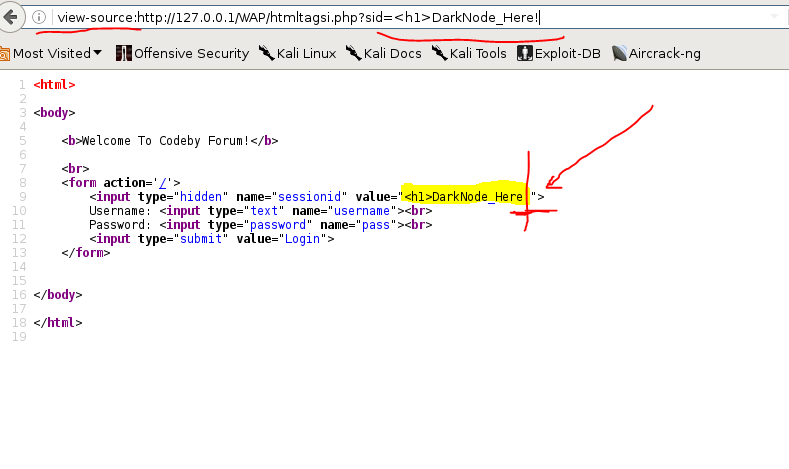
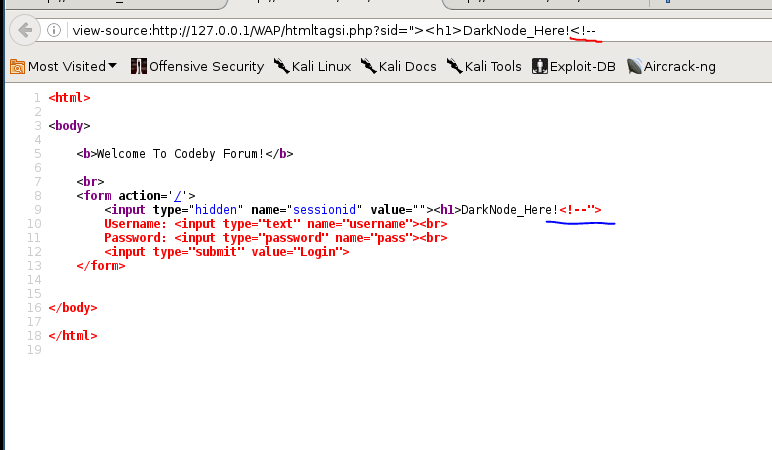
Но увы... Визуально ничего не изменилось.Почему? Ответ мы найдем в исходном коде странице (hotkey Ctrl+U) И здесь мы находим нашу строку но внутри двойных кавычек как атрибут для параметра sessionid. Именно по этому мы не заметили никаких визуальных изменений.

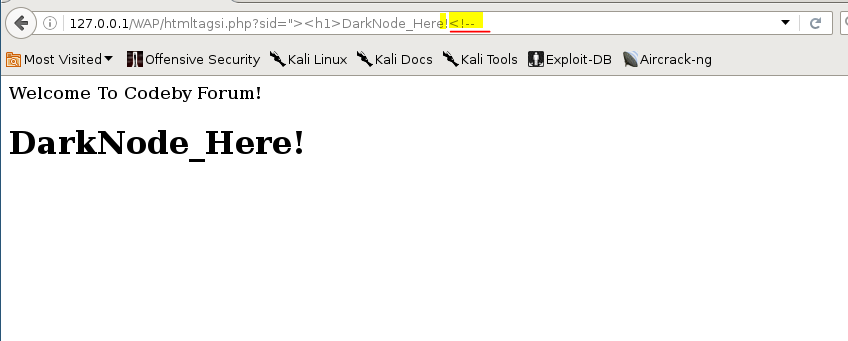
А давайте ка закроем решим эту проблему путем закрытие HTML тега <input> , для это в начале запросе всего навсего добавим "> а затем наш HTML код который хотим внедрить.


Как видим структура HTML документа изменилась, так как HTML страница подгружается по коду сверху вниз - то ненужный участок HTML кода можно с легкостью обрезать с помощью комментария html (<!-- Комментарий в HTML выглядит так -->)


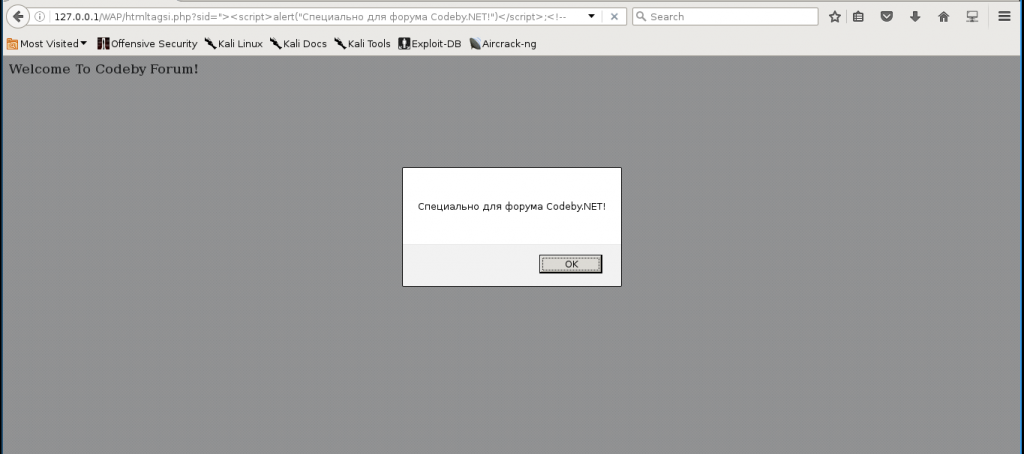
Забегая немного наперед можно с легкостью проєксплуатировать XSS

Но о них мы будем говорить немножко позже)
Спасибо за внимание)
Источник