Выпадающее меню
@honey_and_moneyВ этой статье хочу рассказать вам как создаются выпадающие элементы меню.
Очень удобно, если у вас есть категории и у каждой свои подкатегории.
Вспомним то, на чем остановились в предыдущей статье:

Вытащили меню из контейнера, вставили его сразу после открытия тэга <body>. Помимо этого добавили нашему меню класс navbar-static-top.
Давайте добавим подкатегории нашему первому пункту меню - каталог:

Теперь у нас внутри первого тэга <li> есть еще один ненумерованный список <ul> с классом dropdown-menu - показывает, что меню будет выпадающим.
Но этого не достаточно, чтобы все работало.
Внешнему (для нашего подменю) тэгу <li> надо добавить класс dropdown, чтобы браузер понимал, что наш пункт меню содержит еще что-то внутри.
И помимо этого всего тэгу <a>, который содержит название нашей родительской категории "Каталог", надо добавить один класс и один атрибут:
class="dropdown-toggle" - показывает, что по клику на ссылку будет происходить toggle (появление, переключение) подменю.
data-toggle="dropdown" - атрибут указывает на то, что именно будет появляться/убираться по клику (как раз наш родительский тэг и имеет такой класс)
Вот такой у вас должен быть код:

Сейчас вы можете сохранить ваш код и обновить страницу - у кого-то все заработает - по клику будет появляться меню. А у кого-то ничего происходить не будет.
Так было и у меня, при написании статьи. Долго не мог разобраться в чем проблема, ведь обычно такое бывает из-за того, что пропущено подключение каких-нибудь библиотек. Но мы все подключили.
Я использовал один очень удобный сервис для поиска ошибки в своем коде, после чего нашел не столько ошибку, а альтернативное решение:
Внутри <head> надо подключить файл bootstrap.min.js именно из удаленного хранилища, а не из локального каталога.
Сделал я это так:

Перед закрытием тэга я указал такую строку:
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
После этого все заработало.
Про сервис для поиска ошибок сделаю отдельную статью. Недавно с ним познакомился, очень помогает.
Ну и давайте сделаем наше подменю понятным для пользователя:
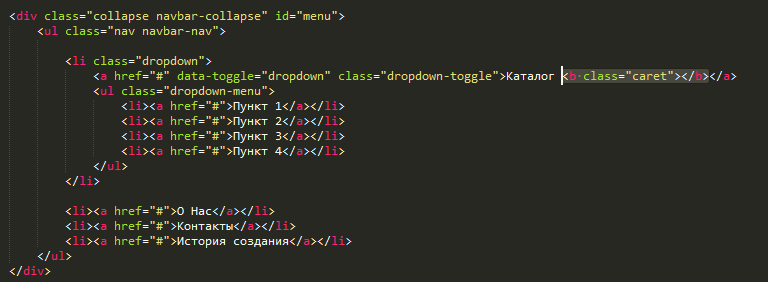
Добавим после слова "Каталог" такой код: <b class="caret"></b>
Вот html:

Теперь рядом с нашим названием пункта меню появился треугольник указывающий вниз. Пользователям сайта будет понятно, что существуют еще и подпункты.

Чувствуете как с каждым днем преображается наш сайт? А это еще только начало!
@honey_and_money - Ни дня без прогресса. Отдохнуть ты успеешь в небытие!