15 полезных инструментов для дизайнеров
Время чтения: 4 мин.Как ни странно, за последний месяц лета появилось довольно много инструментов, которые могут существенно облегчить вашу жизнь. Почти все из них бесплатные и подходят как опытным, так и начинающим дизайнерам и разработчикам.
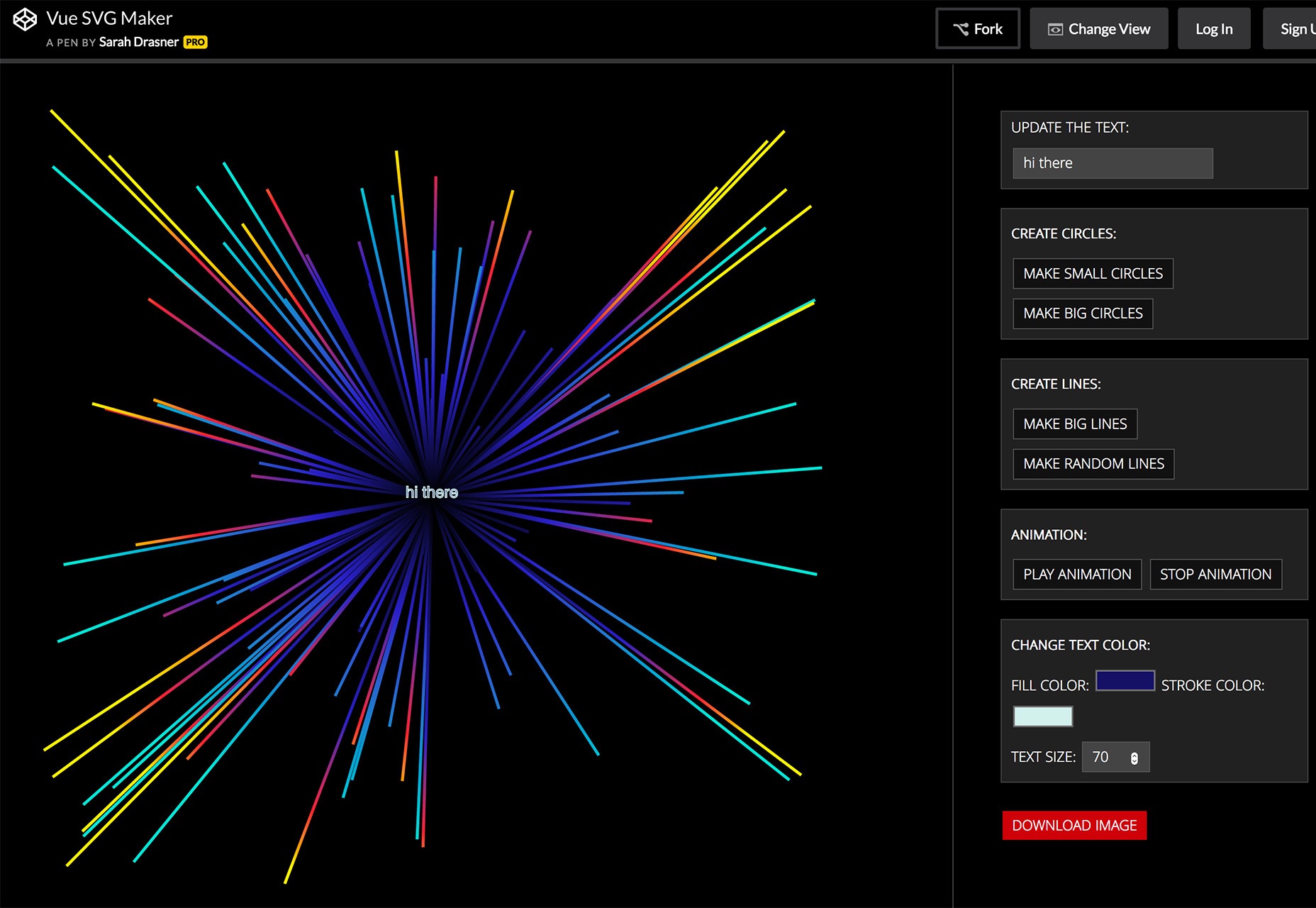
1.Vue SVG Maker
Этот крутой инструмент поможет вам создать векторные изображения для Vue, которые вы сможете скачать и дальше использовать в своих проектах.

2. Random Material Palette Generator
Этот инструмент в стиле игры автоматически генерирует палитру из трех цветов в стиле Material Design. Отличный способ создавать комбинации цветов.

3. Fitty
Fitty масштабирует текст, регулируя его так, чтобы он идеально соответствовал размерам своего поля. Отличное решение для гибких и респонсивных сайтов. Программа независима от других и проста в установке.

4. 45 Geometric Vector Shapes
Геометрические формы — дизайнерский тренд этого года. Данный инструмент бесплатный, и позволяет создавать работы в векторном формате. Шаблоны в стиле mandala подходят для самых разных случаев.

5. Grabient
Grabient — это интересный инструмент с современными цветовыми палитрами. Вы можете использовать уже готовые градиенты или настроить их по собственному желанию. Результат доступен для скачивания в формате Sketch.

6. Split iOS UI Kit
Данный набор элементов пользовательского интерфейса содержит элегантные детали, которые идеально подходят под дизайн iOS. Используйте символы, слои и стили текста в формате Sketch для создания своих дизайнерских проектов.

7. Rounded Mobile UI Kit
Возможно вы предпочитаете более округлый стиль. В таком случае вам должен понравиться Rounded Mobile UI Kit. В наборе содержится множество элементов для создания мобильного интерфейса: шаблоны меню, чатов, корзины, камеры и прочее. Элементы доступны в Sketch-файле.

8. Chain
Chain — это Sketch plugin, который поможет вам сохранить динамические отношения между цветами. Стоит просто выбрать слои, которые необходимо связать, основной цвет и осуществить желаемые изменения. Существует множество комбинаций на выбор. Стоит учесть, что этот ресурс совершенно бесплатный.

9. StriveSDK
С помощью всего лишь одной строчки кода вы можете добавить эффекты и фильтры в Snapchat-стиле в свое мобильное приложение. Этот инструмент платный: цена - от $5 в месяц. Пока доступен только для iOS, версия для Android - в разработке.

10. STYLY
STYLY — это платформа, которая дает вам возможность создать пространство виртуальной реальности без написания кода. Интерфейс Drag-and-drop также позволяет вам импортировать объекты с других платформ. Их можно редактировать с моментальным получением видимого результата. Бета-версия доступна на большинстве устройств.

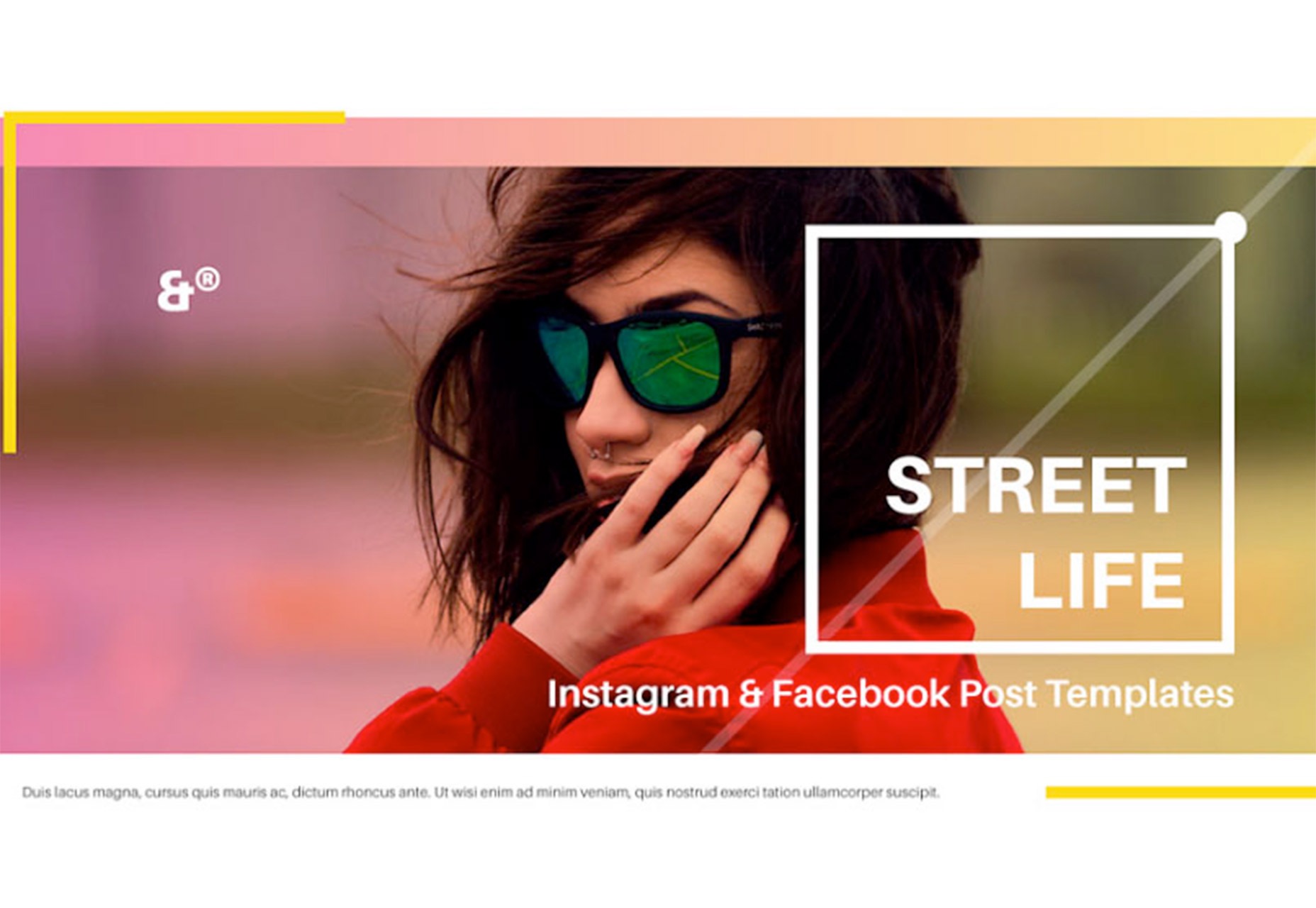
11. Street Life Social Media Templates
В этом небольшом наборе инструментов содержится 15 гибких шаблонов для Instagram и Facebook. Они помогают в создании постов, подбирая их правильный размер. Шаблоны можно редактировать в Sketch, Illustrator или Photoshop.

12. Supernova
Supernova в считанные минуты превращает разработки в Sketch в нативные мобильные приложения. Этот инструмент автоматизирует нудные задачи, экспортирует ресурсы, создает навигацию, соединяет компоненты, применяет стили и хранит информацию. Написание кода не требуется. Плюс, вы сразу же можете делать интерактивные превью.

13. Coco
Coco — бесплатная экспериментальная гарнитура в классическом стиле.

14. Vhiena
Vhiena — винтажная гарнитура, вдохновленная шрифтами с засечками. Включает в себя несколько слоев для создания разнообразных вариантов шрифта.

15. Zin Sans
Zin Sans — это современная гарнитура для дисплея с динамической формой букв и большим x-height.
