Следующее поколение вайрфреймов - микрофреймы
Время чтения: 4 мин.Вайрфреймам конец! Интерактивные прототипы - это наше все!
Мы слышим эти заявления на протяжении последних 7 лет. Если их популярность и говорит о чем-то, так лишь о том, что это не так. Сам факт того, что мы продолжаем обсуждать предполагаемую смерть вайрфрейма, доказывает то, что он прекрасно работает и продолжает существовать как неотъемлемая часть процесса проектирования.
Как же вайрфрейминг выжил? Он продолжает развиваться.
Давно уже минули дни черно-белых проводов, созданных в Microsoft Visio или Excel Spreadsheets.
Эволюция вайрфрейминга
Сегодняшний вайрфрейминг разделен на несколько методов, которые служат для различных целей, проектов или предпочтений дизайнеров.
Некоторым дизайнерам нравится собирать ранние отзывы с помощью легких интерактивных вайрфреймов. Интерактивные каркасы - это проектные решения, которые представляют собой архитектуру высокого уровня и самую базовую интерактивность. Создаваемые за нескольких часов, а не дней, они помогают с тестированием пользователей и приобретением заинтересованности стейкхолдеров. Интерактивные вайфреймы могут быть вскоре уничтожены или превращены в совершенно другой актив, но это и есть частью общей концепции.
“ Вайрфреймы должны быть короткоживущими набросками. После использования они должны быть уничтожены без признаков угрызений совести.”
Другая версия старого доброго вайрфрейма - это контент вайрфрейм. Эта статическая форма служит структурой, используемой для планирования контентной и информационной архитектуры, до инвестирования времени и денег в остальную часть интерфейса. Этот метод отлично подходит для тяжелых по к-ву контента веб-сайтов, которым требуется тщательная стратегия контента, созданная до того, как мы, дизайнеры, начнем работать с их формой и красивым видом. В конце концов, контент - это основное.
И, наконец, каркасы превратились в форму еще более низкого лоу-фая. В форму, в которой формат вайрфрейма сводится к минимуму, текст заменяется геометрическими фигурами, и каждый фрагмент интерфейса упрощается настолько, насколько это возможно.
И это моя любимая новая форма вайрфрейма.
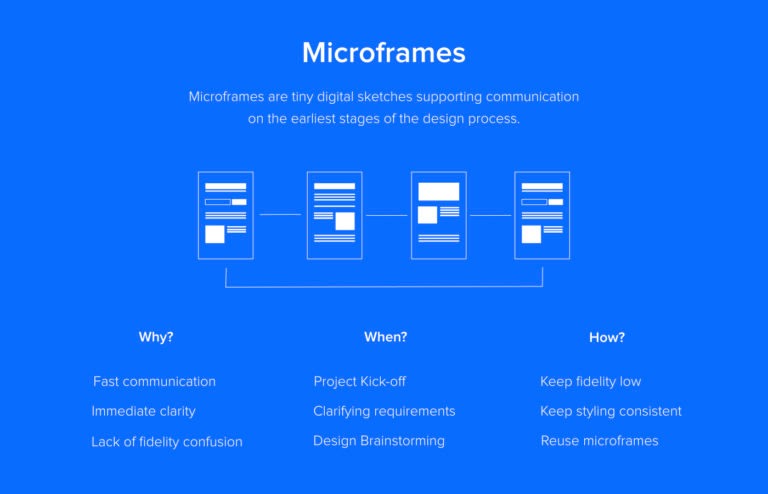
Появление микрофреймов
Микрофреймы или микровайрфреймы - это миниатюрные версии каркасов. Благодаря минимизации усилий, максимизации скорости и снижению качества, микрофреймы усиливают преимущества вайфрейминга и устраняют большинство недостатков.
“ Микрофреймы - это миниатюрные вайрфреймы на стероидах.”
Каковы преимущества?
- Скорость. Микрофреймить так же быстро, как и создавать скетчи, но первый способ позволяет легко повторить вашу работу и сразу же поделиться результатами с кем угодно, не зависимо от расположения.
- Ясность. Микрофреймы четко сообщают о планах и требованиях и позволяют дизайнерам приходить к единому видению с клиентами, без чрезмерного инвестирования в одноразовые активы.
- Отсутствие путаницы с качеством. Микрофреймы нельзя спутать с конечным продуктом, потому что их форма сильно минимизирована.

Микрофреймы также чрезвычайно гибкие и могут использоваться сами по себе, как часть схемы пользовательских путешествий, документации, или даже в рамках карты выполнения проекта. Они служат дешевой иллюстрацией и инструментом для улучшения дизайнерского мышления.
И угадайте что? Вы занимаетесь микрофреймингом уже много лет. Вы просто делали это на доске. Микрофреймы - это оцифрованные эскизы на доске, которые мы, дизайнеры, все время использовали для мозгового штурма с коллегами и клиентами. В отличие от ваших рисунков на доске, микрофреймами:
- Легко делиться
- Оптимизировать их для скорости и повторного использования
“Да, микрофреймы - это чертежи на вашей доске, оптимизированные для скорости, возможности делиться и повторно использовать.”
Как микрофреймить?
Это очень интуитивно. Если вы попытаетесь поместить свои идеи в контейнер размером 200 пикселей x 300 пикселей, микрофрейм, естественно, станет возможным. Чтобы повысить читабельность, учтите следующее:
- Не используйте текст. Замените текст блоками, символизирующими различный уровень типографской иерархии.
- Используйте разные цвета (лучше оттенки серого), чтобы выделить нужные фрагменты интерфейса. Например - отдельные кнопки CTA, навигационные ссылки и блоки текста, давая им разные, но согласованные фоновые цвета.
- Используйте иконки, чтобы выделить элементы, которые легко спутать с другими. Например, используйте иконку изображения (классическую иконку пейзажа), чтобы показать, где вы думаете разместить изображение.
- Пропускайте детали. У вас будет достаточно времени, чтобы добавить их позже, как только концепция будет готова для более высоких уровней работы.
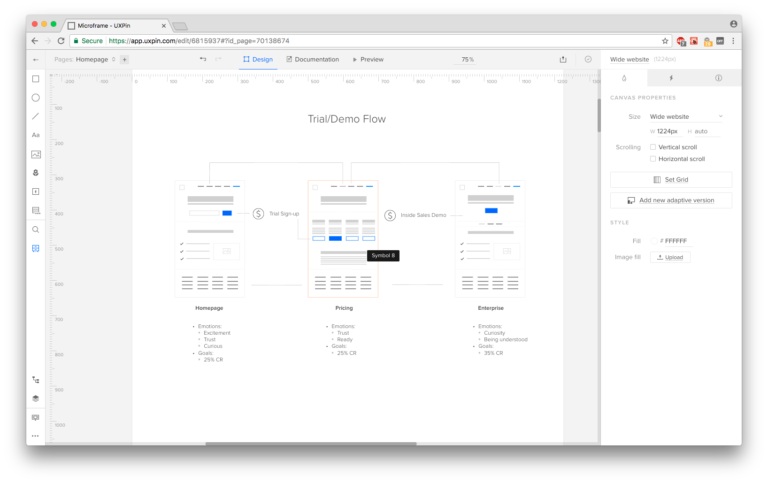
Как только ваши основные чертежи будут готовы, подумайте, что нужно добавить для повышения их коммуникационной ценности. Текстовое описание? Потоки? Здесь нет правил. Все, что служит цели, хорошо.
Вот пример моей документации и потока микрокадров:

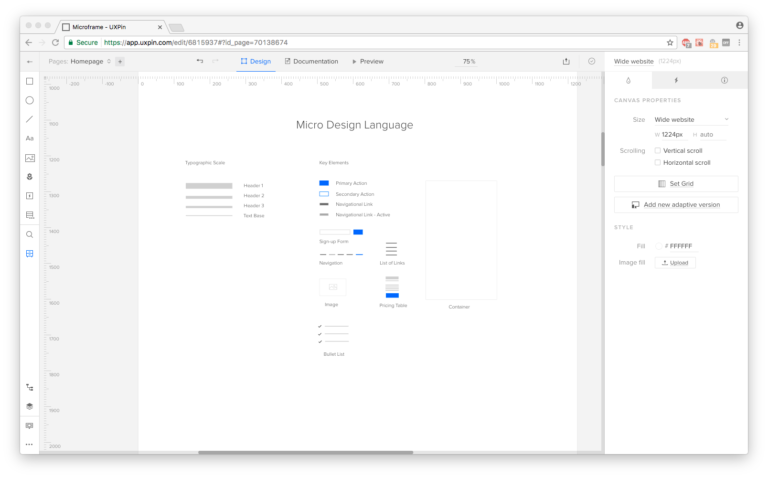
Язык микродизайна?
Чтобы оптимизировать процесс микрофрейминга для скорости и повторного использования, вы должны создать свой язык микродизайна. Подумайте о соглашении, которое работает для вас и получателей вашей работы. Задокументируйте это.

Так же, как с фул-сайз дизайном, вы должны начать с создания основы и постепенно перейти к структурам более высокого уровня. Возьмите все текстовые блоки и крошечные шаблоны и превратите их в символы, вставьте их в свои микрофреймы и также превратите их в символы.
Вы можете увидеть процесс микрофрейминга на данной GIF-ке, где я играю с библиотеками систем дизайна и символами в UXPin:

Так что, вайрфрейминг мертв?
Точно нет.
Вайрфрейминг не умрет, пока нам будут нужны способы быстрого создания и обмена цифровыми скетчами. Создание микровайфреймов лишь усиливает коммуникацию и креативность команды, не жертвуя скоростью процесса.
Надеюсь, вы сочтете это полезным!