Гештальт в интерфейсах
https://t.me/uxidesignВ этой статье я хочу предложить вам подумать о наших продуктах с двух разных точек зрения:
- Элементы, которые видят наши пользователи (пользовательский интерфейс)
- Как они взаимодействуют с пользовательским интерфейсом, какое их поведение (интерактивный дизайн)
Качественно продумав и реализовав оба эти аспекта, мы гарантируем, что наш интерфейс не только работает, но и действительно приятен.
Итак, давайте поговорим о UI - пользовательском интерфейсе.
Использование гештальт правил при проектировании интерфейсов

Пожалуйста, не закрывайте сейчас пост! Я знаю, что стрелка «сюда» может быть весьма убедительной, и это заставляет меня задаться вопросом, есть ли какая-либо взаимосвязь с тем, что я пойду «другим путём».
Эта тенденция следовать стрелке указателя была глубоко проанализирована гештальт-психологами и они учат нас, как применять эти правила к нашим проектам, чтобы они могли помочь нашим пользователям понять смысл наших продуктов.
Я бы не преувеличил, если бы сказал, что изучение Гештальта изменило мою жизнь как дизайнера. Наверное, я только что сказал это :). Это один из немногих «законов», который я могу применить в каждой работе, которую я выполняю каждый день. Поверьте мне, это правда!
В целом, гештальт - это немецкое слово «целостный образ», и оно отображает, как наши глаза воспринимают формы. Когда мы видим группу объектов, мы сначала воспринимаем объект как целое, а затем начинаем идентифицировать меньшие и отдельные части, составляющие весь объект.
Гештальт-психологи утверждают, что гештальт-принципы существуют, потому что ум имеет врожденное стремление воспринимать закономерности, основываясь на определенных правилах. Эти принципы организованы в пять категорий: близость, сходство, непрерывность, завершённость и взаимосвязь.
1. Близость

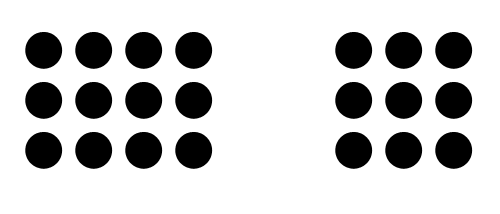
Закон близости говорит о том, что мы воспринимаем несколько объектов, как группу, если они близко расположены друг к другу, даже если они имеют совершенно разные формы.
Как это относится к UX:

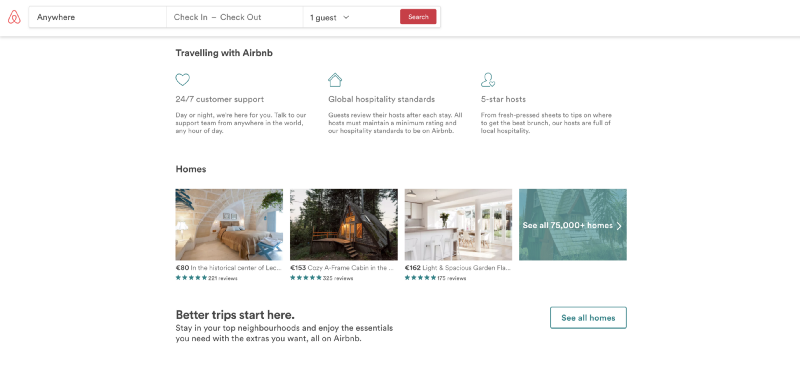
На скриншоте выше мы видим, что Airbnb сгруппировал функции поиска сверху, преимущества «Путешествуй с Airbnb» он расположил в трёх столбцах чуть ниже, а дома сгруппировал ещё ниже. Между этими группами легко просматривается взаимосвязь.
Мы должны убедиться, что наши группы имеют достаточно свободного пространства между собой, чтобы они были четко разграничены.
2. Сходство

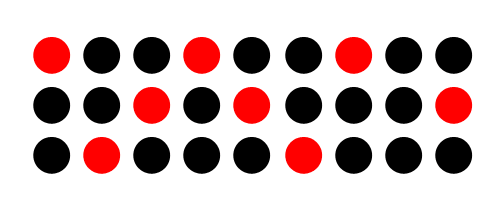
Любые подобные друг другу объекты воспринимаются как одна группа. Сходство может быть воспринято в их цветах, формах, размерах, текстурах и т. д.

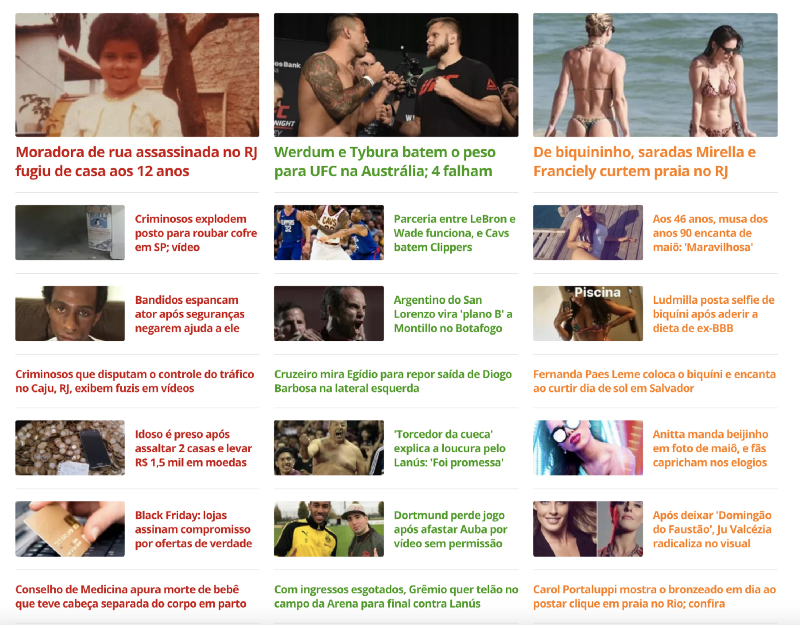
В приведенном выше примере вам не нужно говорить по-португальски, чтобы четко понимать, что «красные, зеленые и оранжевые» новости связаны с тремя различными группами (политическими, спортивными и развлекательными). Сгруппировав и кодируя цвета в новостях, читатели могут быстро перейти в свою группу интересов без необходимости читать каждую новость!
3. Непрерывность
Это заложено в наших инстинктах - заметить линию и следовать ей. Наши глаза, как правило, продолжают следовать по линии до конца.

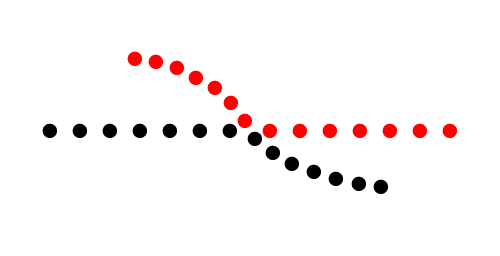
Например, на этом изображении первое, что мы видим, это две пересекающиеся линии, а не точки.

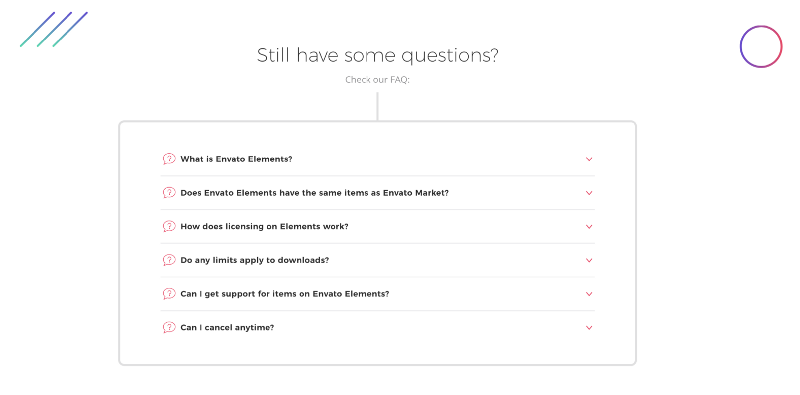
Используйте строки, чтобы помочь вашему пользователю сосредоточиться на том, что важно. На скриншоте, приведенном выше, мы видим, что строка «Check our FAQ» явно привлекает внимание к разделу с вопросами.
4. Завершённость

Когда мы смотрим на несколько объектов сразу, мы склонны искать единую узнаваемую форму.
При взгляде на незавершённое изображение мы пытаемся использовать принцип завершённости, чтобы заполнить недостающую информацию и сформировать полное изображение. Естественно, мы восполняем этот пробел, потому что наш мозг имеет в памяти недостающие части.
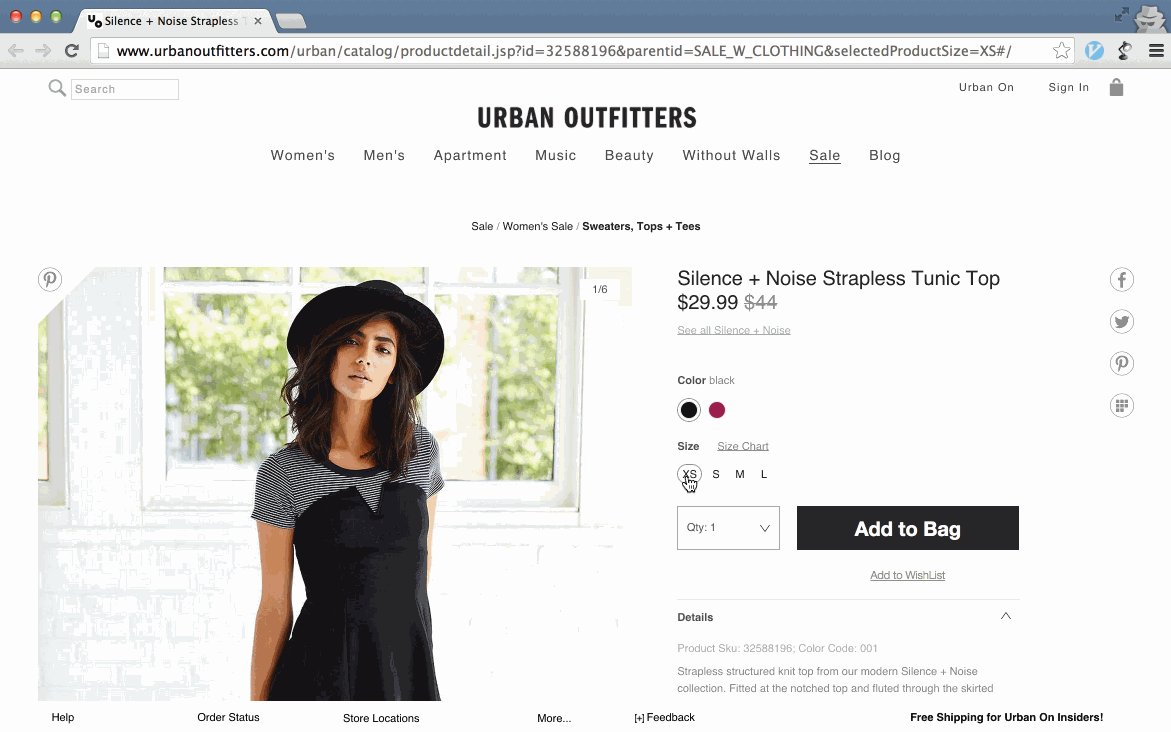
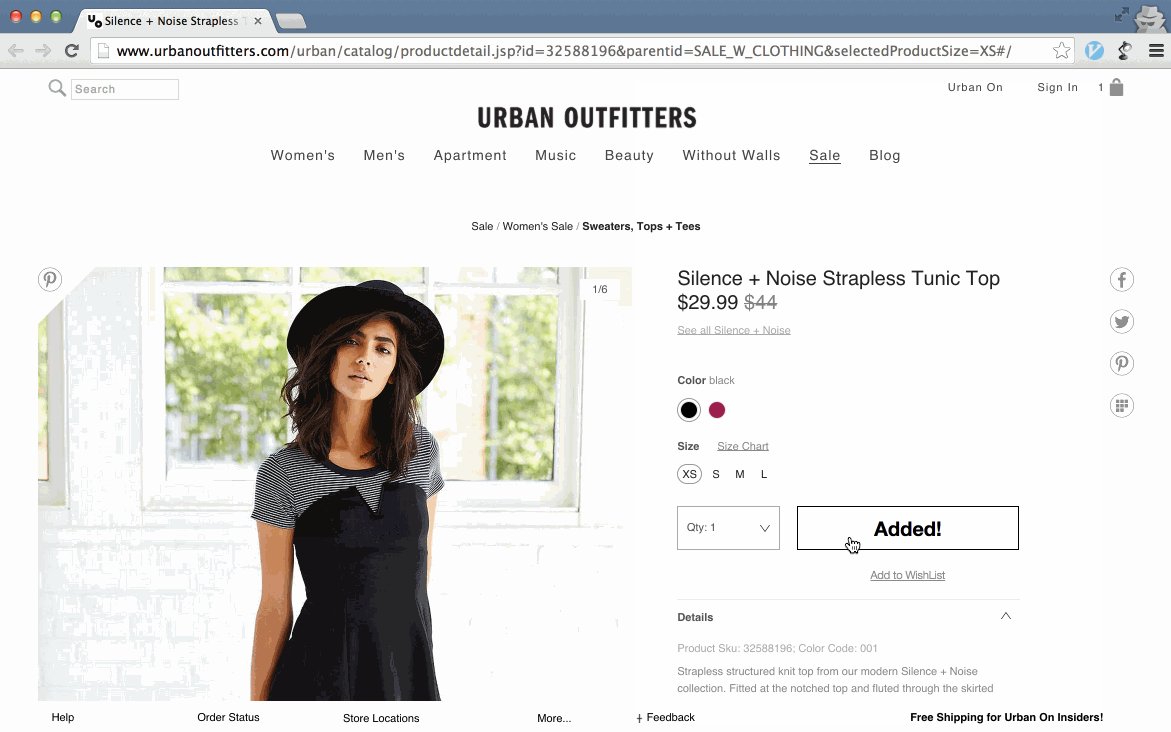
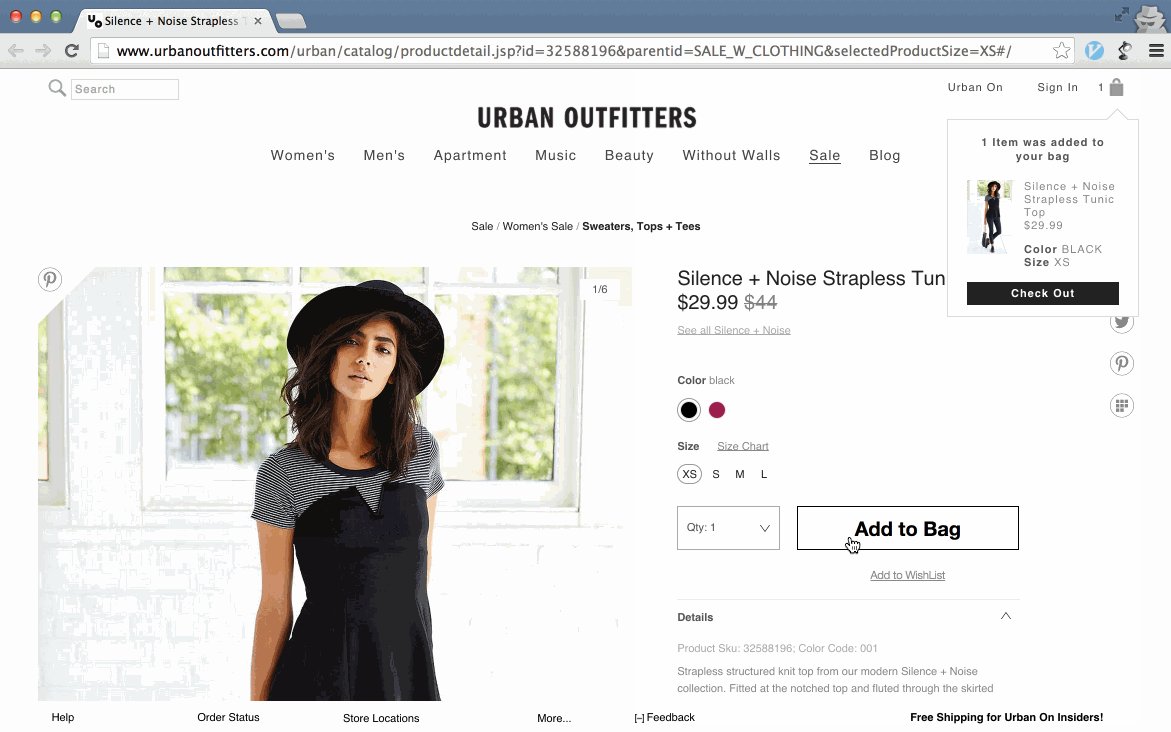
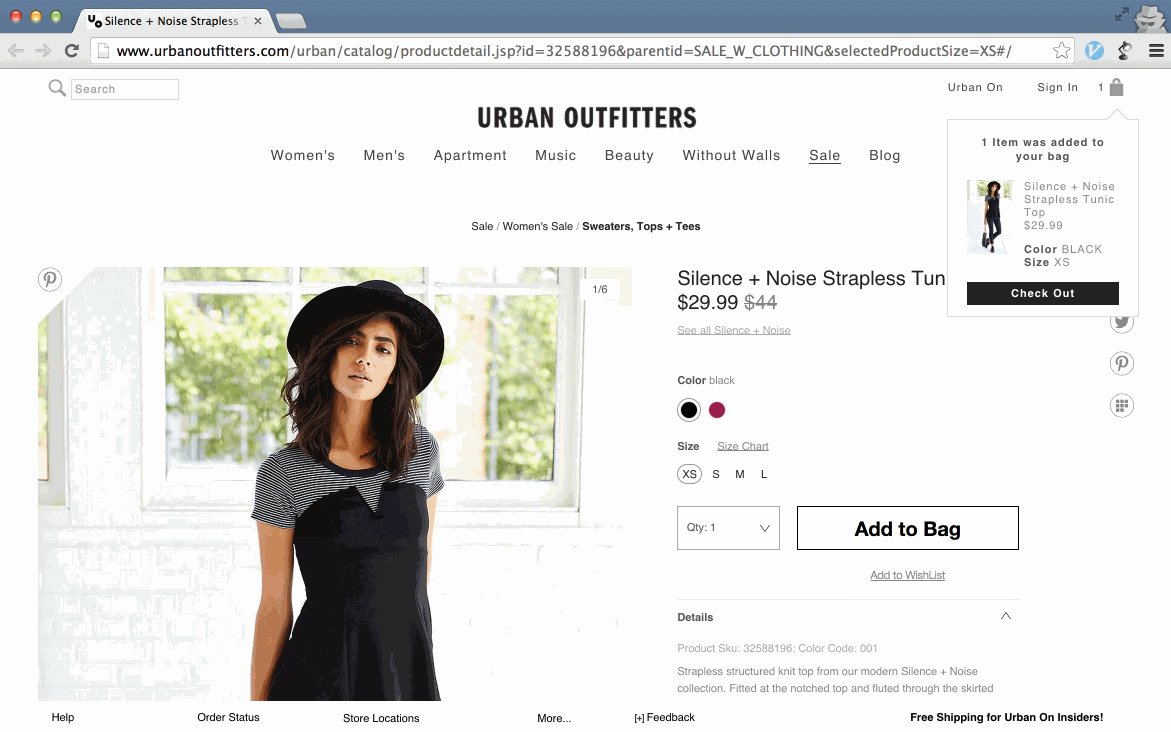
Другая концепция, применяемая к пользовательскому интерфейсу на основе закона завершённости заключается в том, что пользователи хотят как-то завершить начатое, довести дело до конца. Это может быть легко показано на примере от Urban Outfitters ниже. Обратите внимание, что происходит, когда пользователь добавляет элемент в корзину:

3 визуальных подсказки дают обратную связь пользователю, чтобы сообщить о необходимости завершения его действия: кнопка изменяется на «Добавлено!», значок корзины показывает «1» рядом с ней, и сверху вылазит всплывающая подсказка, чтобы усилить сообщение о том, что элемент был добавлен.
Завершение работает хорошо, когда мы не требуем, чтобы пользователь слишком много думал над действиями. Если отсутствует слишком большая часть формы или шаблона, требуя от пользователей мыслительной деятельности, завершение менее вероятно. Поэтому для того, чтобы использовать завершение в качестве эффективного конструктивного механизма, мы должны его облегчить.
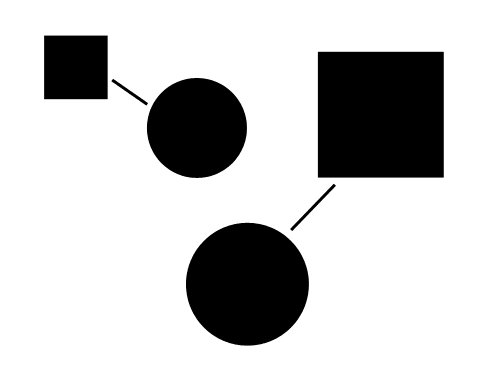
5. Взаимосвязь

Объекты, связанные визуальным элементом, воспринимаются как связанные друг с другом, хотя они не обязаны находиться близко друг к другу или иметь одинаковую форму.
Подобно, как в законе «Непрерывность», мы можем использовать линии, чтобы помочь нашему пользователю понять взаимосвязь между разными объектами.
Итак, мы разобрали с вами первую часть - пользовательский интерфейс. В следующий раз мы поговорим об интерактивном дизайне.