Паттерны
https://t.me/uxidesignСегодня мы хотим дать несколько советов, которые помогут сделать ваши вайрфреймы, потоки и паттерны полезными - и, надеюсь, восхитительными.
Итак, давайте начнем с «контрольного списка» атрибутов и компонентов UX:
- Файлы Sitemap и пользовательские потоки помогают нам понять и оптимизировать структуру и навигацию на сайте, и если в UX есть какое-либо правило, применимое на этом этапе, это правило, безусловно, применимо и здесь: «Не усложняй!» Когда мы представим карту сайта или пользовательский поток визуально, мы сможем определить, насколько она сложна и что можно оптимизировать. Серьёзно, старайтесь не усложнять.
- Как только поток и структура готовы, мы можем подумать о навигации. Как будет происходить поток, который мы определили выше? Каковы наиболее глобальные действия, которые пользователь может совершать на основных страницах? К каким категориям относятся подкатегории? Есть ли смысл отображать их в общей навигации?
- Стратегия контента сейчас часто упускается из вида, но наличие целостного контента для работы на этом этапе - огромный плюс. Мы часто получаем окончательный контент в конце процесса, что означает дополнительную работу и беспорядочный поток. Запомните, очень важно получить окончательный контент как можно раньше!
Мы также говорили ранее о том, что будет полезным создавать образы идеального потребителя. Если они у вас уже есть, не стоит отходить от этих моделей. Подумайте о крупнейших игроках, которые используются вашими пользователями: если мы говорим, например, о молодых людях, которые очень техничны, то мы вспомним о приложениях и сайтах, таких как Google, Youtube, Facebook, Instagram, Uber, Airbnb и т. д. Это абсолютно не значит, что эти компании создают идеальные продукты, но это означает, что наши пользователи привыкли к их паттернам.
Итак, что такое паттерны?
Паттерны (шаблоны) - это хорошо зарекомендовавшие себя решения, которые неоднократно используют разные продукты, что делает их знакомыми для многих людей. Представьте себя в странном городе: вы не знаете улиц, вы не знаете магазинов, и все для вас ново. Требуется гораздо больше энергии, чтобы понять всё, что происходит вокруг вас, и найти конкретный магазин, который вы, возможно, ищете (вы, вероятно, будете использовать карты Google для этого, не так ли?). Теперь подумайте о себе в своем районе: вы знаете, сколько минут вам идти до остановки от вашего поезда или в ближайший супермаркет. Точно так же чувствуют себя пользователи, которые впервые используют ваш продукт.
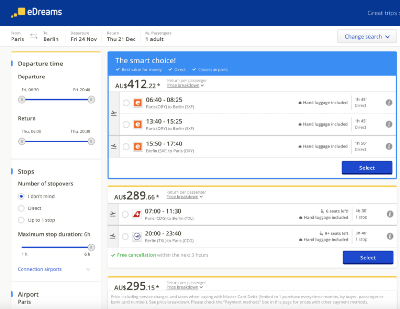
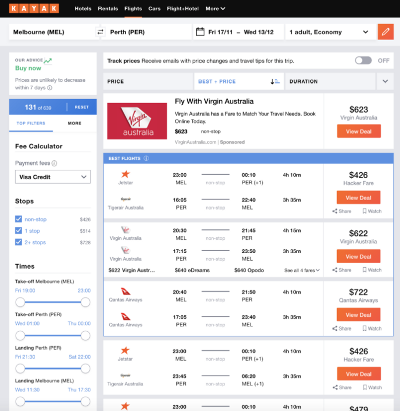
Давайте рассмотрим в качестве примера сайт для путешествий, который продает авиабилеты и бронь отелей. Пользователь, вероятно, рассчитывает начать с поиска рейсов в нужное место назначения и отфильтровывать результаты по цене или разделам в левой части страницы, как это делают крупнейшие игроки отрасли:



Это то, что мы называем общепринятый паттерн. Вернёмся к нашей аналогии странного города. Если наши пользователи почувствуют, что они находятся в незнакомом городе при посещении нашего сайта, они с большой вероятностью потеряются, поэтому они наверняка уйдут с сайта, поскольку у них нет времени на то, чтобы изучать что-то новое.
Это не означает, что каждый паттерн должен иметь одинаковые цвета или точно такие же формы. Мы не хотим сёрфить в безжизненной сети. Однако это означает, что пользователям будет проще, если мы станем придерживаться привычного поведения. Пользователи лучше запоминают эмоции, чем внешний вид.
Несбывшиеся надежды накапливаются. Если дизайн слишком сильно отличается от привычного, дизайнеры столкнутся с тем, что пользователям будет очень сложно работать с сайтом.
Применение паттернов и шаблонов помогает дизайнерам уменьшить путаницу, а также помогает нам экономить время и придерживаться решения, проверенного временем, которое вряд ли нуждается в дальнейшей проверке. Команде разработчиков также будет проще, так как и им привычен внешний вид популярных паттернов.
Однако Rian van der Merwe уточняет, что использование паттернов не является оправданием слепого копирования чужих трудов. Не бойтесь радикально изменять привычные вещи, если у вас есть глубокое понимание правил взаимодействия человека и компьютера. Есть не мало случаев, когда нарушения общепринятых правил сделали продукт ещё лучше.
Тем не менее, думайте о паттернах, как об отправных точках. Настоящая задача состоит в том, чтобы убедиться, что мы правильно используем шаблоны и заставляем их работать в наших продуктах исходя из потребностей наших пользователей. Мы всегда можем добавить что-то своё к установленным шаблонам, если мы проверим наши предположения с помощью тестирования или аналитики.
А что насчет "серых" паттернов?
Dark pattern - это пользовательский интерфейс, который был тщательно обработан, чтобы обмануть пользователей в таких сферах, как покупка страховки или платная подписка на не слишком нужный контент с регулярными платежами.
https://darkpatterns.org/
Я не знаю, как вы, но я потратил несколько минут, пытаясь найти на сайте вариант «Я не везу дополнительный багаж» при бронировании рейса, и я уже случайно зарегистрировался на ежегодную подписку, потому что таблица цен была недостаточно ясной. Не поймите меня неправильно, я понимаю, что компании должны зарабатывать деньги, но я считаю, что наш долг, как дизайнеров UX, бороться с вводящими в заблуждение потоками.
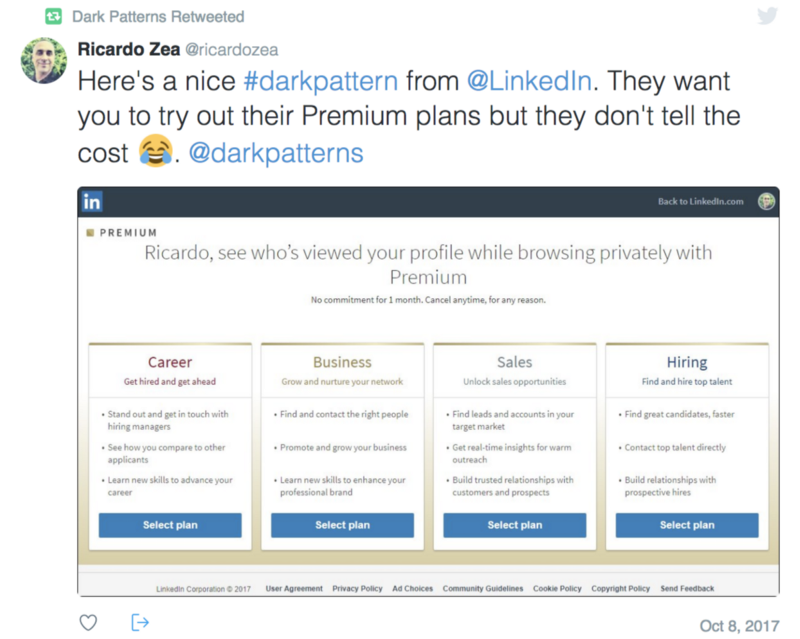
На веб-сайте darkpatterns.org представлено несколько примеров, которые мы не должны повторять:


Не хорошо это, LinkedIn, совсем не хорошо.
Итак, мы немного поговорили о том, как паттерны помогают пользователям быстро разобраться в нашем продукте. В следующий раз мы поговорим о гештальт правилах в дизайне и о том, как они помогают вносить смысл в продукты.