Переосмысление UI дизайна для телевизионной платформы
https://t.me/uxidesignВведение в основы ТВ-интерфейса
Подавляющее большинство потребителей в наши дни обрезают шнур платного телевидения, но это не значит, что они отказываются от большого экрана, чтобы потреблять контент. Согласно результатам, опубликованным изданием Nielsen, 92% взрослых американцев все еще смотрят контент на телевизоре. Это впечатляющий результат.
Более 92% просмотров среди взрослых по-прежнему происходит на экране телевизора.
Значение «смотреть телевизор» сильно изменилось за последние несколько десятилетий. Мы больше не ограничены кабельной коробкой для заполнения наших экранов; мы используем смарт-телевизоры или потоковые передачи с использованием Roku, Amazon Fire и Apple TV, или для подключения игровых консолей, таких как Xbox и Playstation. И каждое из этих устройств обеспечивает очень мощный UI.
По данным Nielsen 26% людей пользуются платными трансляциями или используют онлайн-сервисы на основе подписки, такие как Hulu, Netflix или Amazon. Это значительное число. Тем не менее, 72% респондентов подтвердили, что они все еще платят за просмотр своего контента через традиционное ТВ-соединение.
Означает ли это, что традиционная телевизионная трансляция останется?
Мы все, похоже, думаем, что всё больше и больше людей будут отказываться от кабельного телевидения. Nielsen сообщает, что 116,4 миллиона домов в США смотрели телевизор в течение сезона 2015-2016. Это огромное количество, и в отчете также было обнаружено, что около 9,5 миллионов из этих домов перешли на бесплатный OTA TV. Из всех потоковых услуг Netflix (60,7%), кажется, самый крупный игрок, за которым следуют Amazon Prime Video (49,4%) и Hulu (26%). Я считаю, что одна из наиболее важных причин, по которой люди отказываются от кабеля, состоит в том, что мы хотим платить только за тот контент, который мы потребляем.
По сравнению с компьютерами и даже мобильными телефонами разработка пользовательских интерфейсов для телевидения по-прежнему является относительно новой областью. Это также принципиально другая платформа, и то, как мы потребляем наш контент, отличается. Дизайн для телевизора требует уникального набора, включая размер экрана и расстояние просмотра, технические ограничения и контекст использования. Пользователи находятся в состоянии «откидывания назад», сидя в среднем на расстоянии 3-х метров, и пользовательский интерфейс и опыт должны отражать это. В отличие от планшетов и телефонов с сенсорным экраном, взаимодействие с телевизорами осуществляется с помощью D-pad (направляющего пульта управления) с использованием пульта дистанционного управления или контроллера видеоигр, которые идут в комплекте.

Дисплей
Телевизоры не похожи на планшеты и телефоны.
С течением времени телевизоры сильно изменились из огромного неуклюжего предмета мебели до гладкого минималистского дисплея, висящего на стене. Раньше, когда телевизоры занимают всю гостиную, они использовали технологию, которая создавала непоследовательные изображения, особенно близко к краям экрана. Чтобы компенсировать эти проблемы, телевизоры с ЭЛТ использовали функцию оверскан. Это означает, что изображения были слегка увеличены, а края изображения находились за пределами области просмотра.
Конечно же все хотели избежать того, чтобы любая важная информация была размещена слишком близко к краям экрана. Чтобы решить эту проблему, была создана безопасная область для отображения текста без искажений и безопасная зона для изображения.

В настоящее время не существует «стандарта» для безопасных областей; она в основном определяется самой платформой. Google делает свою безопасную зону узкой, а Apple - немного более широкой. Многочисленные поиски в Интернете выдали мне, что эти зоны будут варьироваться от 85% до 95% экрана телевизора от центра. Чтобы соответствовать требованиям сразу всех платформ, я бы предложил использовать безопасную зону с верхним и нижним полями по 60px и по 90px для боковых полей. Это означает, что вся ваша основная информация должна находиться в этой области, чтобы соответствовать требованиям каждой платформы.
Чтобы начать создавать дизайн пользовательского интерфейса для телевизора, создайте новый файл размером 1920 x 1080. Ваши отступы (безопасная зона) должны быть 90 пикселей по бокам (влево и вправо), а также 60 пикселей для верха и низа. Вы можете бесплатно скачать готовый файл здесь.

Навигация
Как управление вверх-вниз-влево-вправо формирует телевизионные интерфейсы.
Аппаратное обеспечение, для которого мы разрабатываем, будет определять некоторые из наших шаблонов дизайна. На мобильных устройствах мы нажимаем на экран, делаем свайпы и разводим пальцы для выполнения действий. Вкладки и меню используются в качестве шаблонов навигации на наших устройствах. Телевизор же предлагает нам большой холст, который может быстро стать слишком сложным, если не заполнить его правильно. Наблюдение за длинными рядами контента стало стандартным элементом пользовательских интерфейсов телевизоров.

В отличие от мобильных устройств, которые мы контролируем пальцами, большинство пользовательских интерфейсов телевизора контролируется D-pad и используется на расстоянии от экрана. На дистанционной или геймпад панели D-pad навигация ограничивается по четырем направлениям: вверх, вниз, влево и вправо.
Каждая платформа также имеет свои собственные установленные правила. Например, в Xbox джойстики играют роль «Page Up» и «Page Down», а кнопки используются для перехода между видами контента. У каждой платформы также есть несколько кнопок «power user», с которыми знакомы более опытные геймеры.

Другим критическим элементом в ТВ-интерфейсах является отображение выделенного элемента. Без возможности касаться экрана или использования мыши, пользователи должны перейти к элементу, который они хотят выбрать. Когда пользователь производит навигацию в приложении, следует выделить выбранный элемент.


Выделение объектов при проектировании для телевизоров очень важны. Форма, в которой отображается выделенное, может отличаться. Четкое и заметное выделение помогает пользователю быстро распознать текущее местоположение на экране и упрощает навигацию. Когда пользователь мгновенно отрывается от телевизора и затем возвращает свой взгляд, он должен автоматически определить, какая опция в данный момент выбрана.
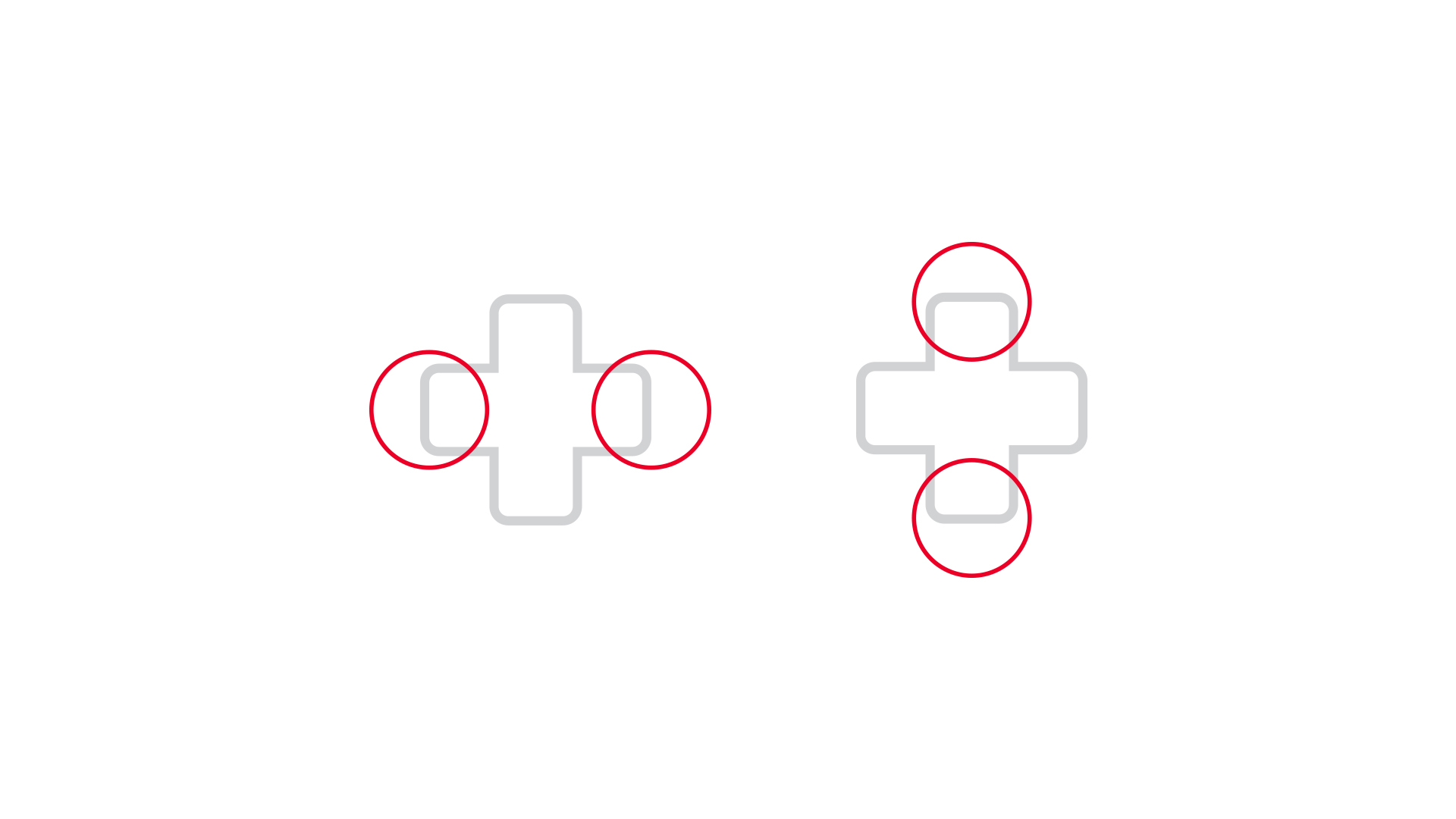
Ниже представлены неудачные примеры дизайна, в которых пользователь будет долго разбираться, где он сейчас находится. Эти примеры не обеспечивают достаточную визуальную индикацию позиционирования. Пользователи должны иметь возможность четко видеть, где они находятся, без необходимости перемещаться вверх или вниз.




Шрифты
Чтение с десяти метров.
Телевизионные приложения часто упоминаются как десятифутовые (трёхметровые), термин, который относится к общему расстоянию между вами и вашим телевизором. В отличие от других устройств, телевизоры предназначены для отдыха и расслабления. Учитывая это расстояние, нам нужно относиться к пользовательскому интерфейсу немного иначе, чем к веб-сайту или мобильному приложению.

Телевизионные экраны обычно больше, чем мобильные устройства и мониторы для настольных компьютеров, но просматриваются с большего расстояния. А это означает, что размер текста и других элементов должен быть соответствующим образом скорректирован. В зависимости от вашего возраста, 18px, вероятно, будет самым маленьким читаемым размером и будет использоваться только для несущественных пометок. Тем не менее, нужно взять за правило, что размер шрифта никогда не должен быть меньше 24 пунктов. Это я считаю минимальным размером шрифта для любого пользователя.

Линии сканирования
Что такое линии сканирования?
В отличие от настольных, мобильных и планшетных экранов изображение на экране телевизора состоит из нечетных и четных линий сканирования. Телевизор отображает эти линии фазами, быстро чередующимися между нечетными и четными линиями сканирования. Любой пиксель (или линия пикселей), попадающий только на одну линию сканирования, будет мерцать. Чтобы избежать мерцания ваших элементов на экране, вы всегда должны иметь парное количество строк и не тоньше, чем 2 пикселя. Это нужно учитывать при работе над кросс-платформенными проектами и подготовке к передаче ваших проектов с сенсорных устройств (мобильных и планшетов), где вы часто можете создавать кнопки с границей в 1px.
Другой способ избежать этих размытых линий - убедиться, что ваши проекты пиксельно идеальны. Ниже - хороший пример использования непарных строк.

Цвет
Телевизионные дисплеи имеют ограничения.
Первое, о чём следует помнить, - это то, что телевизоры имеют гораздо более высокую гамма-контрастность, чем устройства для настольных компьютеров, планшетов и мобильных телефонов. Лучший способ описать влияние гаммы на качество изображения заключается в том, что гамма представляет уровень разницы яркости между каждым шагом в оттенках серого. Различные модели телевизоров сильно различаются по яркости и другим настройкам.
Несколько рекомендаций, которые следует соблюдать при выборе цветов: яркие цвета могут стать слишком резкими при просмотре телевизора ночью или в темной комнате. Избегайте чрезмерного использования насыщенных цветов (особенно красного) и интенсивного использования белого цвета в больших элементах или фонах. Чистый белый создаст ореолы и другие визуальные отвлекающие факторы. При выборе белого рекомендуется выбрать шестнадцатеричное значение #f1f1f1, чтобы избежать мерцания. Чтобы повысить читаемость, убедитесь, что вы создаете достаточный контраст между вашими элементами.


Всегда проверяйте выбранные вами цвета на реальном телевизоре. Если возможно, просмотрите свое приложение на нескольких телевизорах, потому что цвета могут сильно различаться между моделями телевизоров. Просто подключите кабель HDMI к телевизору и проверьте.
Основы
Нюансы, которые необходимо учесть.
Эти основы распространяются на весь ваш проект в целом. Основное правило при проектировании для ТВ - простота и лёгкость взаимодействия.
Не забывайте, что использование телевизоров происходит в расслабленной позе пользователя. Интерфейс должен быть ясным, простым и визуально понятным. Дизайн требует простоты и ясности при низкой информационной плотности. Элементы должны быть большими и располагаться достаточно далеко друг от друга для удобства чтения с расстояния.






Сначала размещайте наиболее важный контент или настройки на экране, чтобы они были легко доступны для просмотра и выбора пользователем. Ненужные уровни должны быть удалены. Переход на разные уровни и выход на главный экран должен быть простым и очевидным.
Наиболее важным фактором при разработке телевизионного приложения является включение четкой и точной навигации для пользовательских операций.
Короче говоря, пользователи всегда должны точно знать, где они находятся в приложении. Помните, что пользователь использует только базовые элементы управления для навигации. Вперёд, Назад, Enter и другие основные функции навигации должны быть четкими.

Наша задача как дизайнеров - создавать такие UI, которые предоставят пользователям доступ к контенту, в котором легко ориентироваться. Не пользователи должны привыкать к нашему интерфейсу, а мы должны подстраиваться под потребности каждого человека. И не стоит забывать, что возможности управления у пользователя достаточно ограничены.
Удачи!