Пример использования UI / UX для приложения New York Times
https://t.me/uxidesign
Краткая информация: своевременно предоставляйте статьи для быстрого чтения на 2-5 минут. Статьи предназначены для конкретных пользователей в зависимости от их расписания и привычек.
Примечание: Это не делается официальной командой The New York Times. Это просто концепция нашей команды (Addi Hou, Ke hu и ваш покорный слуга), составленная с помощью нашего профессора Ренды.
Проблема
Приложение New York Times теряет любовь пользователей из-за множества причин. Наряду с конкуренцией и стоимостью, причиной сложностей являются следующие факторы:
- Освещение в СМИ (пользователи недовольны тем, что они читают
- Перемены в жизни (переезд).
- Недостаток использования.
- Нерелевантный контент.
Цели
- Создать стимулы среди огромного количества новостных приложений, многие из которых бесплатны.
- Привить читателям привычку использовать приложения The New York Times.
- Помочь им сохранить надолго привязанность к приложению.
Наше предложение
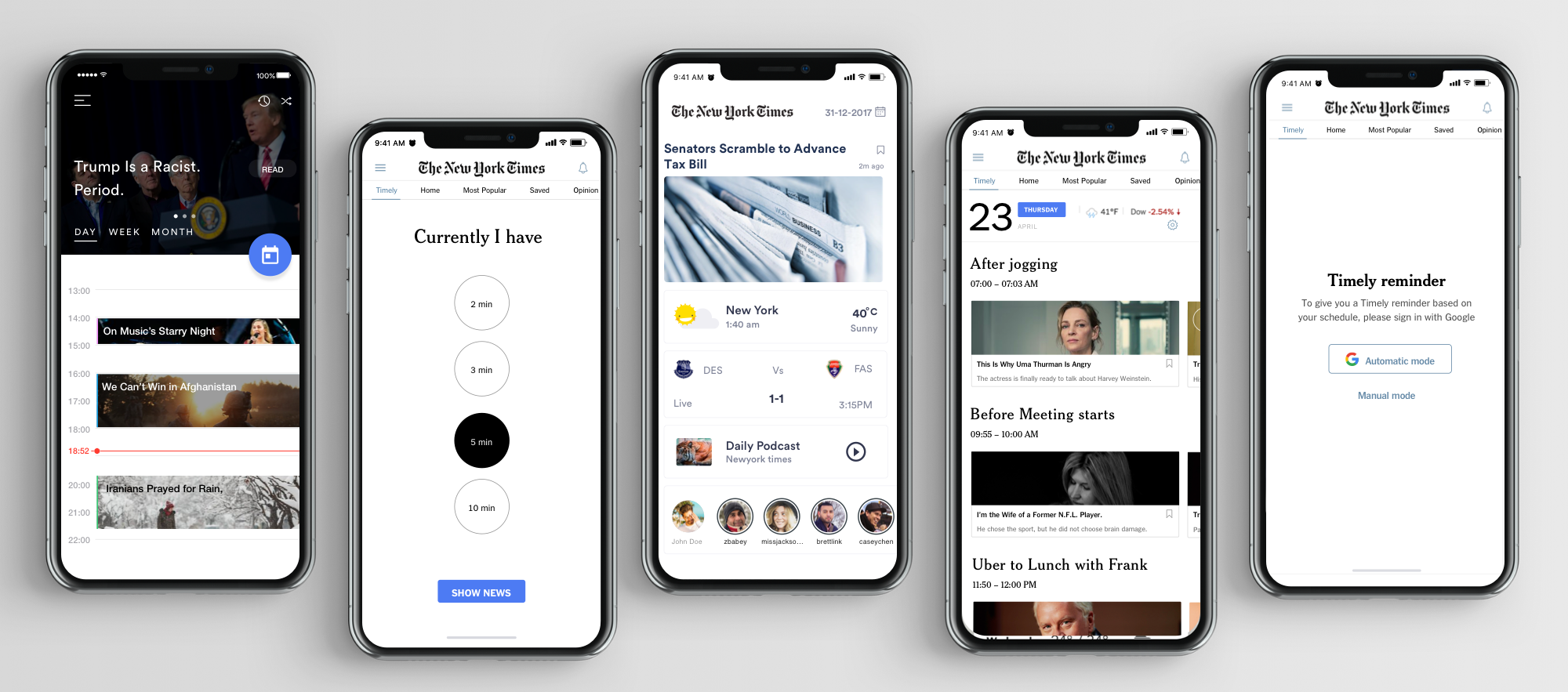
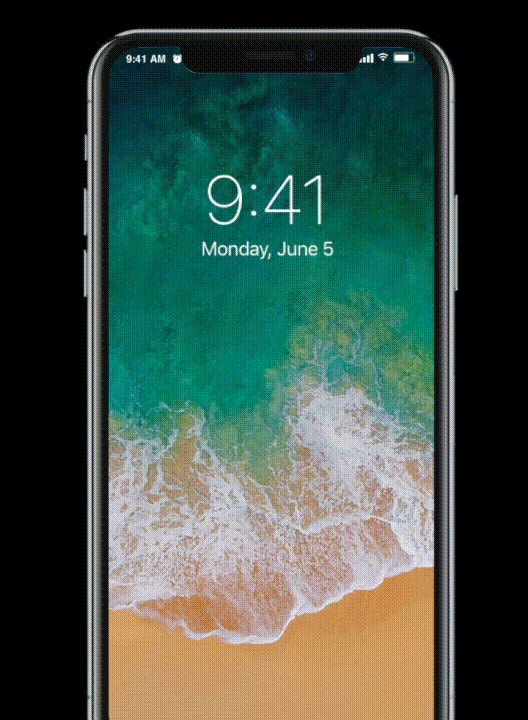
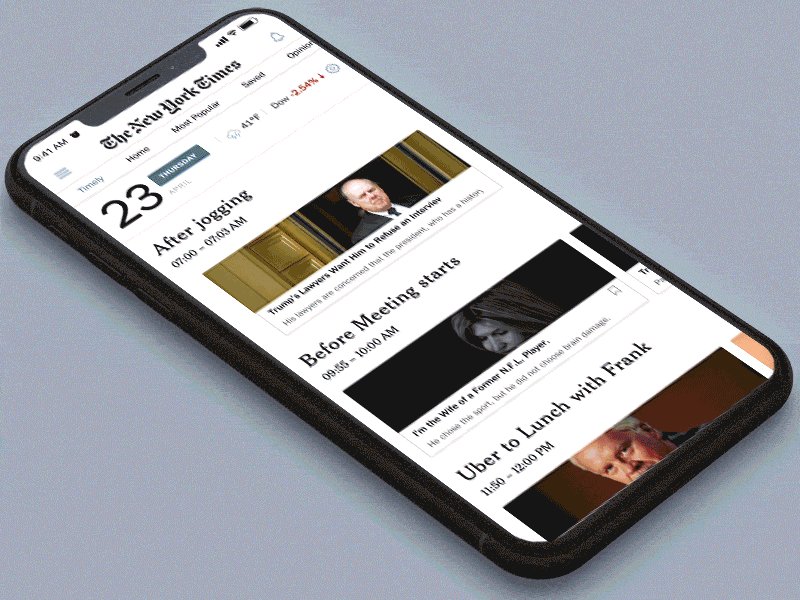
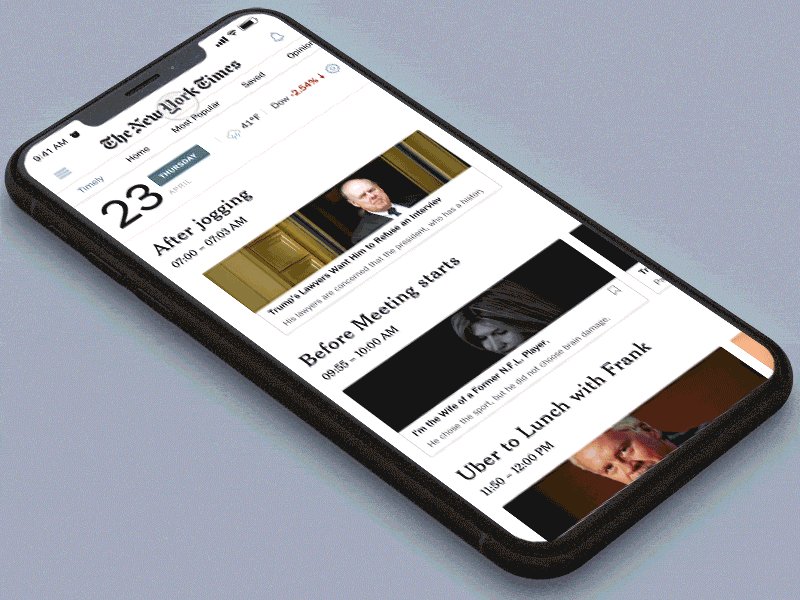
Вместо того, чтобы пересматривать существующее приложение NYT, мы добавим утончённую и полезную функцию на целевую страницу под названием Timely.
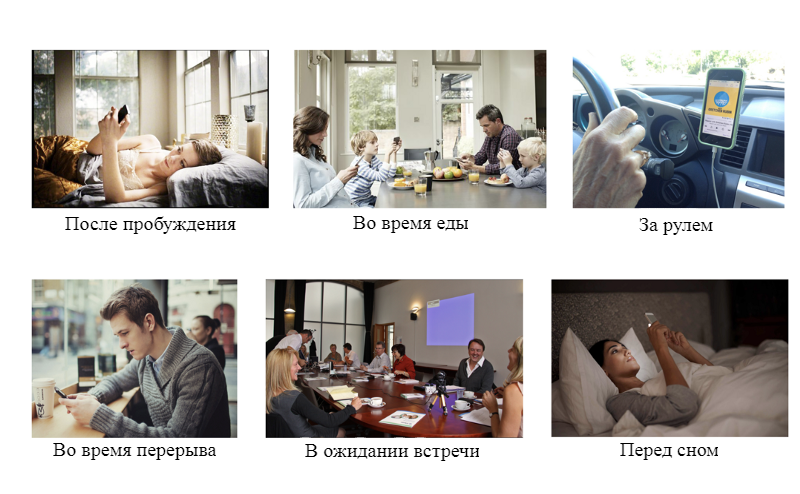
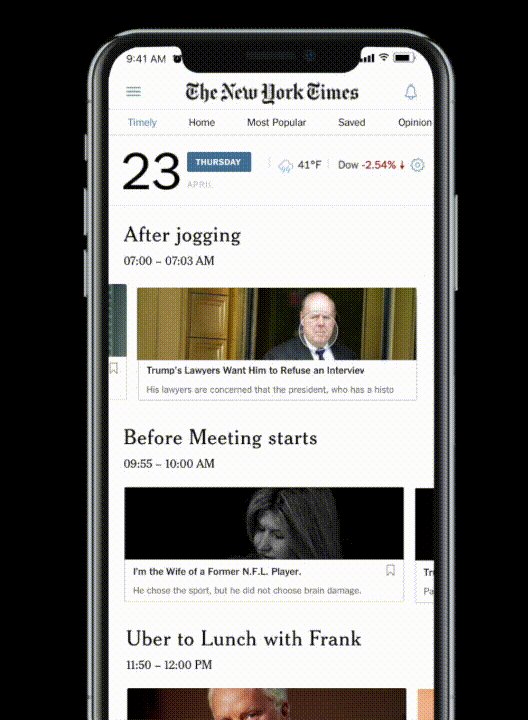
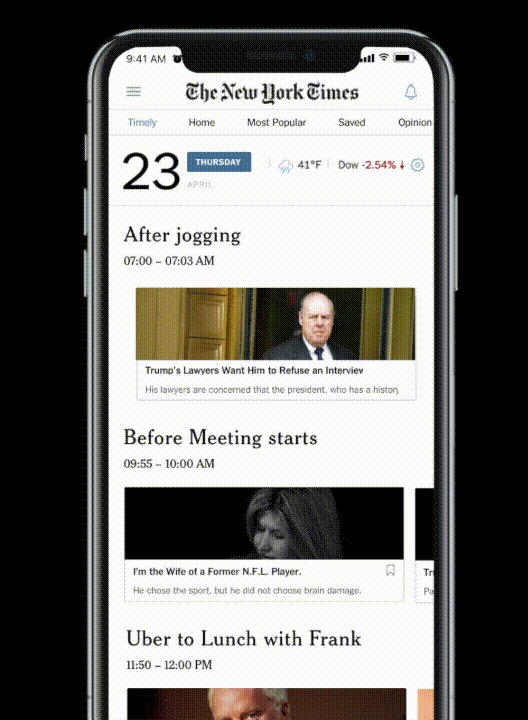
Это позволит пользователю получать уведомления в подходящие моменты в течение насыщенного дня: за завтраком, во время поездки на работу, перед встречей, во время перерыва на кофе или прямо перед сном.
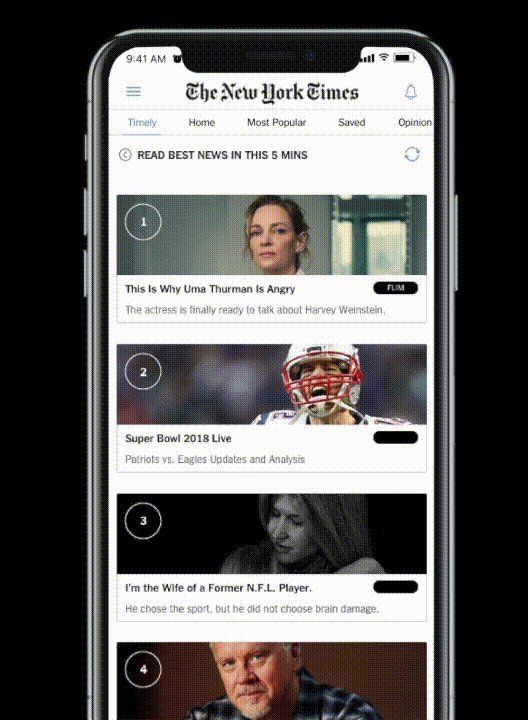
Эти уведомления помогут пользователю открыть Timely и получить доступ к статьям. Само чтение займёт короткое время. Самое главное, что статьи предоставляются каждому пользователю на основе его интересов и привычек.
Процесс проектирования

Моя роль и команда:
В основном я работал над Взаимодействием/Визуальным дизайном вместе с Ке и Адди, которые являются экспертами в UX.
Тематическое исследование
Мы исследовали привычки молодых людей. Следовательно, мы можем вписаться в их жизнь, а не просто навязывать наше приложение.
Как люди проверяют новости в наше время?
Twiter
Случайные новости по радио
От кого-то на своем рабочем месте или на учебе.
Когда они используют мобильные телефоны?
«Мы берём в руки наши телефоны 2,617 раз в день»

Целевой пользователь и рынок
Поскольку это четырехнедельный проект, мы установили временные рамки для разработки простого решения. Мы интерпретировали возможные решения, подходящие для пользователя.
Охват
Пользователь: Люди 20-40 лет, которые хорошо подкованы в нынешних технологиях и используют календарь Google для составления распорядка.
Рынок: Молодое население Нью-Йорка.
Темы и идеи
Отчет Reuters Digital News за 2017 год дал нам потрясающее представление о состоянии потребления новостей во всем мире.
- После периода незначительного или отсутствия роста, наблюдалась инфляция в использовании новостных приложений практически во всех странах.
- Молодые американцы, платящие за новостное время, являются важным фактором в способности читать новости.
- Календарь Google - самый популярный календарь после Outlook и Apple.
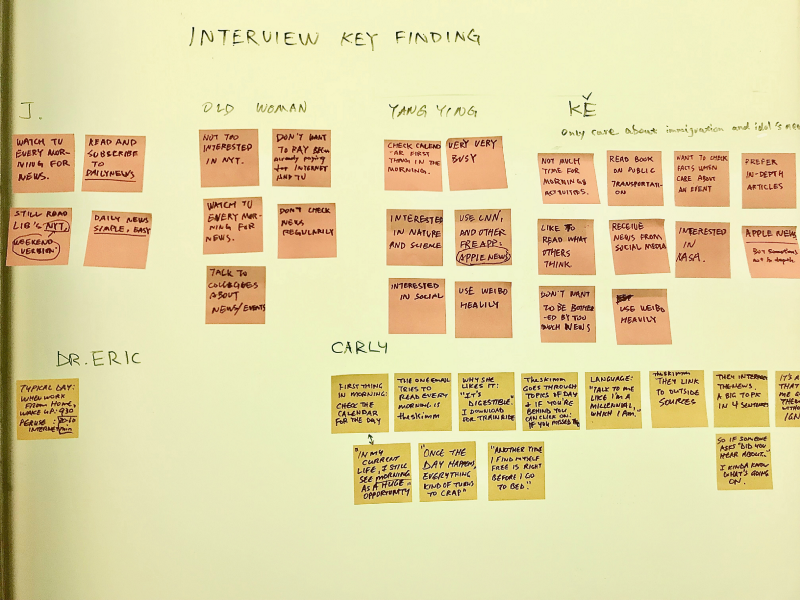
Опрос потенциальных пользователей
В качестве пользователей мы выбрали молодых людей, у которых нет времени на чтение газет, поскольку их ежедневный график полностью загружен. Мы выбрали эту категорию людей, чтобы понять «болевые точки» и их повседневные проблемы.
- Мы провели начальные полевые исследования.
- Мы отправили обзорный доклад.

Ключевые цитаты непосредственно от пользователей:
«Я не очень информирован о новостях».
«Я заинтересован. Я думаю, что пришло время. У меня нет какого-то конкретного времени, кроме утренней почты, которую я получаю по утрам, и узнаю новости».
«У меня много небольших свободных перерывов».
«Я провожу всё свое время за чтением дрянных новостей».
«Хотел бы я этого сделать! Возможно, управление собственным временем - моя главная проблема?»
Принципы дизайна
После наших исследований и опросов пользователей мы разработали ряд принципов дизайна, которые можно применять при разработке. Мы хотим поддерживать прямую связь между результатом опросов и нашим дизайном пользовательского интерфейса.
1. Плавная интеграция
У каждого пользователя есть уникальный график и привычки. Опыт легко интегрируется в ежедневный распорядок без каких-либо сложных шагов.
2. Простота
Оставшийся без изменений фон этого приложения прост в использовании. Пользователям не нужно изучать новую модель.
3. Вежливость
Дизайн должен быть полезным и доступным для пользователя. Не должно быть никаких незначительных помех с кучей уведомлений.
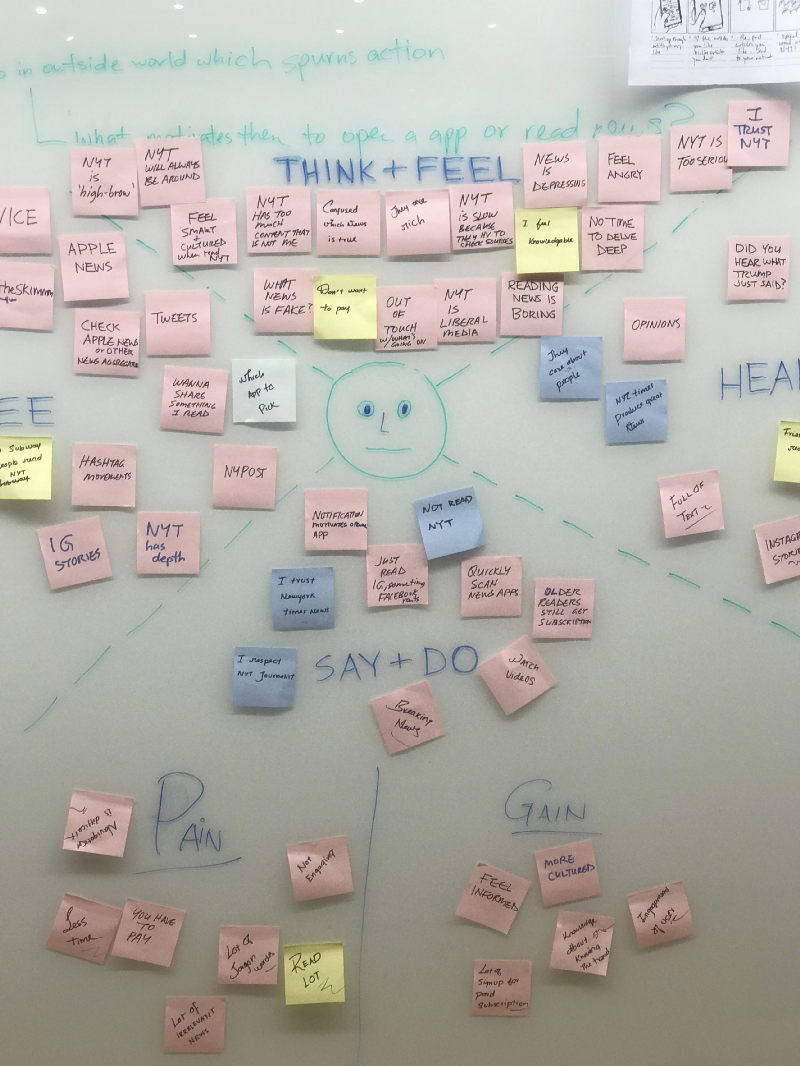
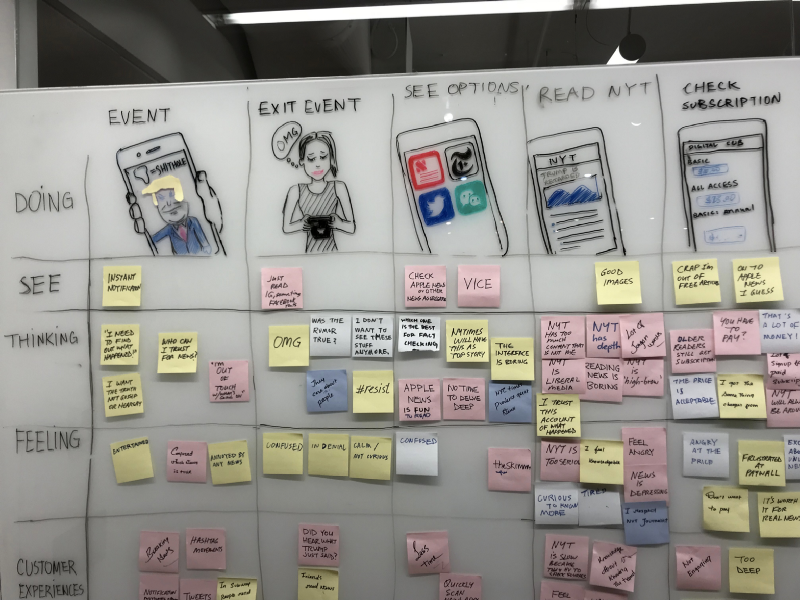
Карта Эмпатии
После нашего опроса, мы сопоставили ответы и мысли пользователей, чтобы понимать их привычную среду и эмоциональные привязанности.

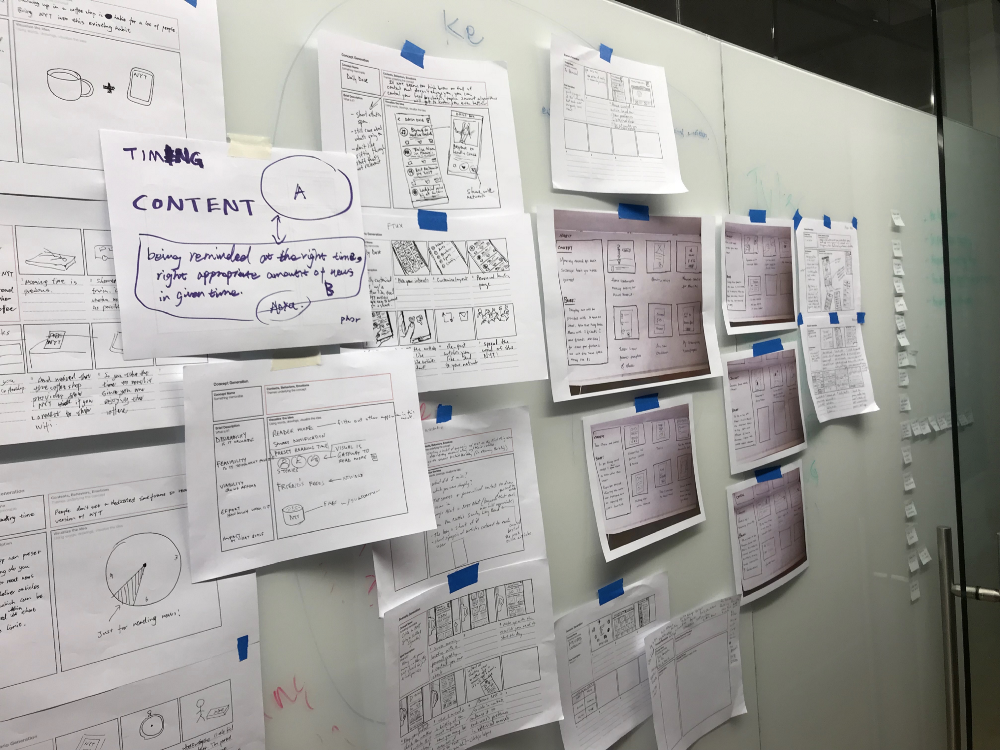
Формирование идей + Обоснование
- Мы предлагаем 15 концепций для решения проблемы на начальном этапе.
- Мы протестировали нашу идею с вице-президентом отдела разработки в The New York Times, чтобы узнать об устойчивости и действенности концепций.
- Мы опросили 15 тестовых групп, чтобы проголосовать за лучшую идею.

Шаги пользователя

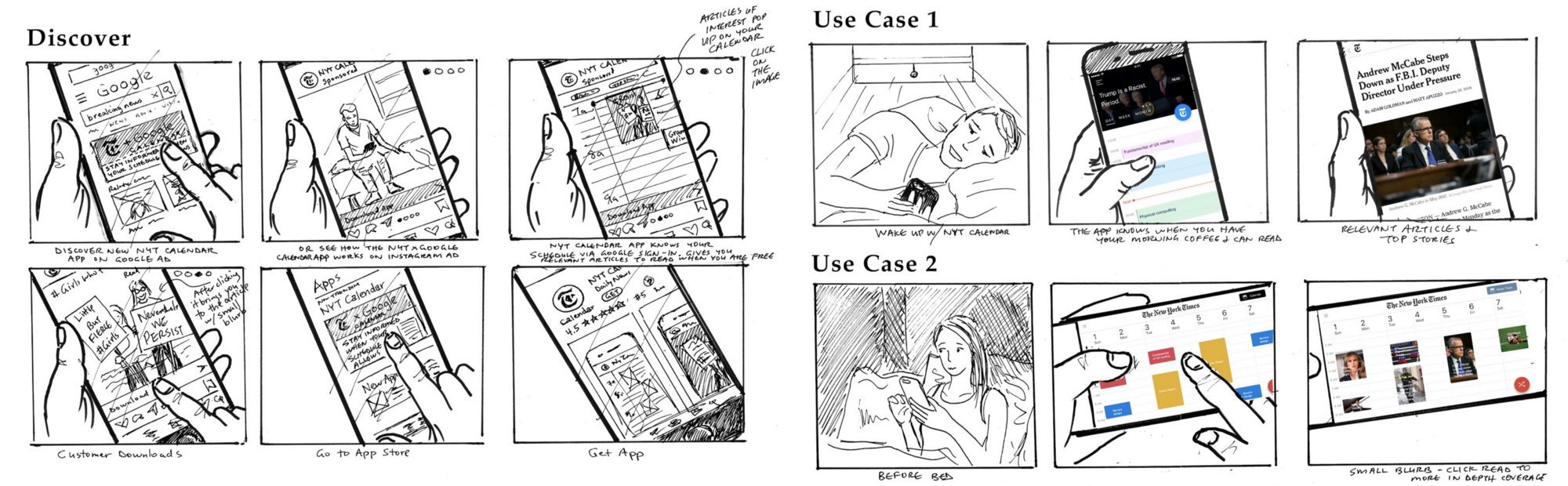
Первый этап Раскадровки и создания Wirefram-a
Мы сделали визуальную раскадровку, чтобы представить, как пользователи будут изучать эту функцию и каковы все условия, при которых они используют это приложение.


Критика дизайна
- Наша первоначальная концепция состояла в том, чтобы продемонстрировать новости в виде календаря. Но вице-президент отдела разработки подтвердил, что 96% пользователей используют книжный режим. Следовательно, эта идея не представляется целесообразной.
- Недостаточно места для демонстрации новостей.
Становится сложным перемещаться и находить новости с первого взгляда.
Второй этап создания Wirefram-a
Основываясь на отзывах, мы предлагаем наш дизайн в книжном режиме с более стандартной моделью прокрутки.

Шаги идеального пользователя
Когда мы начали достигать большего в работе над окном приложения, мы решили сосредоточится на образе жизни пользователя. Следовательно, мы можем придумать простой способ вписаться в его жизнь.

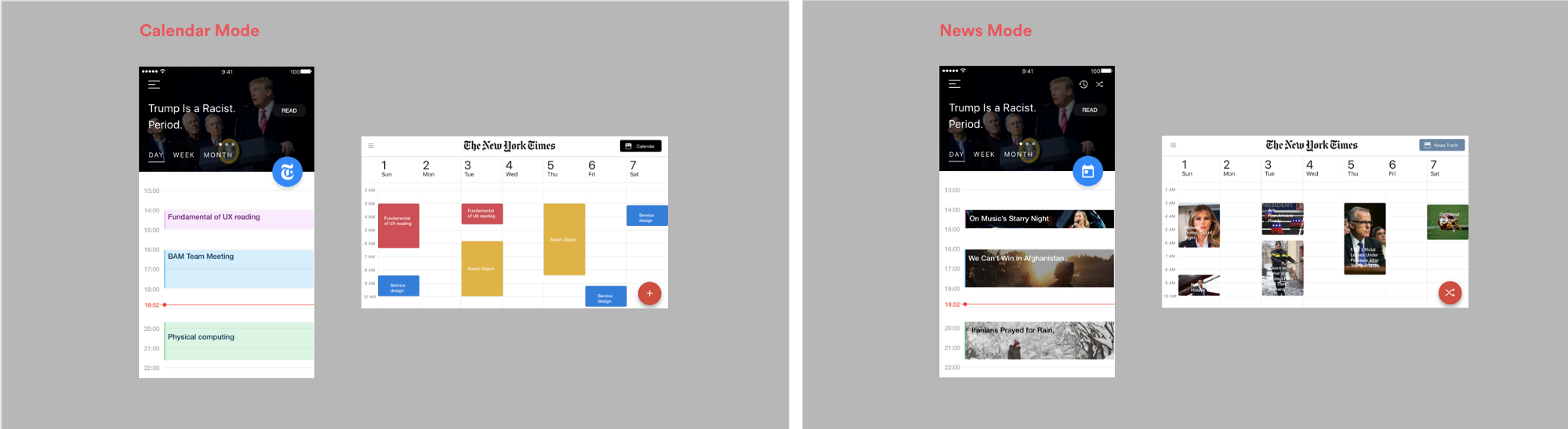
Окончательный прототип
Два режима приложения
После мозгового штурма по раскадровке, мы придумали два режима.
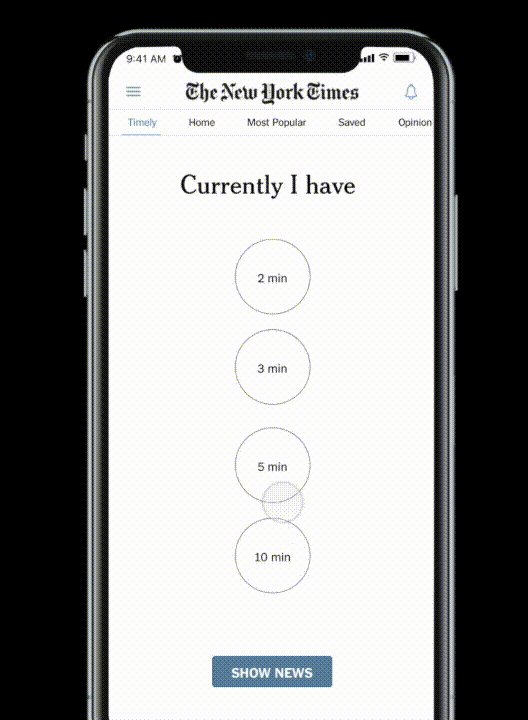
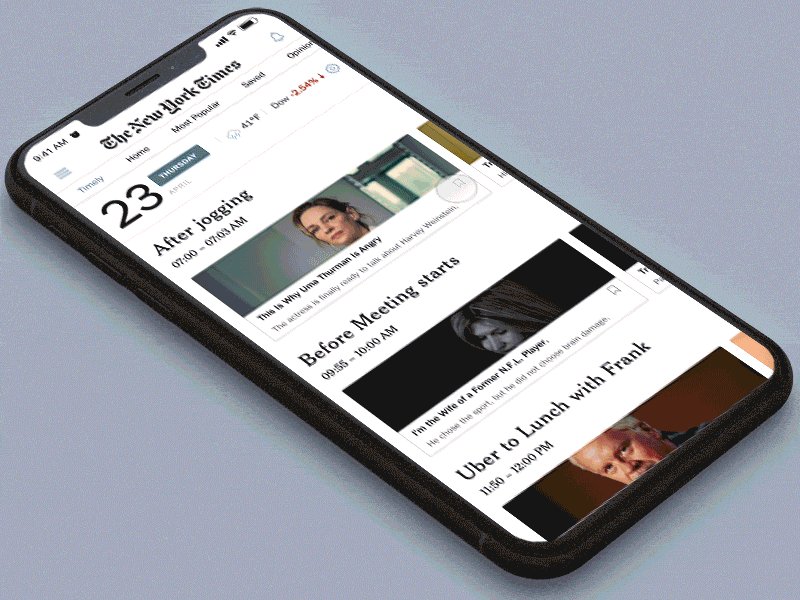
- Ручной режим: он будет запрашивать у пользователя предпочтения, спрашивая, сколько времени у него есть в распоряжении . Персонализированные новости будут предоставлены пользователю на основе этого.

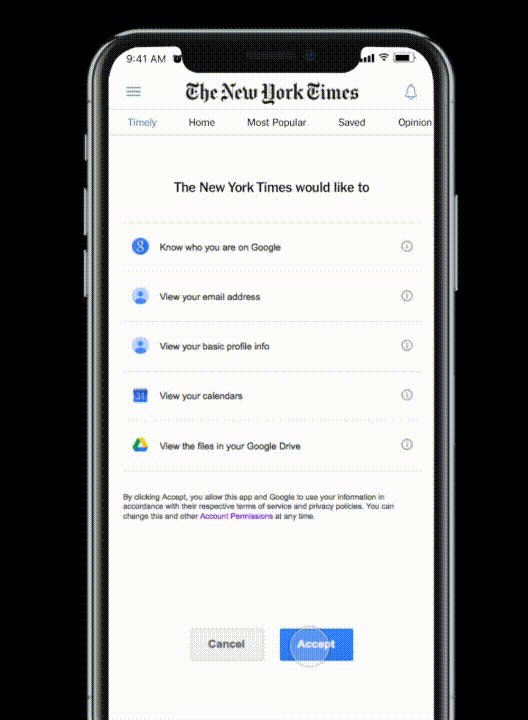
- Автоматический режим:Мы делаем упор на плавной интеграции с календарем Google. Онлучше ориентируется в стиле жизни пользователей и дает им новости в нужное время.

Окончательный прототип

Заключение
Основываясь на опросах испытуемых и исследователей, мы разработали определенную модель. Она олицетворяет молодых людей, использующих это приложение, если оно вписывается в их образ жизни и график.
Что я могу сделать лучше?
- Исследование особенностей и результатов конкурентов.
- Выбор участников из разных сфер.
- Тест на удобство использования прототипа с пользователями.
- Направление проектирования.
Усвоение

Этот проект дает мне понимание того, как сложно ввести небольшую новую функцию в известную компанию. Понять точки соприкосновения, которые мы должны рассмотреть, прежде чем менять одну маленькую кнопку на экране.
Тесное сотрудничество с Рендой Мортон (Исполнительный директор отдела разработки продукции The New York Times) было достойным опытом. Я укрепил себя в понимании широкого спектра дизайна, размышлении об ограничениях и умении задавать правильных вопросов.