Комплексный обзор результатов UX дизайна
https://t.me/uxidesign
Чем каждый день занимаются дизайнеры? Очень многими вещами. Им нужно сопоставлять новые идеи с результатами исследований, например. Для этой цели используются практические результаты. Ниже представлен список самых распространённых практических результатов дизайнеров. Для удобства, я его сгруппирую по действиям в UX:
- Project assessment (оценка проекта)
- Competitor assessment (оценка конкурентов)
- User research (исследование пользователей)
- Information architecture (информационная архитектура)
- Interaction design (проектирование взаимодействия)
Project assessment
Это процесс оценки, который помогает понять текущее состояние продукта.
Analytics Audit - аудит аналитики
Это способ узнать, какие части сайта или приложения вызывают мучения у пользователей и снижают конверсию. Во время аудита используются различные методы, инструменты и показатели - источники трафика, потоки трафика, переходы и т. д. В конечном счете, этот анализ даёт разработчикам понимание того, как увеличить конверсию, облегчая пользователям работу с сайтом или приложением.

Совет: возьмите за привычку проведение A/B тестирования. Так у вас появится больше простора для творчества, ведь вы сможете быстро и не затратно проверить любую вашу идею. Кроме того, не нужно будет бояться, что какие-либо изменения повлекут за собой ужасные последствия.
Content Audit - аудит контента
Это процесс оценки информационных активов определенной части или всего сайта или приложения. Можно сказать, что аудит контента представляет собой инвентаризацию контента и оценку содержимого каждой страницы (качественной, либо количественной с использованием аналитики). Это включает в себя сбор всего контента на вашем сайте или в приложении и оценку его сильных и слабых сторон, чтобы определить приоритеты вашей будущей маркетинговой деятельности. Результаты аудита контента могут использоваться для глобальной задачи (создание стратегии контента) или локальной задачи (оптимизация определенной страницы).
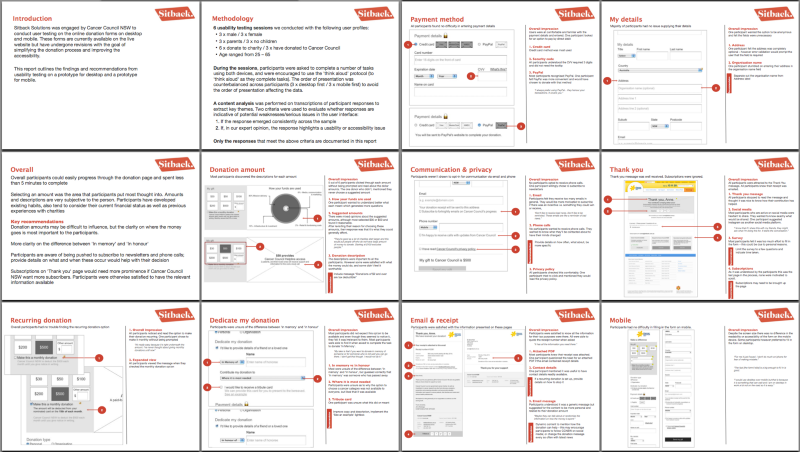
Usability Test Report - отчет по тестированию юзабилити
Тестирование юзабильности покажет вам, на сколько легко человеку использовать ваш продукт. В отчете результаты излагаются ясно, кратко и чётко. Они помогают разработчикам выявлять проблемы и работать над их решением.

Совет: оцените найденные недостатки и отсортируйте их в порядке важности. Дело в том, что ошибок может быть на столько много, что вся команда будет исправлять их слишком долго. Поэтому необходимо понимать, какие из найденных недочётов необходимо исправлять в первую очередь.
Competitor Assessment
Оценка конкурентов - это оценка сильных и слабых сторон текущих и потенциальных конкурентов. Она является важной частью для вашей собственной стратегии.
Competitive Analysis Report - отчет о конкурентном анализе
Конкурентный анализ позволяет дизайнерам оценивать сильные и слабые стороны конкурентов на выбранном рынке и внедрять эффективные стратегии для улучшения конкурентного преимущества продукта.

Совет: хорошим началом может послужить эвристический анализ UX. Эвристика включает в себя эффективную навигацию, чёткость текста, согласованность, читаемость, и т. д.
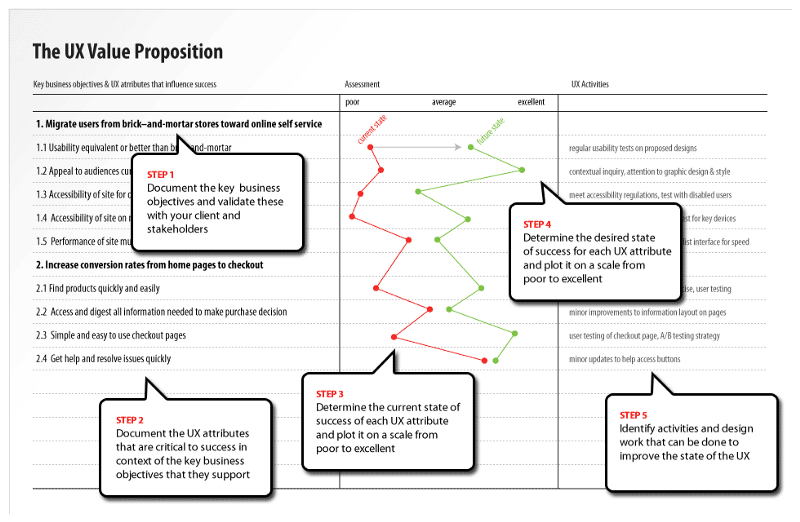
Value Proposition - ценностное предложение
Это документ, в котором перечислены ключевые аспекты продукта: что это такое и как он будет использоваться. Ценностное предложение помогает команде сформировать консенсус вокруг того, что будет с продуктом. Оно помогает дизайнерам сосредоточиться на важных вещах.

Совет: убедитесь, что ваше ценностное предложение напрямую связано с ключевыми бизнес-целями. В таком случае вам будет намного проще согласовывать необходимое время на проект и его бюджет.
User Research
Исследование пользователей фокусируется на понимании поведения, потребностей и мотивов пользователей с помощью методов наблюдения, анализа задач и т. д.
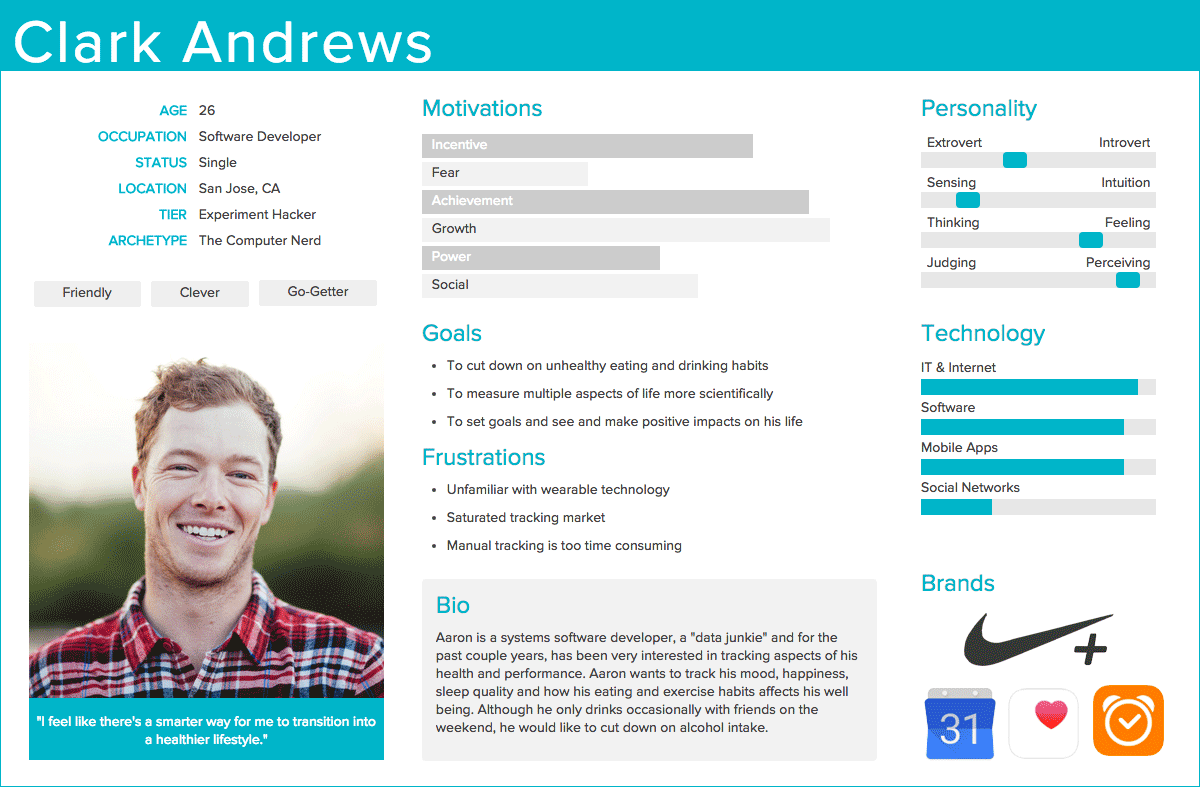
Personas - персонаж

Это выдуманный пользователь вашего продукта. В него заключены основные потребности и поведение ваших настоящих клиентов. Обычно персонажи облегчают работу дизайнеров, но не всегда. Это спорный инструмент, так как некоторые ненавидят создавать персонажа.
Совет: качественный персонаж получается при использовании как можно более подробной статистики и описаний ваших реальных пользователей. Поэтому проведите подробные опросы вашей ЦА перед созданием персонажа.
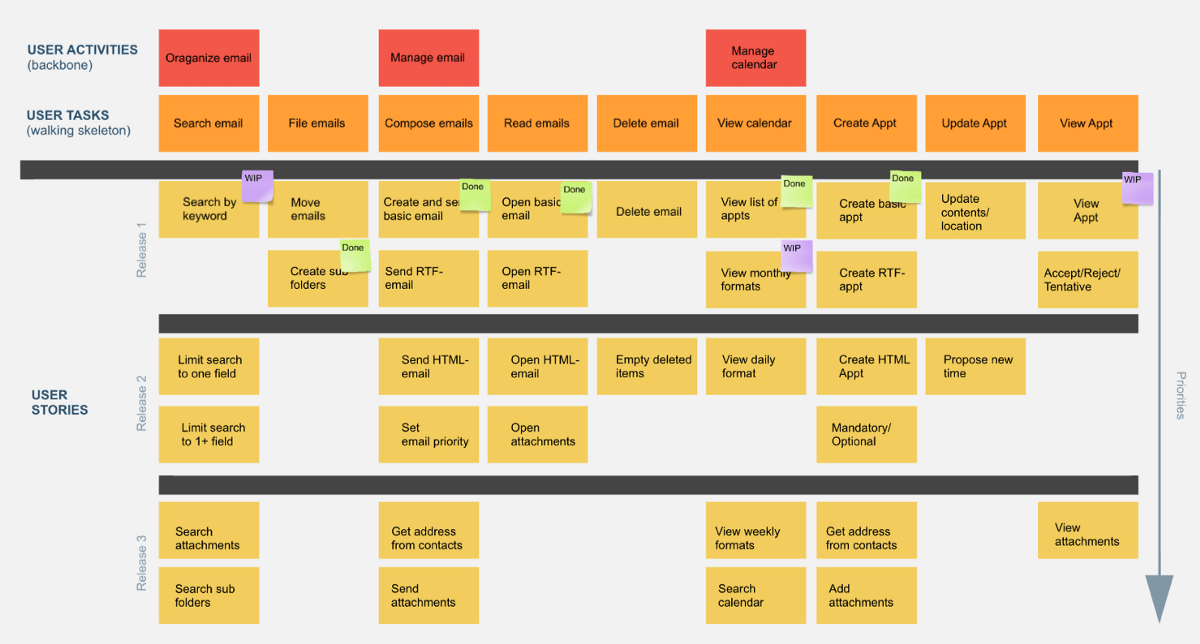
User Story - история пользователя

Это простое небольшое описание какой-либо функции вашего продукта с точки зрения пользователя. Объясните, зачем вы её ввели и как она поможет людям в работе.
Совет: используйте историю пользователя для предотвращения раздувания вашего продукта. Это тенденция, когда постоянно хочется добавлять новые функции и возможности, но это может привести к увеличению сложности использования вашего продукта. Чтоб этого избежать, используйте историю, чтоб объяснить, для чего вы добавляете эту опцию.
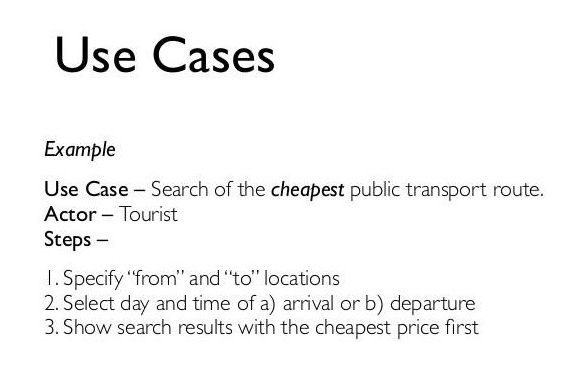
Use Cases - кейсы использования

Это описание того, как какая-либо функция вашего продукта сможет решить задачу пользователя. Опишите подробно ваши действия, шаг за шагом, начиная с задачи и заканчивая результатом.
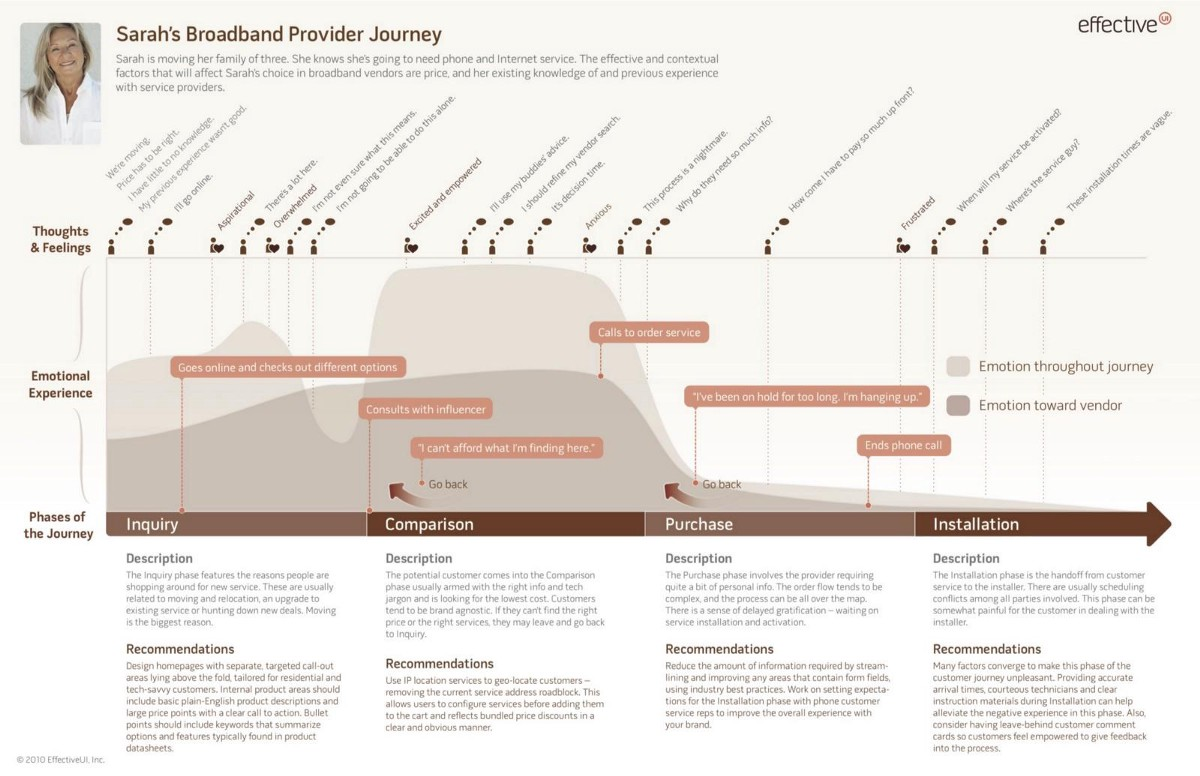
Experience Map - карта пользования

Это диаграмма, в которой отображены несколько шагов, которые совершает пользователь при использовании вашего продукта. Она позволяет выделять мотивацию и потребности пользователей на каждом этапе, и разрабатывать решения, которые удовлетворят каждого.
Совет: процесс создания карты должен начинаться с знакомства с пользователями. Хотя вы можете использовать разнообразные источники, одним из наиболее очевидных является аналитика вашего сайта или приложения. Аналитика дает ценную информацию о том, что пользователи делают в вашем продукте.
Storyboards (Current) - история в виде комиксов

Это серия иллюстраций, которая в конечном счёте складывается в одну историю. В UX это показывает серию шагов, которые пользователь должен пройти для получения результата. Выражения лиц участников истории, их улыбки и эмоции внесут живость в ваш проект и могут на долго засесть в памяти ваших клиентов.
Совет: многие люди при создании комиксов о продукте придают слишком большое внимание тому, умеют ли они или не умеют рисовать. Но на самом деле это не так важно, главное суметь чётко передать необходимую информацию.
Survey - опросы
Опросы являются недорогим и быстрым инструментом для получения информации от большого числа пользователей. По ним можно судить об уровне удовлетворённости пользователя вашего продукта. Но очевидным ограничением является недоступность качественной информации - например, почему человек использует ваш продукт именно таким образом, как он это делает?
Совет: делайте обзоры краткими. Вам всегда будет хотеться получить как можно больше информации. Но множество вопросов отобьёт желание на них отвечать и в итоге вы получите ещё меньше данных. Лучше разбейте их на группы и проводите опросы, например, раз в месяц.
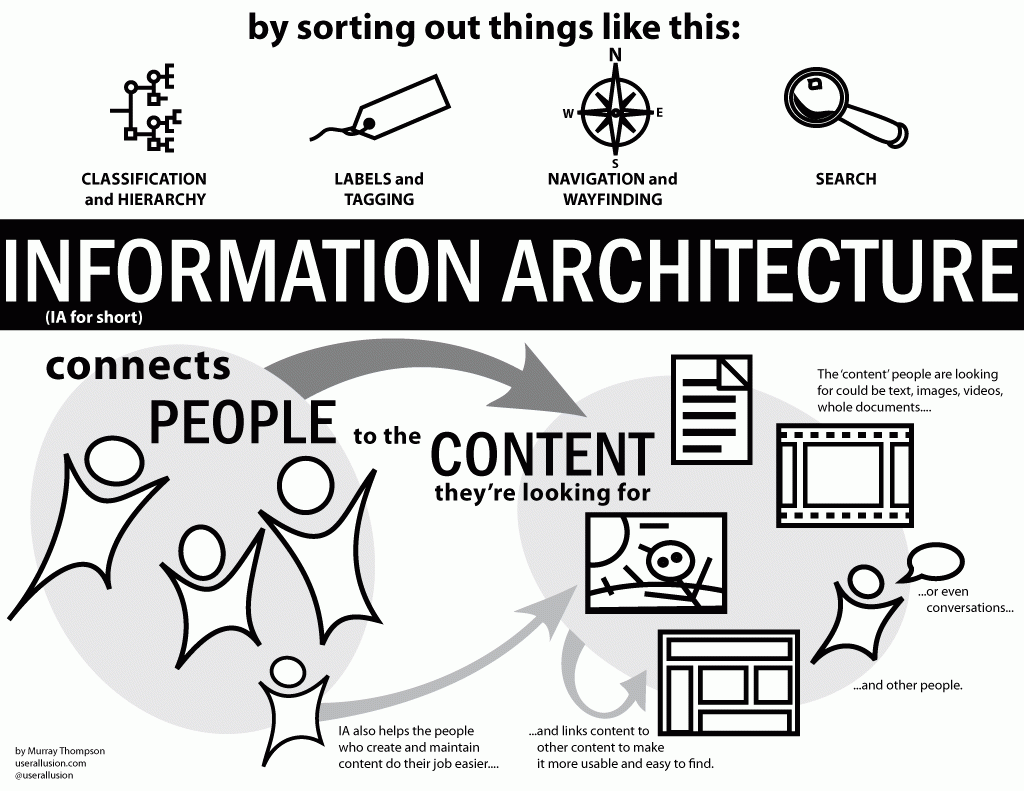
Information architecture
Это то, как вы продумываете, каким образом упорядочить все кусочки, чтоб получилось единое и понятное целое. В цифровом мире результатом информационной архитектуры являются меню, навигация сайта, карта сайта, таксономия, каркас и т. д.

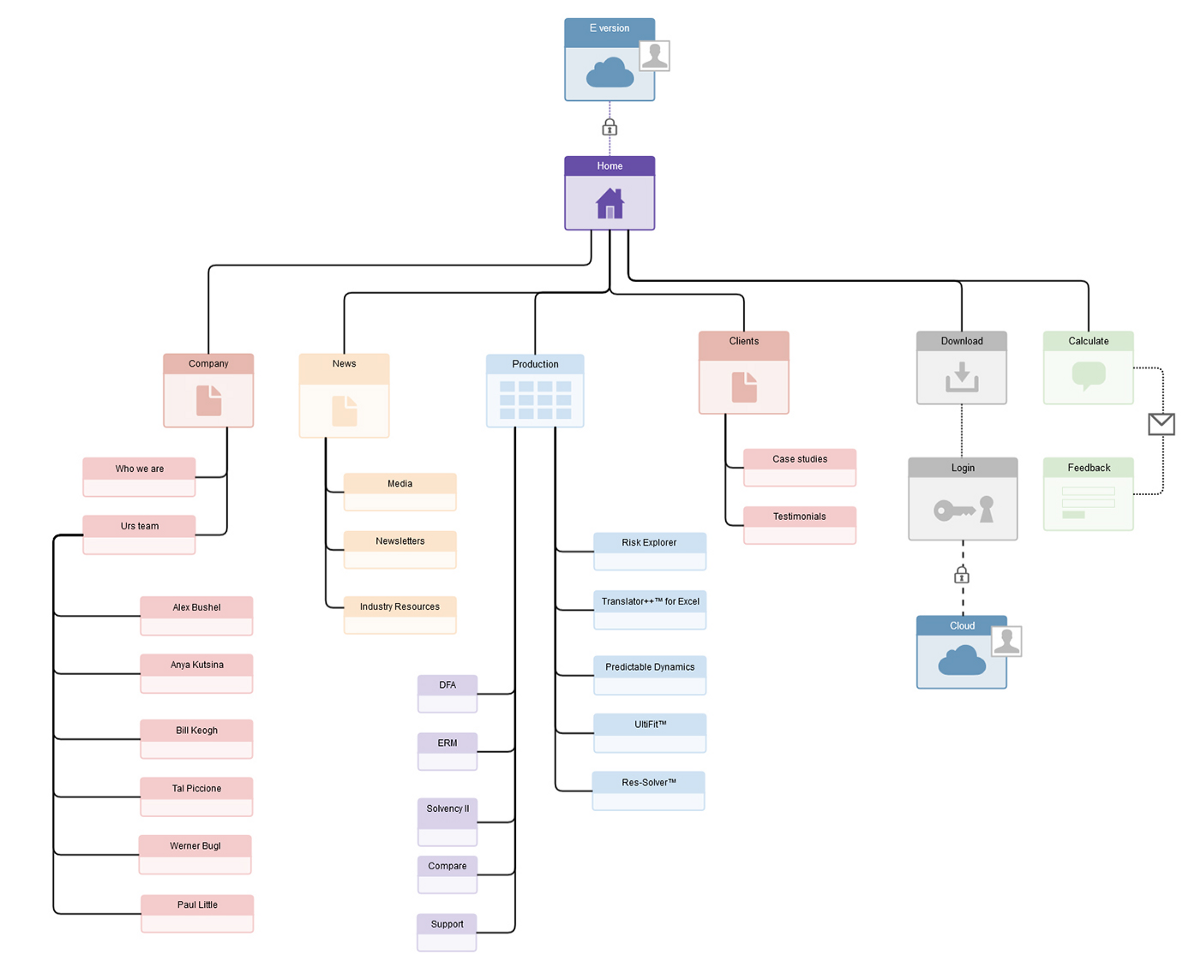
Site Map - карта сайта
Это иерархическая диаграмма страниц сайта. Она упрощает визуализацию базовой структуры и навигацию на сайте.

Совет: если хотите создать карту сайта быстро и легко, используйте сортировочный метод.
Taxonomy - таксономия
Таксономия является результатом исследования нескольких способов разделения контента и данных на категории: статьи на новостном сайте, категории продуктов в приложении для покупок и т. д. Таксономия помогает разработчикам определять структуру контента, которая соответствует целям пользователей и бизнесменов.

Совет: таксономия - это динамический файл, его необходимо регулярно проверять и обновлять.
Wireframe - каркас
Это визуальное представление структуры страницы, а так же её иерархии и ключевых элементов. Каркасы полезны тогда, когда дизайнерам UX необходимо обсуждать идеи с командой и заказчиками и помогать графическим дизайнерам и разработчикам.
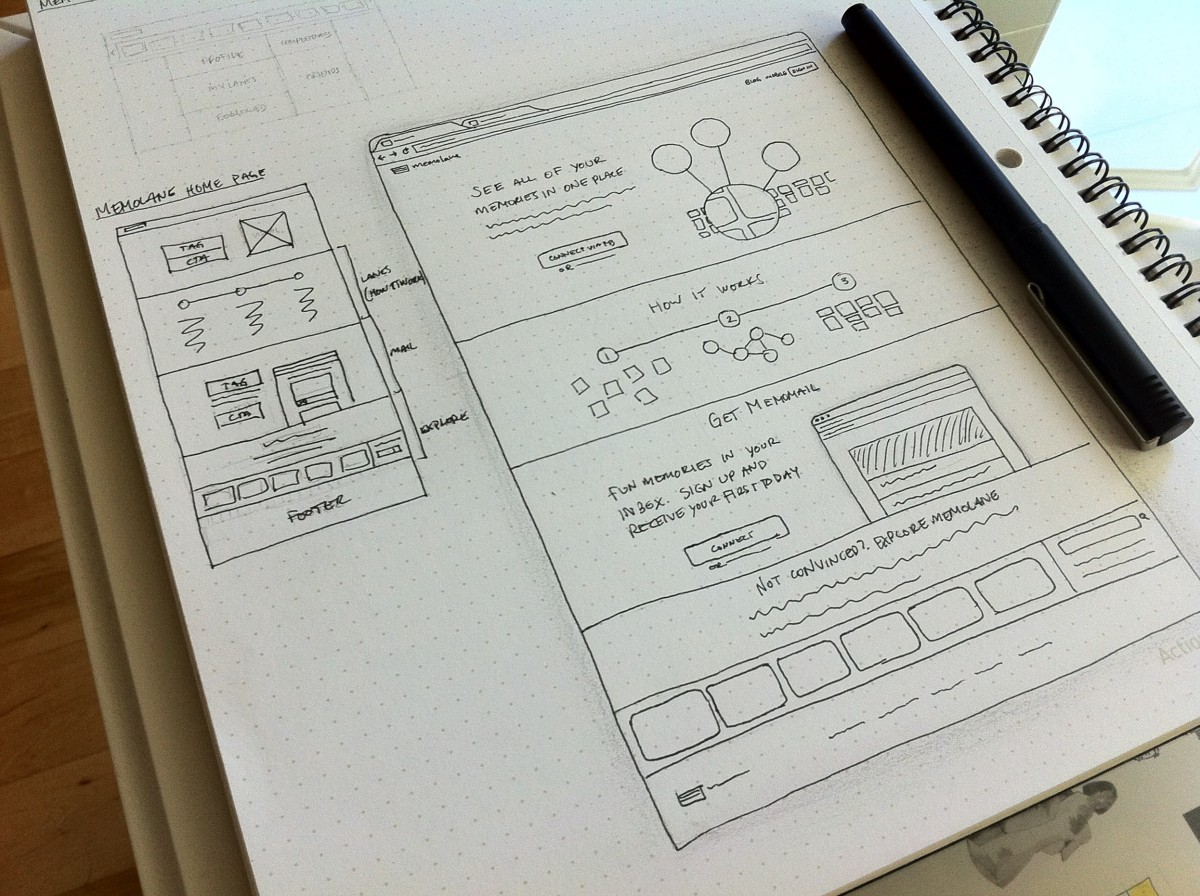
Каркасы могут быть представлены в виде эскизов:

Эскиз - это быстрый способ визуализировать идею (например, новый дизайн интерфейса).
Конечно же, каркасы могут быть и в электронном виде:

Совет: делайте каркасы простыми и добавляйте аннотации. Цель каркаса - показать структуру дизайна страницы - детали будут позже.
Interaction Design
Проектирование взаимодействия (IxD) - это дисциплина дизайна, занимающаяся проектированием интерактивных (то есть обладающих интерфейсом) цифровых изделий, систем, сред, услуг. Это процесс, с помощью которого дизайнеры создают привлекательные пользовательские интерфейсы с логичным и продуманным поведением и действиями.
Storyboards (Planned) - комиксы
В принципе, это практически такие же истории, как мы видели выше, только эти используются для продажи. С их помощью дизайнеры указывают преимущества использования их продуктов и убеждают их приобрести.

User Flow Diagram - диаграмма движения пользователей
Она представляет собой визуализацию действий пользователя при выполнении задач с помощью продукта. При помощи этой диаграммы вы увидите, какие этапы необходимо улучшить.

Prototype - прототип
Многие люди путают понятия каркаса и прототипа. Но это не одно и то же. Они выглядят по-разному и используются в разных целях. В то время, как каркас служит для общего представления о странице, прототип является уже практически готовым продуктом хорошего качества, готовым к началу тестирования.
Прототип даёт представление о том, как пользователь будет взаимодействовать с продуктом. Он может быть в бумажном виде:

Или в цифровом:

Совет: постарайтесь протестировать прототип на настоящий устройствах. Хотя тестирование в эмуляторе даёт хорошие результаты, ничто не сравнится с реальным использованием.
Заключение
Скорее всего, вас повергло в шок то количество инструментов, которое описано в статье. Но не беспокойтесь, не обязательно использовать их все. Каждый выберет для себя и своей команды то, что будет удобней конкретно в вашем случае. Но так же помните, что не существует идеального инструмента. Все задачи разные и каждый инструмент может быть полезен только при правильном его использовании.