Жесты в мобильном дизайне и разработке
https://t.me/uxidesign
В наши дни мобильные устройства широко распространены среди пользователей. Поэтому комбинации жестов в навигации приобретают все большее значение.
Пользователи не задумываются над обычными действиями, устанавливающими контакт с гаджетом. Они больше сосредоточены на результате, что показывается на экране.
Вы должны понять две важных составляющих концепции жестов в мобильном дизайне: сенсорная механика и сенсорное действие. Суть в самом движении и результате, который он за собой влечет.
Жесты крайне важны и связаны с UX-опытом пользователя, его взаимодействием с устройством. Ошибки на этом этапе могут привести к серьезным проблемам, ведь жесты имеют огромное значение для повседневного использования планшетных компьютеров и смартфонов.
В этой статье есть все, что нужно знать о типах и принципах работы жестов на мобильных устройствах.
Виды жестов
Говоря простым языком, жесты - это основа взаимодействия с любыми вашими девайсами.
Взглянем на две их составляющих: сенсорная механика и сенсорное действие.
Сенсорная механика по сути и есть движения пальцев по экрану. Например, нажатие пункта меню - один из типовых жестов, - является ее неотъемлемой частью.
Сенсорное действие - это результат предыдущей сенсорной механики. Обычно если вы дважды нажмете на поле с текстом, экран мобильного телефона увеличит его.
Сенсорное действие может быть результатом комбинации нескольких механических движений. К примеру, прежде чем вы найдете интересующий вас кусок текста, который захотите увеличить (второе касание) вам нужно будет прокрутить страницу вниз (первое касание).
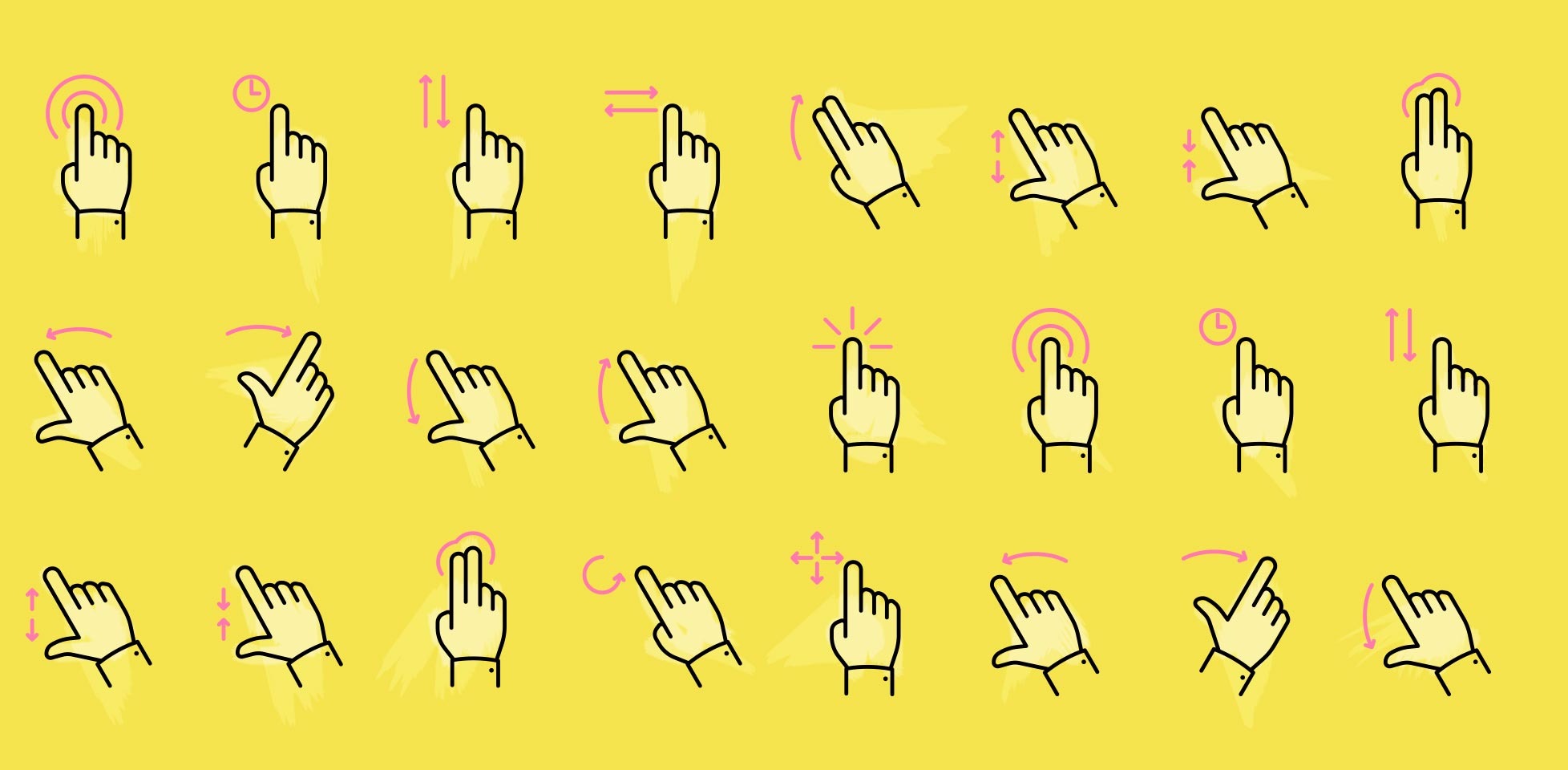
Типы сенсорной механики и сенсорных действий
Большинство пользователей знают нажатие и прокрутку. Но на самом деле типов взаимодействия гораздо больше.
Нажатие или таппинг
В сущности, альтернатива обычного клика, только на мобильных. Самый распространенный жест.
Происходит, когда вы касаетесь экрана, чтобы открыть любое приложение (e-mail, мессенджеры и т.п.). Палец соприкасается с дисплеем и тут же отрывается от него.
Двойное нажатие
Быстрое двойное нажатие обычно применяется, чтобы что-то увеличить на экране.
Прокручивание (свайп)
Наконец-то мы добрались до прокрутки, с которой большинство людей хорошо знакомы. При ней палец двигается вниз, что сдвинуть экран, после чего возвращается в исходное положение.
Прекрасным примером является дисплей блокировки на IPhone: чтобы получить доступ к домашнему экрану используется прокручивание.
Перетаскивание (дрэггинг)
Существует еще и перетаскивание, которое по движениям похоже на прокручивание, только с иной скоростью. Если вы хотите переместить значки приложений для домашнем экране, применяйте перетаскивание вместо прокрутки.
Сбрасывание или смахивание
Легко использовать этот жест в связке с прокруткой и перетаскиванием. Движения опять же напоминают свайп, но скорость отличается. Палец перемещается очень быстро. Например, когда вы хотите убрать экран с изображением профиля пользователя в соцсети, когда как следует рассмотрели его.
Долгое нажатие
Длительное нажатие - это когда ваш палец касается элемента экрана, задерживается на мгновение, а затем отрывается. Результатом жеста может быть копирование отдельного слова или фрагмента текста.
Долгое нажатие и перетаскивание
Представляет собой нажатие одним пальцем, удержание и перемещение объекта. После чего вы отрываете палец. Если вы когда-нибудь наводили порядок на экране мобильного, упорядочивая иконки приложений, то наверняка совершали это действие не единожды!
Двойное нажатие и перетаскивание
Уже чуть сложнее: вы нажимаете на экран, поднимаете палец, затем снова нажимаете, а затем отрываете палец в последний раз. Этот жест применяется при увеличении контента в одной части экрана с последующим уменьшением в другой зоне.
Растягивание
Еще одно действие, которое применяется для масштабирования объектов на мобильной карте. Растягивание задействует одновременно два пальца. Вы нажимаете на экран, разводите пальцы в стороны и, наконец, отрываете их от дисплея.
Стягивание
Противоположный жест, характеризующийся одновременным нажатием и последующим сведением пальцев с отрывом в конце. В результате уменьшается масштаб объекта.
Нажатие двумя пальцами
Другой способ уменьшения масштаба. Используя его вы нажимаете на дисплей двумя пальцами, прежде чем оторвать их от него.
Прокручивание, перетаскивание и сбрасывание (двумя пальцами)
Стандартные жесты, только вы применяете два пальца вместо одного. Полезно, когда нужно выбрать несколько элементов на экране, для наклона или создания панорамы.
Двойной щелчок
Два пальца сначала нажимают на экран, поднимаются, затем снова нажатие и отрыв от дисплея. Он обычно используется для уменьшения масштаба на экране.
Долгое нажатие и перемещение (двумя пальцами)
Этот жест представляет собой нажатие двумя пальцами, удержание, перемещение и затем отрыв от экрана. Такая механика применяется, когда вы работаете с интерфейсом и вам нужно упорядочить сообщения или перетасовать фотографии в коллекции.
Вращение, поворот
Порой имеем дело с динамичным контентом или анимацией. В таких случаях пригодится вращение. Вы устанавливаете два пальца возле главного объекта и вращаете зону дисплея вокруг него. После чего отрываете пальцы.
Используя Google Карты чтобы понять, где вы и куда двигаться дальше, нужно постоянно поворачивать разные элементы экрана, дабы лучше сориентироваться.
Значимость жестов
Вся концепция пользовательских мобильных интерфейсов построена на жестах. Поэтому они играют центральную роль в работе с пользователями. Со столь ограниченным пространством экрана дизайнеры и разработчики должны постоянно следить за тем, чтобы минимальные жесты давали наилучший эффект.
Если они добьются этого, пользователи смогут легко взаимодействовать с мобильным устройством, а значит их пользовательский опыт будет позитивным.
Когда жест нельзя понять интуитивно, пользователи не смогут выполнить действие и получить желаемый результат. От такого решения следует отказаться. И тогда дизайн интерфейса поразит вас.
Держа в голове основы, дизайнеры смогут создавать интерфейсы, которые действительно полюбятся людям.