Основные инструменты цвета для дизайнеров UX.
https://t.me/uxidesign
Цвет - один из самых мощных орудий в инструментарие разработчика. В то же время цвет представляет собой сложную концепцию для освоения с бесконечным количеством возможных цветовых комбинаций там, может быть трудно решить, какие цвета использовать на вашем сайте или в приложении. Чтобы все было проще, я создал список лучших инструментов для выбора цветовых палитр. Я уверен, что они сэкономят много вашего времени. В этой статье вы найдете инструменты, которые помогут вам:
- Найти вдохновение
- Создайте собственную цветовую схему
- Сделать доступной цветовую схему
1. Найдите вдохновение
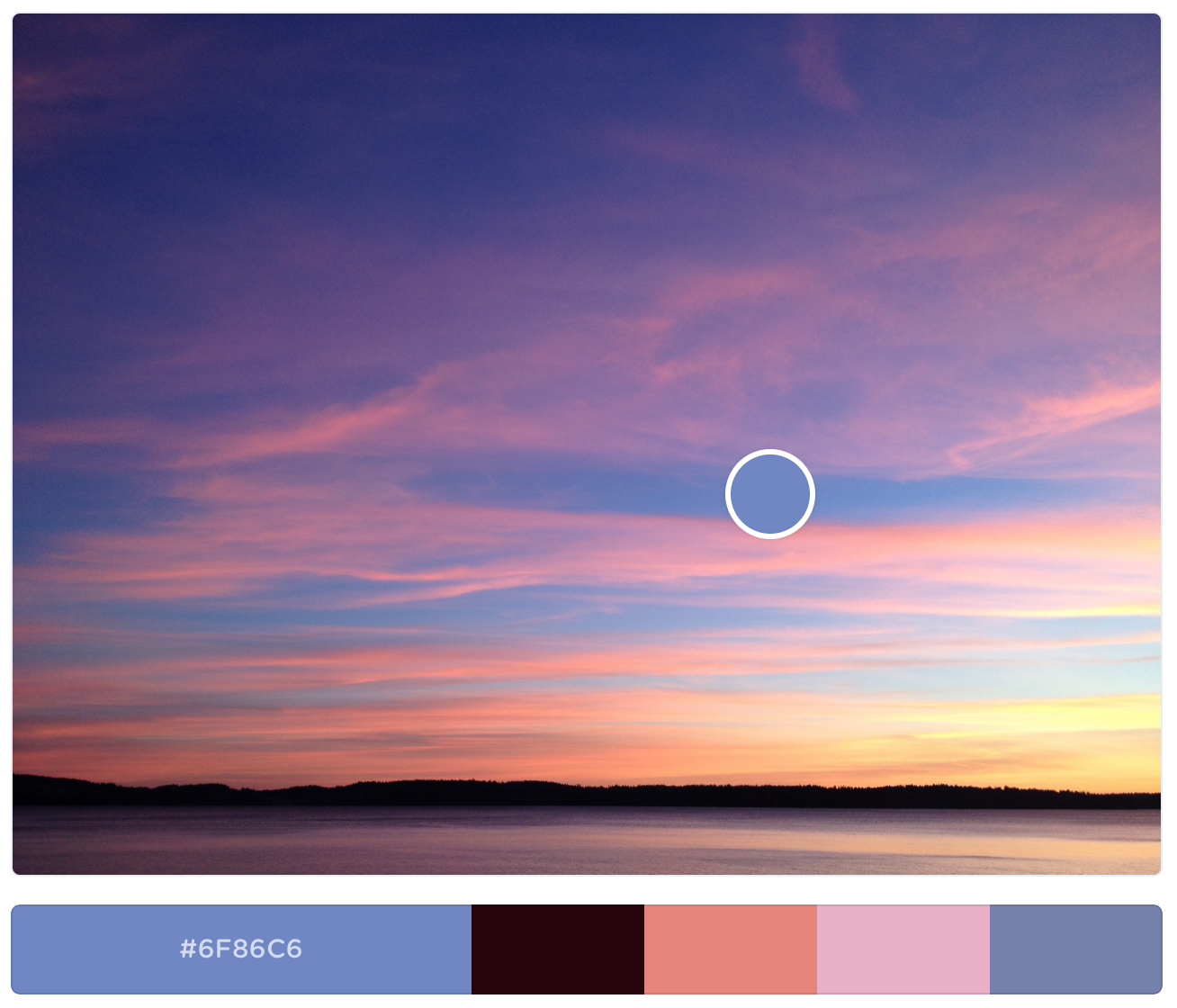
Природа
Чтобы вдохновляться, вам нужно только осмотреться. Дизайн печати, дизайн интерьера, мода ... В мире существует так много вдохновляющих мест для сбора. Лучшие цветовые комбинации приходят к нам от природы - просто сделайте снимок красивого момента из вашей жизни, и создайте свою цветовую схему на картинке.

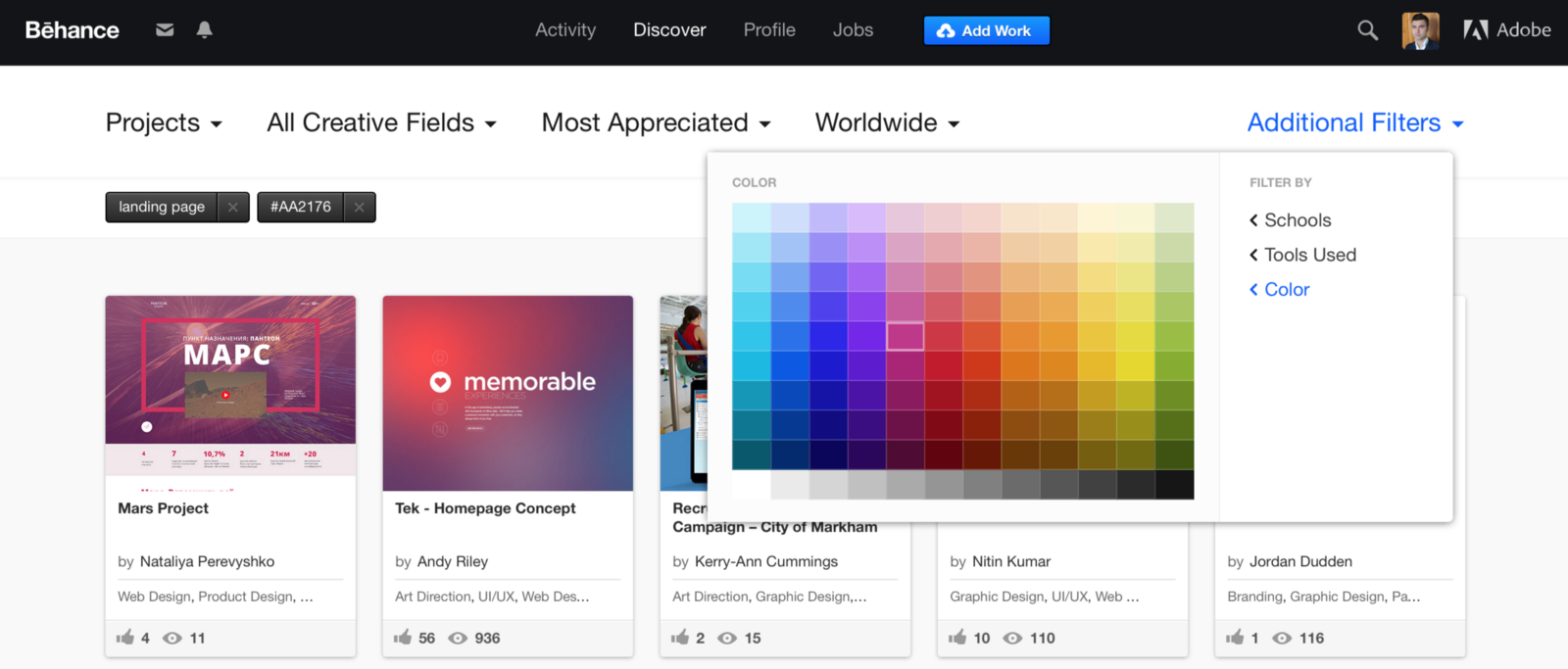
Behance
В витрине Behancе можно открыть последнюю работу из лучших онлайн-портфолио профи в разных отраслях. Это также отличный источник вдохновения. Чтобы найти новую и интересную творческую работу, просто фильтруйте по цвету.

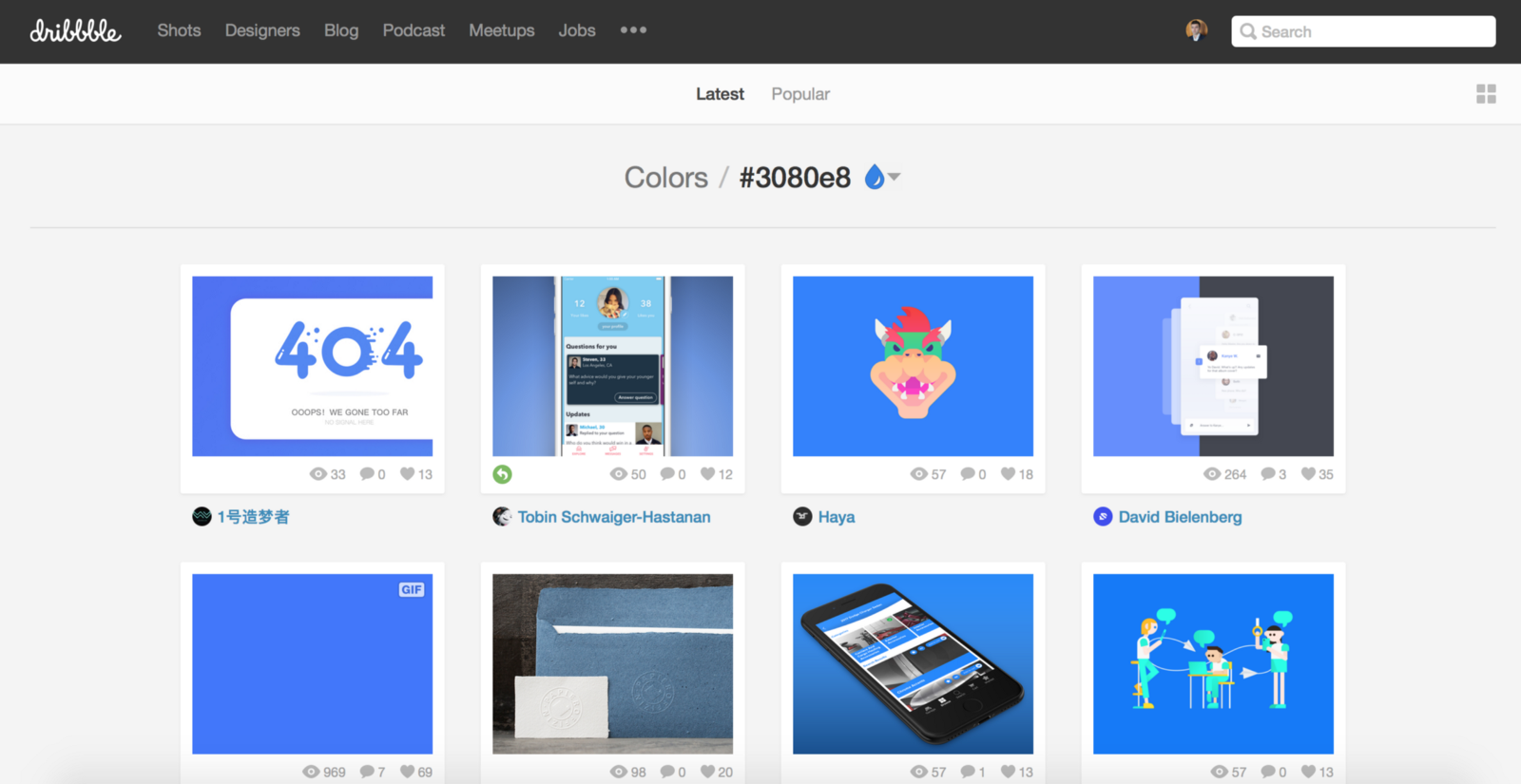
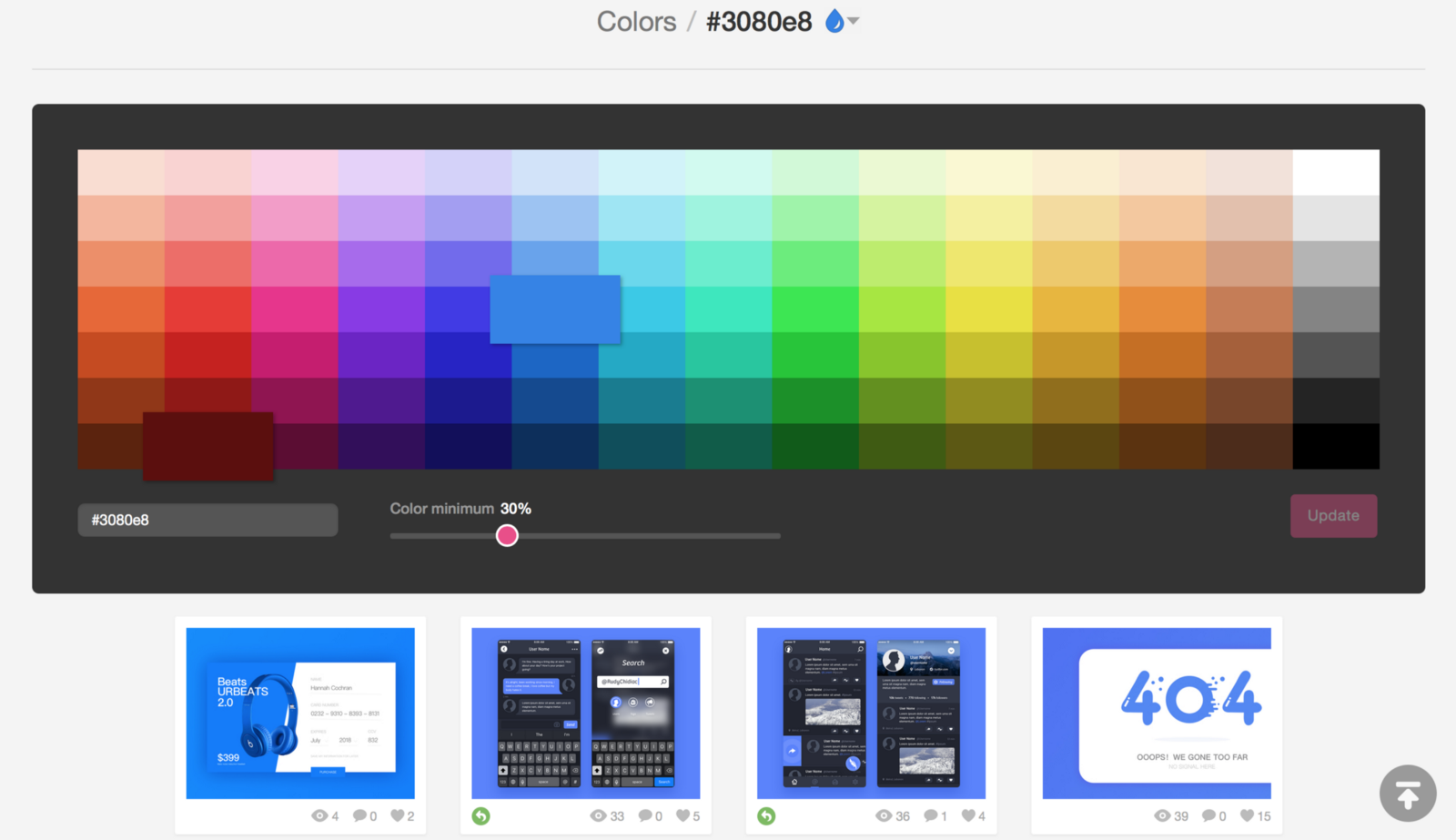
Дриближные цвета
Dribbble - одно из лучших мест для получения вдохновения при разработке пользовательского интерфейса. У данного сайта есть инструмент, который поможет найти вам цвет по вкусу, поэтому, когда вы хотите сделать визуальное исследование того, как особый цвет использовался другими дизайнерами, перейдите к dribbble.com/colors и выберите желаемый цвет.

Вы также можете указать минимальный процент содержания цвета,(например, 30% синего).

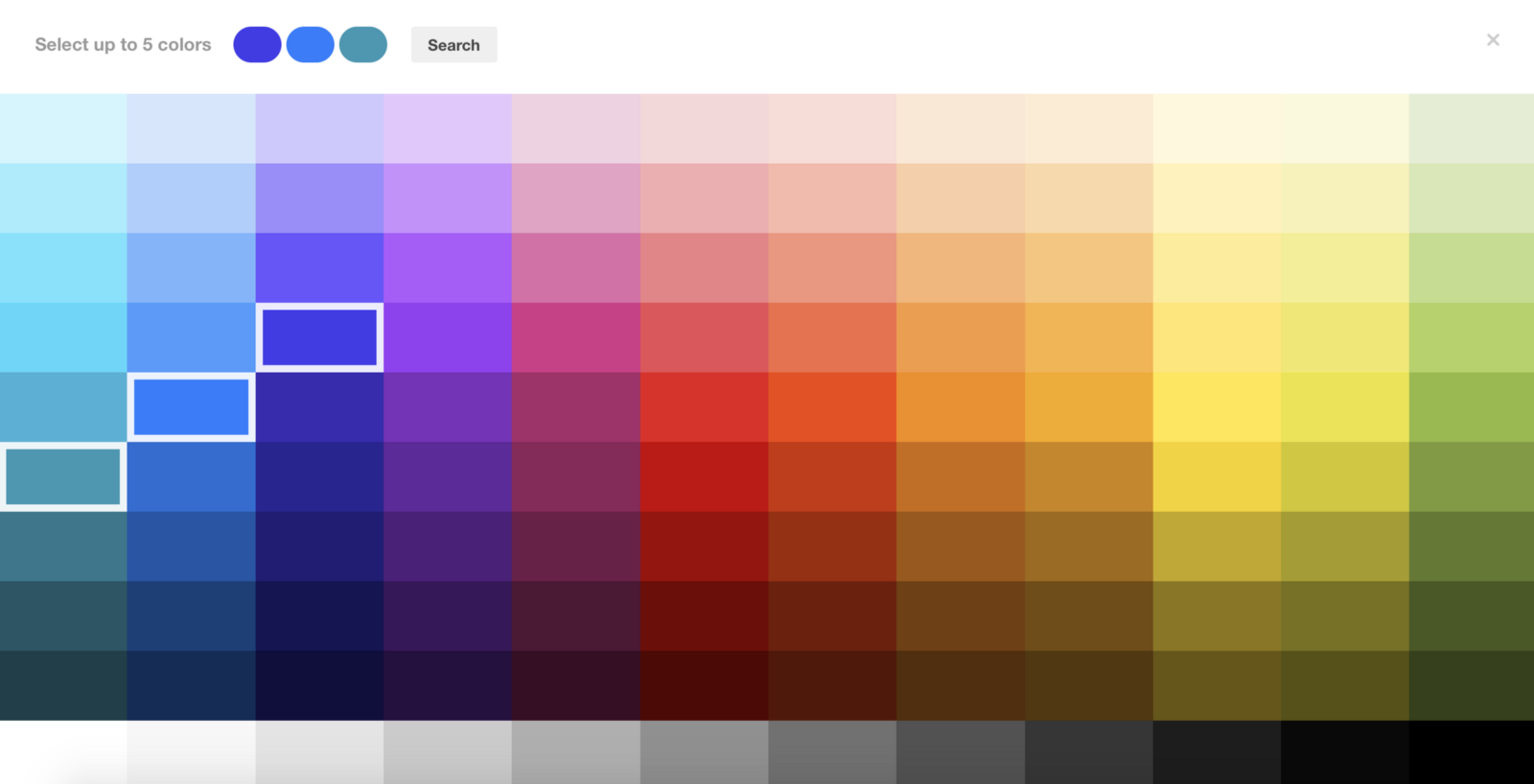
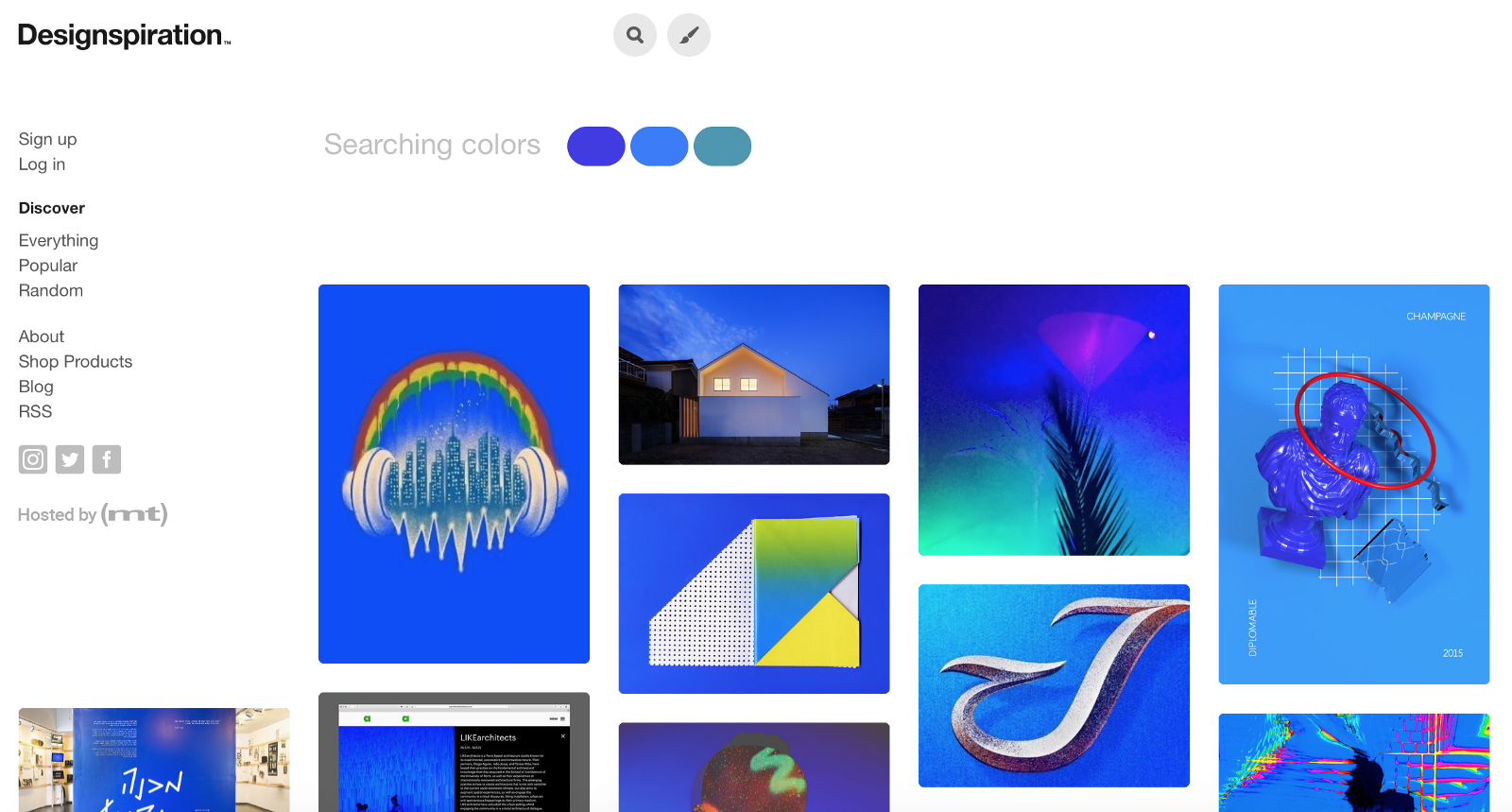
Designspiration
Designspiration - отличный инструмент, когда у вас есть идея для вашей цветовой палитры, но вы хотите увидеть примеры этого микса. Вы можете выбрать до 5 цветов и искать изображения, соответствующие вашему запросу.


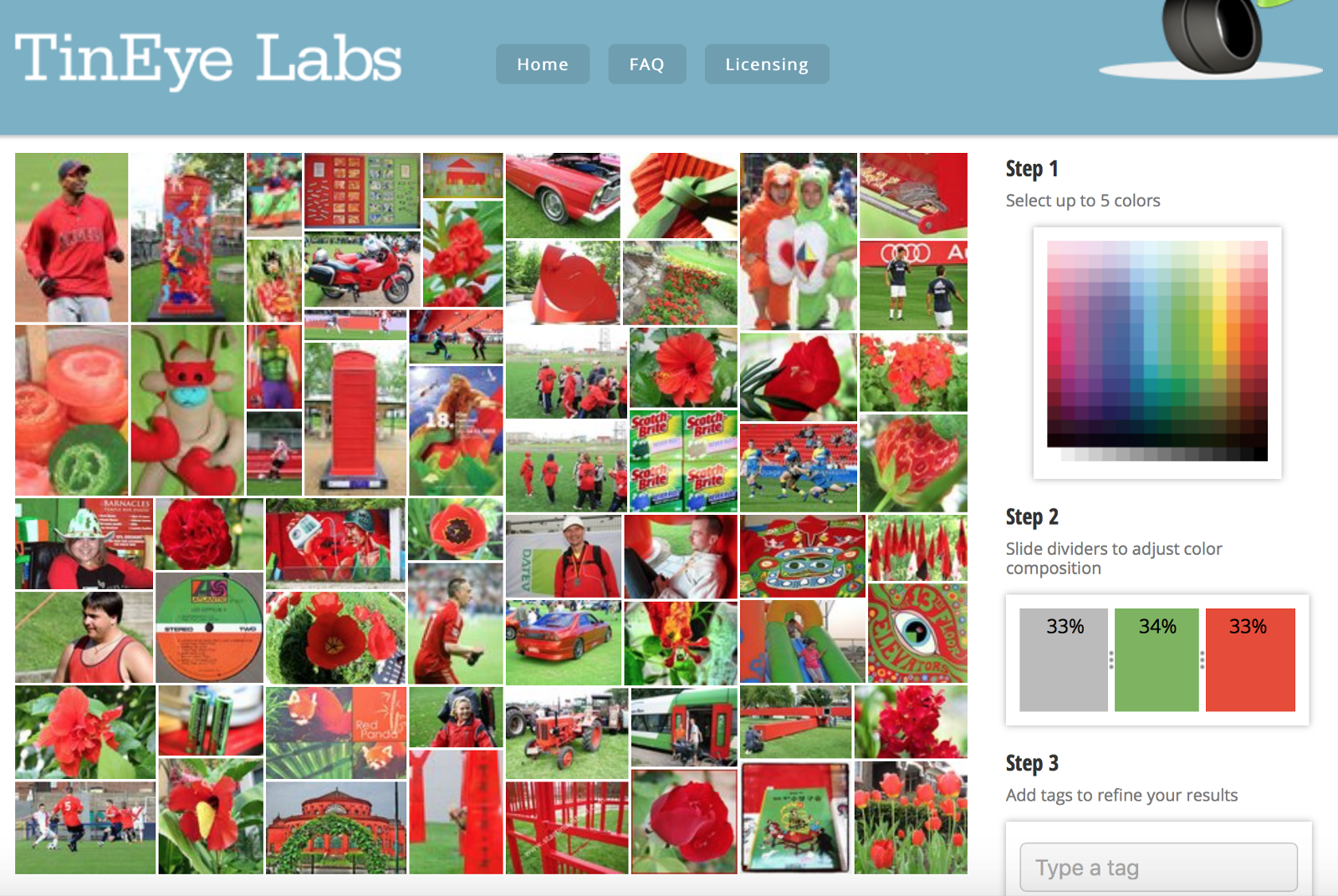
Tineye Multicolr
Tineye поможет вам найти сочетание цветов на фотографии или даже указать количество каждого из них (соотношение цветов). Этот сайт использует базу данных из 20 миллионов изображений Creative Commons от Flickr. Это, вероятно, самый быстрый способ получить бесплатные изображения в идеальной цветовой комбинации.

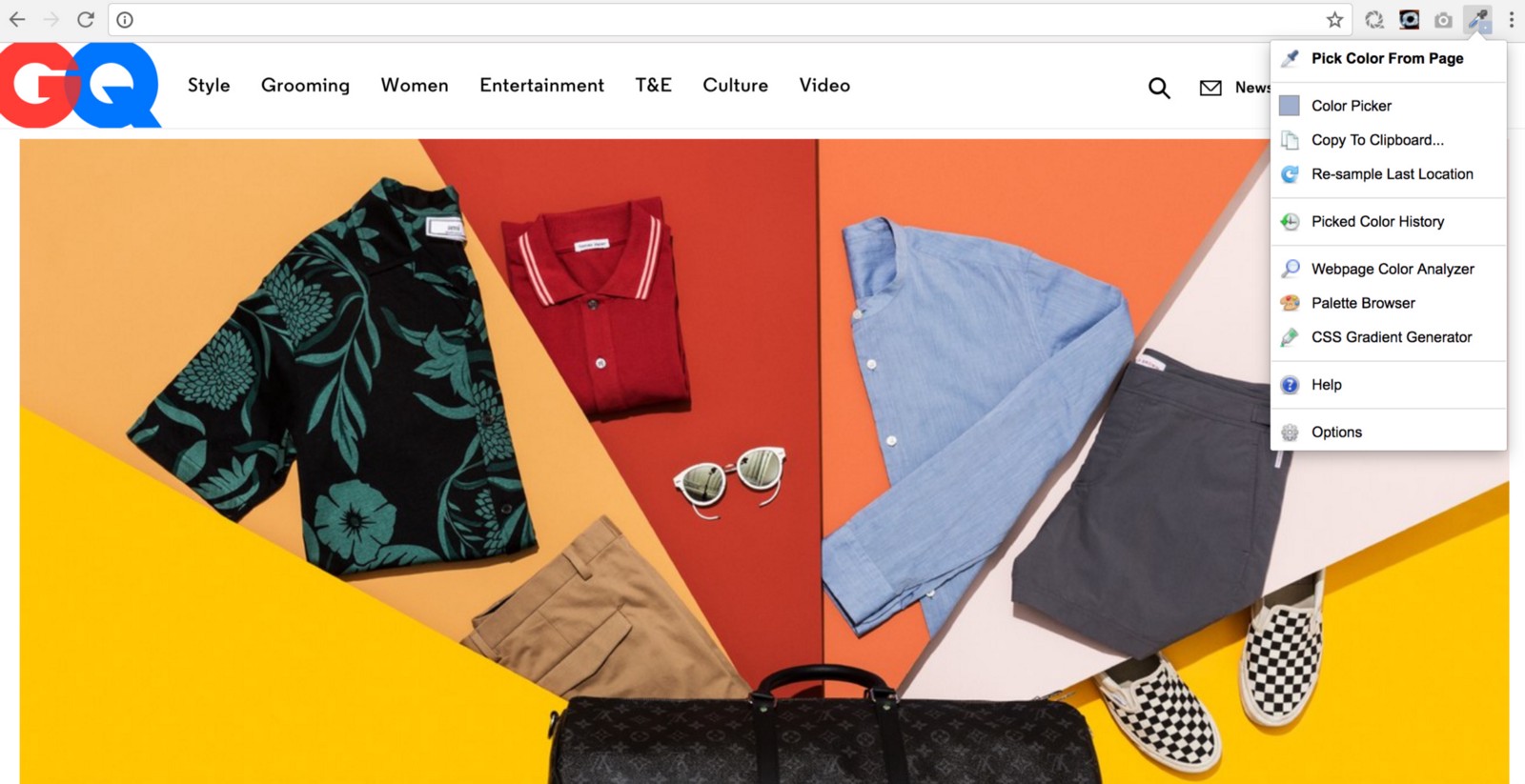
ColorZilla
ColorZilla - это расширение, доступное для Google Chrome и Mozilla Firefox, которое включает в себя множество инструментов, связанных с цветом, включая подборщик цветов, генератор градиента css и браузер палитры.

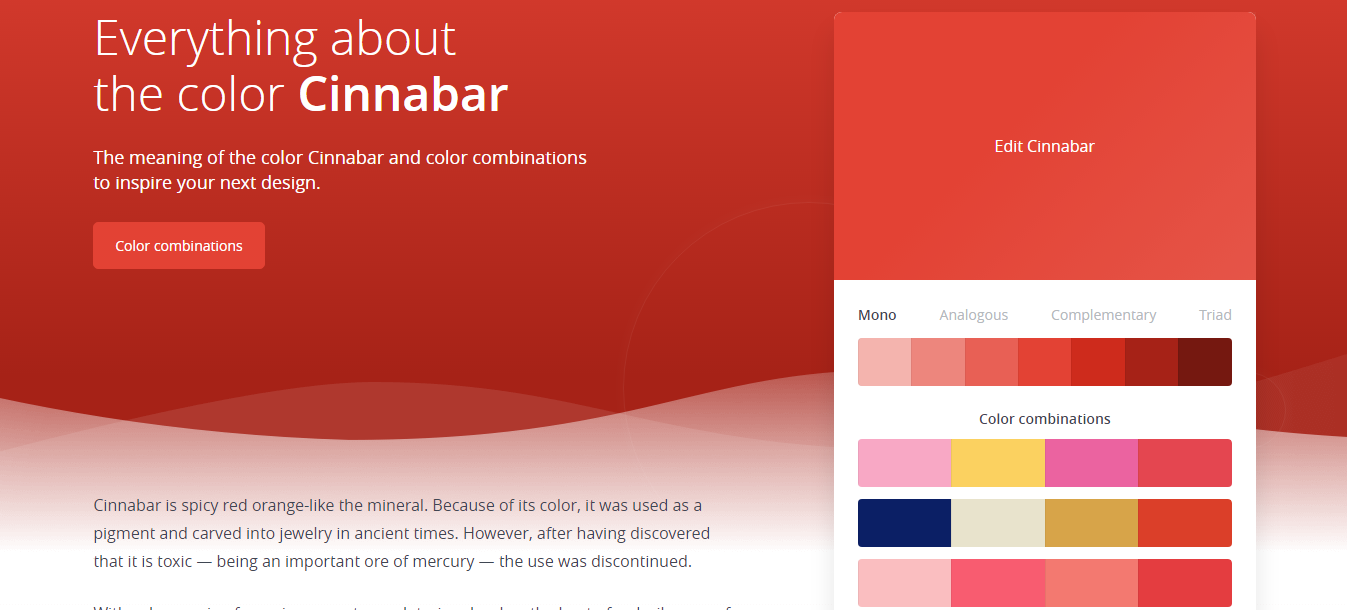
Canva
Canva вики-дизайн для цветов учит всему, что вам нужно знать о цветах, их значениях и цветовых комбинациях, которые, надеюсь, вдохновят ваш следующий дизайн!


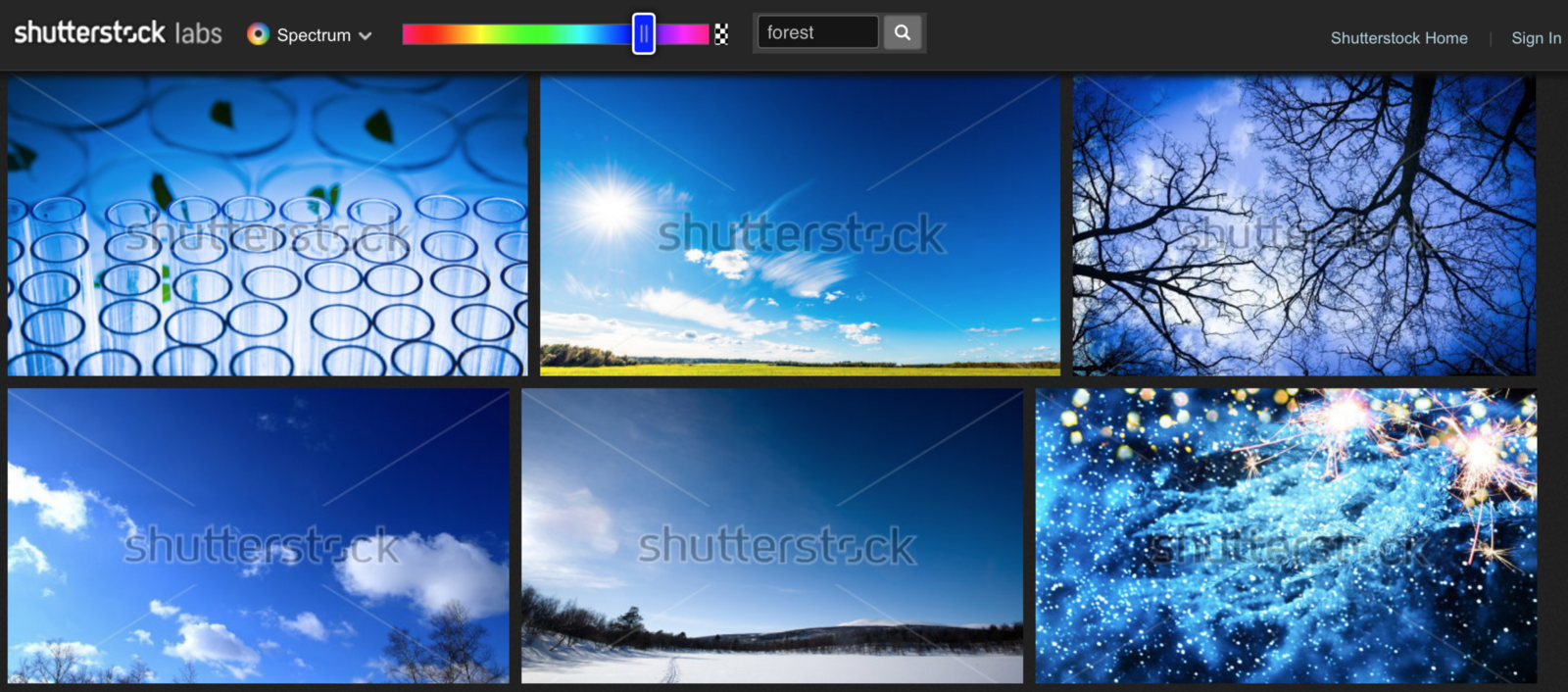
Shutterstock Spectrum
Иногда лучший способ увидеть, будет ли цветовая схема работать, - это выбор фоновых изображений. Все основные сервисы изображения на складе предлагают такой инструмент, но Shutterstock Spectrum имеет особенно приятный интерфейс с большими изображениями предварительного просмотра. Вам даже не нужна подписка, потому что изображение предварительного просмотра с водяным знаком будет достаточно для создания палитры.

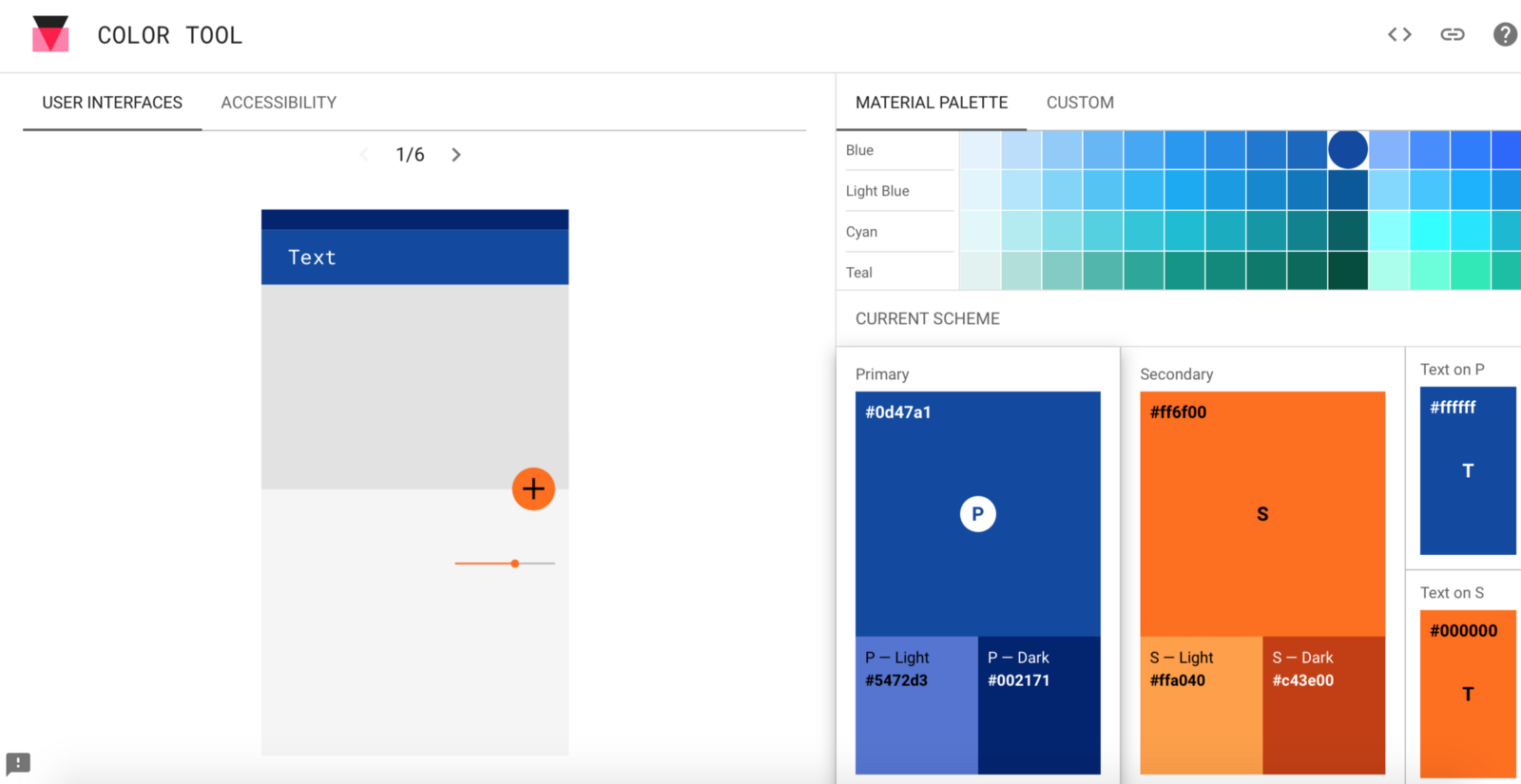
Цветной инструмент для Material дизайнеров
Цветной инструмент для дизайна материалов позволяет создавать, совместно использовать и применять цветовые палитры к пользовательскому интерфейсу, а также измерять уровень доступности любой цветовой комбинации.

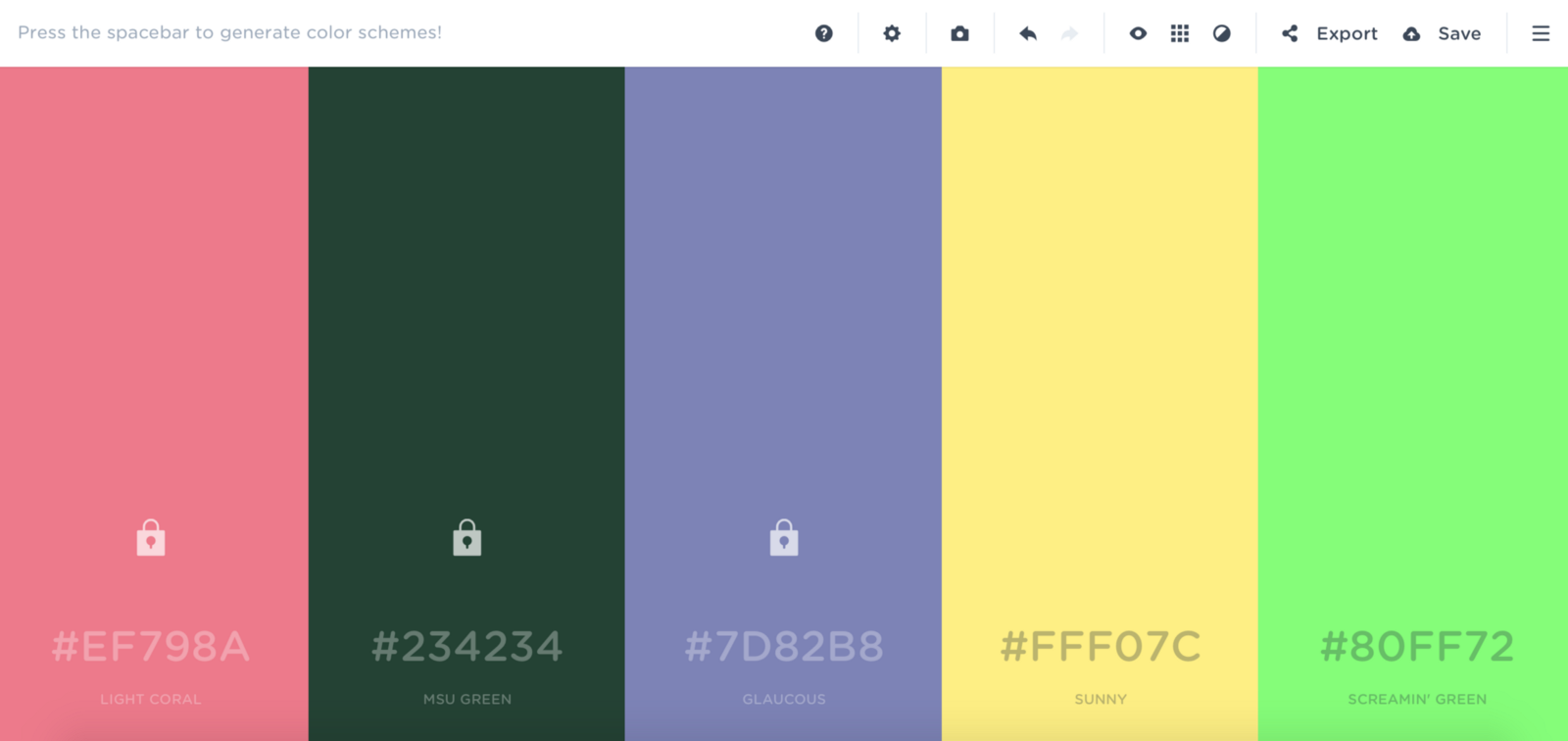
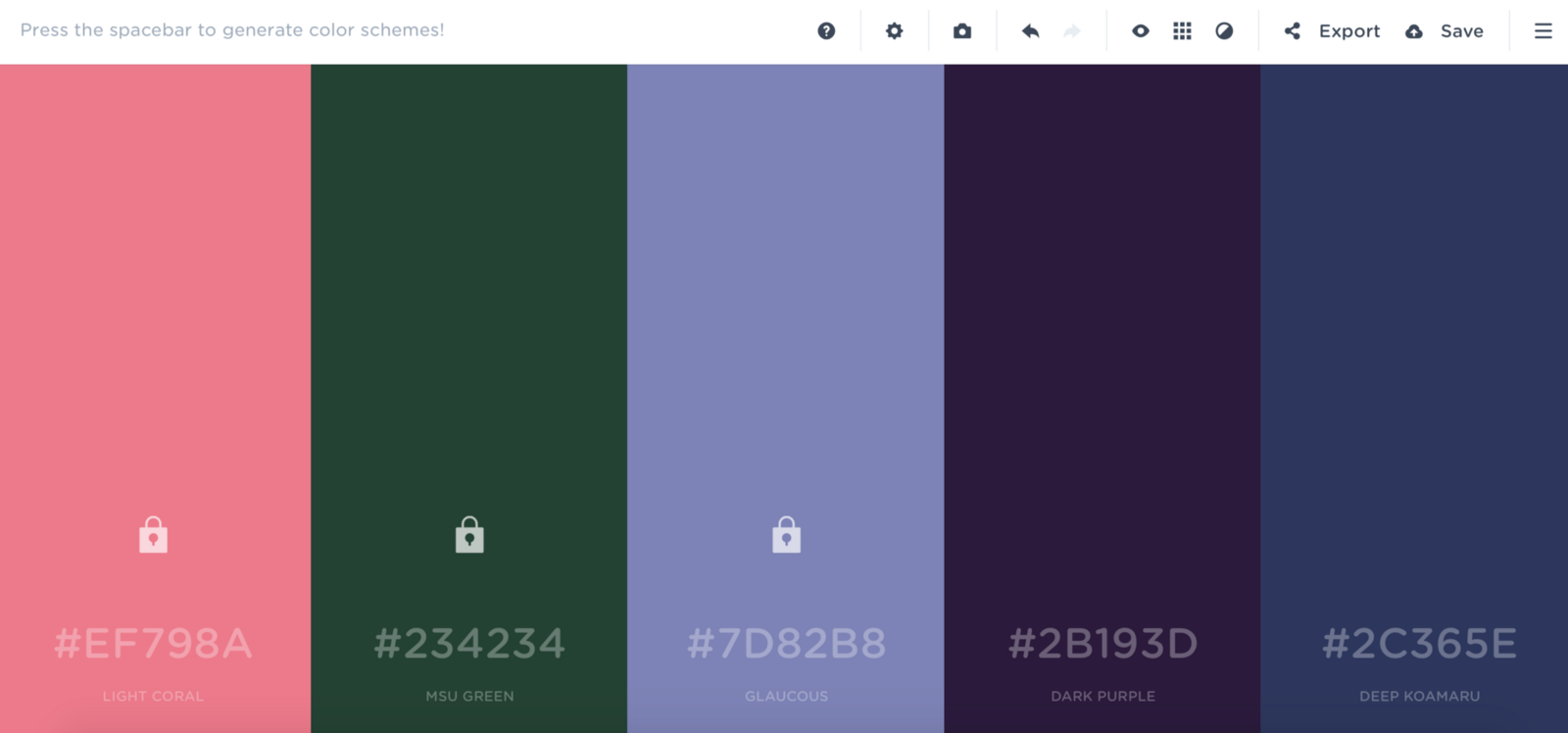
Coolors.co
Coolors - мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Замечательная особенность этого инструмента заключается в том, что вы не ограничены только одним результатом - можно получить несколько цветовых схем, просто изменив контрольную точку.

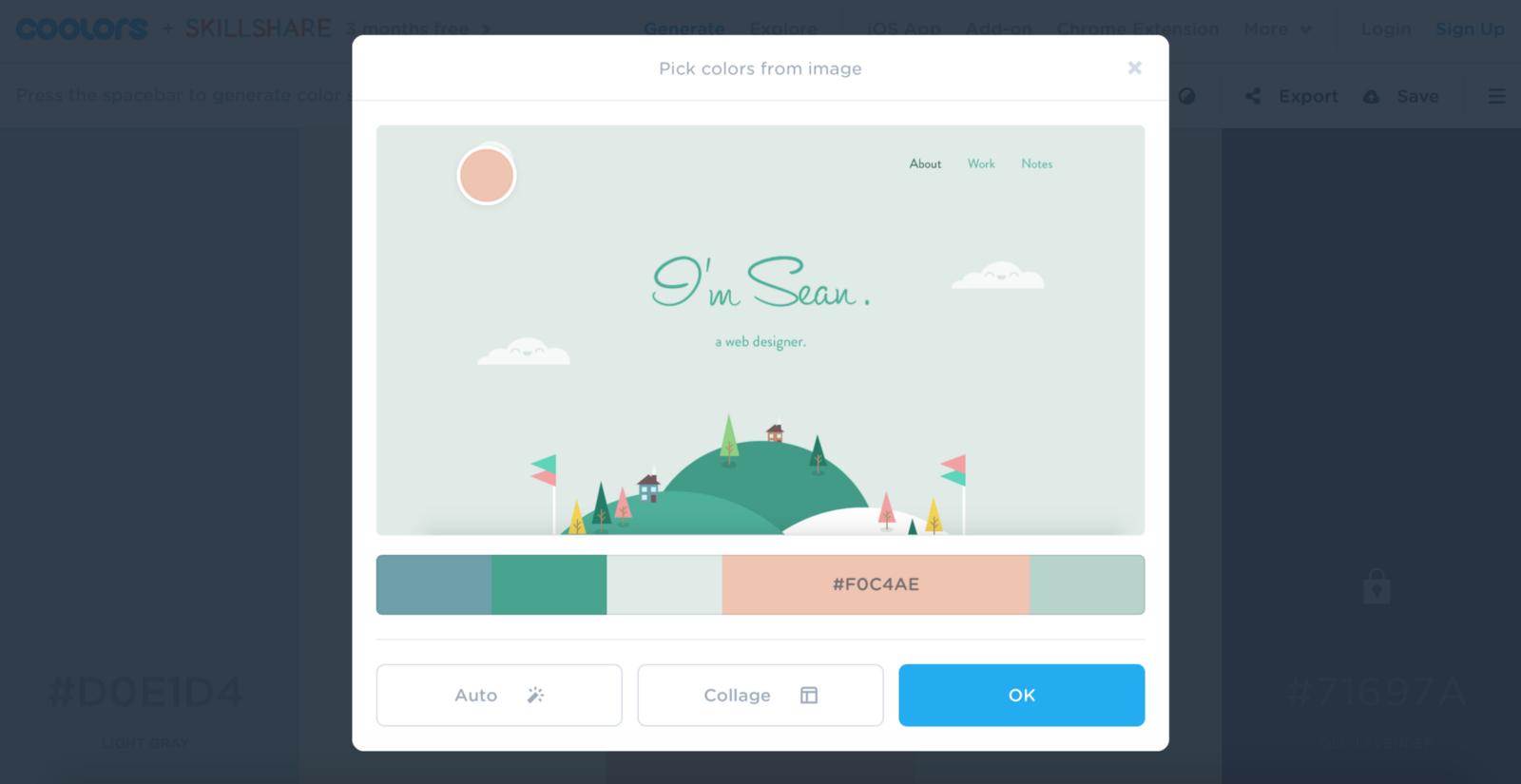
С помощью этого инструмента также можно загрузить изображение и сделать из него цветовые палитры.

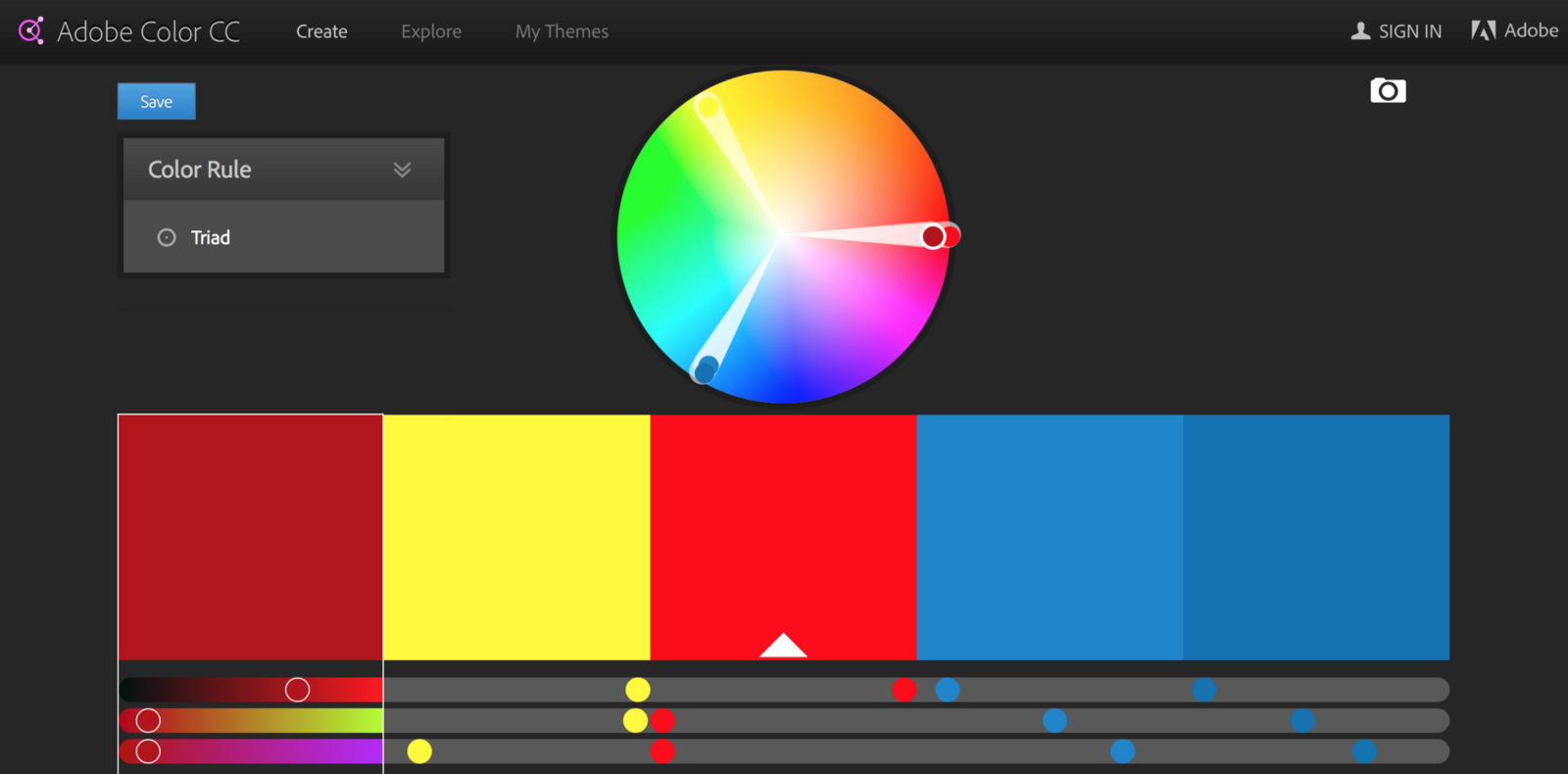
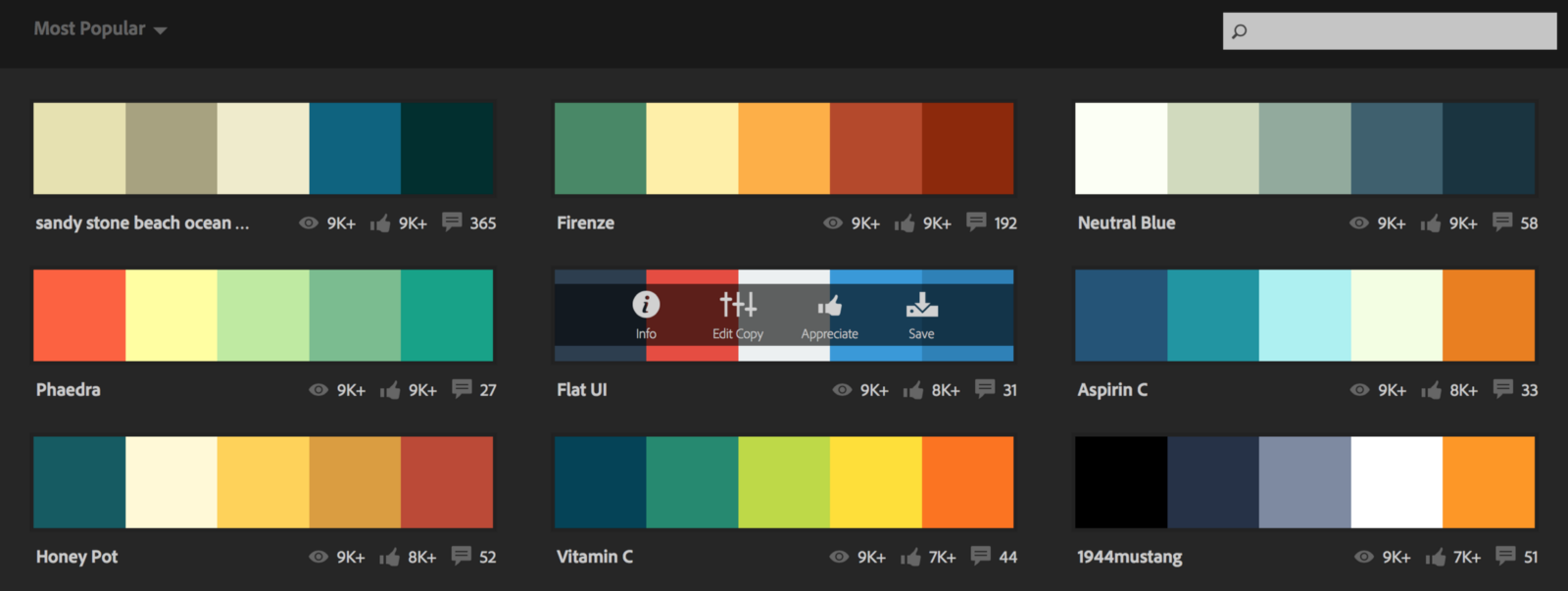
Adobe Color CC
Инструмент, ранее известный как Kuler, которым пользовались в течение длительного времени. Он доступен как в Интернете, так и в виде настольных версий приложений. Используя веб-версию инструмента, можно создать цветовые схемы с цветовым колесом:

Color CC позволяет создавать и сохранять различные цветовые схемы, каждая из которых состоит из набора из пяти цветов.
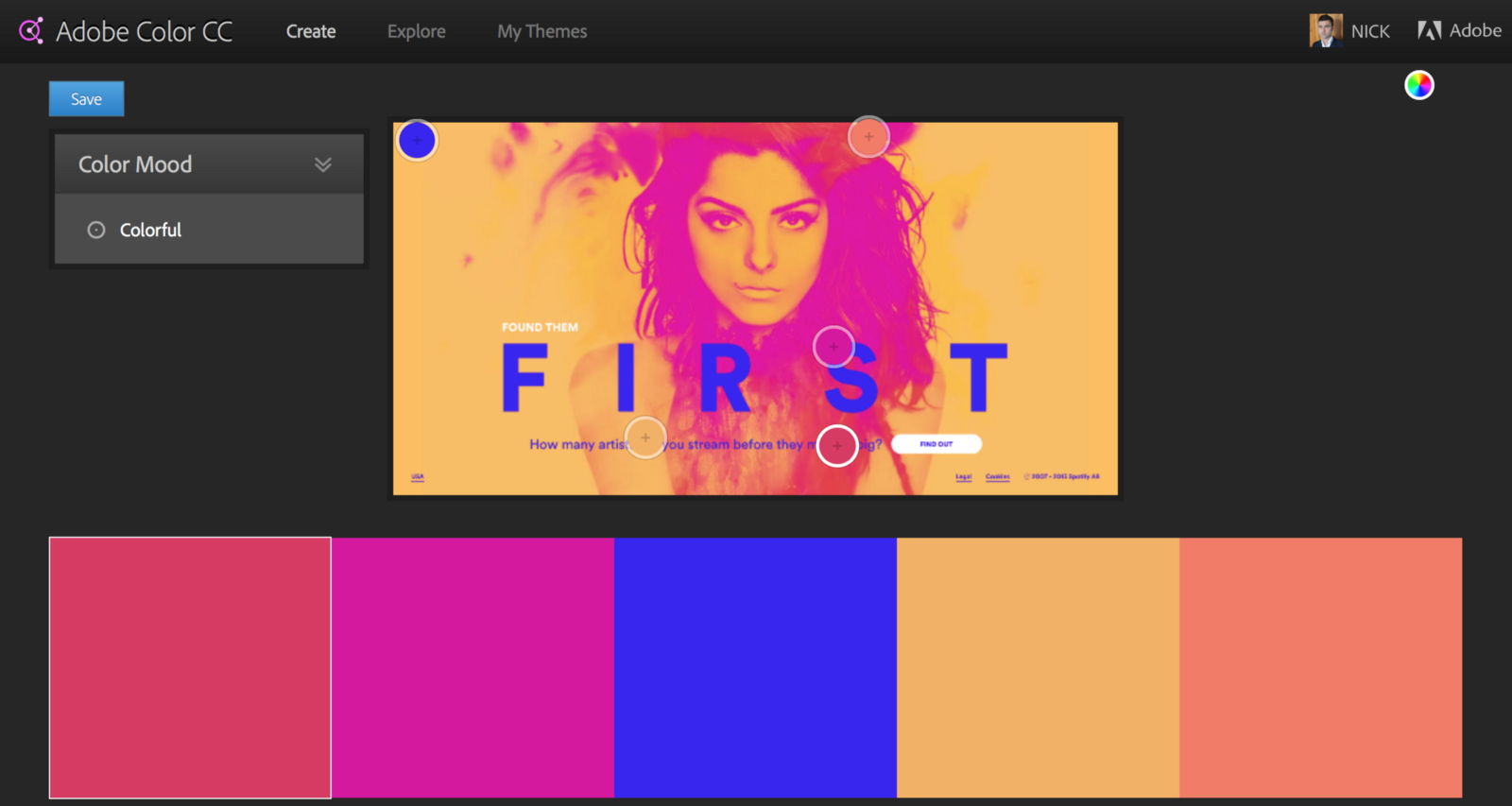
Создание цветовых схем из существующих изображений:

Создание цветовой схемы из существующего изображения.
Или просмотрите тысячи цветовых комбинаций из сообщества Kuler в разделе «Explore»:

если вы используете настольную версию, вы можете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
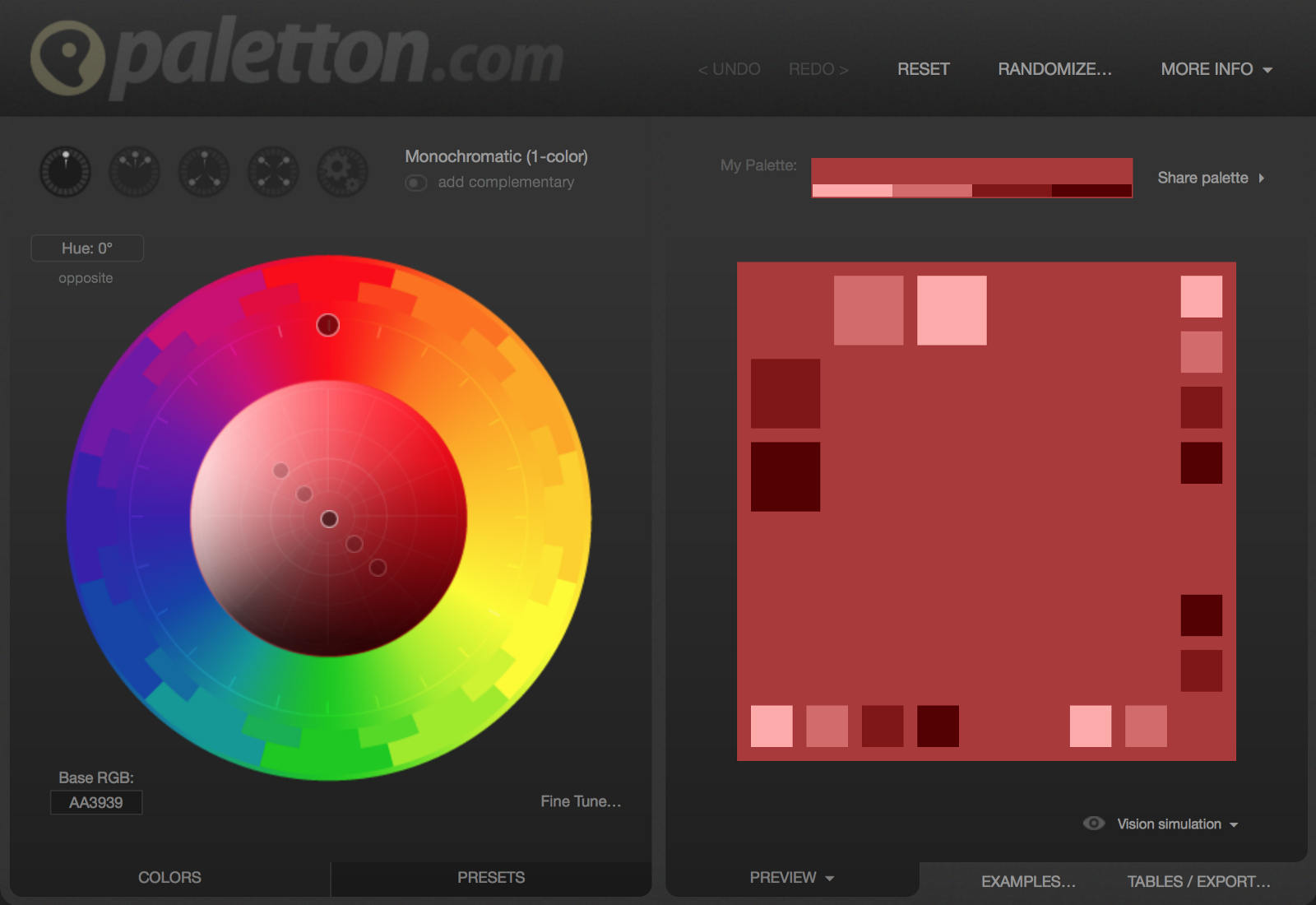
Paletton
Paletton похож на Adobe Color CC. Разница в том, что вы не ограничены только 5 тонами и можете играть с дополнительными тонами.

3. Доступность цвета
Данные проблемы более распространены, чем большинство из нас думает. Более 285 миллионов человек во всем мире слабовидящие. У многих других есть небольшие или средние визуальные трудности. Необходимо убедиться, что выбранная цветовая схема доступна для пользователей с нарушением зрения.
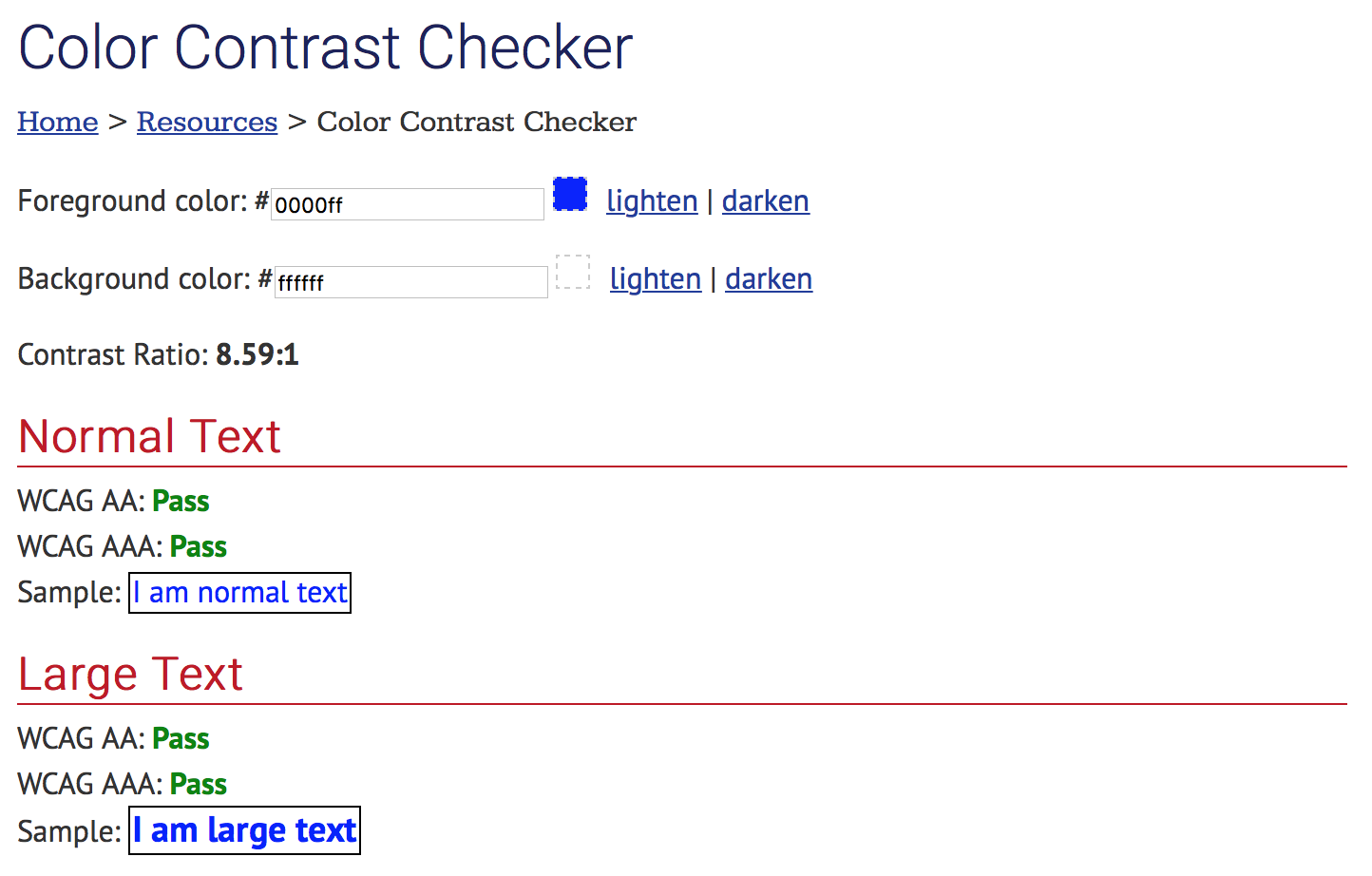
Проверка соответствия цвета WebAIM
Некоторые цвета хорошо сочетаются друг с другом, а другие сталкиваются. Удивительно, сколько сайтов и приложений не проходят тест AA. Не допускайте, чтобы Ваш сайт был в этом списке !
Очень важно проверять цвета пользовательского интерфейса для обеспечения цветовой контрастности при использовании с текстом. Для проверки цветовых комбинаций используйте программу проверки цвета WebAIM Color Contrast Checker.

WebAIM Color Contrast Checker - это браузерный инструмент, который проверяет цветовые коды, указанные в шестнадцатеричных значениях.
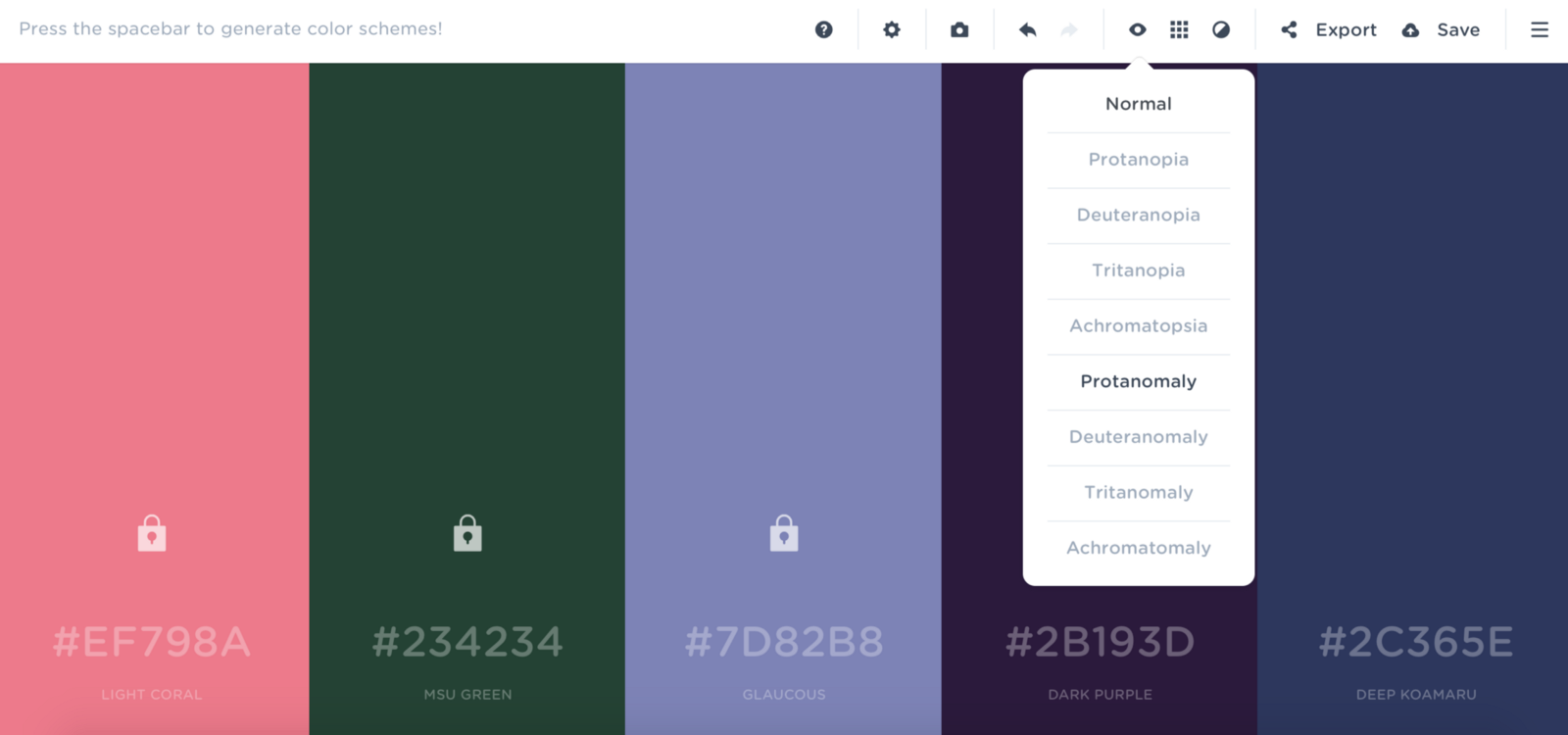
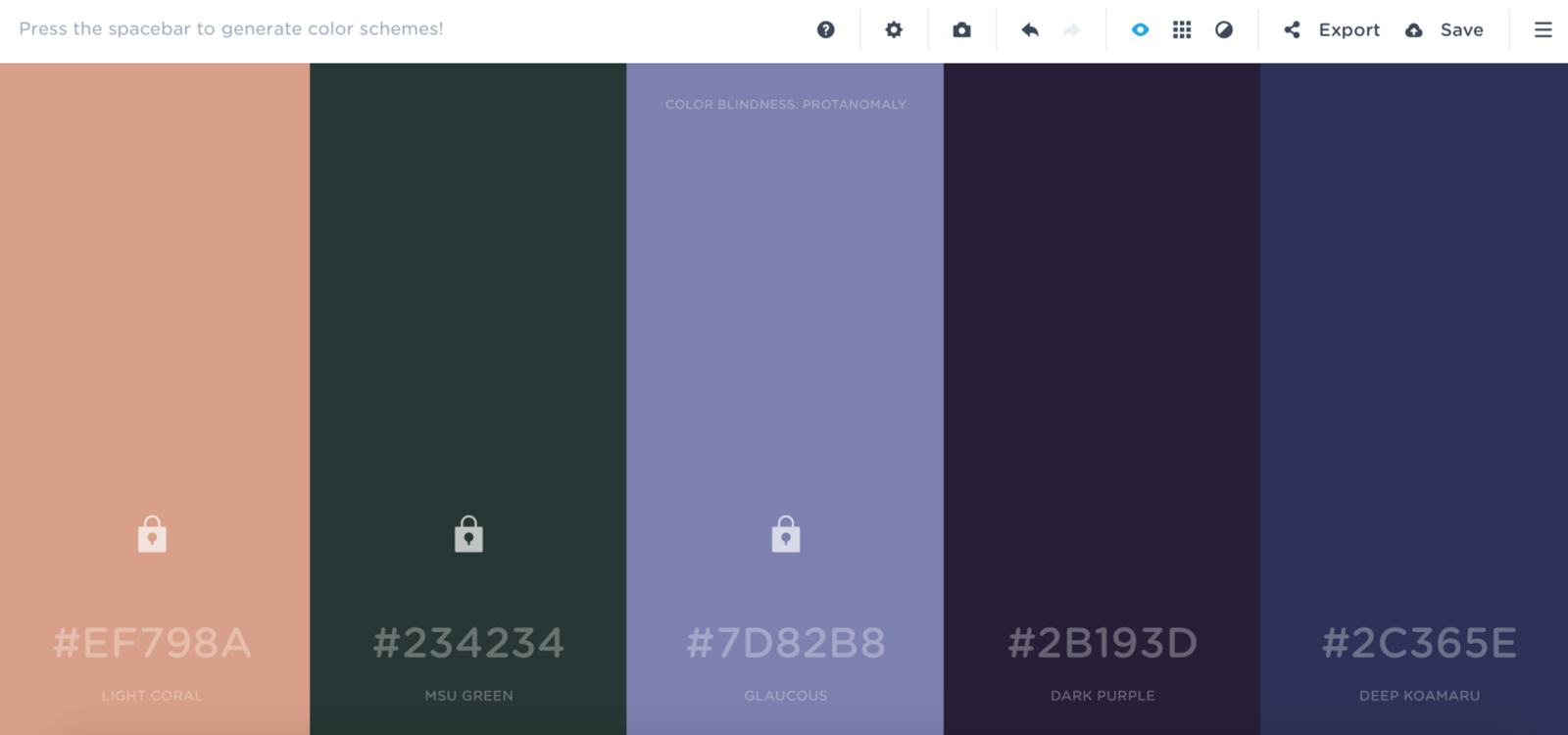
Coolors
Coolors позволяет проверить цветовую схему на цветную слепоту. Все, что вам нужно сделать, это выбрать цвета в интерфейсах.

Выберите набор цветов, которые отражают вашу цветовую схему
Измените режим «Обычный» на тот, который вы хотите проверить.

Выберите тип цветной слепоты и вы увидите, как человек с дефицитом цвета увидит вашу цветовую схему.

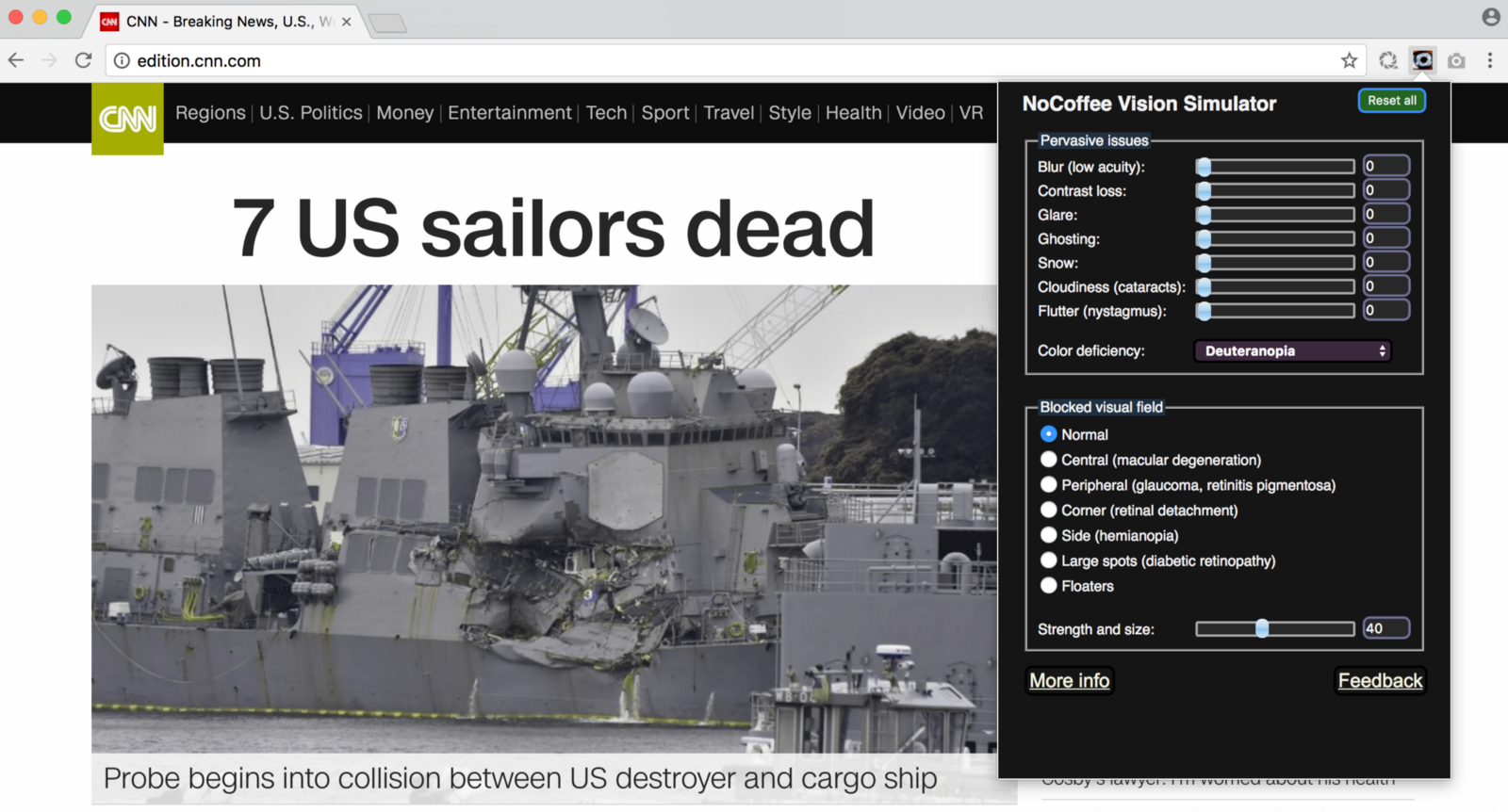
NoCoffee Vision Simulator для Chrome
NoCoffee Vision Simulator может использоваться для имитации недостатков цветового зрения и условий низкого зрения на любых страницах, которые можно просматривать в браузере Chrome. Например, с помощью параметра «Недостаток цвета» «achromatopsia» вы можете просматривать веб-страницы в оттенках серого.

Вывод
Инструменты, упомянутые выше, облегчат работу по поиску правильных цветовых комбинаций. Имейте в виду, что лучший способ научиться создавать потрясающие цветовые схемы - это много практиковать.
Спасибо!