UX рекомендации для E-commerce сайтов
Аннотация: Оптимизируйте доступ пользователей к продуктам, предоставляя четкую и дифференцированную информацию о продуктах на всех уровнях - от главной страницы до страницы с перечнем товаров.
Для того, чтобы совершить покупки в Интернете, люди должны понимать, что продает e-commerce сайт и без труда найти интересующий их товар.
Некоторые сразу могут приступить к поиску продуктов, если они точно знают, чего хотят, но многие полагаются на мониторинг, чтобы узнать, какие продукты доступны и какие наилучшим образом соответствуют их потребностям. Удобная главная страниаы, страницы категорий и страницы с товарами имеют решающее значение для поиска.
Именно с главной страницы начинается знакомство посетителей с сайтом, поэтому необходимо сразу передать тематику сайта и обеспечить быстрый доступ к содержанию.
Страницы категорий и страницы с товарами являются страницами среднего уровня e-commerce; они представляют группы продуктов и предметов в пределах этих групп, соответственно. Доступ к продуктам должен быть продуманным, чтобы передать разницу между различными категориями и отдельными продуктами, таким образом, помочь пользователям найти подходящий для них товар.
Пользователи, которые переходят на сайт из внешней поисковой системы, часто попадают на страницу категории или страницу с товарами, если они ищут тип продукта, а не конкретный продукт. Эти страницы промежуточного уровня могут иметь отличные SEO показатели которые являются еще одной причиной, чтобы заботиться об опыте пользователей, помимо важности навигации внутри сайта.
В рамках нашего недавнего исследования на 49 сайтах e-commerce мы проанализировали различные аспекты главных страниц, страниц категорий и страниц с товарами, чтобы разработать рекомендации по дизайну для упрощения использования этих страниц. В этой статье мы представляем краткий обзор наших рекомендаций.
Дружественная, информативная главная страница
Не все покупатели попадают на сайт через главную страницу, но для тех, кто попадает, на главной странице следует сразу передать тематику сайта и объяснять, что он продает и чем он отличается от конкурентов. Ваша главная страница должна сообщать, кто вы и раскрывать основные предложения продуктов и давать возможность пользователям совершать покупки.
Эта рекомендация может показаться довольно таки очевидной, но некоторые из участников исследования "боролись" с главными страницами, которые были чрезмерно загружены и не могли продемонстрировать свои предложения. На главной странице сайта находится витрина товаров, которая относится к реальному магазину: чем больше товаров расположено на витрине, тем ниже общее восприятие ( большая загруженность страницы часто означает более низкое качество). Если вы хотите захватить всех потенциальных клиентов, то эти товары на витрине, станут хорошим показателем того, что доступно в магазине.

Пользователи считают, что главная страница NutriLiving слишком загружена и полна объявлений, при этом не показывая, какие товары были проданы на сайте.
Четкая организация товаров
Навигационные параметры и категории продуктов должны быть четкими, с иконками/ярылками, которые несут смысл для пользователей. Пользователи должны быстро понять все категории и увидеть различие между ними, для того чтобы решить, куда нажимать. Если пространство позволяет, используйте основную навигационную панель, чтобы показать пользователям, какие категории продуктов доступны на сайте.
Чтобы поддерживать несколько способов просмотра продуктов, полииерархия (иерархическая структура, в которой каждый класс может иметь два и более непосредственно подчиняющих классов) может улучшить пользовательский опыт, позволяя определенным элементам или подкатегориям существовать более чем в одной родительской категории. Когда пользователи не могут найти то, что они хотят, в ожидаемом месте, они предполагают, что на сайте не продается, то, что им нужно.

Сайт REI имел четкие навигационные категории, которые облегчали пользователям поиск того, что они искали. Полииерархия позволяла некоторым пользователям находить походную одежду Camp & Hike, в то время как другие вначале просматривали категории мужчин и женщин, а затем переходили к покупкам.
Продвижение подкатегорий при просмотре списков товаров
Последние результаты исследования показали, что по сравнению с прошлыми результатами, меньшее количество сайтов предоставляет традиционные страницы категорий в качестве промежуточных страниц перед представлением отдельных продуктов. Чтобы уменьшить количество страниц, которые пользователи должны щелкнуть, многие сайты теперь заменяют или дополняют страницы списком продуктов, а также дают возможность пользователям использовать фильтры, чтобы сузить поиск.
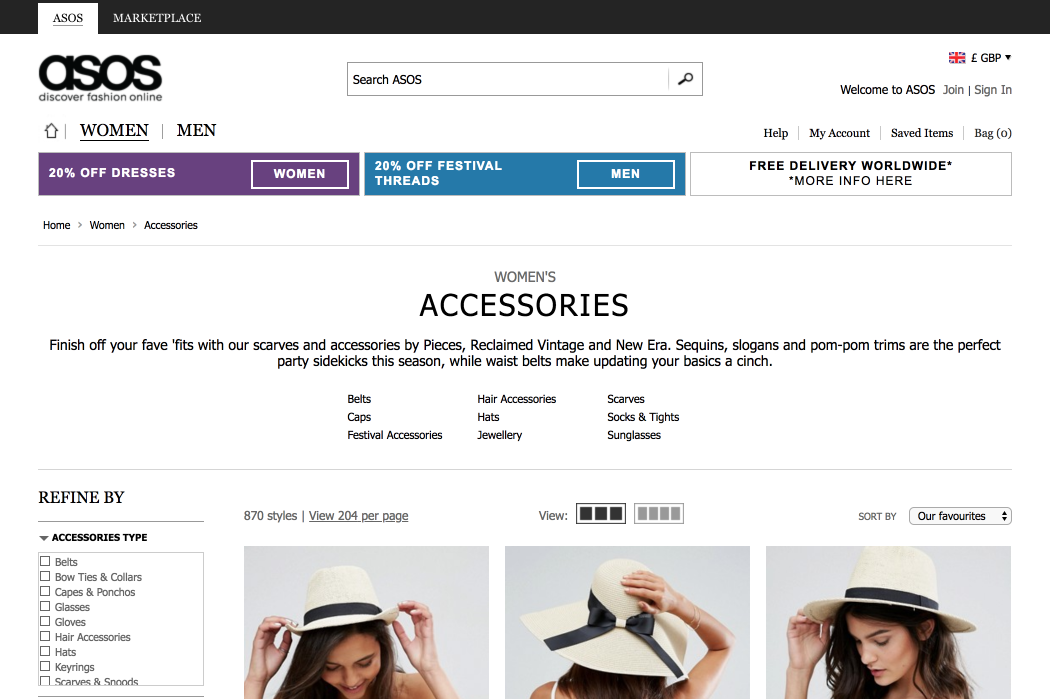
Наиболее успешными объединениями категорий и страниц с ассортиментом товара были те, кто выделяли доступные подкатегории отдельно от других фильтров, чаще всего над списками продуктов. Широкий ассортимент каталога сайта часто диктовал точное объединение этих страниц категорий и страниц со списком товаров с некоторыми сайтами (например, Target), ориентированными на более традиционную лендинг - страницу категории с добавлением списков продуктов, прилагаемых к нижней части, и других сайтов (таких как Asos ), ориентируясь на представление страницы с перечислением продуктов с навигацией подкатегории, выделенной в верхней части страницы.

Target.com: Верхняя часть раздела Kitchen & Dining выглядит как традиционная лендинг-страница категории со ссылками на доступные подкатегории; в нижней части отображаются отдельные списки продуктов, чтобы обеспечить быстрый доступ и минимизировать количество кликов.

Asos.com: Страница категории для аксессуаров отображает заметные ссылки на подкатегории выше списка товаров. Из-за относительно небольшого размера области подкатегории это решение может предпологать просмотр отдельных элементов больше, чем главных.
Дифференцирование (разделение) информации о продукте
Еще одной тенденцией, наблюдаемой в последнем исследовании, является увеличение объема информации о продуктах на страницах со списком продуктов. До тех пор, пока информация будет хорошо сохранена и подана в минималистическом виде, эта тенденция позволит пользователям принимать обоснованные решения о продуктах без посещения каждой подробной страницы. Особенно в мобильных браузерах, где каждый щелчок на счету, тем более, если слабое интернет-соединение и открыто несколько вкладок для сравнения предметов,пользователи ожидают, что в списках продуктов будет достаточно информации о чтобы они могли полностью понять характеристику продукта .
Полезная дифференциация информации для каждого списка продуктов должна включать, как минимум:
- Краткие названия, содержащие важные и значимые характеристики продукта
- Достаточно большие фотографии, чтобы идентифицировать товар и показать различия между пунктами
- Индикация других доступных цветов, стилей или опций
- Цена (в то время как, последнее исследование было сосредоточено на сайтах e-commerce B2C, наши ранние исследования показывают, что отсутствие цен - это огромная проблема юзабилити на сайтах B2B)
На некоторых сайтах было предоставлено еще больше информации, выходящей за рамки этих основных требований. Пользователи оценили эту дополнительную информацию, так как это позволило им получить дополнительные знания об продукте перед тем, как совершить новую загрузку страницы.
Дополнительная информация о продукте, которая может быть полезной для пользователей, включает:
- Отзывы клиентов
- Метафоры для обозначения предметов как популярных, новых, в продаже и т. д.
- Информация о доступности (имеется в наличии или доступна в ближайшем магазине, размеры, доступные в случае необходимости)
- Ссылка для просмотра краткого описания продукта и других деталей без загрузки новой страницы
- Альтернативные изображения продуктов, доступные с помощью наведения или нажатия на слайдер.

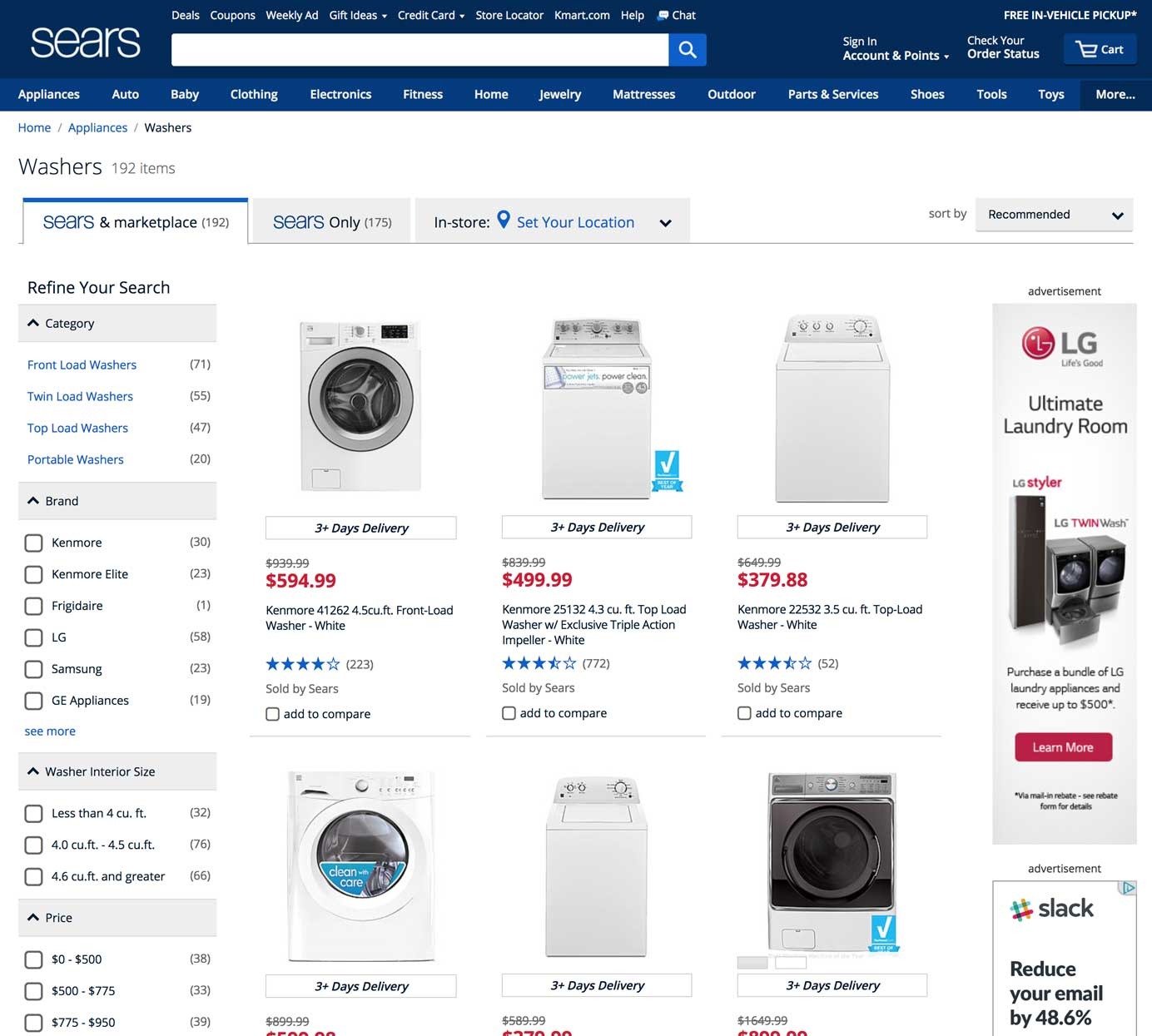
В списках продуктов на Sears представлены подробные названия, большие фотографии, альтернативные образцы цветов, цены, отзывы клиентов и информация о доставке.

Мобильный сайт Airbnb позволил пользователям просматривать дополнительные фотографии, прокручивая область основного изображения для каждого списка, о чем свидетельствуют маленькие белые точки в нижней части каждой фотографии. На рабочем столе, зависающем над изображением, отображается стрелка для просмотра дополнительных фотографий.
Вывод
Люди, просматривающие e-commerce сайты, должны получить четкое представление о доступных им продуктах, с минимальными затратами времени и усилий. Хорошая презентация широкого ассортимента продуктов, доступных как на главной странице, так и на страницах категорий, а также четкие списки продуктов могут значительно помочь улучшить удобство использования e-commerce сайтов. Наблюдаются некоторые тенденции в категориях страниц и списках продуктов - позитивные изменения, вдохновленные мобильными и адаптивными проектами; они минимизируют количество кликов и позволяют пользователям быстрее выбрать нужный товар.