Почему нежелательно использовать яркие и насыщенные цвета для фона сайта
https://t.me/uxidesignВы выбираете цвета для своего интерфейса, которые напрягают глаза пользователя?
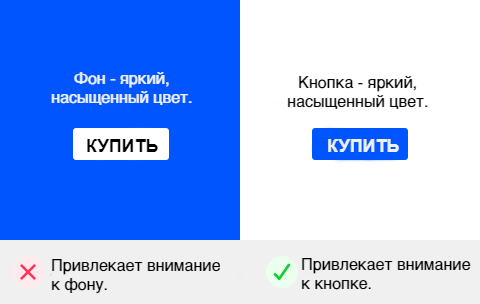
Если вы используете яркий и насыщенный цвет для вашего фона, то это затрудняет дальнейший просмотр страницы. Яркие и насыщенные цвета привлекают много внимания, но использование таких цветов в большом количестве сильно перенапрягают глаза пользователя.

Рассмотрим пример. Внимательно взгляните на изображение, которое расположено сверху.
Слева цвета с максимальной яркостью и насыщенностью. Справа цвета с яркостью и насыщенностью равной 80%. Какой столбец ваши глаза могут терпеть дольше? Там, где 100% яркость, насыщенность или 80%?
Яркость Vs. Насыщенность
Яркость и насыщенность — это разные цветовые свойства. Яркость — это показатель количества белого или черного цвета, который смешивается в цвете. Насыщенность — это показатель количества серого, который содержится в цвете.
Увеличивая яркость — вы не снижаете насыщенность. Когда вы понижаете насыщенность, вы смешиваете цвет с оттенком серого. Когда вы повышаете яркость, то вы делаете цвет светлее, но не делаете его серым.

Влияние цвета на внимание и возбуждение
По результатам исследования «Эффект оттенка, насыщенности и яркости» выяснилось, что цвета с высокой насыщенностью и яркостью привлекают наибольшее внимание. Автор этого исследования пришёл к выводу, что эти цветовые свойства наиболее важны для привлечения внимания, чем оттенки.
Два других исследования — «Возбуждающий эффект цветовой насыщенности» и «Цвет и эмоции» показали, что насыщенные цвета связаны с наибольшим возбуждением. Оттенки так же влияют на возбуждение, но насыщенность и яркость оказывают сильнейшее воздействие.
Используйте яркие и насыщенные цвета в кнопках
Яркие и насыщенные цвета быстро привлекут внимание посетителей, но не смогут удержать их надолго. Потому что кричащие цвета начинают раздражать глаза пользователей.
Данные цвета следует использовать только для интерфейсных элементов, требующих действия пользователей. Например, кнопки. Эти цвета привлекут внимание пользователя к элементам управления и упростят их нахождение в нужный момент.

Использование темных, менее насыщенных цветов для фона
Лучше сделать цвет фона темнее и менее насыщенным. В результате менее интенсивный цвет фона не будет конкурировать с текстом за внимание. Это позволит пользователю легче читать страницу без визуального отвлечения.
Полученный фон не будет забирать на себя внимание пользователя от текста или контента на странице. Это позволяет пользователю читать страницу легко и не отвлекаясь.

Поиск оптимального цвета для фона
Создание сетки цветовых свойств поможет вам найти оптимальный цвет фона для вашего сайта. Итак, выберите цвет и установите максимальную яркость, уровень насыщенности.
А теперь нужно настроить различный уровень яркости и насыщенности. В результате вы получите четыре новых цвета с более низким уровнем насыщенности и яркости. Для каждого нового цвета укажите коэффициент насыщенности / яркости.

Эти цвета не являются оптимальными, поскольку они все еще имеют 100% яркость или уровень насыщенности. Вместо этого они будут служить базой для поиска более оптимальных цветов.
Создайте второй уровень оттенков, уменьшив яркость и насыщенность образцов в первом ярусе.

Вы можете попробовать создать ещё один ряд образцов цвета, если вас не устраивает полученный результат. Для этого создайте третий уровень образцов цвета и уменьшите значения яркости и насыщенности у каждого из них.

Теперь у вас есть в общей сложности восемь оптимальных цветов с различными коэффициентами яркости и насыщенности.
Примеры хорошего и плохого цвета для использования в фоне сайта
Ниже приведены примеры страниц, которые приятны и неприятны для глаз. Обратите внимание, как долго вы можете смотреть на каждую из страниц в примерах.

Слева - плохой зеленый Panic / Prismic, Справа - хороший зеленый FreshDesk / Sigstr

Слева - плохой красный Telepath / Meat, Справа - хороший красный AppFigures / Jackie

Слева - плохой синий Compose / DareIt, Справа - хороший синий Republic / MailTag
Эстетика и юзабилити
В следующий раз, прежде чем начать выбирать цвета для фона, подумайте, как этот цвет воспримут глаза пользователя. Оптимизирован ли у этого цвета уровень яркости и насыщенности? Легко ли читать текст пользователям с этой страницы?
Цвет влияет на эстетику дизайна, но так же влияет и на удобство использования. Не следует жертвовать удобством использования ради эстетики, когда вы можете заставить их работать в тандеме. Тем самым получив отличный сайт.