Двунаправленная прокрутка здесь, чтобы сохранить адаптивный дизайн
https://t.me/uxidesignВопрос
Сегодня понедельник, и в комнате для переговоров начинает чувствовать себя душно. Мы стоим перед 20 специалистами по маркетингу, все из которых являются представителями отдельных стран международной некоммерческой организации. Мы только что закончили презентацию нашего нового подхода UX для возобновления их глобального веб-сайта.
«Что вы собираетесь делать с проблемой прокрутки?»
Этот вопрос застал нас врасплох.
«Проблема с прокруткой»? - Мы спросили
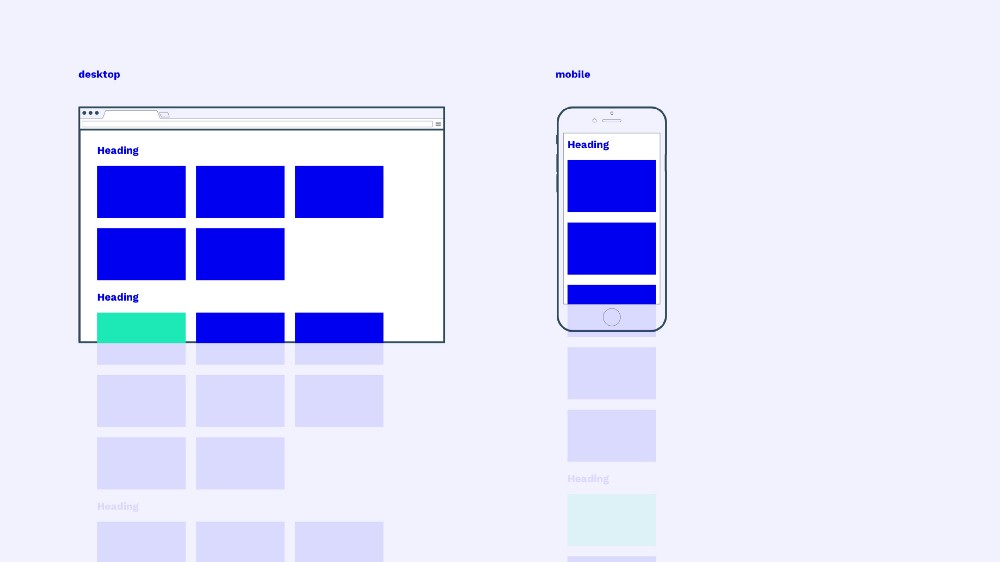
После некоторого обсуждения проблема «прокрутки», о которой говорил наш клиент, оказалась длительностью их текущего мобильного сайта. Необходимость прокручивать больше на мобильном телефоне, чем на рабочем столе, рассматривалась как недостаток, который необходимо было исправлять. «Наш мобильный сайт становится слишком длинным»,

Вам нужно прокручивать дальше на мобильном телефоне, чем на рабочем столе, чтобы попасть в одно и то же место на странице
Итак - нужно ли нам «исправлять» прокрутку?
Прокрутку не нужно исправлять
Виденье прокрутки как проблемы идет рука об руку со спорами о «первом экране», стремлением разместить все важное в первоначально видимой области страницы.
Есть много интересных статей и UX-исследований по теме, я собираюсь ссылаться только на две из них ниже. В общем, большинство из этих исследований и статей доказывают, что пользовательское взаимодействие достигает максимума точно на или ниже первого экрана, делая спор о «первом экране» непродуктивным.
http://blog.chartbeat.com/2013/08/12/scroll-behavior-across-the-web/

По-моему, это поведение пользователя сводится к двум причинам: Пользователи нетерпеливы. Они не дожидаются, пока страница будет полностью загружена, чтобы прокручивать и находить контент.
Пользователи научились прокручивать. В мобильном пространстве первая мировая прокрутка стала взаимодействием номер один с цифровым контентом. Бесконечные новостные ленты учили пользователей этому взаимодействию снова и снова.
В результате многие страницы и блоги (неосознанно) охватывают это поведение. Большинство из них, включая самые популярные темы Wordpress, имеют заметный медиа-заголовок в верхней части страницы. Мы называем его «настроение». Он не имеет никакой конкретной функции, но помогает подготовить пользователя к следующему ниже содержанию, где происходит взаимодействие.

Таким образом, пользователи пролистывают. Много. Означает ли это, что проблема с прокруткой отсутствует? Не совсем.
Плохой отзывчивый дизайн должен быть исправлен
У нашего клиента есть особенность: когда пользователи хотят пропустить раздел (на своей текущей странице), который им не интересен, им нужно прокручивать все содержимое. В результате организация потеряла потенциальных клиентов на этом пути.
Но настоящая проблема не прокрутка, это ленивый дизайн UX: использование тех же старых шаблонов дизайна рабочего стола и их адаптация для мобильных устройств.
Есть сотни возможных решений этой проблемы, большинство из них имеют мобильный подход и идею прогрессивного улучшения. Но так же, как многие настольные навигационные решения не работают на мобильных устройствах, многие мобильные навигаторы не работают отлично на рабочем столе. Возьмите вкладки, например: они считаются одним из наиболее эффективных типов навигации для мобильных приложений. Но, тем не менее, они довольно необычны на чувствительных веб-сайтах. На страницах рабочего стола много места - почему бы не использовать его для показа контента из разных областей вашей службы, а не скрывать его за ссылкой на навигацию?
На рабочем столе все суть в том, чтобы пробуждать интерес к разным областям вашей страницы.В то время как на мобильном телефоне речь идет о том, чтобы сделать большой контент удобным для навигации на маленьком экране.
Адаптивный дизайн всегда связан с компромиссом, речь идет о поиске адаптивных навигационных решений, которые работают на всех устройствах и всех размерах. Но наши текущие настольные и мобильные навигационные модели просто кажутся несовместимыми. Итак, как мы можем исправить наш адаптивный дизайн наших клиентов?
Двунаправленная прокрутка
Цель
Наша задача состояла в том, чтобы отображать огромное разнообразие контента из разных категорий. Было 3 основных условия:
- Не создавайте два разных пользовательских интерфейса для настольных компьютеров и мобильных устройств
- Не скрывайте контент за меню (чтобы не нажимать кнопки часто, прежде чем увидеть соответствующий контент, но и не перегружать свою страницу содержимым)
- Не заставляйте пользователей прокручивать слишком много, чтобы увидеть соответствующий контент.
Все сводится к основному маркетинговому путешествию пользователя: 1. 1.Внимание: покажите пользователю все, что вы предлагаете
2.Заинтересованность: генерируйте интерес к одному конкретному предложению
3.Желание: заставьте пользователя сказать «Я хочу узнать больше»
4.Действие: сделайте так, чтобы пользователь нажал на кнопку
Решение
Из всех идей, которые мы рассмотрели, было одно решение, которое привлекло наше внимание. Это то решение, которое мы представили в этой комнате для собраний, когда нас спросили о «проблеме прокрутки». Для решения, которое мы предложили, нет стандартизованного названия, некоторые могут просто сказать «горизонтальная прокрутка», другие могут назвать его слайдером, мы назвали его «двунаправленной прокруткой».
двунаправленный: перемещение в двух направлениях (обычно противоположное) - Викисловарь

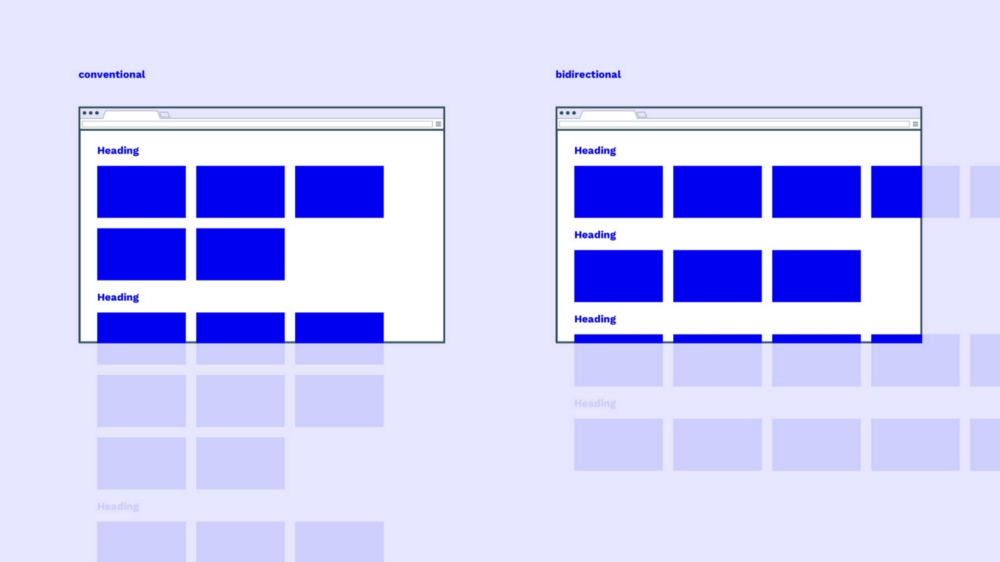
Веб-сайт двунаправленной прокрутки - так же, как и название - это страница, которая прокручивается в двух направлениях. Важно различать основное и вторичное направление прокрутки. В большинстве случаев основное направление прокрутки должно быть вертикальным. Это означает, что вся страница будет перемещаться по вертикальной оси при прокрутке пользователя. Многие исследования показали, что горизонтальная прокрутка вредит пользователю и имеет более низкое сцепление, чем вертикальная прокрутка. Но это не означает, что вам нужно полностью отказаться от горизонтальной прокрутки.
Второе направление прокрутки для двунаправленного веб-сайта является горизонтальным. Это направление используется отдельными разделами страницы, а не всей страницей. Каждый раздел можно прокручивать отдельно. Зачем?
Эта система прокрутки позволяла нам дразнить наличием большого контента из разных разделов, не создавая необходимости прокручивать, не скрывая ничего за меню и без визуального загромождения интерфейса, отображая слишком много контента. И самое главное: она работает на настольных и мобильных устройствах.
Таким образом, пользователям легко перейти из раздела в раздел, прокручивая по вертикали. Тем не менее они все еще видят, чего ожидать в каждом разделе, прокручивая его контент-тизеры по горизонтали. Таким образом, не заставляя пользователя прерывать просматриваемый контент, выбирая точку навигации, что есть важным для поддержания интереса. Пользователи используют его для просмотра разнообразного (персонализированного) контента, например. Когда они открывают социальную сеть. Facebook не спрашивает вас, хотите ли вы видеть события, новости или фотографии. Он просто показывает вам немного всего и дает вам возможность просматривать больше контента каждого типа. При разработке интерфейса, который должен поощрять пользователей к поиску вашего веб-сайта, важно устранить препятствия. Пропускайте сложные навигационные системы, минимизируйте клики, когда это возможно, и сосредоточьтесь на содержании, которое может быть интересно пользователям.

Как?
Есть много замечательных статей о том, как интегрировать горизонтальную прокрутку в интерфейсы. Вот только два из них: https://www.nngroup.com/articles/horizontal-scrolling/

Примеры двунаправленной прокрутки
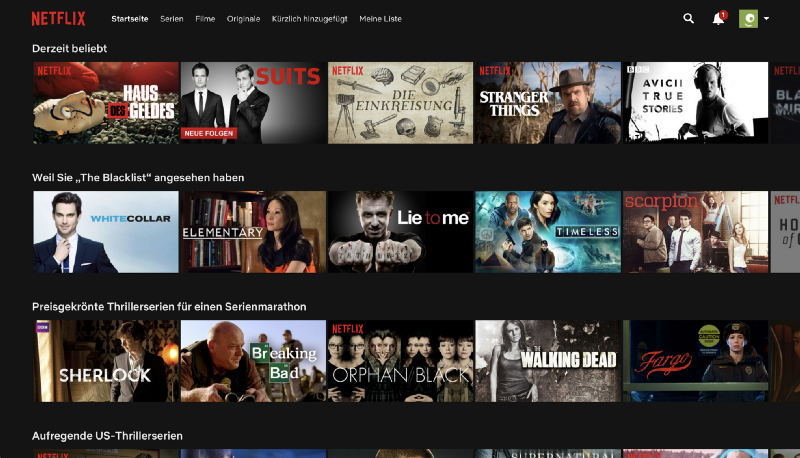
Двунаправленная прокрутка - не новая идея. Такие интерфейсы довольно давно существуют для медиабиблиотек, таких как Netflix или Amazon Video.

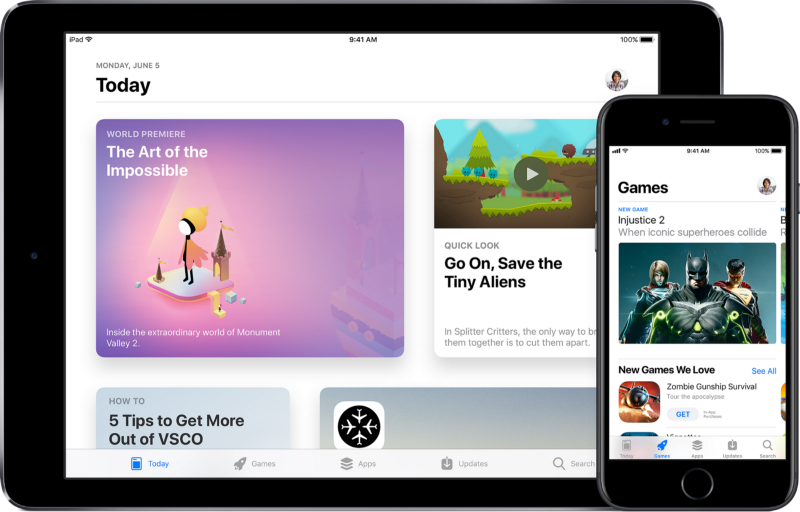
С Apple, охватывающим двунаправленную прокрутку в своих новых приложениях, таких как App Store, Music и Podcasts, все больше и больше разработчиков приложений начали использовать эту идею в последнее время.

Теперь идея начинает переходить от родных приложений к веб-интерфейсам. Также она больше не ограничена мультимедийными интерфейсами. Мы начинаем видеть этот вариант прокрутки на новостных сайтах, социальных сетях, сайтах бронирования и во многих других цифровых услугах. Знаете ли вы отличный пример двунаправленной навигации шаблонов? Дай мне знать!