Скроллинг и внимание
https://t.me/uxidesignЛюди пользуются вертикальной прокруткой чаще, чем раньше, но свежие данные исследований показывают, что они по-прежнему больше обращают внимание на верхнюю часть страницы.
Поведение людей довольно стабильно, а принципы удобства использования редко меняются со временем. Но одно из поведений пользователей, которое изменилось с первых дней существования сети, - это тенденция к прокрутке. Вначале пользователи редко скроллили по вертикали; но к 1997 году, когда страницы стали более длинными, большинство людей научились скроллить. Тем не менее, информация в верхней части страницы всё ещё получает наибольшее внимание: даже в 2010 году исследования показали, что 80% времени просмотра пользователей было потрачено на фокус в верхней части.
С 2010 года, с появлением отзывчивого дизайна и минимализма, многие дизайнеры стали разрабатывать длинные страницы (охватывающие несколько «экранов») с негативным пространством. Пришло время снова узнать, изменилось ли поведение пользователей из-за популярности этих тенденций веб-дизайна.
Данные отслеживания глаз
Про исследование
Чтобы ответить на этот вопрос, мы проанализировали координаты X и Y с более, чем 130 000 фиксаций глаз на экране с разрешением 1920 × 1080. Эти фиксации были получены от 120 участников, которые были частью нашего недавнего исследования по изучению зрения, в котором исследовались тысячи сайтов из самых разных отраслей. В этом исследовании мы сосредоточили наш анализ на широком спектре пользовательских задач, которые охватывали различные страницы и отрасли, включая новости, электронную торговлю, блоги, часто задаваемые вопросы и энциклопедические страницы. Наша цель состояла в том, чтобы не анализировать отдельные сайты, а скорее характеризовать общее поведение пользователей.
Мы сравнили новые данные с данными, полученными в нашем предыдущем исследовании по отслеживанию глаз, на мониторах с разрешением 1024 × 768.
Результаты исследований
В период между нашими исследованиями произошли две перемены: (a) увеличились размеры экранов; и (б) новые тенденции веб-дизайна с возможными изменениями на стороне пользователей. Мы не можем разделить относительное влияние этих двух изменений, но это не имеет значения, поскольку оба они связаны с течением времени, и мы не можем отменить ни одного, даже если бы мы этого хотели.
В нашем последнем исследовании пользователи потратили около 57% времени просмотра страницы над фолдом (верхняя половина видимой части сайта на первом экране). 74% времени просмотра было потрачено в первых двух экранах, до 2160 пикселей. (В этом анализе игнорируется максимальная длина страницы - результат может быть связан с короткими длинами страниц или с людьми, которые после первых двух экранов содержимого закрывали страницу.)
Эти результаты сильно отличаются от тех, что мы получили в 2010 году: 80% времени просмотра было составлено из фиксаций выше фолда. Тем не менее, картина резкого снижения внимания после фолда остается неизменной в 2018 году, как и в 2010 году.

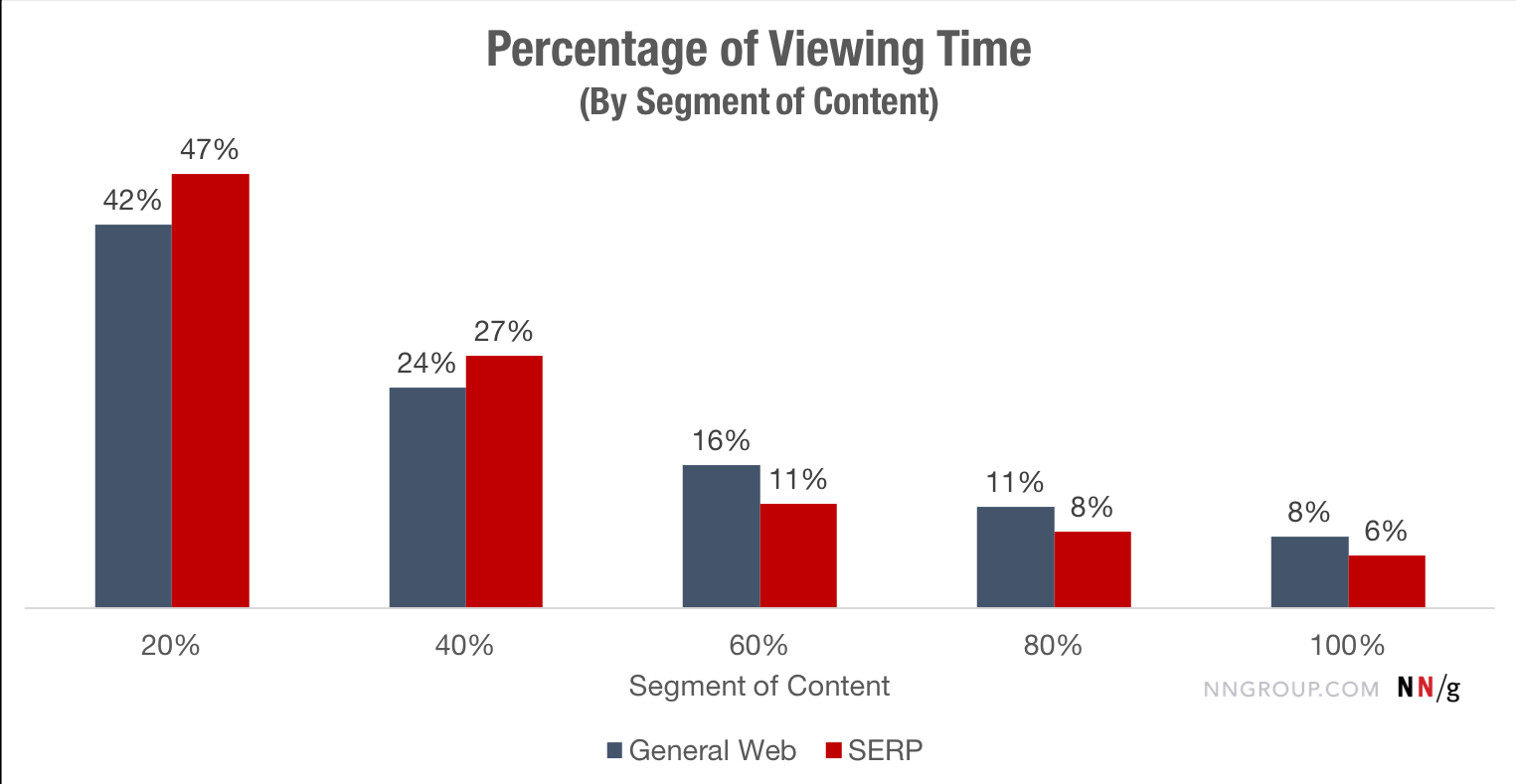
Понятно, что не каждая страница имеет одинаковую длину. Чтобы определить, как люди разделяют свои фиксации на странице (независимо от длины страницы), мы разделили страницы на сегменты по 20% (т. е. одну пятую каждой страницы). На общих веб-сайтах более 42% времени просмотра попадало в верхние 20% страницы, и более 65% времени было потрачено на первые 40% страницы. На страницах результатов поиска (SERP), которые мы не выделили в результатах 2010 года, 47% времени просмотра было потрачено на верхние 20% страницы (и более 75% в топ-40%) - похоже, это отражение стремления пользователей смотреть только на первые результаты в выдаче.

Если мы смотрим только на содержимое выше фолда - в пределах первого экрана - информация в верхней части экрана получает больше внимания, чем информация в нижней части. Более 65% времени просмотра над фолдом было сосредоточено в верхней половине окна просмотра. В SERP верхняя половина первого экрана получила более 75% времени просмотра над фолдом. (Это старая истина, но она повторяется: необходимо быть номером 1 или 2 в выдаче Google, или вас никто не заметит.)

Паттерны сканирования и чтения
Мы видели, что контент выше фолда получил наибольшее внимание (57% времени просмотра); второй экран содержимого получил около трети от этого (17% времени просмотра); остальные 26% были распределены на всё остальное. Другими словами, чем ближе информация к верхней части страницы, тем выше вероятность ее прочтения.
Индивидуальные схемы чтения подтверждают это открытие. Многие пользователи используют F-паттерн при сканировании страницы, содержимое которой недостаточно структурировано, - они, как правило, более тщательно смотрят на текст, расположенный близко к верхней части страницы (первые несколько абзацев текста), а затем затрачивают все меньше и меньше фиксаций и времени на информацию, которая отображается на странице ниже.
Даже на списки или информацию, представленную структурированным способом, люди используют больше фиксаций глаз (и, таким образом, время чтения) для верхней части страницы, так как им нужно понять, как организована страница. Как только они это понимают, они, как правило, очень эффективно фокусируются только на информации, относящейся к их задаче, тем самым затрачивая намного меньше фиксаций глаз (и, таким образом, времени на просмотр) на контент, расположенный дальше от верха.

2010 год VS нынешнее время
В 2010 году 80% времени просмотра было потрачено на контент выше фолда. Сегодня оно составляет всего 57%, что, вероятно, является следствием повсеместности длинных страниц. Что это значит?
Во-первых, может быть, в целом дизайнеры делают хорошую работу по созданию обозначений, чтобы противостоять иллюзии полноты и мотивировать пользователей прокручивать страницы. Другими словами, они знают о недостатках длинной страницы и в некоторой степени смягчают их. Во-вторых, это может означать, что пользователи стали обусловлены прокруткой - распространенность страниц, требующих прокрутки, укоренила это поведение в нас.
По крайней мере, в некоторой степени. Люди все еще не прокручивают много - они редко выходят за рамки третьего экрана информации. В принципе, фолд как барьер был понижен до третьего экрана - 8 лет назад 80% времени просмотра тратилось на первый экран контента (выше фолда); сегодня 81% времени просмотра проводится в первых трех экранах контента.
Мы всегда говорили, что люди будут скроллить, если у них будет на это причина. Внимание все еще задерживается в верхней части страницы - это часть содержимого, которое наиболее доступно для поиска и может быть просмотрено вашими пользователями. Ценность взаимодействия прокрутки уменьшает вероятность того, что контент будет просмотрен в нижней части более длинной страницы.
Интересно, что увеличение разрешения экрана не привело к уменьшению прокрутки, как можно было ожидать. Вероятно, причина в том, что дизайнеры и разработчики не использовали более крупные экраны, а вместо этого решили размещать контент дальше друг от друга. К лучшему это или к худшему, но пользователям теперь предлагается скроллить больше, чем в прошлом, но не намного. Плотность информации была, вероятно, слишком высокой (что привело к переполненным и загруженным макетам) в первые дни Интернета, но сейчас дизайн страниц определенно имеет тенденцию быть слишком разбавленным.
Последствия
Учитывая, что пользователи тратят больше времени на просмотр верхней части страницы, особенно над фолдом, вам нужно иметь в виду следующее:
- Зарезервируйте верхнюю часть страницы для приоритетного контента: ключевые бизнес-задачи и цели пользователей. Нижние части страницы могут содержать вторичную или дополнительную информацию. Размещайте главные СТА выше фолда.
- Используйте соответствующий стиль шрифта, чтобы привлечь внимание к важному контенту: пользователи полагаются на такие элементы, как заголовки и полужирный текст, чтобы определить, где важная информация, и найти новые сегменты контента. Убедитесь, что эти элементы визуально отличаются друг от друга и последовательно стилизованы по всему сайту так, чтоб пользователи могли легко их найти.
- Тестируйте свой дизайн на пользователях, чтобы определить «идеальную» длину страницы и убедиться, что информация, которую пользователи ищут, легко увидеть.
Вывод
В то время как современные веб-страницы имеют тенденцию быть длинными и включают в себя негативное пространство, а пользователи стали чаще использовать прокрутку, чем в прошлом, люди все еще уделяют больше внимания верхней части страницы. Правильное определение приоритета контента - это ключевой шаг в процессе планирования. Сильные визуальные подсказки иногда могут побуждать пользователей прокручивать страницу вниз и находить там контент. Чтобы определить идеальную длину страницы, протестируйте ее с реальными пользователями и помните, что очень длинные страницы увеличивают риск потери внимания ваших пользователей.